Google Material icons
자주 사용하는 아이콘들을 매번 디자이너에게 요구할 수 없기 때문에 구글에서 제공하는 아이콘들을 코드로 사용가능
1. 이곳에서 하단 코드를 프로젝트의 태그 내에 삽입한다.
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">-
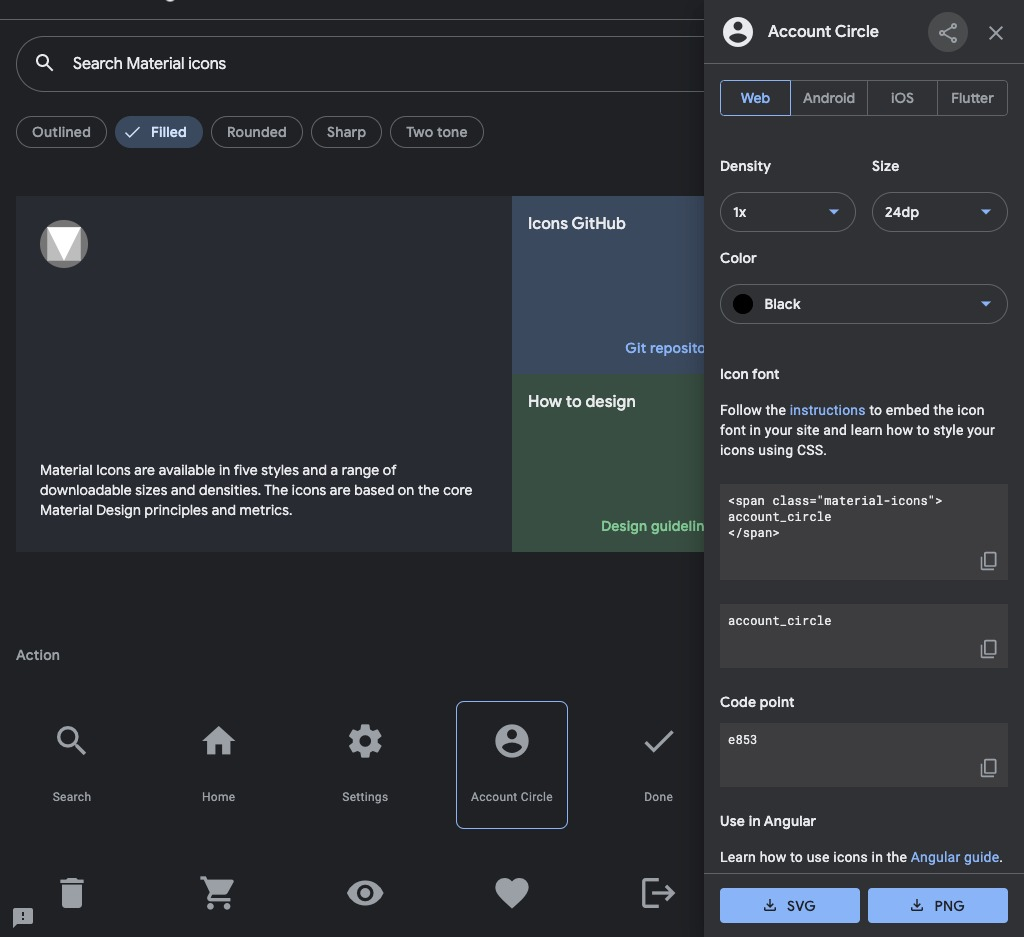
구글 폰트에서 원하는 아이콘을 선택하면 나오는 메뉴에서 class명이 "material-icons" 인 span 태그를 내 프로젝트에 삽입한다.

-
해당 아이콘 크기를 키우려면 css에서 width나 height 가 아니라 font-size를 조정한다.