이번에 교육을 들으면서 노트북으로도 듣고 컴퓨터로도 다시 세팅해서 듣고 하다보니 자꾸 찾아보게 돼서, 미래의 내가 같은 짓을 할까봐 이 참에 정리를 해보려고 한다.
기본 설정 (shift + ,)
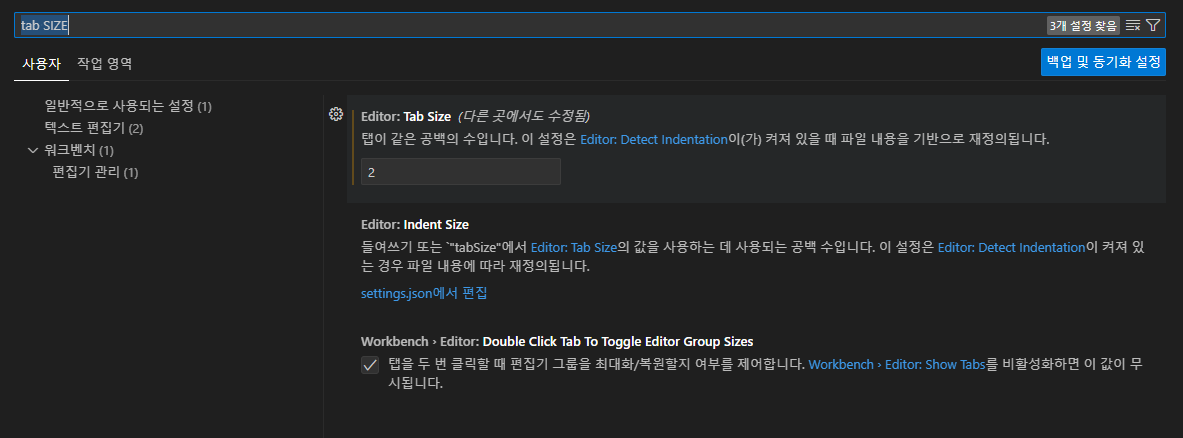
1. tab size 변경
react가 주 언어이므로 tab size는 2로 변경

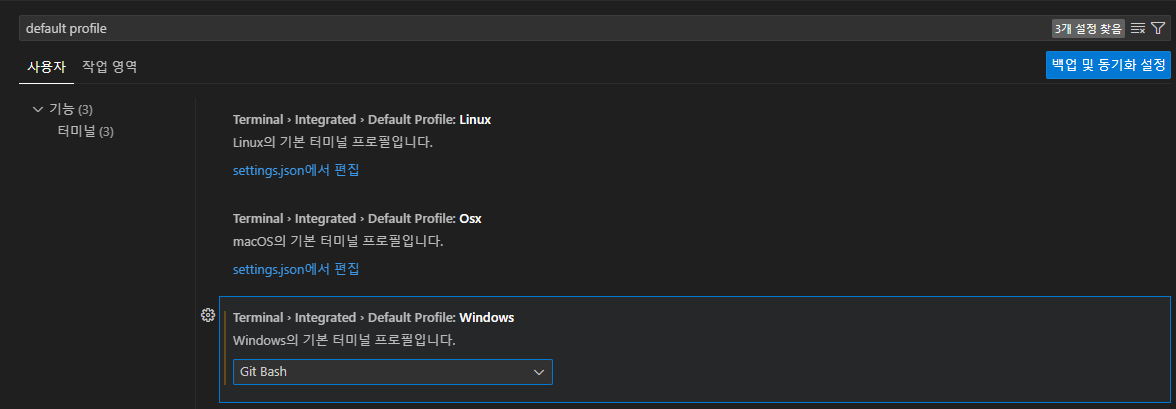
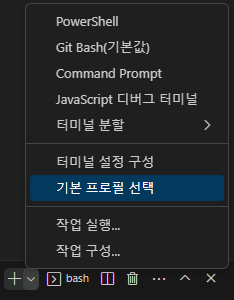
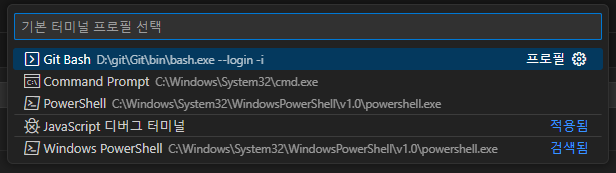
2. 기본 터미널 (ctrl + `)
나는 git bash가 좋기 때문에 git bash 로 변경

터미널 상단의 + 옆 화살표 버튼으로 바로 수정할 수 있다.
 |  |
|---|
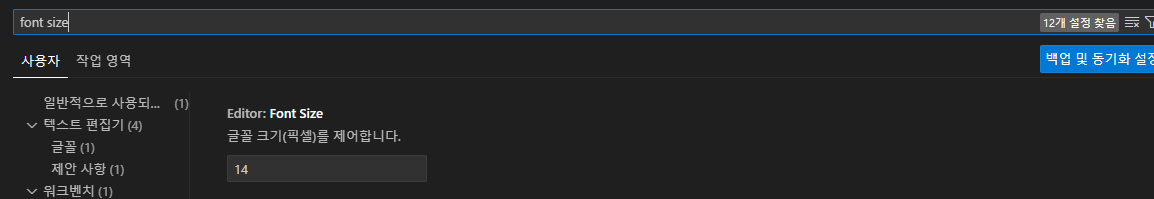
3. 글자 크기
Font Size는 14 놓고 씀

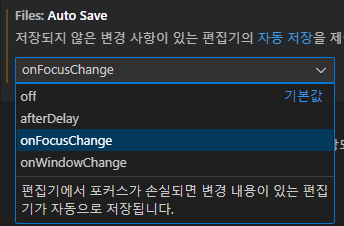
4. 자동 저장
나는 바로 바로 저장하기 위해
onFocusChange로 변경

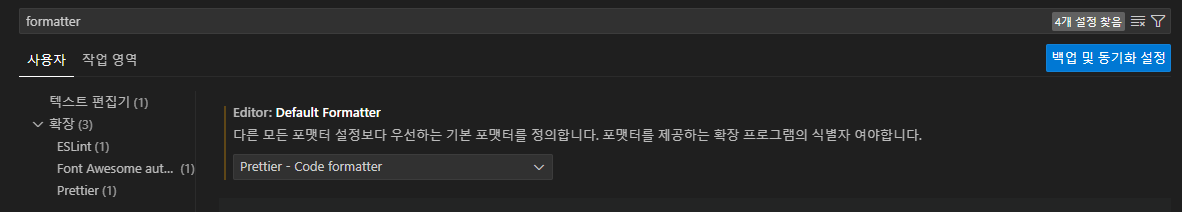
5. 기본 포맷
밑에서 확장 프로그램을 다룰 건데, 미리 깔아둔 prettier로 설정
이러면shift + alt + f를 누르면 한 번에 코드 정리가 된다.

6. 단축키 설정
나는 따로 추가 안 하지만
ctrl + K + S버튼으로 단축키 설정창 활성화
기본적으로 내가 알고 있는 유용한 단축키 몇 개만 나열하면
alt + (↑, ↓): 코드 이동
shift + alt + (↑, ↓): 코드 복사
ctrl + d: 같은 이름 연속 선택
ctrl + shift + l: 같은 변수 한 번에 선택
ctrl + w: 현재 창 닫기
ctrl + shif + t: 닫은 창 다시 열기
ctrl + space: 자동 완성 열기(snippet)
이 때 enter나 tab을 누를 시 태그 자동 완성
 |  |
|---|
ctrl + b: 사이드바 토글
ctrl + shift + e: 사이드바 (탐색기)
ctrl + shift + f: 사이드 바 (전체 검색)
alt + l + o: Live Server (확장프로그램) 열기
alt + b: open in browser (확장프로그램) 열기
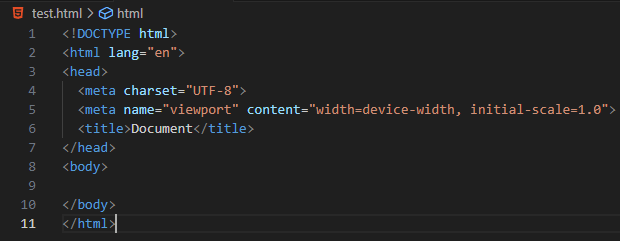
!또는html:5: html 기본 골격
  |  |
|---|
ctrl + /: 한 줄 주석
(여러 라인 드래그 후)ctrl + /: 여러 줄 주석
ctrl +,ctrl -: 글씨 확대 축소
ctrl + l: 코드 묶기
alt + 클릭: 멀티 커서
ctrl + alt + (↑, ↓): 여러 줄 커서
shift + alt +드래그: 원하는 영역 지정
7. 확장 프로그램
VS Code 툴 한국어 팩 설치 (권장)
◦ 확장 아이콘 클릭 → korean 입력 → Korean Language Pack 클릭 → [설치] 클릭Material Icon Theme 설치 (선택사항)
◦ VS Code 탐색기창의 폴더, 파일의 아이콘을 좀더 세련되게 보여준다.
◦ matrial 입력 → Material Icon Theme 설치HTML to CSS autocompletion 설치 (권장)
◦ HTML과 CSS 파일을 왔다갔다 작업할때 HTML에서 정의한 클래스나 속성에 설정한 이름을 CSS파일에서 자동완성 기능 제공
◦ html to css 입력 → HTML to CSS autocompletion 설치HTML CSS Support 설치 (권장)
◦ 위의 확장프로그램과 반대로 CSS 파일에서 정의한 id값을 HTML 파일에서 자동완성 기능 제공
◦ html css support 입력 → HTML CSS Support설치CSS Peek 설치 (선택사항)
◦ HTML파일에서 작성된 클래스 값을 Ctrl키를 누른 채 클릭하면 CSS 파일로 바로 찾아갈수 있는 기능 제공
◦ css peek 입력 → CSS Peek 설치Font Awesome Auto-complete & Preview 설치 (선택사항)
◦ 클래스 속성 값 기재 시 클래스명 자동완성 기능 제공 및 아이콘에 대한 프리뷰 이미지 기능 제공
◦ font awesome 입력 → Font Awesome Auto-complete 설치CSS Initial Value 설치 (선택사항)
◦ CSS 속성의 기본값을 알려주는 확장 프로그램이다.
◦ css initial value 입력 → CSS Initial Value 설치Image Preview 설치 (선택사항)
◦ 이미지 URL코드에 마우스를 올려놓으면 미리보기 이미지를 제공하는 확장 프로그램이다.
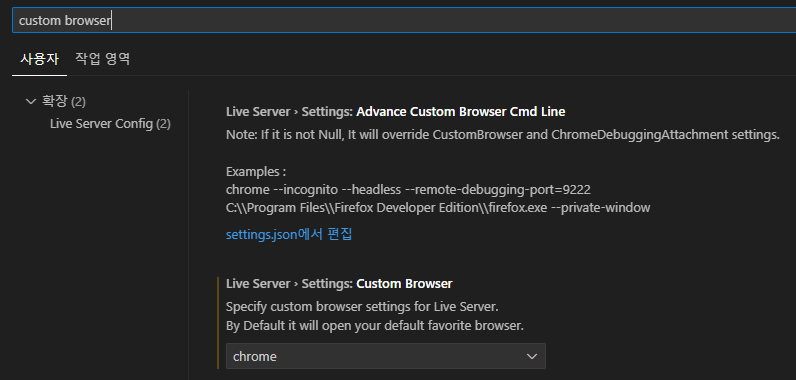
◦ Image preview 입력 → Image preview 설치Live Server 설치 (필수)
◦ HTTP Server 프로그램으로서 HTML을 http://http://127.0.0.1:5501/test.html 형태로 브라우저에 자동 실행해주는 기능이다.
◦ live server 입력 → Live Server 설치
◦ ctrl + , (설정) live server coding coding setting custom browser : chrome
vscode-styled-components (선택사항)
◦ styled-components snippetAuto Rename Tag (선택사항)
◦ 태그를 이루는 쌍이 자동으로 바뀜EditorConfig for VS Code (선택사항)
◦ 코딩 스타일 일관성 지키기ES7+ React/Redux/React-Native snippets (선택사항)
◦ react snippetESLint (필수)
◦ 자바스크립트 코드에서 발견된 문제 패턴을 식별하기 위한 정적 코드 분석 도구Prettier (필수)
◦ ESLint가 코드 퀄리티를 일관적으로 유지해준다면,
Prettier는 일관적인 코드 스타일을 유지할 수 있게 도와주는 툴Highlight Matching Tag (선택사항)
◦ 태그 잡을 시 하이라이트 표시
이 정도만 해도 기본 확장프로그램과 vsc 설정은 끝난 것 같다.