브라우져 창 사이즈와 스크롤
브라우져 창의 너비와 높이
브라우져의 창 너비와 높이를 구하려면
document.documentElement.clientWidth 와 document.documentElement.clientHeight 를 사용하여 값을 구합니다.
window 객체와의 차이점
브라우져의 window 객체에서도 window.innerWidth 와 window.innerHeight 를 사용하여 브라우져 창 너비와 높이 값을 구할 수 있습니다.
document.documentElement 와 차이점은 스크롤바 공간의 값을 포함하는지 아닌지에 차이가 있습니다.
widnow 스크롤바를 포함하여 창의 너비와 높이를 구하고 스크롤바 안쪽에 무언가를 위치 시킬 경우에 사용합니다.
이 경우가 아닐 시에는 documentElement.clientWidth/documentElement.clientHeight 를 사용합니다.
이외의 프로퍼티
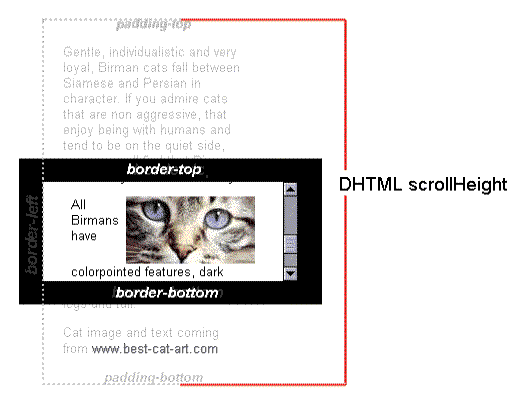
- scrollHeight/scrollWidth
scrollHeight/scrollWidth 는 컨텐츠의 총 높이값을 구할 수 있습니다. 스크롤이 생겨 가려진 부분까지 값을 구할수 있습니다.
요소의 안쪽 여백은 포함하고 테두리와 바깥 여백, 수평스크롤바의 높이는 포함하지 않습니다.
( scrollHeight/scrollWidth 반환 값은 정수로 반올림 됨 )

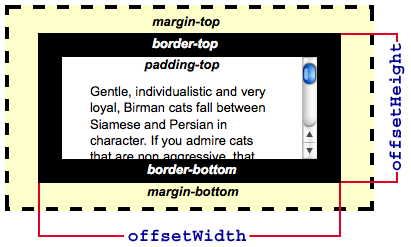
- offsetWidth/offsetHeight
offsetWidth/offsetHeight 는 테두리, 패딩 스크롤바를 포함하여 요소의 css 너비를 픽셀 단위로 측정합니다.
(요소가 숨겨져 있는 경우 0을 반환 합니다)

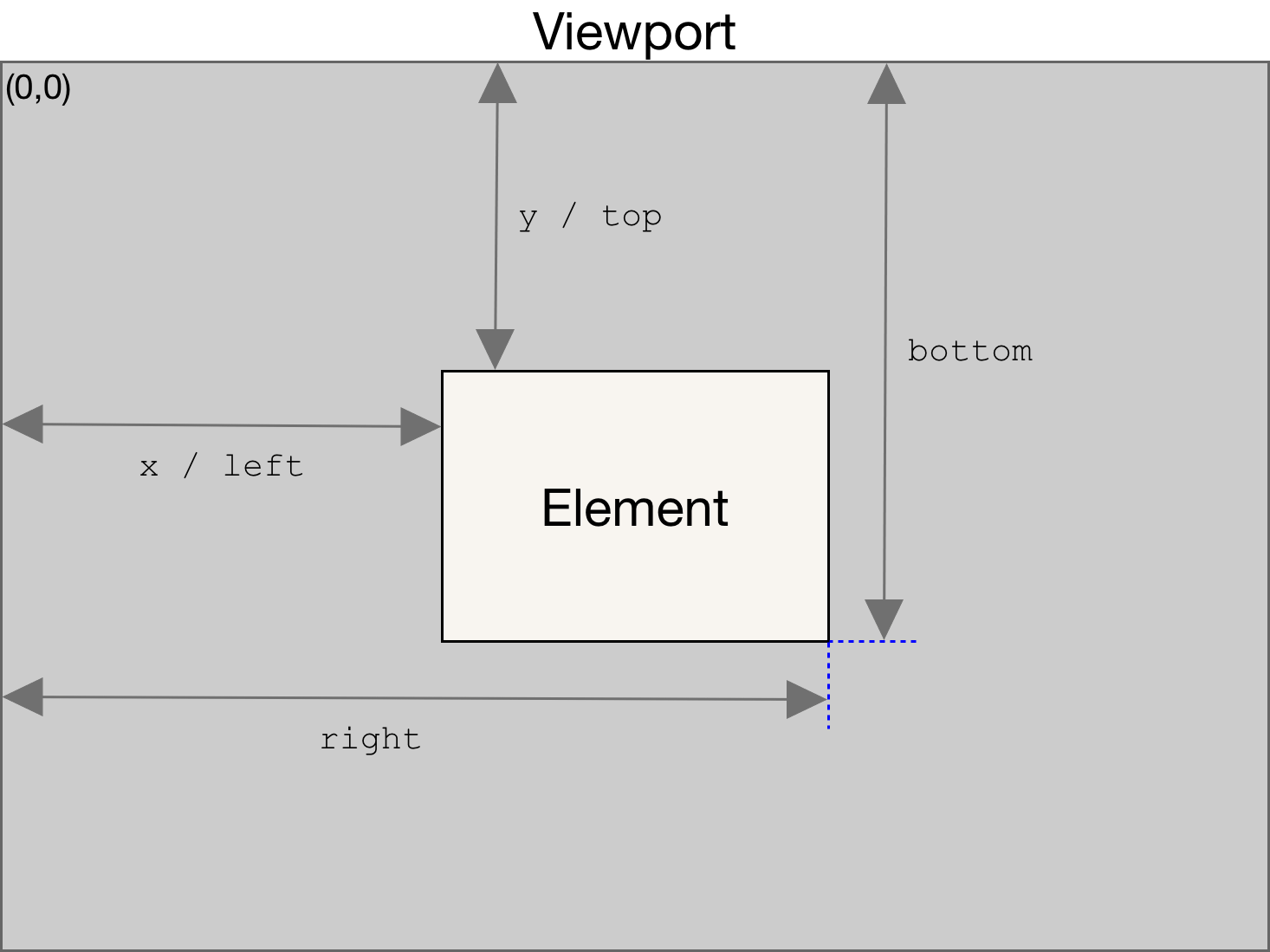
- getBoundingClientRect()
getBoundingClientRect() 는 Dom 요소의 크기 및 뷰포트를 기준으로 한 위치에서
정보를 제공합니다.
x, y, width, height, top, right, bottom, left 등의 값을 구할수 있습니다.

스크롤 정보 얻기
document.body.scorllLeft/document.body.scrollTop
Dom 요소의 현재 스크롤 상태는 scrollLeft 와 scrollTop 프로퍼티를 사용하여 구할 수 있습니다.
브라우져의 호환성을 위해서는
window.pageYOffset/window.pageXOffset 를 사용해야 합니다.
기능의 동일합니다.
scrollBy(x,y) 는 현재 스크롤 위치를 기준으로 상대적으로 조정합니다.
예를들면, scrollBy(0,10) 를 사용 한다면 현재 기준의 스크롤에서 10px 아래로 내려갑니다.
scrollTo(pageX,pageY) 는 scrollBy() 와는 달리 절대좌표를 기준으로 페이지의 스크롤 상태를 변경합니다.
