2022년 2월 21일(월) ~ 2022년 4월 8일(금), 7주간 진행했던 SSAFY 2학기 특화 프로젝트를 회고하고자 한다. 공통 때의 경험이 있어서 이번에는 회고 때 잊지 않도록 하루마다 TIL을 작성하려고 했다. 그러나 마지막으로 가면서 프로젝트가 바빠지다보니 TIL을 소홀히 하게 되었다. 다음 자율 프로젝트에서는 꼭 TIL을 소홀히 하지 않고 끝까지 완수할 수 있었으면 좋겠다.
1. FOR:EAT
사용자 맞춤 레시피 추천 서비스 "FOR:EAT"은 유저의 취향과 냉장고에 있는 재료를 반영하여 다양한 알고리즘을 통해 사용자 맞춤형으로 레시피를 추천하는 서비스입니다.
2. 프로젝트 기획
이 프로젝트를 기획한 의도는 다음과 같습니다.
코로나 이후 배달과 식품의 온라인 주문이 폭증하고 장기화된 팬데믹으로 배달음식에 질리거나 건강에 적신호가 켜진 사람들이 늘어가고 있습니다. 이와 관련하여 최근 "헬시 플레저"라는 키워드가 트렌드로 떠오르고 있습니다.
"헬시플레저"란 건강을 의미하는 '헬시(Healthy)'와 즐거움을 뜻하는 '플레저(Pleasure)'의 합성어로 건강 관리를 즐겁게 하는 것을 의미합니다.
저희는 이 트렌트에 맞춰 건강과 즐거움을 모두 고려한, 레시피 추천 서비스 "FOR:EAT"을 기획하였습니다.
3. 개발 페이지
3-1. 로고

저희 FOR:EAT의 로고인 로즈마리는, 절제 ,성실, 나를 생각한다 라는, 의미가 있습니다.
이를 본따, 건강한 한 끼를 먹기 위한 레시피 추천으로, 로고는 로즈마리잎, 서비스명은 FOR:EAT으로 생각했습니다.
3-2. Navbar

Navbar에는 크게 5개의 탭(FEED, INGREDIENTS, CATEGORIES, BROWSE, PROFILE)이 존재합니다. 해당 탭을 누를 시 색을 유지시키면서 해당 탭에 맞는 페이지로 이동됩니다. 각 탭은 다음과 같습니다.
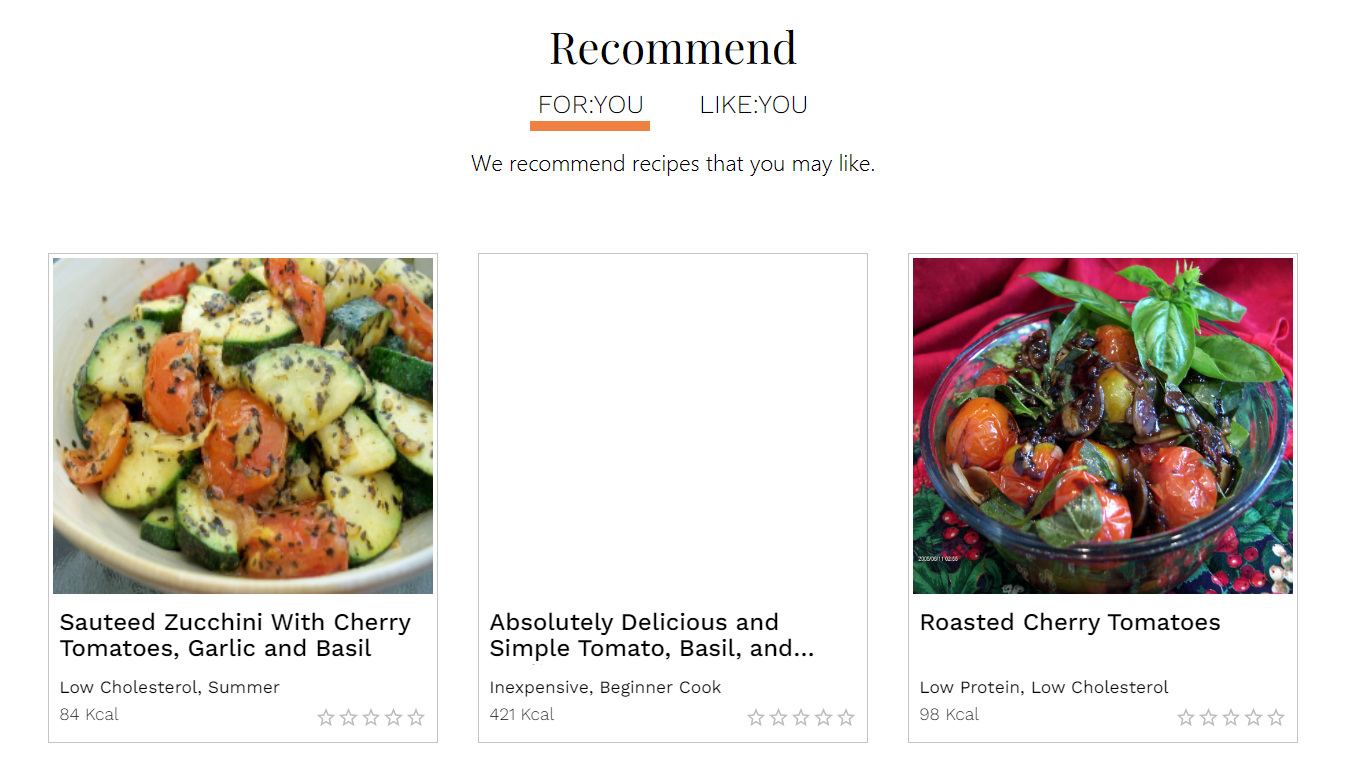
(1) FEED

FOR:YOU와 LIKE:YOU로 나눠져서 보여집니다.
FOR:YOU에는 사용자가 남긴 리뷰와 찜을 기반으로 좋아할 만한 레시피를 추천해줍니다.
LIKE:YOU에는 나와 비슷한 유저가 좋아하는 레시피를 추천해줍니다.
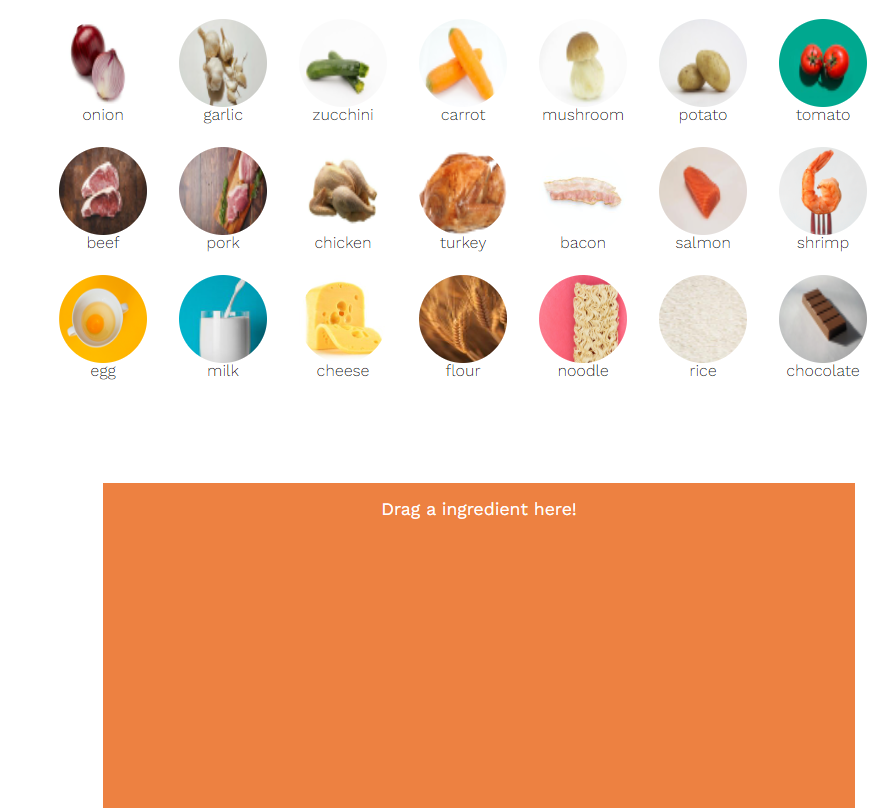
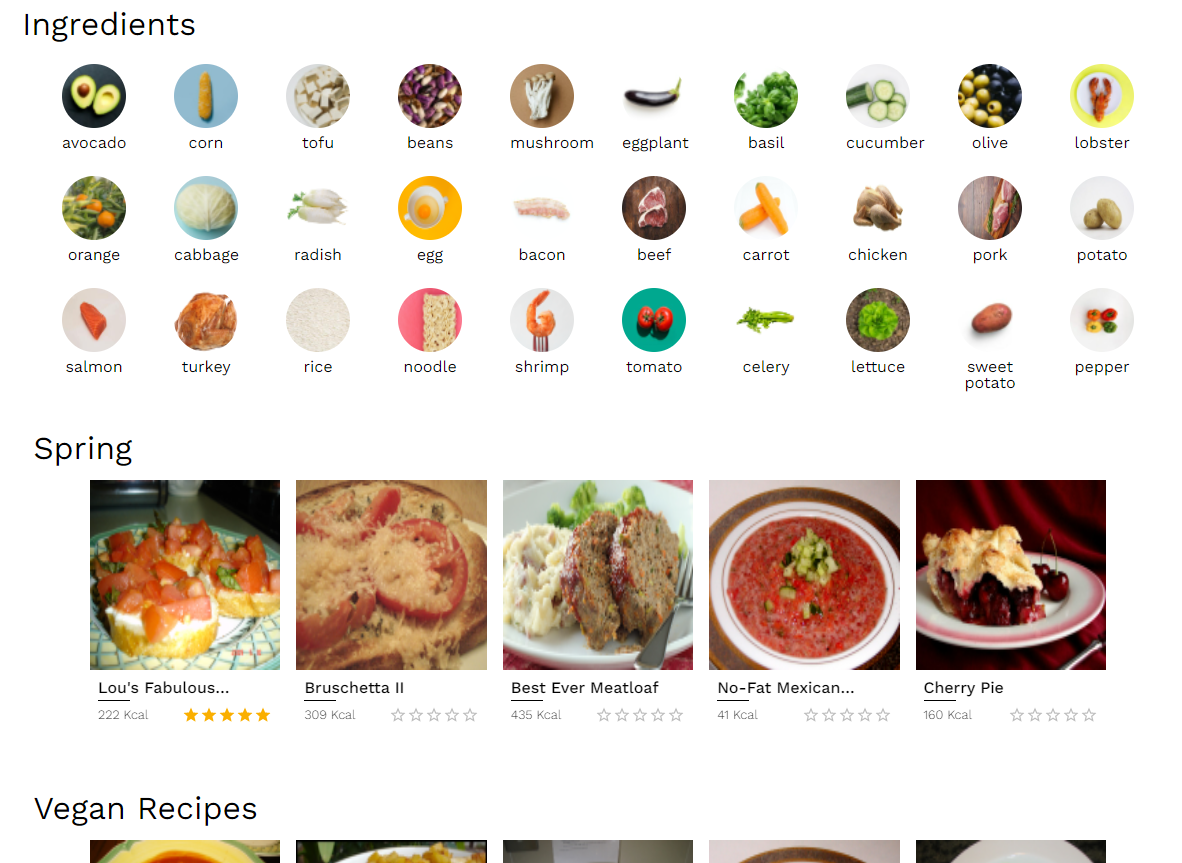
(2) INGREDIENTS

재료 기반 추천으로는 재미 요소를 더해 드래그 앤 드랍으로 재료를 선택하여 레시피를 추천해줍니다.
버튼을 클릭하면 삭제할 수 있습니다.
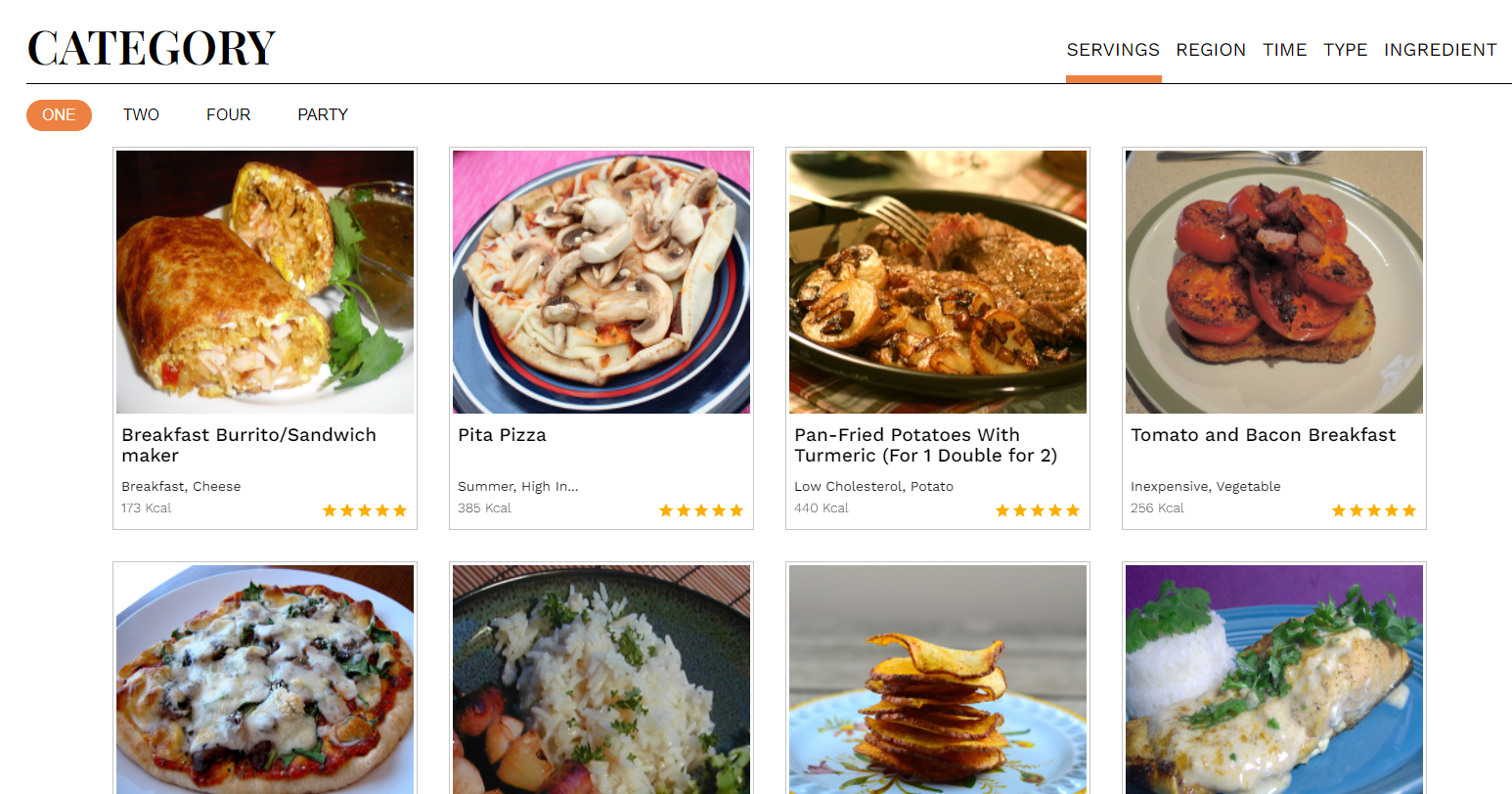
(3) CATEGORIES

카테고리 페이지에서는 지역, 재료별 등 구체적인 분류로 레시피를 검색할 수 있습니다.
상위항목에서 하위 항목으로 세분화해서 선택할 수 있습니다.
(4) BROWSE

브라우즈 페이지에서는 더 많은 레시피를 탐색할 수 있습니다.
재료로 레시피를 찾을 수 있고, 다양한 키워드로 상황에 맞는 레시피를 추천해줍니다.
(5) PROFILE

프로필 탭에서는 마이페이지 이동과 로그아웃이 담긴 드롭다운이 나타나게 됩니다.
(6) 그 외




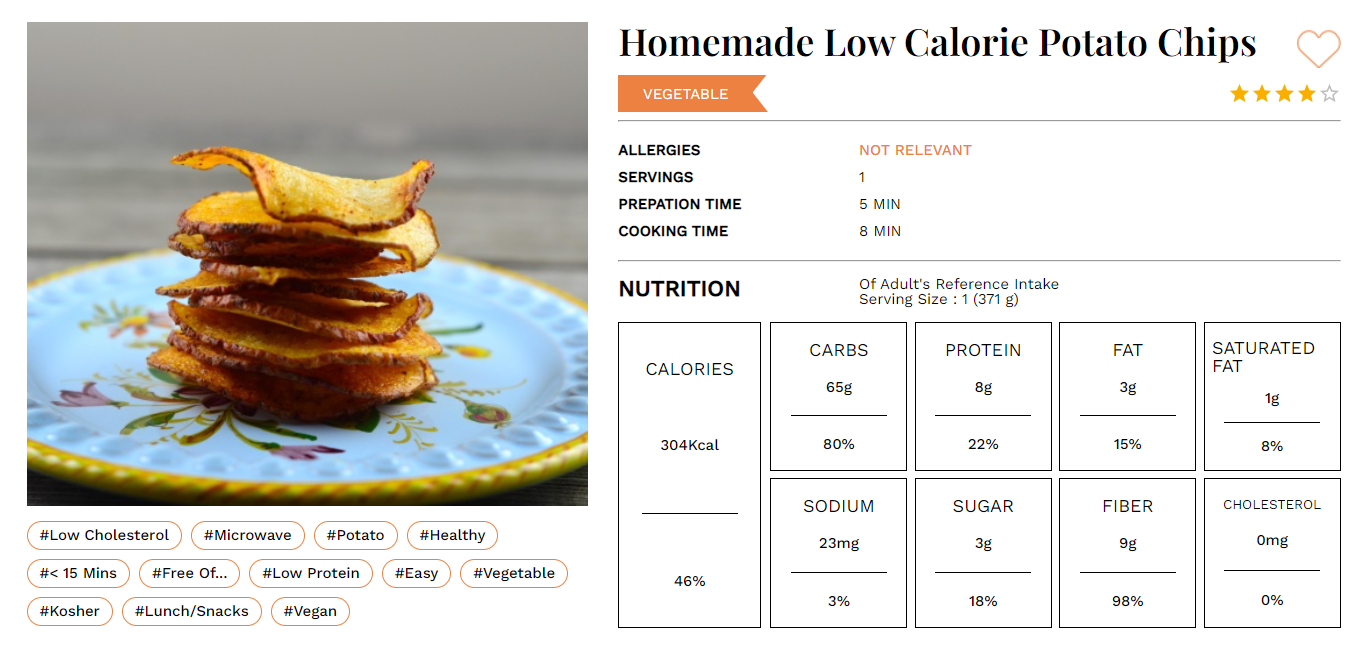
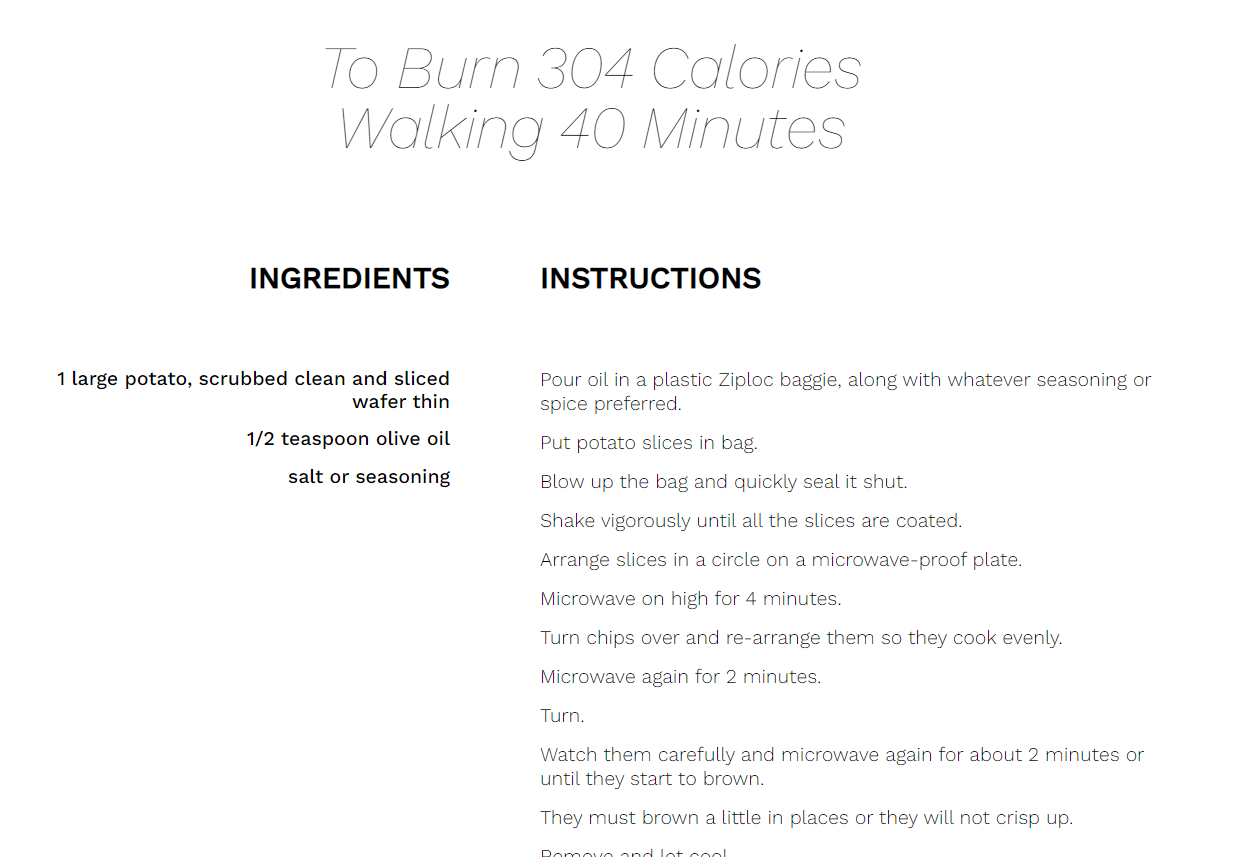
레시피 디테일 페이지
레시피 상세한 정보를 볼 수 있습니다.
하트를 누르면 찜한 레시피에 저장됩니다.
사용자의 알러지 정보와 일치하는 재료가 있다면 재료를 표기됩니다.
자세한 영양 정보를 값과 비율로 나타내주고, 적정 섭취량 이상이라면 빨간색으로 나타납니다.
칼로리를 소비를 위한 운동과 소요 시간을 랜덤하게 보여줍니다.
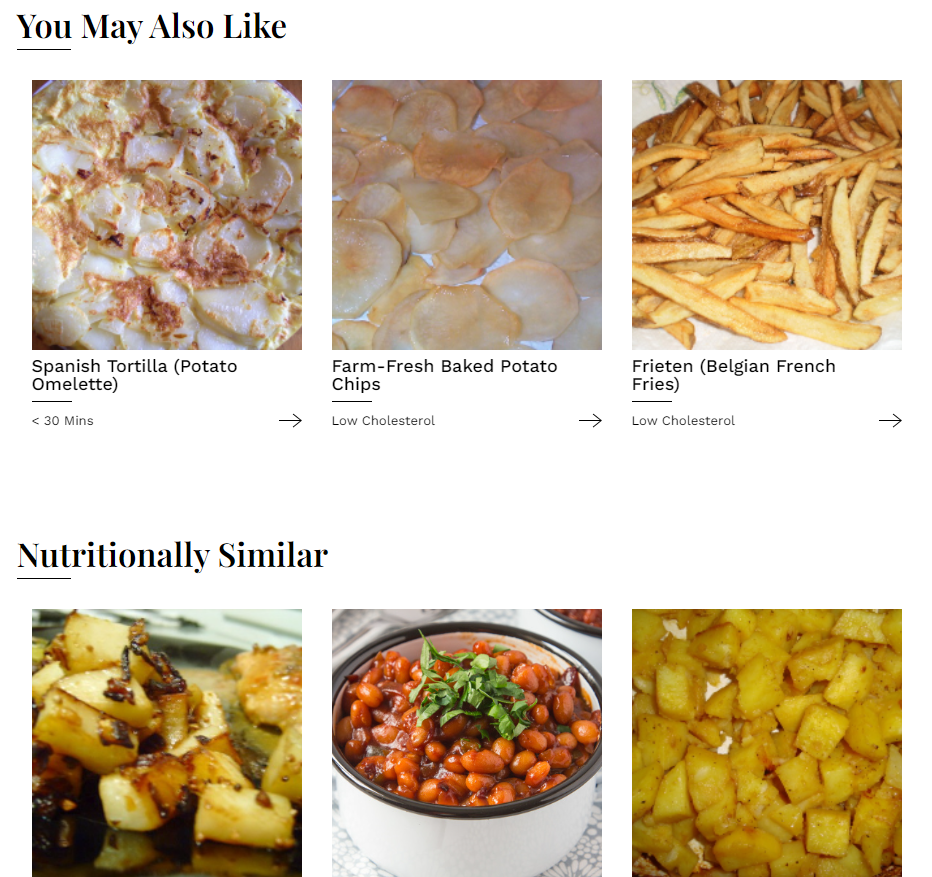
재료와 조리법 아래에는 연관된 레시피를 추천해줍니다.
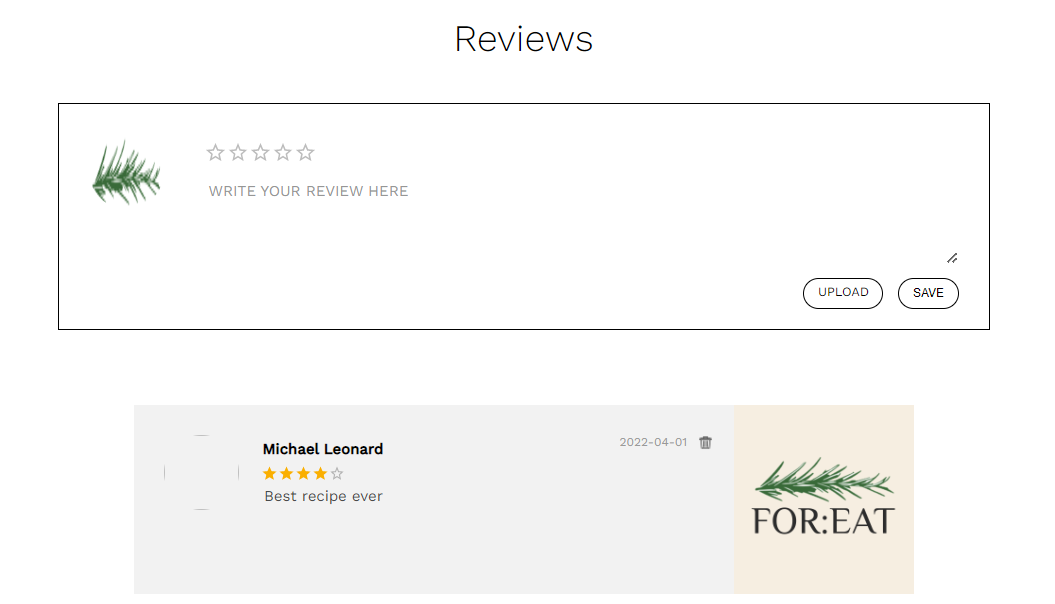
사진을 포함한 리뷰를 남기고, 삭제할 수 있습니다.

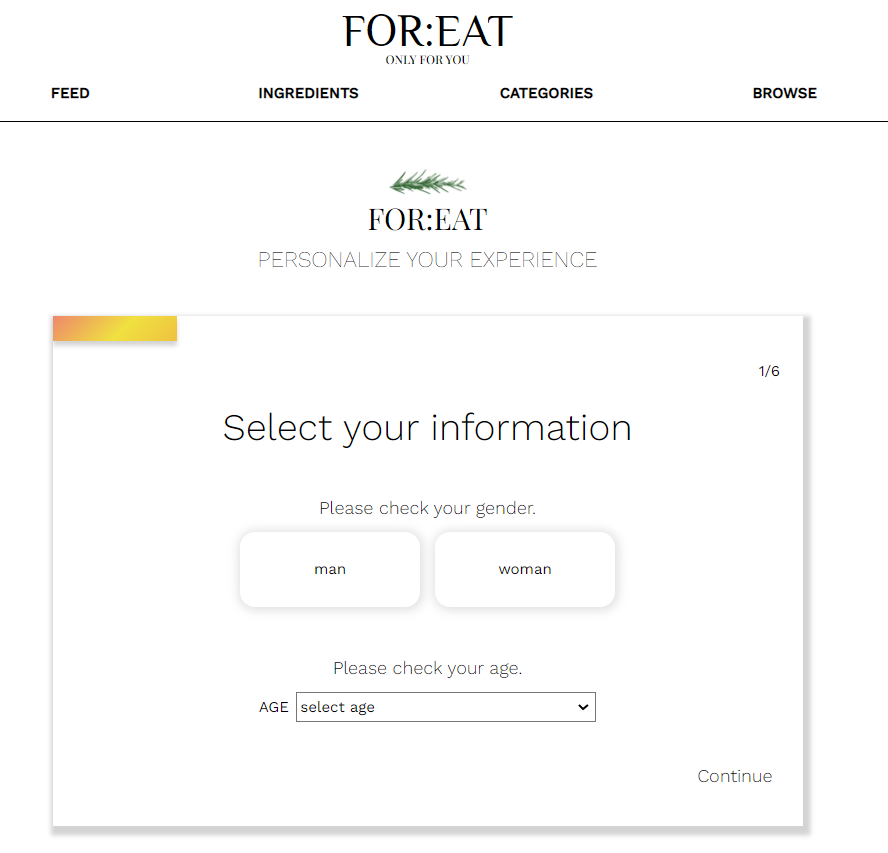
설문조사 페이지
사용자들이 최초 접속을 하게 되면 사용자 맞춤 레시피 추천을 위한 설문조사가 진행됩니다.

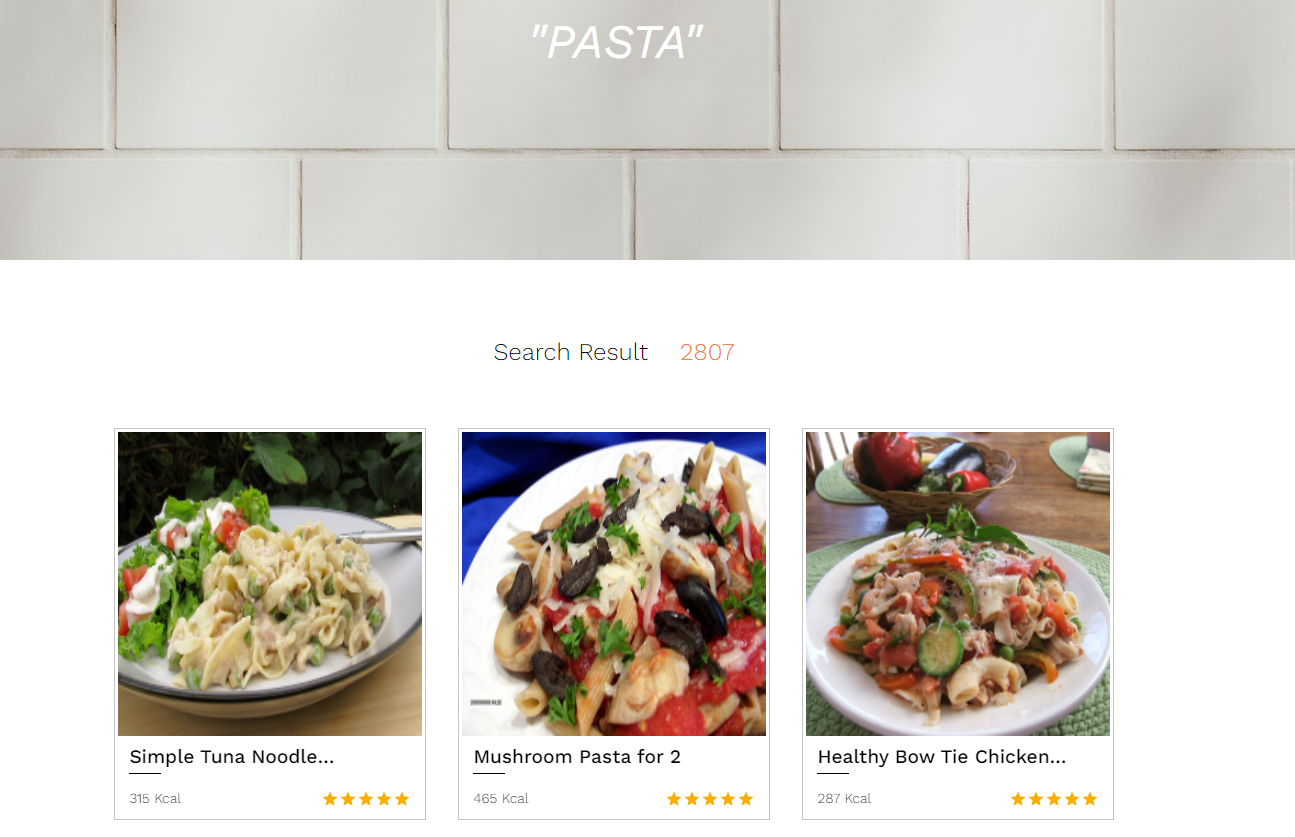
검색 결과 페이지
검색창에서 입력한 텍스트가 포함된 요리를 보여줍니다. 위의 사진은 PASTA를 검색 했을 때 화면입니다.

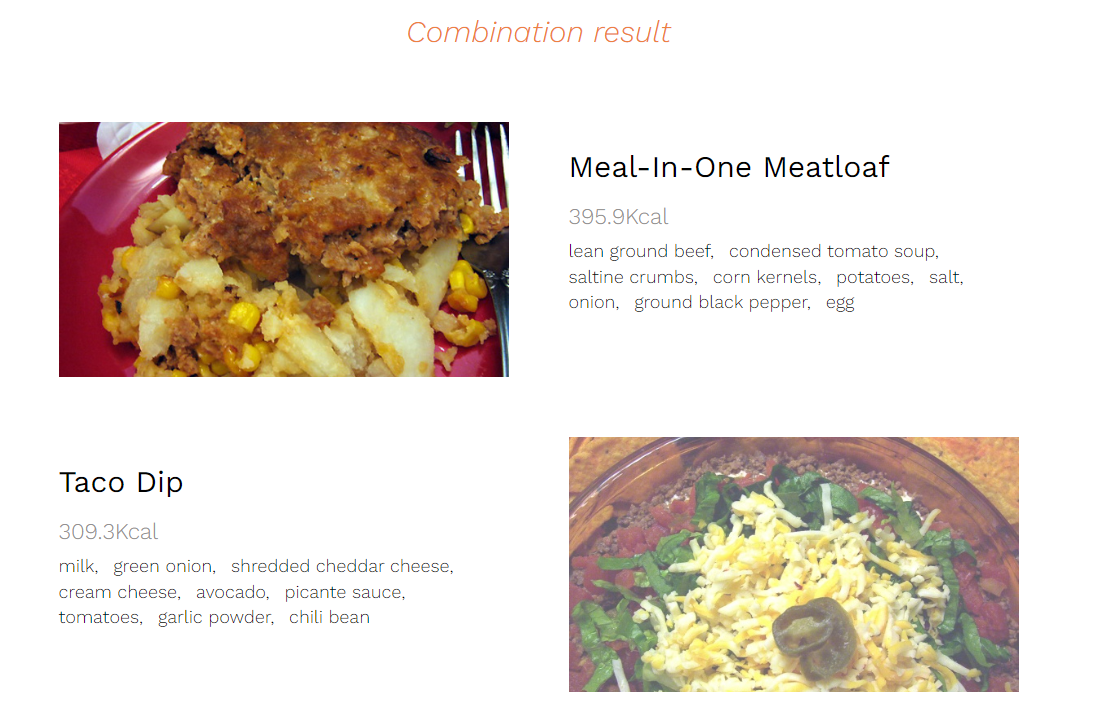
재료 조합 결과 페이지
선택한 재료로 조합한 레시피 결과입니다.
3-3. Footer

로고 및 팀원소개, 깃랩과 노션 연결을 해놓았습니다.
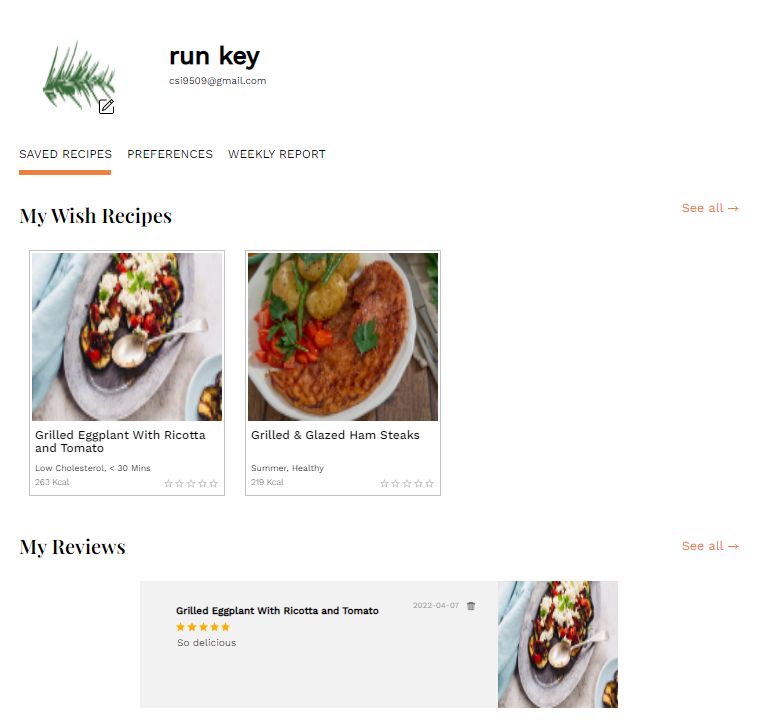
3-4. Mypage
(1) Saved Recipes

유저의 기본 정보, 찜한 레시피와 남긴 리뷰를 볼 수 있습니다.
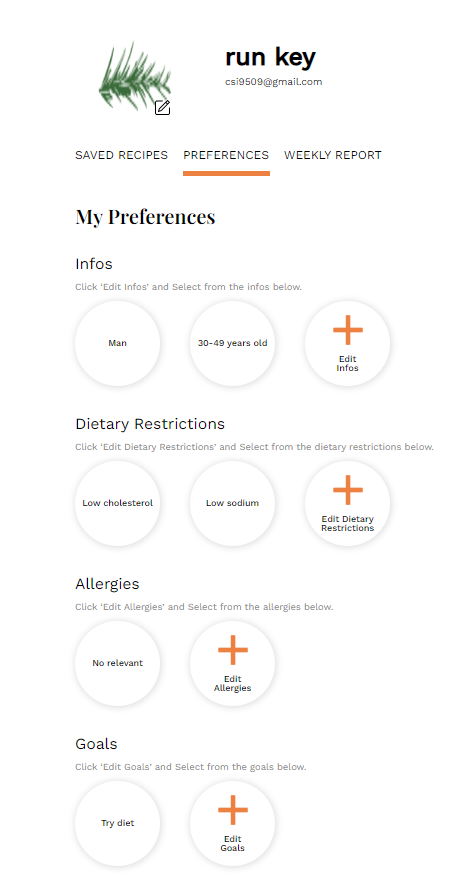
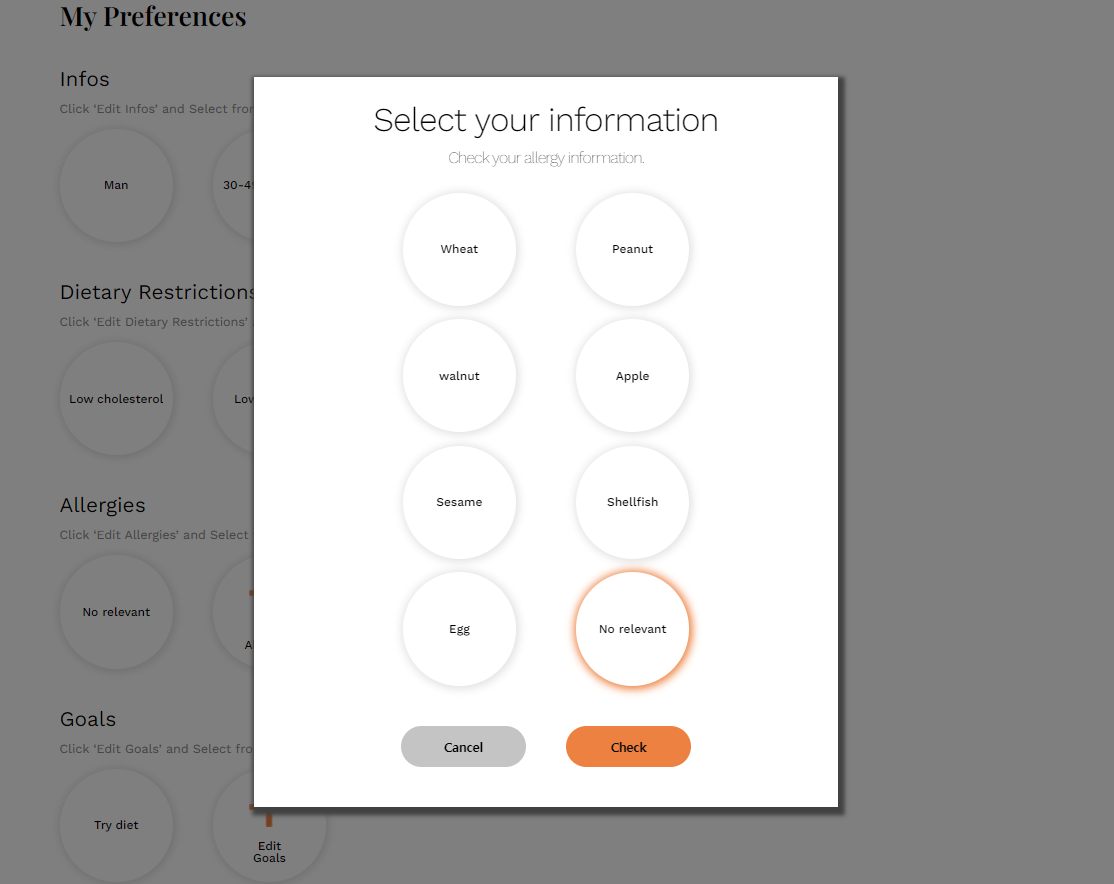
(2) Preference


Preference 에서 설문 정보를 변경할 수 있습니다.
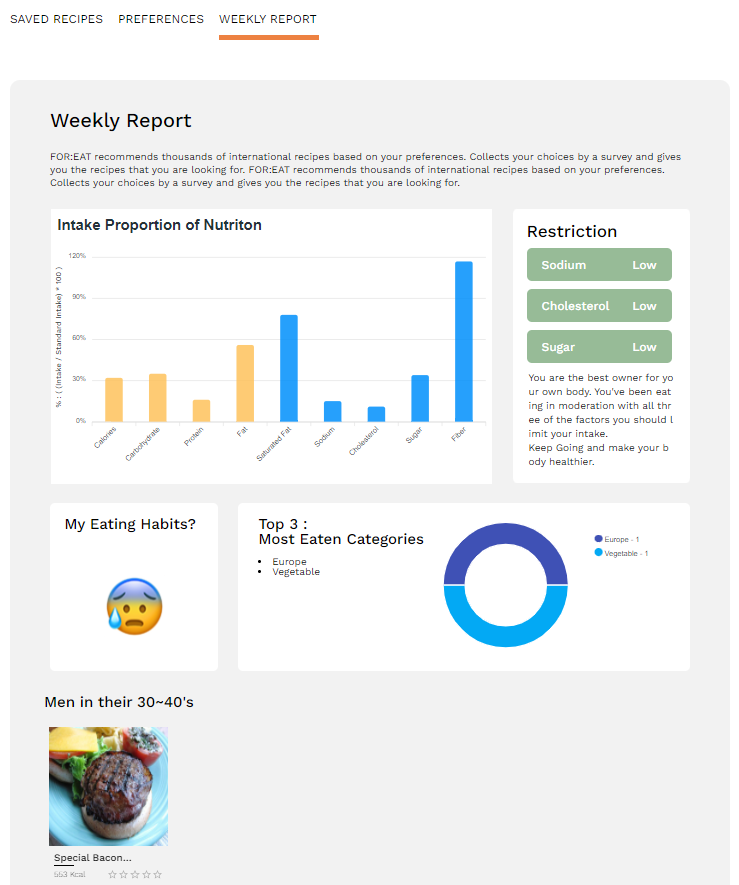
(3) Weekly Report

설문조사를 완료하고 리뷰도 남기면,
리뷰를 기준으로 내가 일주일 간 먹은 레시피를 분석한 영양 정보 보고서를 볼 수 있습니다.
칼로리와 8개의 영양소의 섭취량을 그래프로 확인할 수 있고,
제한하는 영양소 정보는 따로 볼 수 있습니다.
이를 종합하여 사용자의 식습관에 대한 평가를 받을 수 있습니다.
4. 회고
4-1. 잘한 점
(1) 커뮤니케이션 : Gather, Notion
-
Gather

이번에 처음으로 게더타운에서 회의를 진행해 봤는데, 효율적인 이동이 좋았습니다. 만약 FE와 BE가 나뉘어서 얘기를 진행한다면, 웹엑스였다면 서브세션을 열어서 왔다갔다 했어야 했어야 합니다. 그러나 게더타운에서는 원하는 사람과 바로 옆 방에서 얘기가 가능하고 인원 제한도 시킬 수 있어서 좋았습니다. -
Notion


노션의 캘린더 기능도 좋았고, 모든 자료를 정리해 놓아서 언제든 보고 싶은 자료가 있을 때 바로 볼 수 있어서 좋았습니다.
(2) 협업 툴 사용 : Gitlab, Jira
- Gitlab

이번 깃랩은 공통보다 더 자세하게 컨벤션을 짰습니다. 또한 MR을 할 때도 1명이상 APPROVE를 눌러야 할 수 있도록 함으로써 conflict을 예방했습니다.
Branch 컨벤션
- master : 배포할 완성 프로젝트 브랜치
- develop : 개발 완료한 기능(feature 브랜치)을 통합하는 브랜치
- FE/feature/~~ : 기능 단위로 개발을 진행하는 브랜치
- feature/
- FE/feature/login
- BE/feature/login
Commit 컨벤션
[티켓넘버][FE or BE] Type: 작업 내용(이 부분이 타이틀 - 한글로 작성)
상세내용 (필요하다면 작성하기)
- Docs: 문서 수정 (readme.md)
- Set: 프로젝트 세팅
- Feat: 새로운 기능 추가
- Fix: 버그 수정
- Design: CSS 등 사용자 UI 수정
- Style: 코드 formatting(enter같은), 세미콜론(;) 누락, 코드 변경이 없는 경우
- Refactor: 코드 리팩토링 (클린 코드로 개선)
- Test: 테스트 코드, 리팽토링 테스트 코드 추가
- Chore: 빌드 업무 수정, 패키지 매니저 수정, 설정 등 잡무
build.gradle 이나 package.json같이 설정 파일 변경된 경우- Comment: 주석
- Jira

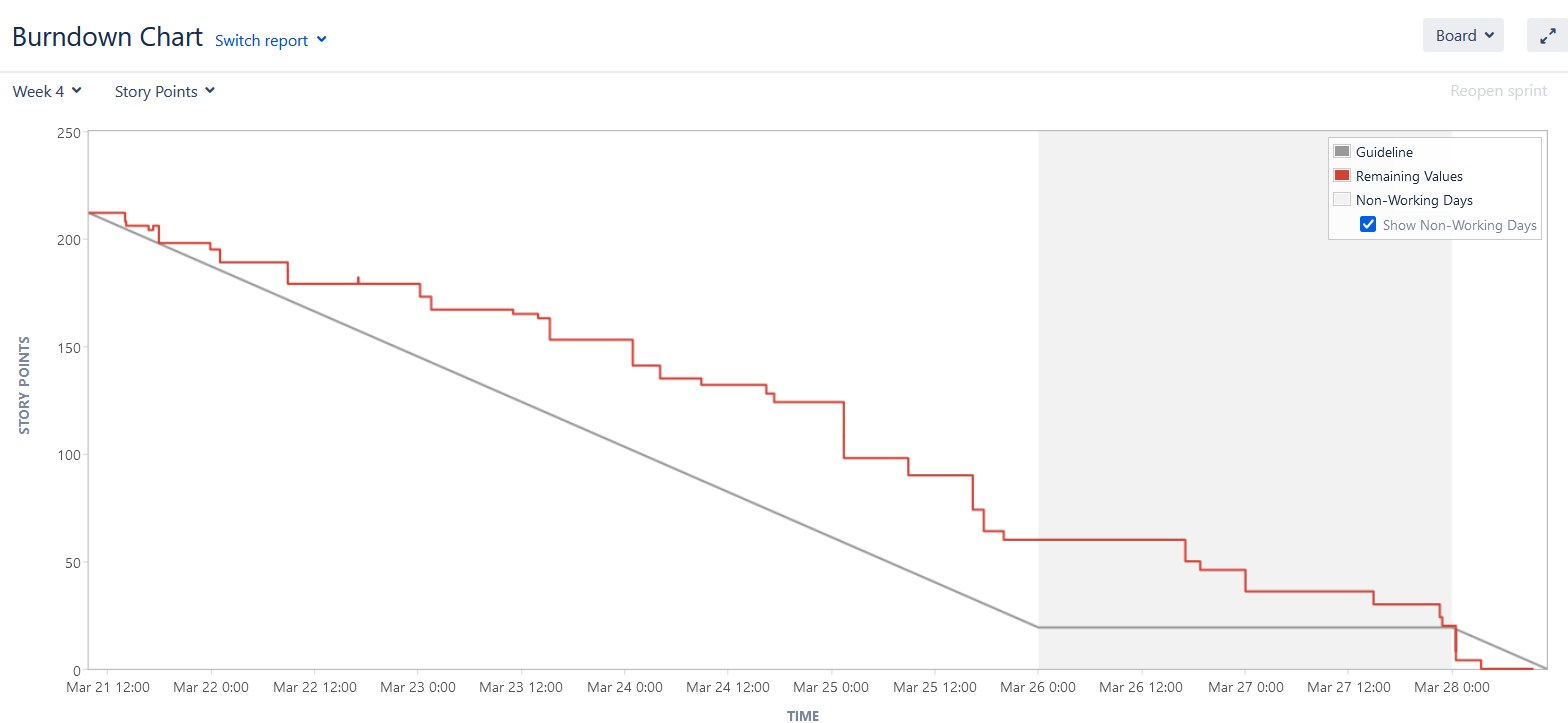
이번 지라는 공통 때의 경험이 있어서 매주 우하향 그래프를 잘 찍었습니다. 그리고 매주 estimate를 40시간씩 잡아서 시간 조절을 잘 하였습니다.
Sprint
- 업무 기간 단위
- duration 1 week (1주 단위로 진행)
- Epic
- 업무의 큰 분류 (카테고리 느낌)
- 여러 Story들의 집합
- ex) 회원 관리 기능
- Story
- 작은 업무를 구체적으로 명시
- Epic에 속하는 업무 단위
- 하나의 Sprint 안에서는 완료할 수 있도록 구성
- [FE] , [BE], [공통] 라벨링 사용
- ex) [FE] 로그인 페이지 구현
- ex) [BE] 로그인 REST API 구축
- Sub Task
- Story 하위 작업
- Story 단위가 클 경우, Story 진행에 있어 필요한 작업을 Sub Task로 등록
- Sub Task가 모두 완료되어야 Story 완료
- Assignee
- 해당 업무의 담당자
- FE / BE 팀별 회의로 담당자를 배정
- Estimate
- 해당 업무의 점수
- 업무를 진행하는데에 걸리는 시간 (주 40시간 고정)
- FE / BE 팀별 회의로 해당 업무에 대한 점수를 부여
(3) Front : Figma, React
- Figma

팀원들과 기획단계에서 피그마를 열심히 하고 들어가서 개발이 편했습니다.(하단) 그리고 개발 중에 개편된 것이 많아 새로 편집도 했습니다. (상단)
- React
이번 팀프로젝트에서 react를 다뤄본 경험이 저 밖에 없어서 공통 때 했던 것을 토대로 컨벤션을 짜고 팀원들에게 알려주었습니다.
그래도 다들 빠르게 적응해줘서 좀 더 편하게 개발할 수 있었습니다.
(4) 설문조사

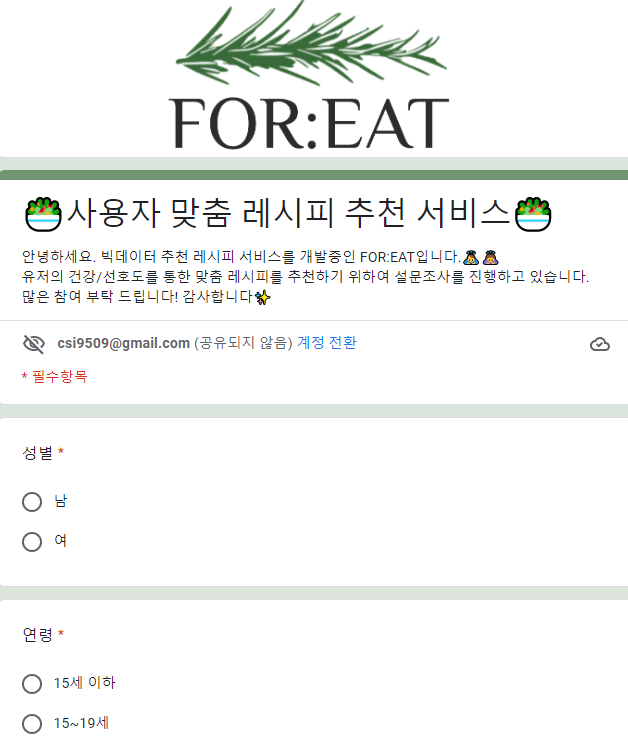
주변 친구들이나 소통 창구에 구글 폼을 이용한 설문조사를 올렸습니다. 성별, 연령, 식이 제한, 알레르기, 선호 식재료, 요리 목적에 대한 설문조사를 받아 데이터를 활용하였습니다.
(5) UCC
이번에 처음으로 UCC를 만들어 봤습니다. 뭐든지 처음이 어렵긴 하지만, 3일 내에 끝내야 하는 타이트한 기간이라 밤새며 열심히 작업한 끝에 좋은 결과물이 나올 수 있었습니다. 같이 스크립트 짜주고 고생한 팀원분들께 감사합니다.
4-2. 아쉬운 점
(1) Recoil
이번에는 Redux가 아닌 Recoil을 사용하였습니다.
그러나 제가 맡은 부분은 Recoil이 거의 안 쓰여서 제대로 공부는 못 한 것 같아 아쉽습니다.
(2) 개발과정
이번에 Navbar와 Footer, Mypage를 개발하였습니다. 이 과정에서 원래는 설문조사와 Weekly Report 까지 개발하려고 했습니다. 그러나 생각보다 Mypage 개발이 오래 걸려서 설문조사와 Weekly Report는 다른 팀원이 대신 해주셨습니다. 이번 일을 계기로 다음에는 시간 조절 실패하는 일 없이 분량 파악을 잘 해야 겠습니다.
4-3. 배운 점
공통 때는 기능 구현을 거의 못 하고 디자인만 많이 해봤습니다. 그러나 이번 특화 때는 디자인과 더불어 해당 기능까지 같이 구현했습니다. 그리고 디자인도 그렇지만 기능구현이 생각보다 오래 걸린다는 것을 알게 되었습니다.
그리고 빅데이터를 처음으로 다뤄보았는데 Cold Start Problem 이란 단어와 다양한 알고리즘의 존재를 알게 되었습니다.
4-4. 향후 발전 방향
이번에 Matter Most와 Jira, Gitlab의 연동을 해보았는데, 다음 프로젝트 때도 먼저 나서서 할 수 있을 것 같습니다. 그리고 이번 프로젝트에서 시간 분배에 실패 했지만 다음 프로젝트에서는 시간 분배에 실패하는 일 없이 적절한 분배로 프로젝트를 마무리 지어볼 것 같습니다. 다음 프로젝트에서는 더욱 도움이 될 수 있는 프론트엔드 개발자가 될 것 같습니다.
5. 결과
반에서 2등을 하게 되었습니다. 좋은 결과를 얻기 위해 같이 고생한 팀원분들께 감사합니다.