map 함수 적용 시 key props 를 부여하는 이유 에 대하여 짧게 정리 해보려 한다.
먼저,
왜 필요한지 부터 정리해보자.
map으로 요소를 하나씩 뿌려준다고 하자.
리액트는 내용이 바뀔 때 다시 랜더링을 하는데 10개의 리스트중에 하나의 리스트만 바뀌었다면 리액트가 하나씩 리스트를 읽다가 여기서 달라졌네? 하고 전체를 재 랜더링 한다. 그걸 방지하기 위해 각각의 요소들이 고유한 정체성을 가지도록 key값을 부여하는 것이다.
그러면 리액트는 key값으로 변한 내용인지, 아닌지 구별하고 전체 재 랜더링이 아닌 필요한 것만 변경해준다.

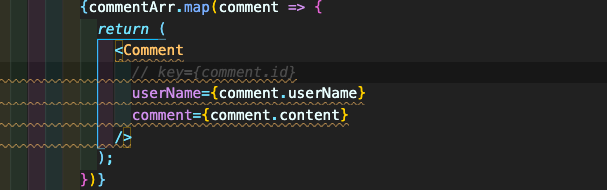
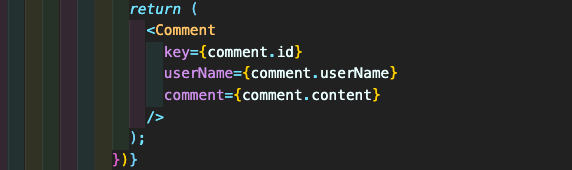
위 사진은 작게 진행해본 개인프로젝트 컴포넌트의 일부이다.
오류를 직접 표현하기 위해 잠시 주석 처리를 했다.

댓글 컴포넌트에 key props 를 전달해 주지 않는다면
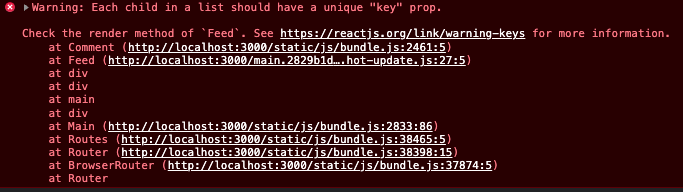
콘솔창에 사진 같은 오류 메세지가 뜬다.
이때 당황하지말고
댓글 컴포넌트로 key props 값을 전달해 주자

map을 사용할땐 고유한 key값을 반드시 사용해줘야한다.
추후에 좋아요, 삭제 기능을 추가한다고 가정했을때를 위해 고유의 id값을 부여해 그 id값을 key값으로 전달하는 것이 좋은 방법이다.
마지막으로 ,,
<개똥이는 오늘도 성장한다!!>