1. CSS란?
CSS(Cascading Style Sheets)은 마크업 언어로서, HTML문서를 꾸밀 때 사용하는 언어입니다.
👉 즉, HTML는 웹 페이지의 뼈대를 만들고 CSS는 웹 페이지를 꾸밉니다.
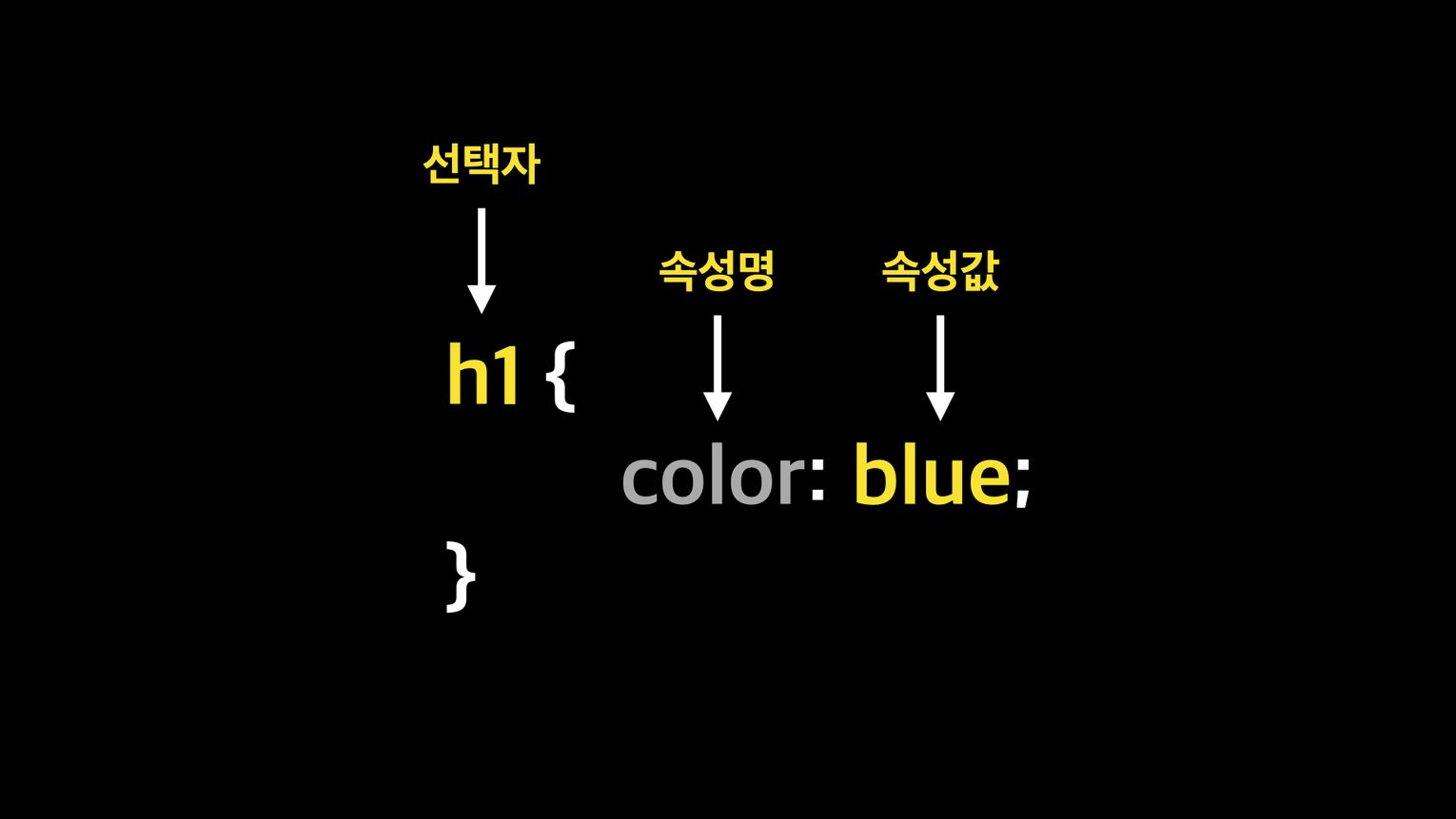
2. CSS 구조
-
선택자orSelector: 꾸미고 싶은 HTML 요소(태그)를 선택합니다.
ex)<h1>태그 선택 -
속성명: 꾸미고 싶은 속성명을 입력합니다.
ex)color -
속성값: 어떻게 꾸밀지 속성값을 입력합니다.
ex)blue

3. CSS 적용 방법
-
인라인 스타일(Inline Style Sheet)
-
내부 스타일(Internal Style Sheet)
-
외부 스타일(External Style Sheet)
인라인 스타일 (Inline Style Sheet)
✍ 코드
<head>
<title>Inline Style</title>
</head>
<body>
<h1 style="color: blue">제목</h1>
<div style="width: 100px; height: 100px; border: 1px solid red"></div>
</body>👉 결과

-
HTML 태그의 style 속성에 속성명과 값을 작성합니다.
->style="color: blue" -
여러 개 속성 적용하고자 하면 세미콜론(;)을 사용하여 작성합니다.
->style="width: 100px; height: 100px;" -
현업에서는 많이 사용하지 않습니다.
내부 스타일 (Internal Style Sheet)
✍ 코드
<head>
<title>Internal Style</title>
<style>
/* 내부 스타일 */
h1 {
color: blue;
}
.content {
border: 2px solid red;
background-color: brown;
padding: 10px;
}
</style>
</head>
<body>
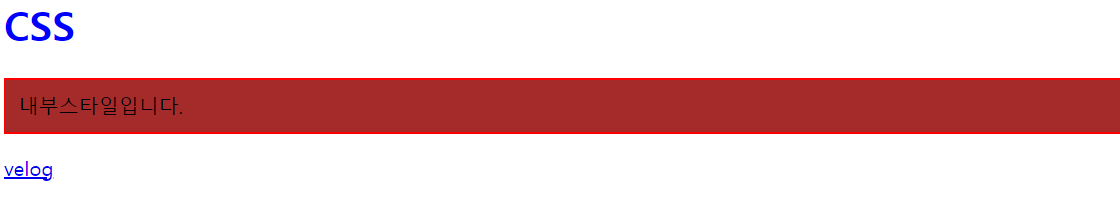
<h1>CSㄴ</h1>
<p class="content">내부스타일입니다.</p>
<a href="#">velog</a>
</body>👉 결과

-
<head>태그 안에<style>태그를 사용합니다. -
현업에서는 많이 사용하지 않습니다.
-
단점 : 사이트에는 많은 페이지가 있는데 많은 페이지에 동일한 스타일 규칙을 적용시키기 위해서 모든 페이지마다
<style>태그를 복사하여 붙여넣어야 합니다.
외부 스타일 (External Style Sheet)
외부 스타일은 CSS 파일을 외부에 정의하고 외부에 정의한 CSS를 HTML 파일에 연결하여 사용하는 것입니다.
- 외부 style.css 파일 정의
✍ 코드
/* 외부 스타일 */
h1 {
color: blue;
}
.article {
border: 1px solid black;
padding: 30px;
}- HTML 파일에서 외부 style.css 파일 연결
✍ 코드
<head>
<title>External Style</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- 외부 스타일 적용 -->
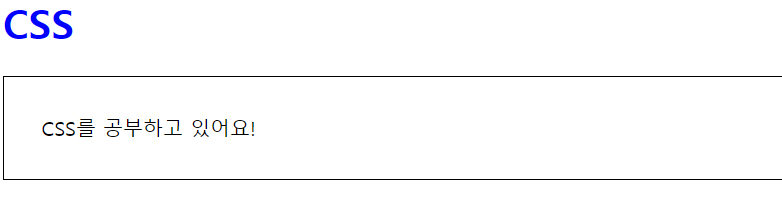
<h1>CSS</h1>
<div class="article">CSS를 공부하고 있어요!</div>
</body>👉 결과

-
외부파일의 확장자는 css입니다.
-
CSS 파일과 HTML 파일을 연결할 때 사용하는 태그는
<link>태그입니다. -
<head>태그 내에 선언해야 합니다.-
href속성 : css 파일 경로 작성 -
rel속성 : 연결되는 파일이 html 문서와 어떤 관계인지를 명시하고 css 파일을 연결할 때는stylesheet로 작성합니다.
-
-
장점 : 외부 스타일 시트를 사용하면 관리하기 쉽고 용량도 적기 때문에 현업에서 주로 사용됩니다.
4. CSS 주석
/* 메모내용 */
h2 {
color: blue;
}-
사용법 :
/* 메모내용 */으로 메모내용 칸에 메모할 문자를 작성합니다. -
VSCode에서 주석 단축키는
Ctrl + /입니다.
5. CSS 출처
CSS는 브라우저 기본 스타일 , 브라우저 사용자 스타일 , 제작자 스타일 로 분류할 수 있습니다.
CSS 출처 종류
-
제작자 스타일
-
웹 사이트를 제작하는
우리가 작성한 스타일 시트를 의미합니다. -
ex) 인라인 스타일, 내부 스타일, 외부 스타일
-
-
사용자 스타일
-
사이트를 방문하는
일반 사용자들이 구성한 스타일 시트를 의미합니다. -
ex) 저시력자가 글자를 명확히 읽기 위해서 윈도우의 고대비 설정 기능을 사용할 수 있습니다. 이러한 스타일이 시스템에 저장됩니다.
-
-
브라우저 스타일
-
브라우저들마다 기본적으로 지정하고 있는 스타일을 의미합니다. -
크롬, 사파리 등 브라우저마다 기본 스타일 시트가 다를 수 있습니다.
-
ex)
<a>태그는 네이버 선언할 때 출력 값에 파란색 선이 그어집니다.
-
CSS 출처 적용 우선순위
-
사용자 !important > 제작자 !important > 제작자 > 사용자 > 브라우저
-
주의사항!
!important는 폭포의 흐름을 깰 수 있으니 주의하여 사용해야 합니다.
Cascading이란?
Cascading Style Sheet에서 Cascading은 폭포라는 의미를 가지고 있습니다.
-
HTML에서 제작자 스타일을 적용 -> 브라우저 사용자 스타일 적용 -> 브라우저 기본 스타일을 적용
-
이처럼 스타일이 우선순위에 맞게 연속적으로 적용됨을 의미합니다.


오! 설명이 깔끔하네요 ㅎㅎ