
접근성 설정은 어떤 상황에도 컨텐츠에 자유롭게 접근할 수 있도록 도와줍니다. 애플이 한국어 버전에 사용하는 이름은 손 쉬운 사용입니다.
Videos for Accessibility - Apple Developer
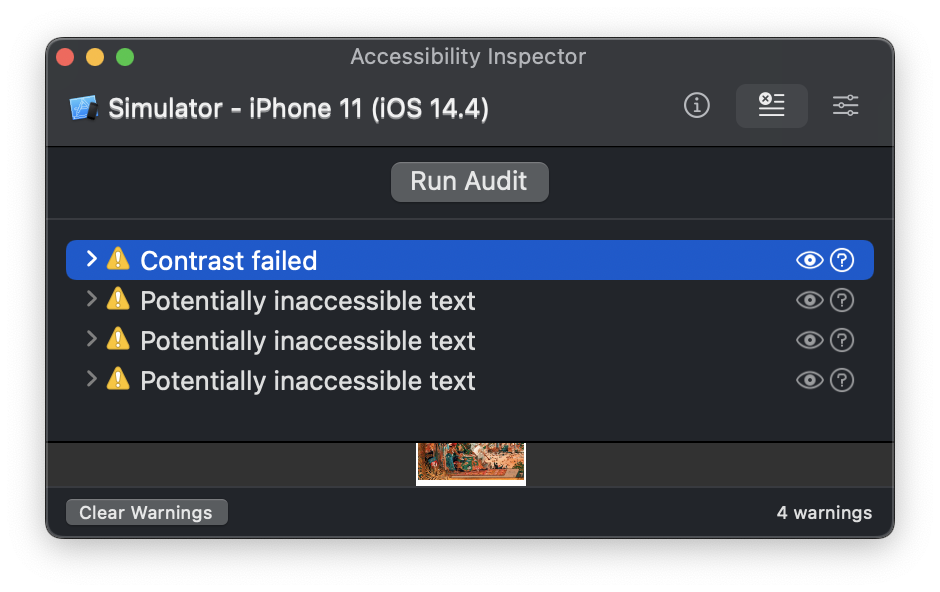
Accessibility 구현할 때 꼭 알아야 할 툴: Accessibility Inspector (2019 WWDC)
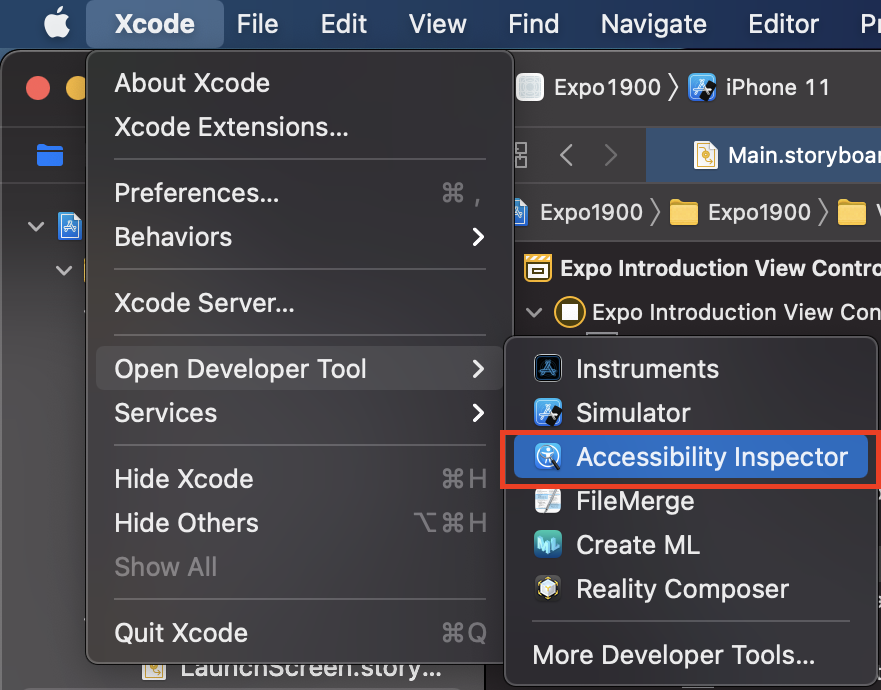
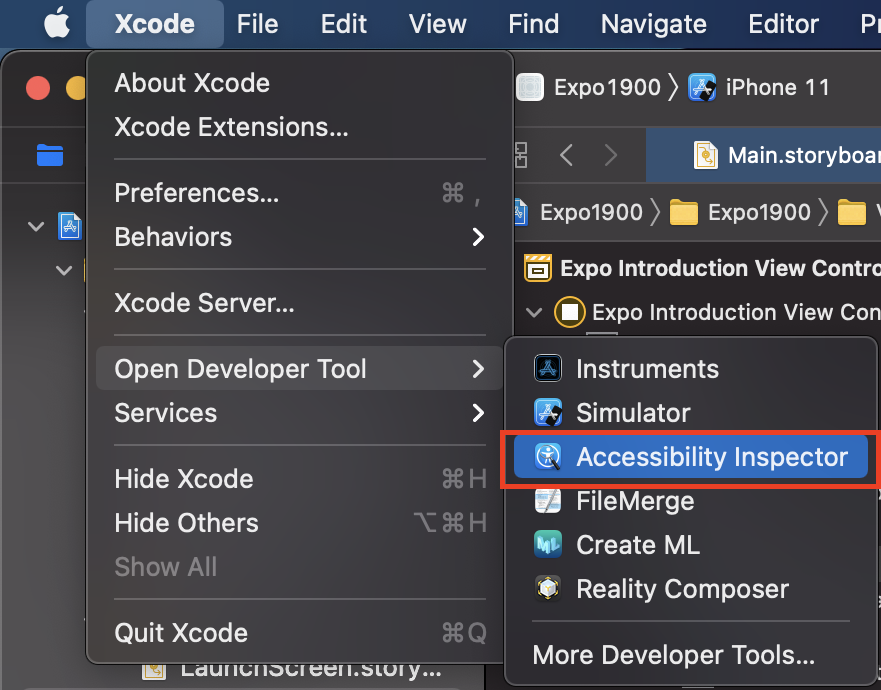
- Xcode → Open Developer Tool → Accesibility Inspector


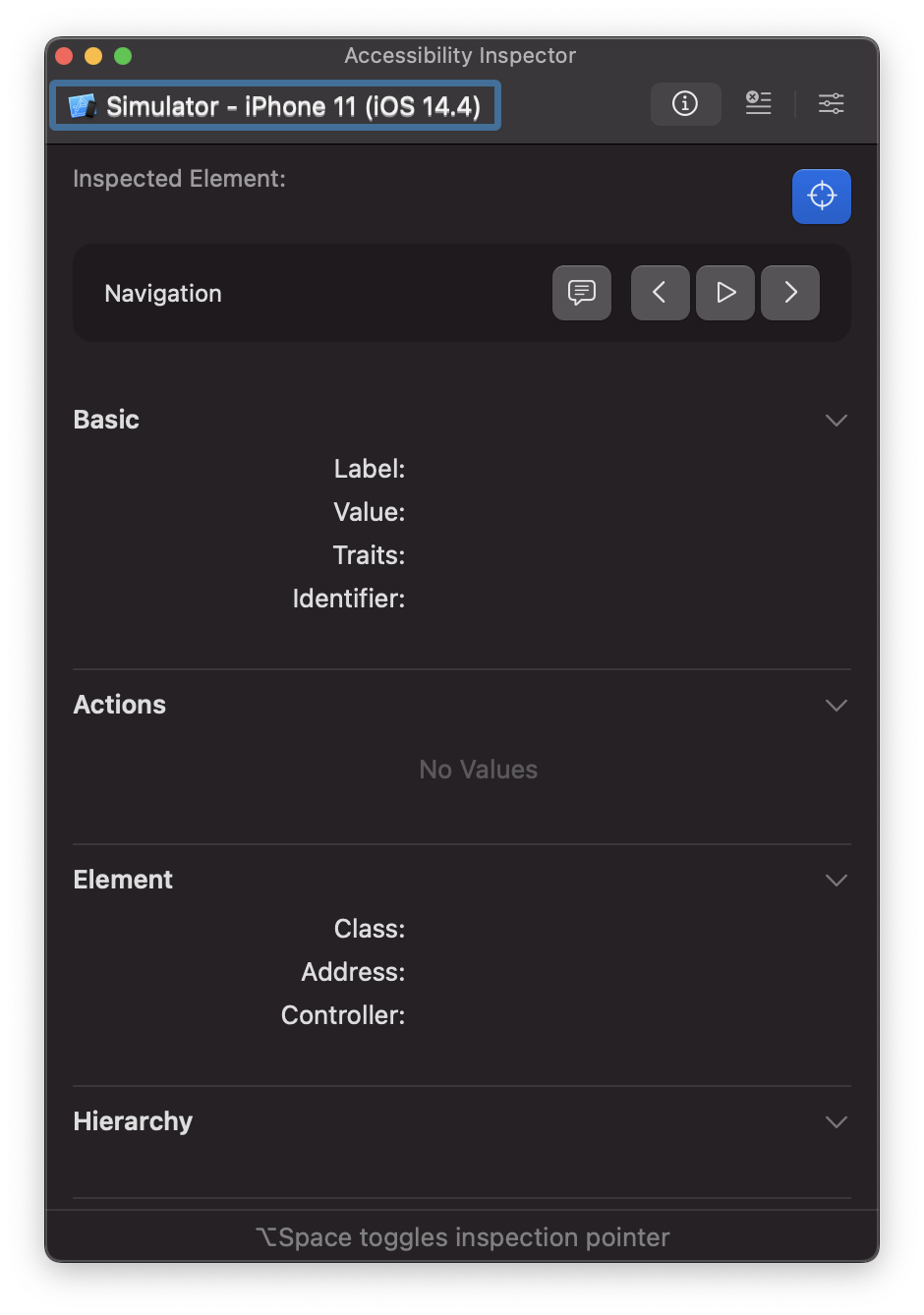
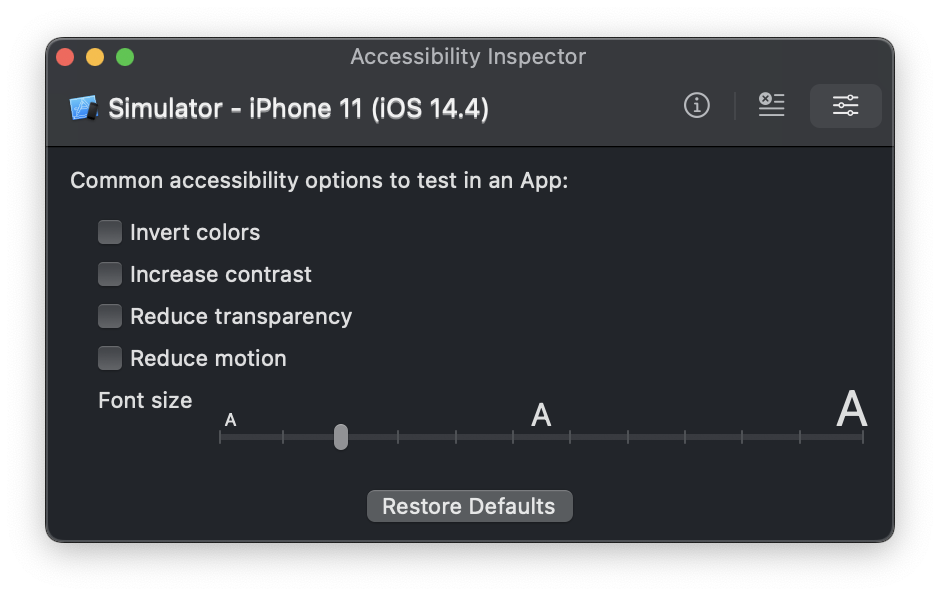
우측 상단에 각각 Inspection, Audit, Settings가 위치해 있으며 각각 아래의 기능을 제공합니다.

Inspection:Voice Over기능을 통해 화면의 요소를 자체 TTS로 읽어주거나 각 요소의 주소값, 구조 등을 검사할(inspect) 수 있습니다.Audit: 화면에 특정 요소가 접근성 측면에서 개선해야할 점을 검사(audit)해줍니다.

Settings: 폰트 사이즈 등 아이폰의 설정(Settings)에서 설정할 수 있는 접근성 기능을 설정할 수 있습니다.

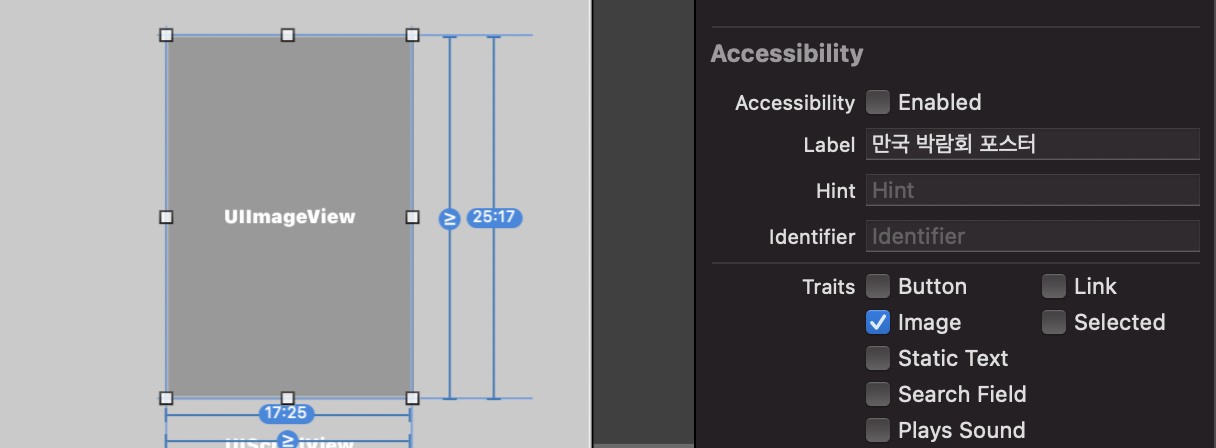
Voice Over 기능을 통해 사용자가 잘 알아 듣도록 읽게 하려면 어떻게 해야할까요?
-
각 요소에 모두
Accessibility Label을 설정합니다. -
레이블, 버튼 등의 UI 요소의
Accessibility Label은 이해하기 쉽게 짓습니다.- "plusicon_outlined#999999.png" 등의 이름은 듣고 이해하기 어려운 이름이니 의미없는 이름을 짓지 않도록 합니다.
-
UI 요소의 타입은 자동으로 읽어주기 때문에 이름에 포함하지 않습니다.
Add button: Not GoodAdd: Good
-
아래
+와 같은 버튼의Accessibility Label은 단순히Add라 짓지 않고 어떤 것의Add인지 자세히 설명해줍니다.Add: Not GoodAdd Peanut Butter: Good
-
반복된 단어의 사용은 지양합니다.
- 예를 들어 음악 재생 애플리케이션에 있는 버튼의
Accessibility Label은 당연히 음악과 관련된 버튼일 것이므로song,music과 같은 이름을 생략합니다.Previous song,Play song,Next song: Not GoodPrevious,Play,Next: Good
- 예를 들어 음악 재생 애플리케이션에 있는 버튼의
-
애니메이션에 의미 있는 이름을 지어줍니다.
spinner: Not GoodLoading...: Good

-
너무 장황한 설명은 지양합니다.
Delete item from the current folder and add it to the trash: Not GoodDelete: Good
-
적절한 상황에는 장황한 이름을 지어도 좋습니다.
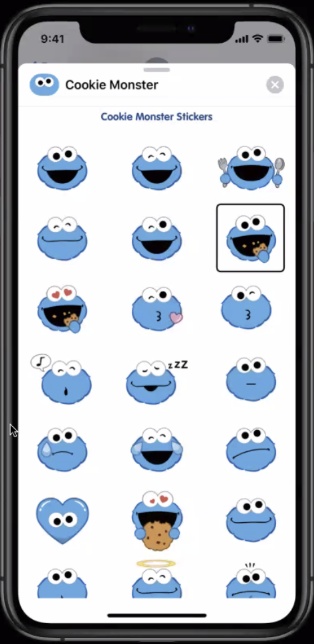
- 예를 들어, 이모티콘과 같은 요소는 느낌과 감정을 표현하기 위해 약간은 긴 설명이 포함되어도 좋습니다.

- 예를 들어, 이모티콘과 같은 요소는 느낌과 감정을 표현하기 위해 약간은 긴 설명이 포함되어도 좋습니다.

Accessibility Tips
추가적으로 Accessibility를 향상시키기 위한 방법은 아래와 같습니다.
- 화면에서 필수적으로 남겨야하는 정보가 아니면 줄이거나 없앱니다.
- 텍스트에 비해 이미지는 크기가 줄어들어도 괜찮은 경우가 많습니다. 따라서 이미지의
Compression Resistance를 줄여두면 향후 다른 요소들이 많은 공간을 요구할 때 공간을 양보해줄 수 있습니다.
마지막으로, Accesibility를 완벽히 지원하지 않는다고 해서 앱스토어의 reject 사유가 되지는 않습니다. 하지만 규모가 큰 서비스에 대해서는 법적 문제가 있을 수 있습니다.
