
프로젝트 시에 매우 유용하게 사용하고 있는 라이브러리 'AOS'
스크롤에 따른 애니메이션을 쉽게 구현할 수 있다.
1. AOS 라이브러리 설치
공식 GitHub를 따라서 AOS 라이브러리를 설치했다.

AOS.init();AOS를 사용하기 위해서 위 코드를 입력했는데,
aos server error referenceerror: document is not defined
에러가 발생했다.

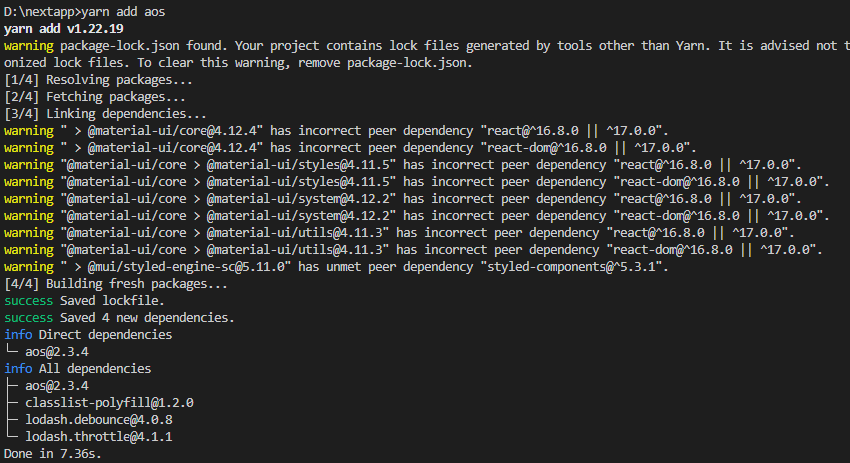
그래서 한번 더 설치함.
그래도 안 돼서 Next.js에서 AOS를 사용하는 방법을 찾았다.
해결법은useEffect 사용!
2. useEffect
useEffect(() => {
AOS.init()
}, [])모듈 'aos'에 대한 선언 파일을 찾을 수 없습니다. 'd:/nextapp/node_modules/aos/dist/aos.js'에는 암시적으로 'any' 형식이 포함됩니다. 해당 항목이 있는 경우 'npm i --save-dev @types/aos'을(를) 시도하거나, 'declare module 'aos';'을(를) 포함하는 새 선언(.d.ts) 파일 추가ts(7016)
또 오류가 발생했다!

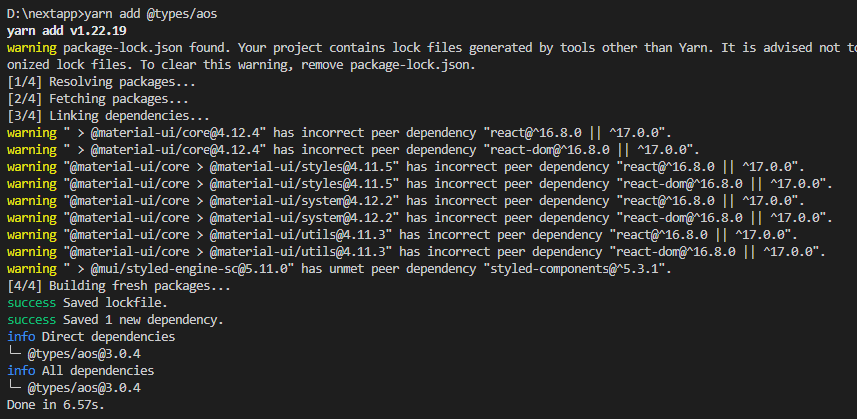
3. AOS 타입 정의 라이브러리 설치
yarn add @types/aos라이브러리 제작 시 Java Script에서만 사용이 가능하게 라이브러리를 만들고,
Type Script에서 사용하려면 따로 처리를 해야된다는 사실을 알게 되었다
위와 같은 과정으로 성공했고
Next.js에서 AOS를 사용할 수 있었다.
참고 링크
AOS with NextJS - Document is not defined
타입스크립트 모듈 에 대한 선언 파일을 찾을 수 없습니다.

잘 참고하고 갑니다.
마지막에 yarn @types/aos 여기에서 add 추가 해 주세욘