어제에 이어 본격적으로 분업 및 협업을 하기로 함.
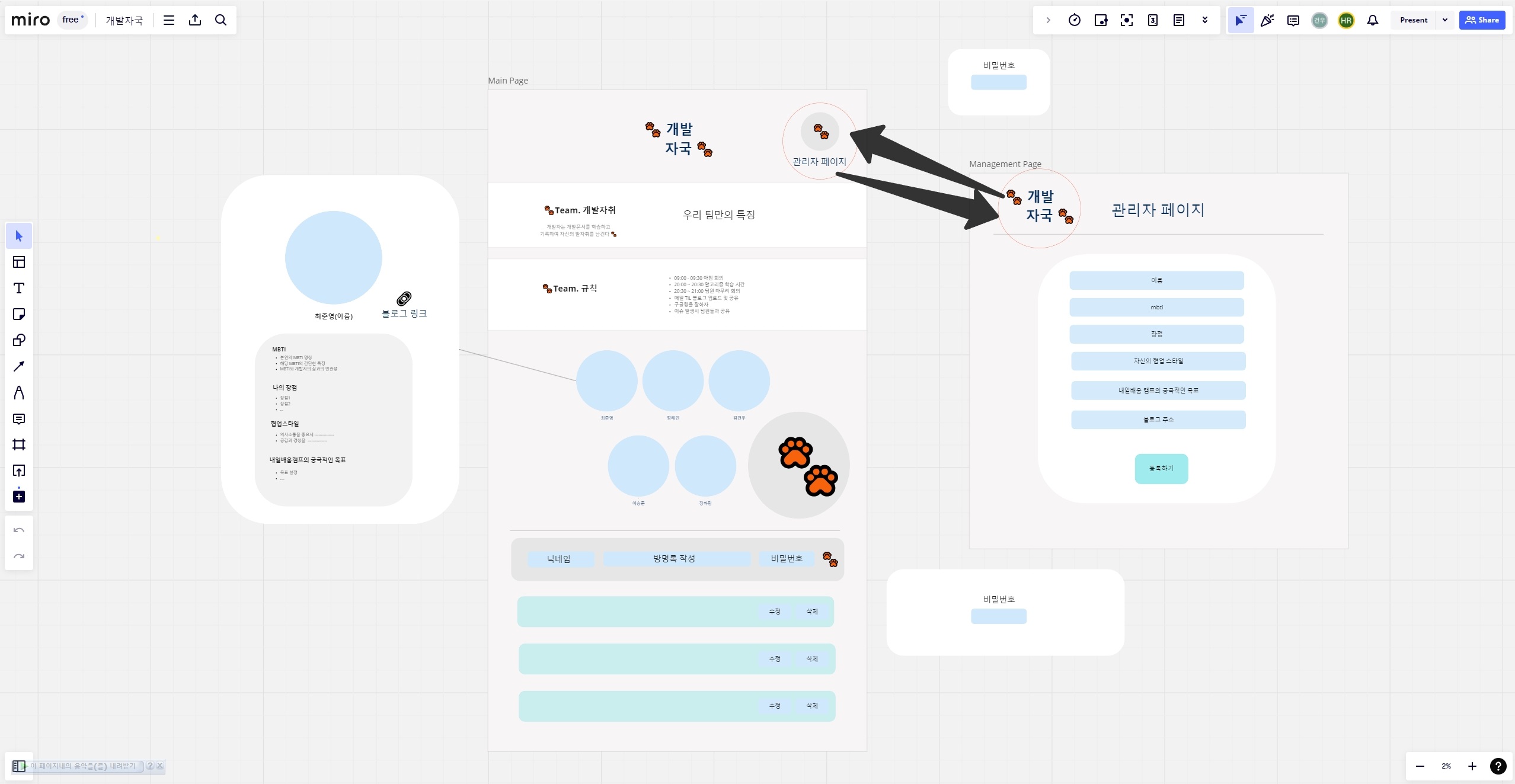
와이어프레임(Miro) 추가 수정 후 코딩 시작.
준영님이 메인페이지 전반적 디자인 및 관리자 페이지 모달팝업 연결, 파이어베이스 담당
승준님이 메인페이지 헤드 가시성 코딩 및 팝업 여러 필요한 부분 코딩 지원.
해인님이 디자인 및 방명록 위주로 코딩.
건우님이 관리자페이지 디자인 및 입력 기능 추가.
내가 멤버 디자인페이지를 맡음.

- 문제점 봉착
-
원 모양이 찌그러짐
-> CSS를 통해 최대한 비슷한 디자인을 구현하려다 보니 div별로 margin, padding을 자주 썼고, 그로 인해 원이 타원으로 찌그러지게 됨. margin 및 padding의 비율을 줄이거나 아예 없애고 혹은 비율을 고정하는 방법을 생각해봤으나, 오히려 코드가 꼬여서 기존 디자인까지 망가짐. 아직 완벽히 해결되지 않음. 간격을 줄이는 다른 태그 등 명령어를 공부해봐야할 듯. -
모달팝업 연결이 어려움
-> 최대한 와이어프레임 구상에 근접하게 css코딩으로 디자인하고 보니, 디자인을 모달팝업에 이식하는 것이 생각보다 난이도가 높음.
-> 처음엔 모달팝업 외에 다른 명령어로 새 창이 뜨는 효과를 구현할 수 있다고 생각해서 디자인부터 했으나, 애초에 모달팝업을 생각했다면 '디자인 -> 모달팝업 구현'이 아니라, '모달팝업 디자인 -> 실행'으로 하는 것이 더 수월한 작업이었을 것이라는 것이 결론.
- 작업진행율
전체적으로 팀원들이 코딩에 능숙해서 첫날 약 70~80%의 완성도 달성. 추후 디테일 및 기능적인 부분을 추가하는 과정을 거치면 마감기한 내에 충분히 제출가능할 것이라 예상함.
