
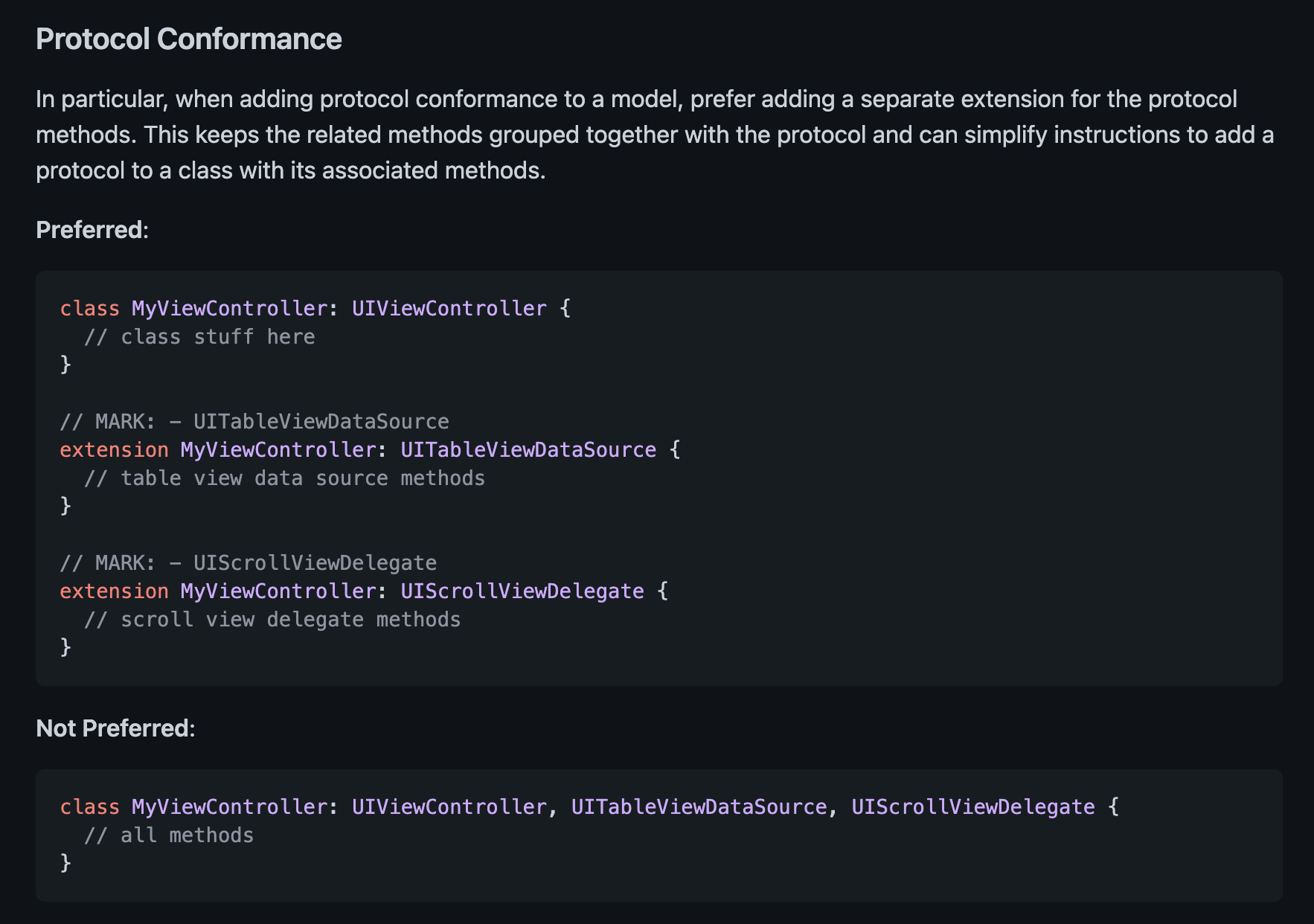
Source: Raywenderlich Swift Style Guide
Swift의 protocol을 활용하면 class를 상속하여 사용하는 것에 비해 다른 타입에 대한 의존도를 상당히 낮출 수 있습니다. 서로 다른 타입에서 동일한 프로토콜을 적용하여도 최소한의 요구사항만 만족시키면 되기에 채택하는 타입에서 자유롭게 구현 방식을 달리해도 되죠. 복수의 protocol를 채택하는 경우 타입 내 프로퍼티와 메서드가 많아져 가독성이 떨어질 수 있는데요, 이런 경우에는 extension을 활용하여 해당 protocol이 요구한 사항들을 extension에 분리하여 작성해주면 가독성을 높일 수 있습니다.
적용 (사례 탐구)
아래는 UIViewController를 활용하여 TableView를 구현한 사례를 나타낸 것입니다. 아시다시피 TableView를 구현하기 위해 UITableViewDelegate와 UITableViewDataSource 프로토콜을 채택하여 요구하는 메서드들을 구현해야하죠. 아래 코드 또한 첫 final class는 UIViewController를 상속 받아 사용하는 내용만, 따라오는 두 개의 extension에서는 각각 UITableViewDataSource와 UITableViewDelegate 내용을 구현하고 있습니다.
import UIKit
import OSLog
final class ArtworksTableViewController: UIViewController {
(... 불필요 부분 생략 ...)
}
// MARK: - Table view data source
extension ArtworksTableViewController: UITableViewDataSource {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return artworks.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell: ArtworkTableViewCell = tableView.dequeueReusableCell(
withIdentifier: Identifier.Cell.artwork,
for: indexPath
) as! ArtworkTableViewCell
cell.thumbnailImageView.image = UIImage(named: artworks[indexPath.row].imageName)
cell.titleLabel.text = artworks[indexPath.row].name
cell.shortDescriptionLabel.text = artworks[indexPath.row].shortDescription
return cell
}
}
// MARK: - Table view delegate
extension ArtworksTableViewController: UITableViewDelegate {
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
tableView.deselectRow(at: indexPath, animated: false)
}
}해당 내용은 Raywenderlich Swift Style Guide에서도 권장하고 있는 사항이니 잘 지켜주면 좋을 것 같네요.
