Toast
유저의 동작에 대한 피드백을 텍스트 팝업 형식으로 보여주는 UI
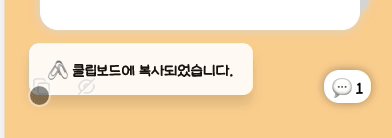
링크 복사에 성공하면 '클립보드에 복사되었습니다.' 라는 토스트를 띄워보자!

구현방법
- Toast 컴포넌트를 보여줄지 말지 결정하는 state를 만들어 초기값으로 false를 준다.
const [toast, setToast] = useState(false);- toast의 상태가 true로 변하는 함수를 만든다.
const copyUrl = async () => {
await navigator.clipboard.writeText(url); // 링크 복사 부분
setToast(true);
};- 아이콘을 클릭하면 copyUrl 함수가 실행되고, toast의 상태가 true로 변한다.
<img onClick={copyUrl} src={"/copy.png"} alt="공유하기" />- toast의 상태가 true일 때만 Toast 컴포넌트가 보이게 조건부 렌더링 한다.
... // 넣고싶은 위치에 넣으시면 됩니다
{toast && <Toast setToast={setToast} text="🖇 클립보드에 복사되었습니다." />}
...- setTimeout과 props로 받은 setToast를 이용해 1.5초 후 toast의 상태를 false로 변경한다.
Toast.jsx
import { useEffect } from "react";
function Toast({ setToast, text }) {
useEffect(() => {
const timer = setTimeout(() => {
setToast(false);
}, 1500);
return () => {
clearTimeout(timer);
};
}, [setToast]);
return (
<div>
<p>{text}</p> // 재사용성을 위해 토스트의 내용도 prop로 내려줌
</div>
);
}
export default Toast;