배울 내용
- input 보완하기 : 아무글이 없어도 글 작성이 된다.
- 장고 태그 서비스 적용하기
- github 내 프로젝트를 github에 올려서 관리하기
- aws - 나만의 서버 만들어서 접속하기
서비스를 좀 더 섬세하게 1. 회원가입/로그인
기존 문제점 1. 회원가입 값이 없을때 가입 버튼을 누르면 에러 발생
기존 문제점 2. 로그인이 실패시, 로그인 이 안되는 이유를 전달해줘야 한다.
- 회원가입 기능 수정하기
- user app의 views.py 이동
username = request.POST.get('username','')sign_up_view 함수에 작성한 usernamed의 디폴트값 수정 None > ''
- 회원가입 함수 수정
def sign_up_view(request):
if request.method == 'GET':
user = request.user.is_authenticated
if user:
return redirect('/')
else :
return render(request,'user/signup.html')
elif request.method == 'POST':
username = request.POST.get('username','')
password = request.POST.get('password','')
password2 = request.POST.get('password2','')
bio = request.POST.get('bio','')
if password != password2:
#패스워드가 같지 않을경우
return render(request,'user/signup.html',{'error':'비밀번호를 확인 해 주세요'})
#올바르다면, 데이터 저장
else:
if username == '' or password == '':
#아이디, 비밀번호를 입력하지 않고 로그인 시도할 경우
return render(request, 'user/signup.html', {'error': '사용자 이름과 비밀번호는 필수입니다.'})
exist_user = get_user_model().objects.filter(username=username)
#filter를 통해, 똑같은 이름을 검색해서, 있다면 변수에 담는다.
if exist_user :
#빈 문자열을 거짓을 반환하기에 조건문으로 사용 할 수 있다.
return render(request,'user/signup.html',{'error':'동일한 사용자가 존재합니다.'})
else:
UserModel.objects.create_user(
username=username,password=password,bio=bio
)
#로그인 페이지로 이동
return redirect('sign-in')- 템플릿의 user 폴더의 signup.html 수정
{% if error %}
<div class="alert alert-danger" role="alert">
{{ error }}
</div>
{% endif %}error 발생시 alert 메시지 출력
- 로그인 기능 수정하기
- user app의 views.py이동
sign_in_view 함수 수정
else:#패스워드가 다르면 html 발송
return render(request,'user/signin.html',{'error':'아이디와 비밀번호를 확인 해 주세요.'})- 템플릿 user폴더의 signin.html수정
{% if error %}
<div class="alert alert-danger" role="alert">
{{ error }}
</div>
{% endif %}서비스를 좀더 섬세하게2 글쓰기/네비게이션 바 수정
- 빈 글쓰기 방지
- 네비게이션 바에 친구 탭이 로그인 할 경우에만 출력되게 수정
- tweet app의 views.py 수정
def tweet(request):
# 탬플릿의 tweet html파일을 보여주는 함수
if request.method =='GET':
user = request.user.is_authenticated
if user:
all_tweet = TweetModel.objects.all().order_by('-created_at')
return render(request,'tweet/home.html',{'tweet':all_tweet})
else:
return redirect('/sign-in')
elif request.method == 'POST': # 요청 방식이 POST 일때
user = request.user # 현재 로그인 한 사용자를 불러오기
content = request.POST.get('my_content','')
# POST형태로 전달된 데이터 변수에 저장
if content == '':
#데이터가 비어있다면
all_tweet = TweetModel.objects.all().order_by('-created_at')
#다른 게시글 데이터들을 저장하고
return render(request,'tweet/home.html',{'error':'글은 공백일 수 없습니다.','tweet':all_tweet})
#새로운 HTML화면을 에러 문구와 함께 출력한다.
else :
my_tweet = TweetModel.objects.create(author=user,content=content)
#새로운 게시글 데이터를 저장
my_tweet.save()
return redirect('/tweet')- 템플릿의 tweet폴더의 home.html수정
<!-- templates/tweet/home.html -->
....생략
<form action="/tweet/" method="post">
{% csrf_token %}
{% if error %}
<div class="alert alert-danger" role="alert">
{{ error }}
</div>
{% endif %}
<div class="form-group mb-2">
<textarea class="form-control" style="resize: none" name='my-content' id="my-content"></textarea>
...생략-
로그아웃할때, 네비게이션바에 친구 창이 뜨지 않게 수정
-
템플릿의 base.html 이동
{% if user.is_authenticated %}
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link" href="/user"> 친구 <span class="sr-only"></span></a>
</li>
</ul>
</div>
{% endif %}if와 endif문으로 html을 출력할지, 안할건지 조건문을 걸었다.
is_authenticated : 장고 내장기능, 객채가 로그인 인증을 받은 객채인지 판단.
Django Taggit 게시글에 태그 달기
- 장고 태그 모듈 설치
서버가 켜져있다면 종료후 설치할 것
pip install django-taggit
pip install django-taggit-templatetags2- 프로젝트 settings.py에 설치한 모듈 등록
INSTALLED_APPS = [
... 생략
'taggit.apps.TaggitAppConfig',
'taggit_templatetags2',
]
TAGGIT_CASE_INSENSITIVE = True
TAGGIT_LIMIT = 50- tweet app 의models.py 이동
헤더파일 추가
from taggit.managers import TaggableManager
# 게시글에 태그를 추가할 수 있게 만들어주는 매니저 헤더파일class TweetModel(models.Model):
class Meta:
db_table = "tweet"
... 생략
tags = TaggableManager(blank=True)
#blank=True : 값이 비어 있어도 실행하겠다 알림
... 생략- 변경된 내용 Django에게 알리고, 데이터베이스에 적용하기
python manage.py makemigrations
python manage.py migrate- views.py 설정
def tweet(request):
--- get 방식 생략 ---
elif request.method == 'POST': # 요청 방식이 POST 일때
tags = request.POST.get('tag',''.split(','))
if content == '':
else :
#새로운 게시글 데이터를 저장
my_tweet = TweetModel.objects.create(author=user,content=content)
# tags 데이터를 순환하며 공백을 제거하고, tag가 있다면 해당 게시글에 tag 추가
for tag in tags:
tag = tag.strip()
if tag != '':
my_tweet.tags.add(tag)
my_tweet.save()
return redirect('/tweet')
추가 설정
헤더 파일 추가
from django.views.generic import ListView, TemplateView코드 추가
tag_cloud_view.html을 보여주는 코드
class TagCloudTV(TemplateView):
template_name = 'taggit/tag_cloud_view.html'
태그가 있다면, 태그를 보여는 코드
class TaggedObjectLV(ListView):
template_name = 'taggit/tag_with_post.html'
model = TweetModel
def get_queryset(self):
return TweetModel.objects.filter(tags__name=self.kwargs.get('tag'))
def get_context_data(self, **kwargs):
context = super().get_context_data(**kwargs)
context['tagname'] = self.kwargs['tag']
return context- urls.py 설정
urlpatterns = [
...생략...
path('tag/', views.TagCloudTV.as_view(), name='tag_cloud'),
path('tag/<str:tag>/', views.TaggedObjectLV.as_view(), name='tagged_object_list'),
]- html 코드 수정
소스코드 깃 허브에 올리기
- 선행작업
- 데이터베이스 삭제
- 각 폴더의 migrations 폴더의 init 파일 제외하고 삭제
- 프로젝트 settings.py 수정
DEBUG = False
ALLOWED_HOSTS = ["*"]- 레퍼지 토리 생성후 파이참 터미널

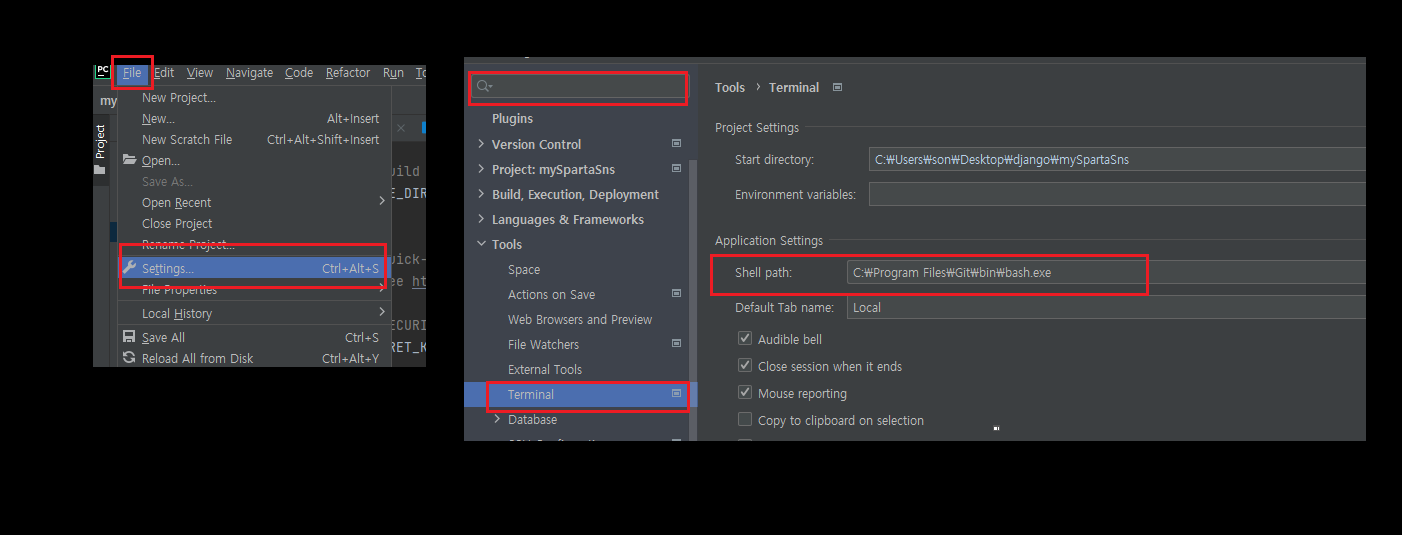
file > settings > terminal > git bash 추가
git init
git add .
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/paullee714/mySpartaSns.git
git push -u origin main배운 내용
지금까지 배운 기능들을 훑어보며 보완되어야할 점을 수정했다.
로그인 회원가입 기능 수정
네비게이션바 수정
외부에서 작성한 Django모듈ㅇ르 사용했다.
AWS EC2에 배포했다.
