
기능들을 구현하는 과정에서 Segue를 수행하는 방법에 대해 크게 고민해보지 않았는데, 최근 코드를 통해 Segue를 실행하는 것을 보고 정리해두어야겠다고 생각했습니다.
1. 스토리보드 활용
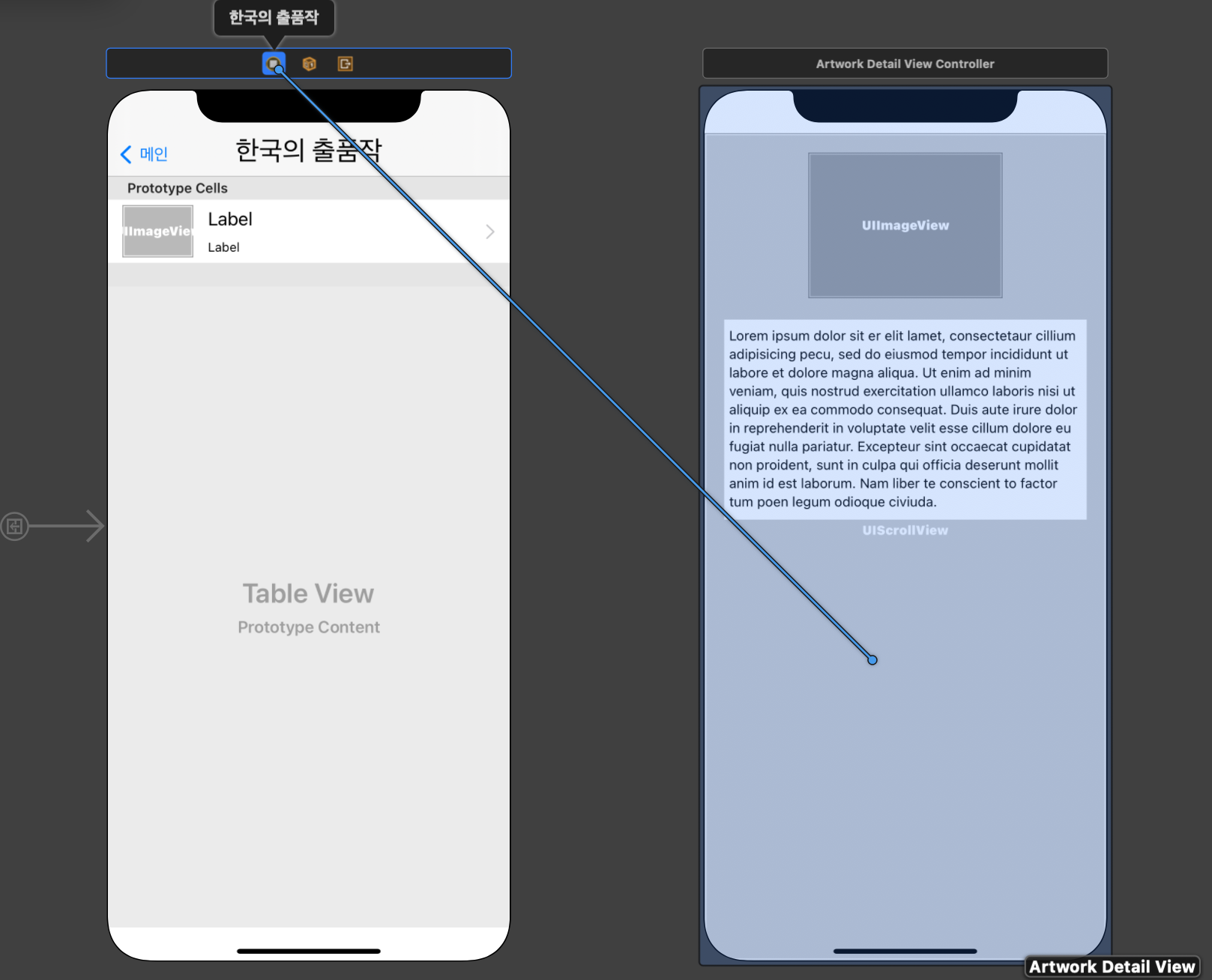
보통 스토리보드를 활용해서 Segue를 수행하는 경우가 많죠. 아래 예시 이미지는 TableView에서 상세 화면으로 전환할 때 TableView의 Cell을 control 키를 누르고 클릭한 후 드래그하여 다음 화면에서 놓는 모습입니다.

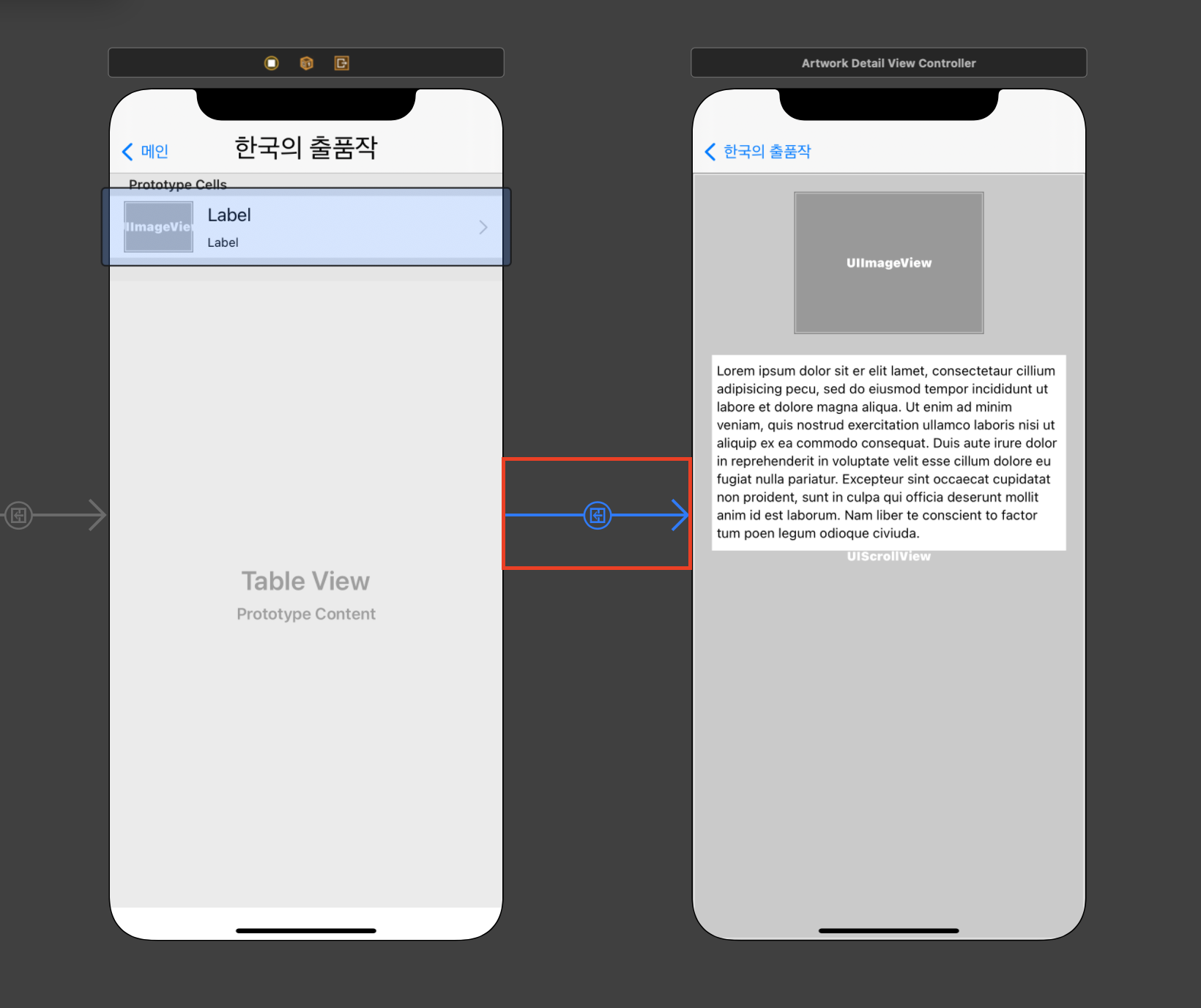
이 작업을 수행하면 아래와 같이 화면 전환이 일어난다는 Storyboard Segue 표시를 확인할 수 있습니다.

화면에서 강조된 요소 (예시에서는 TableView Cell)와 상호작용함으로써 다음 화면인 Artwork Detail View Controller로 전환됨을 알 수 있습니다.
2. 코드 활용
코드를 활용해 화면 전환을 하는 방법은 Custom Segue를 만들어서 코드로 작동시키는 방법이 있습니다. 먼저 아래와 같이 View Controller와 이동할 ViewController를 연결시켜 줍니다.

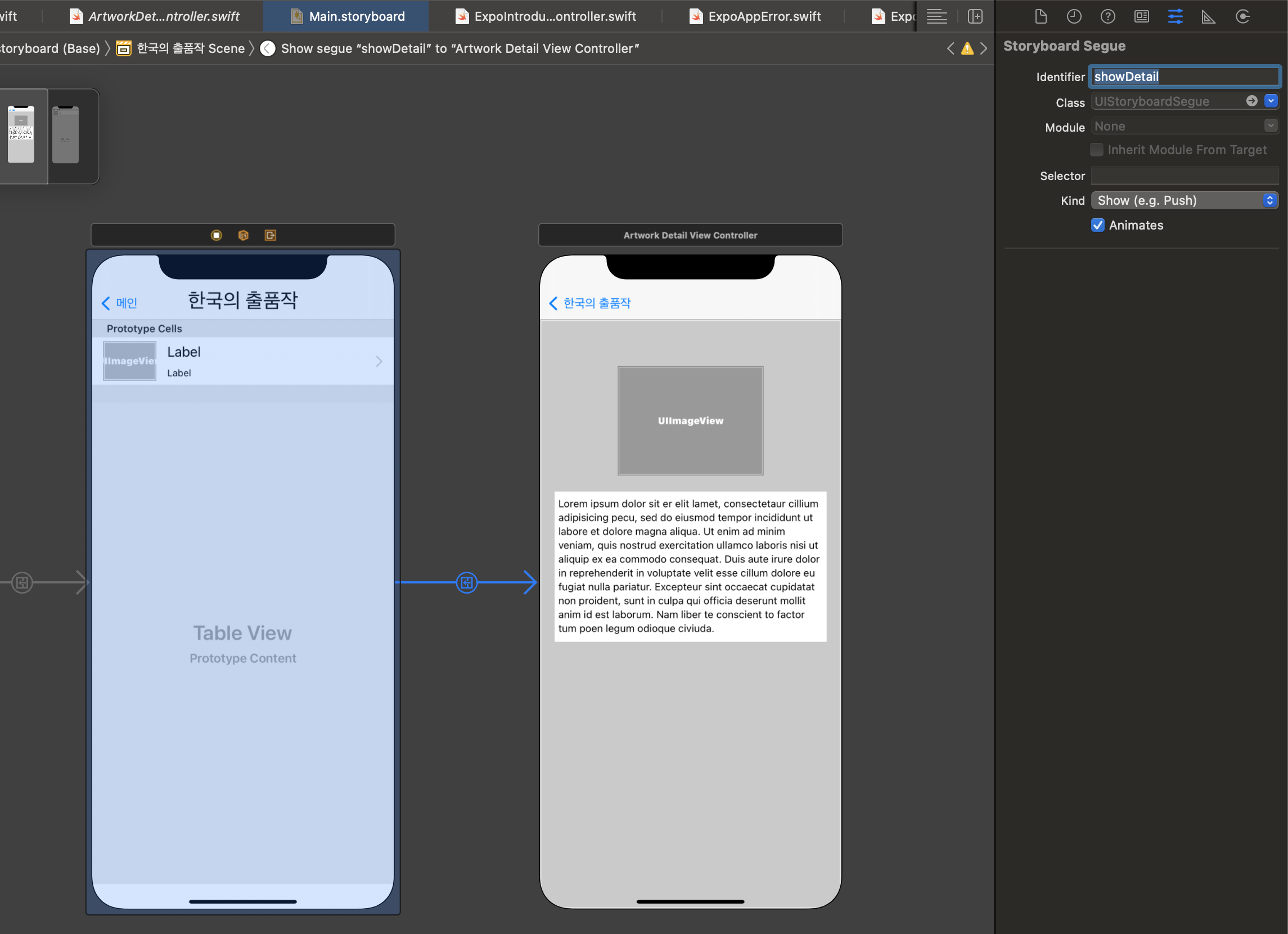
이후 만들어준 Storyboard Segue의 identifier를 설정합니다.

애플리케이션 사용자의 활동에 따라 Segue가 일어나야 할 위치에 Segue가 발생하도록 performSegue(withIdentifier:sender:) 메서드를 작성해줍니다. 예시 상황은 TableView이므로 tableView(_:didSelectedRowAt:) 메서드에서 실행하도록 하겠습니다.
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
performSegue(withIdentifier: "showDetail", sender: indexPath.row)
}1 번 방법의 경우 스토리보드에서 어떤 UI 요소와 상호작용하면 화면의 이동이 일어나는지 확인하기에 편리한 반면 코드 상에서는 확인하기 어렵고, 2 번 방법은 반대로 스토리보드에서 어떤 UI 요소와 상호작용하면 화면의 이동이 일어나는지 확인하기 어려운 반면 코드 상에서 확인하기 좋겠네요. 하지만 저는 시각적으로 잘 나타낼 수 있는 1 번 방법을 선호합니다!
이상 스토리보드와 코드를 활용한 Segue의 실행 방법을 알아보았습니다. 즐거운 하루 보내세요~!
