반복문
- 반복문에는 여러 유형이 있습니다.
- 반복문은 배열의 복사와 같이 배워야 합니다.
기본 반복문
// 반복문 ( 배열의 복사와 같이 배워야 함 )
void main(){
var list = [1, 2, 3, 4];
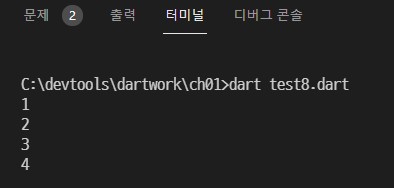
// 기본 반복문 - for 문
for(var i = 0; i < list.length; i ++){
print(list[i]);
}
}

for in 문
- 반복문이 어차피 배열의 끝까지 돌 것이라면 for in문을 사용하는 것이 좋습니다.
// 반복문 ( 배열의 복사와 같이 배워야 함 )
void main(){
var list = [1, 2, 3, 4];
// 기본 반복문 - for 문
for(var i = 0; i < list.length; i ++){
print(list[i]);
}
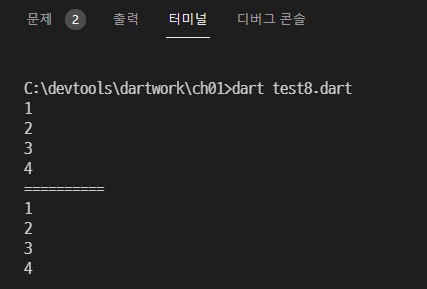
print("==========");
// for in 문(list라는 배열의 끝까지 돌 때 사용)
for(var e in list){
print(e);
}
}

forEach 문
- forEach라는 함수는 내부에서 for in문을 돌립니다.
- forEach문 내부에 for in문이 있기 때문에 forEach 안에 익명 함수를 넣어주는 것이므로 좋지 않아서 안 쓰는게 좋습니다.
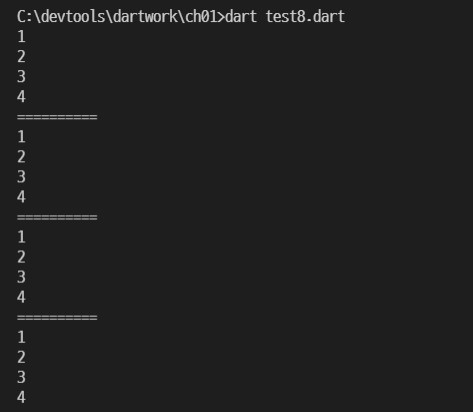
// 반복문 ( 배열의 복사와 같이 배워야 함 )
void main(){
var list = [1, 2, 3, 4];
// 기본 반복문 - for 문
for(var i = 0; i < list.length; i ++){
print(list[i]);
}
print("==========");
// for in 문(list라는 배열의 끝까지 돌 때 사용)
for(var e in list){
print(e);
}
print("==========");
// forEach 문
// forEach라는 함수는 내부에서 for in문을 돌립니다.
// forEach문 내부에 for in문이 있기 때문에
// forEach 안에 익명 함수를 넣어주는 것이므로
// 좋지 않아서 안 쓰는게 좋다
list.forEach((e) => print(e));
print("==========");
// 사용한다면 이렇게 사용하는게 좋음
list.forEach((e) {
print(e);
});
}

배열의 복사
얕은 복사
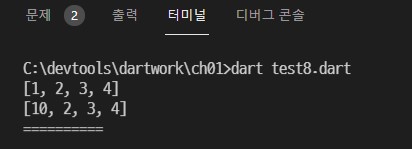
void main(){
var list = [1, 2, 3, 4];
// 배열의 복사
// 얕은 복사 - 주소를 복사하므로 같은 공간을 참조함
var newList = list;
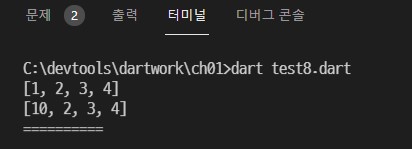
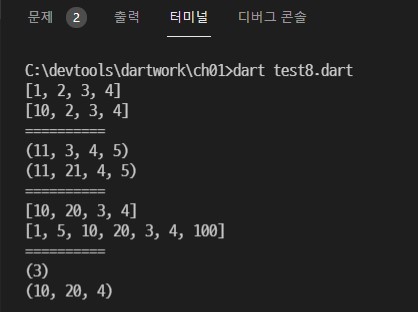
print(newList);
list[0] = 10;
print(newList);
print("==========");
}

- 간단하게 배열을 새로운 대열에 대입하는 것으로 사용이 가능합니다.
- 기존의 배열의 값을 변경시키면 얕은 복사를 이용해서 복사한 배열의 값도 변화합니다.
- 얕은 조사는 주소를 복사하므로 같은 공간을 참조하는 것입니다.
void main(){
var list = [1, 2, 3, 4];
// 배열의 복사
// 얕은 복사 - 주소를 복사하므로 같은 공간을 참조함
var newList = list;
print(newList);
list[0] = 10;
print(newList);
print("==========");
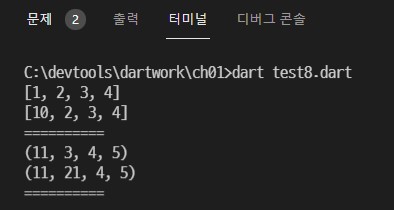
// map은 얕은 복사입니다.
// 반복해서 값을 리턴해주는데 값을 연산해서 리턴할 수 있음
var mapList = list.map((e) => e + 1);
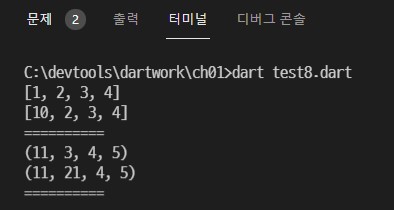
print(mapList);
list[1] = 20;
print(mapList);
print("==========");
}

- map도 마찬가지로 얕은 복사입니다.
- 반복해서 값을 리턴해주는데 값을 연산해서 리턴할 수 있습니다.
깊은 복사
void main(){
var list = [1, 2, 3, 4];
// 배열의 복사
// 얕은 복사 - 주소를 복사하므로 같은 공간을 참조함
var newList = list;
print(newList);
list[0] = 10;
print(newList);
print("==========");
// map은 얕은 복사입니다.
// 반복해서 값을 복사해주는데 값을 연산해서 복사할 수 있음
var mapList = list.map((e) => e + 1);
print(mapList);
list[1] = 20;
print(mapList);
print("==========");
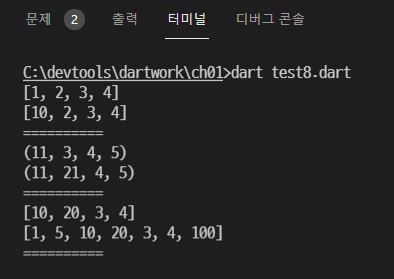
// 깊은 복사(스프레드(흩뿌리다) 연산자)
// 연산 필요 없이 복사하고 싶을때 사용
var spreadList1 = [...list]; // [1, 2, 3, 4]와 동일한 의미
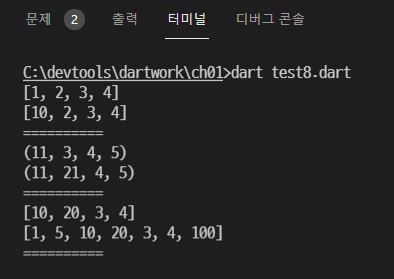
print(spreadList1);
var spreadList2 = [1, 5, ...list, 100];
print(spreadList2);
print("==========");
}
- 스프레드 연산자는 복사할 때 연산 필요 없이 복사하고 싶을 때 사용합니다.
- 아주 간단하게 내가 복사하려는 요소 앞에 ...을 붙여주면 사용할 수 있습니다.

void main(){
var list = [1, 2, 3, 4];
// 배열의 복사
// 얕은 복사 - 주소를 복사하므로 같은 공간을 참조함
var newList = list;
print(newList);
list[0] = 10;
print(newList);
print("==========");
// map은 얕은 복사입니다.
// 반복해서 값을 복사해주는데 값을 연산해서 복사할 수 있음
var mapList = list.map((e) => e + 1);
print(mapList);
list[1] = 20;
print(mapList);
print("==========");
// 깊은 복사(스프레드(흩뿌리다) 연산자)
// 연산 필요 없이 복사하고 싶을때 사용
var spreadList1 = [...list]; // [1, 2, 3, 4]와 동일한 의미
print(spreadList1);
var spreadList2 = [1, 5, ...list, 100];
print(spreadList2);
print("==========");
// 배열에서 어떤 값을 필터링 한 뒤 깊은 복사하고 싶을 때
// list를 순회하다가 값이 3이면 그 값만 복사해라
var filterList1 = list.where((e) => e == 3);
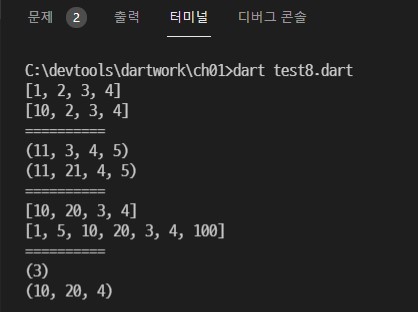
print(filterList1);
// list를 순회하다가 값이 3이면 그 값을 제외하고 복사해라
var filterList2 = list.where((e) => e != 3);
print(filterList2);
}

- where을 사용하면 내가 원하는 요소만 복사를 하거나, 특정 요소만 제외하고 복사를 할 수 있습니다.
정리
기본 반복문 : 일반 for문, for in문 사용
반복 후 복사 : map 사용
반복 후 어떤 값을 걸러내고 싶으면 : where 사용( map을 사용하면 null 값이 나옴 )
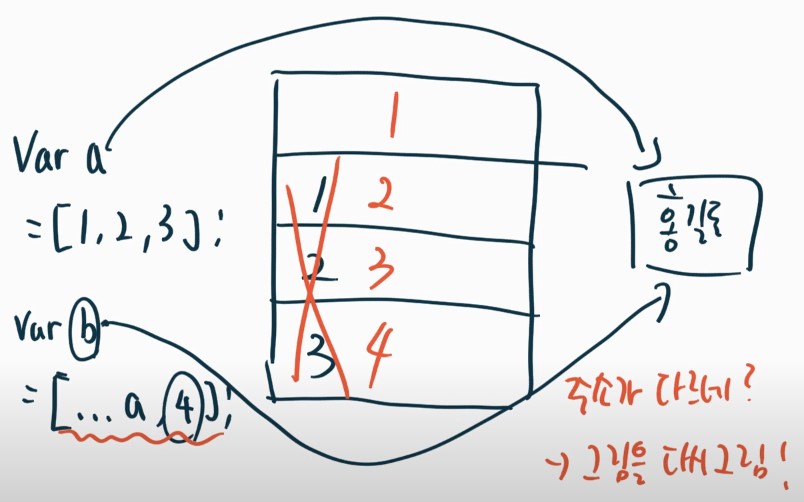
얕은 복사와 깊은 복사 비교

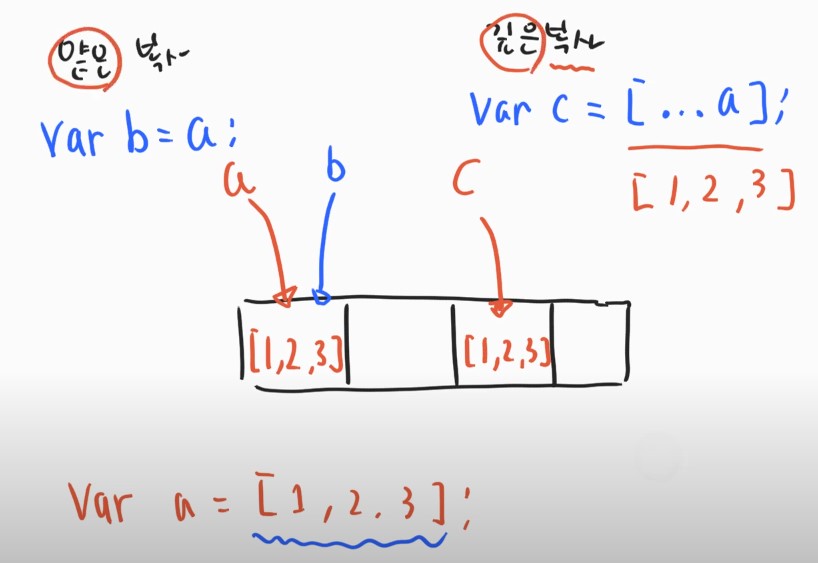
var list a = [1, 2, 3]
// 얕은 복사
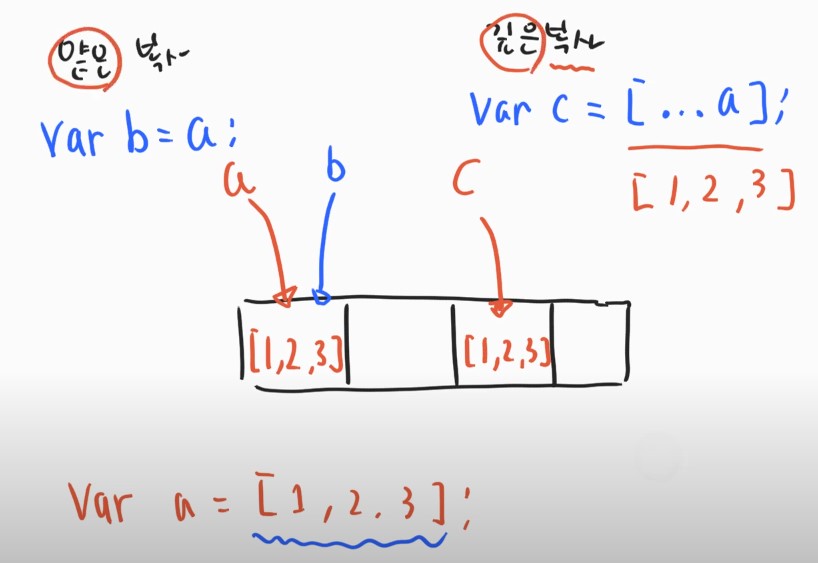
var b = a;
// 깊은 복사
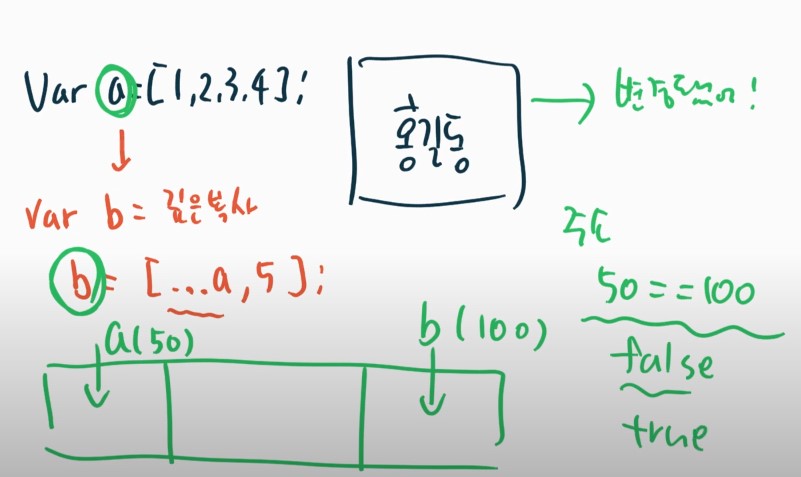
var c = [...a];
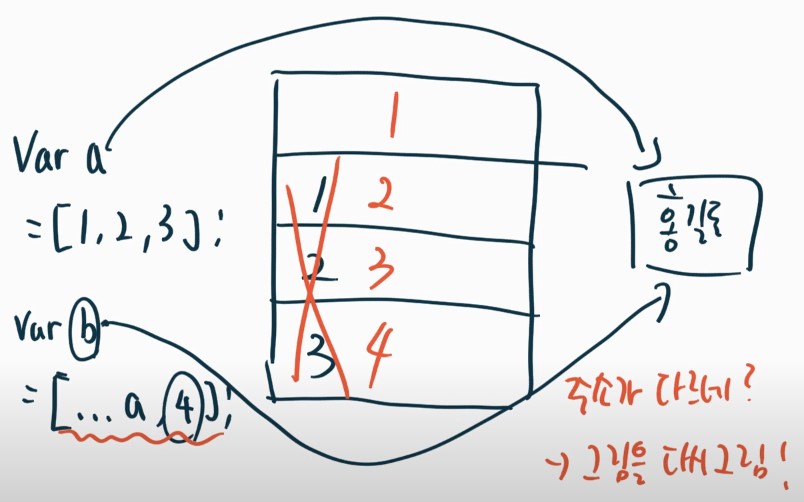
- 새로운 공간을 할당해서 가리키는게 아니라 같은 공간을 가르키는 것이 얕은 복사입니다.
- 얕은 복사는 있는 공간을 재사용하듯이 다시 가리키는 것입니다.
- 깊은 복사는 새로운 공간을 할당하는 것입니다.

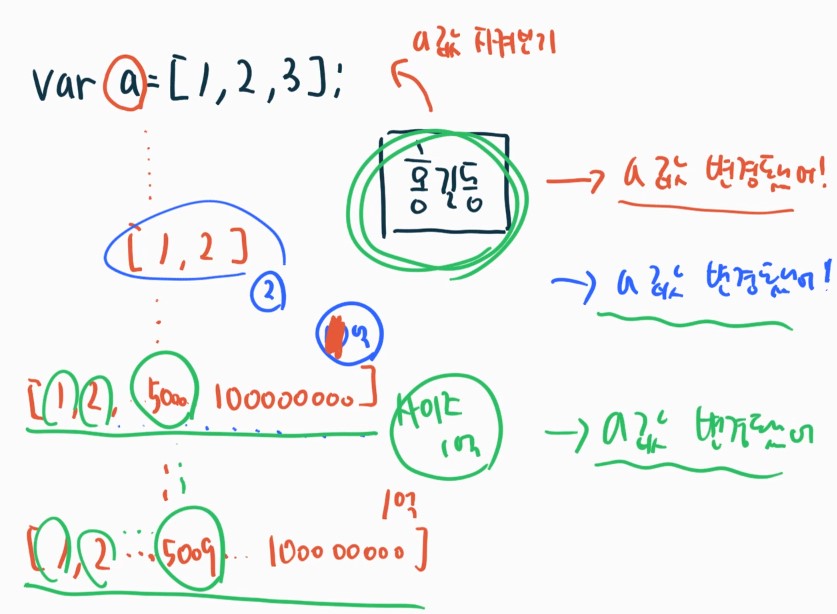
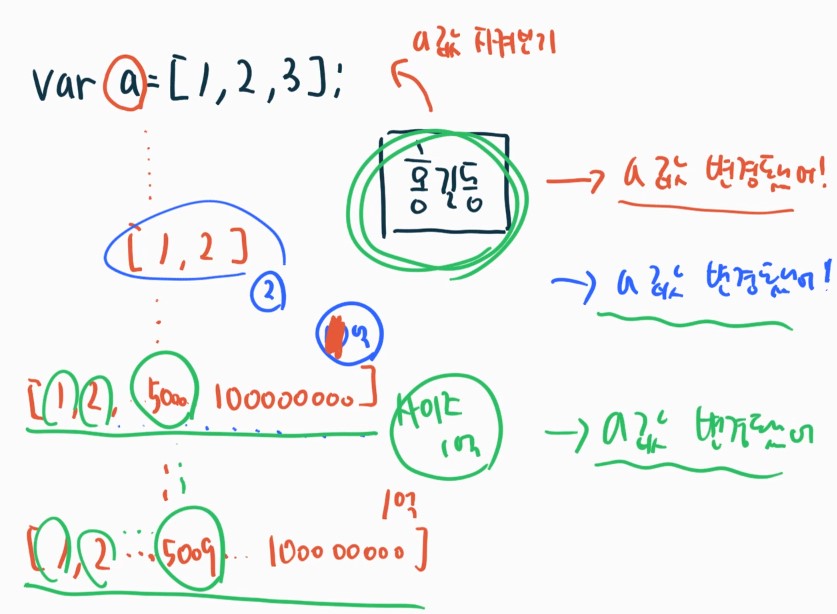
- 홍길동의 입장에서 a값이 변경되는 것을 지켜보는 것이 매우 힘듭니다.

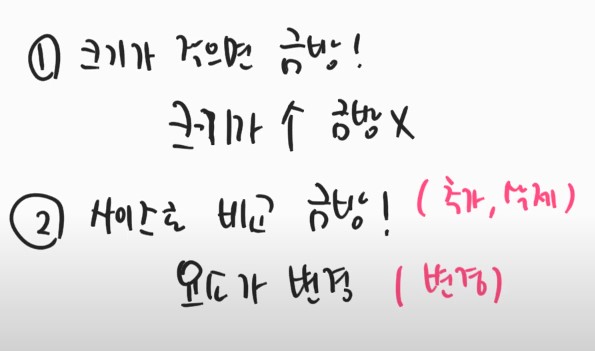
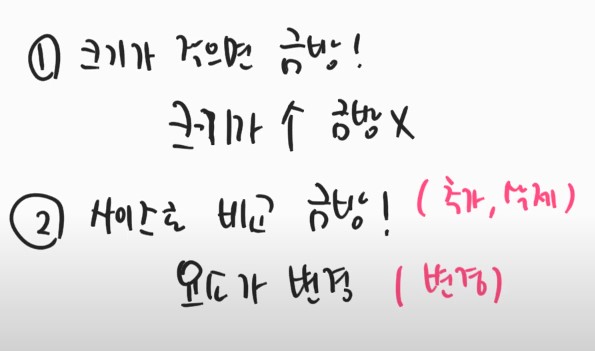
- 크기가 작으면 금방 알 수 있지만, 크기가 크면 금방 알 수 없습니다.
- 추가되거나 삭제가 되었을 때는 사이즈를 비교하면 금방 알 수 있지만, 수정되어서 요소가 변경되면 금방 알 수 없습니다.


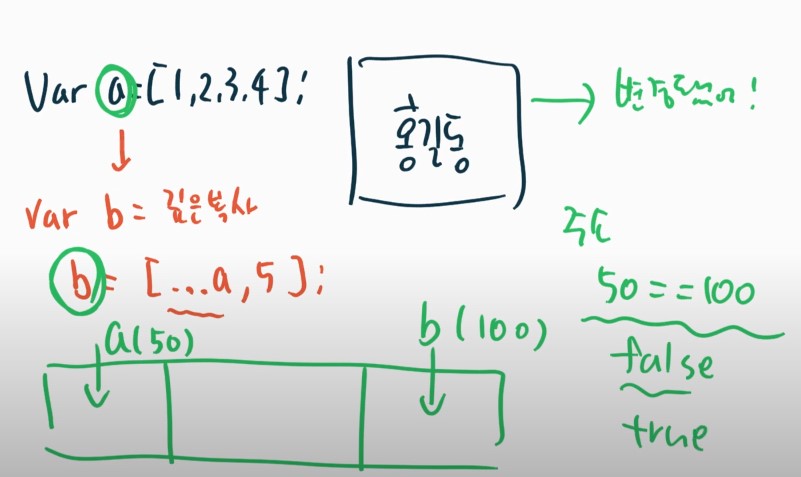
- 얕은 복사와 달리 깊은 복사를 하면 주소 값이 변화하므로 주소 값만 비교를 하면 되기 때문에 금방 알 수 있습니다.
- 규칙
- 값 변경시에 깊은 복사로 해줍니다.
- 홍길동은 주소(레퍼런스)로 비교했을 때 변경되었음을 알 수 있습니다.