
첫 HTML 글에 간단하게 'semantic'을 소개했었다.
간단하게 리마인드 하고, 내가 만든 자소서를 가지고 이야기를 하려고 한다.
HTML-semantic refer
Semantic web
구조에 의미를 부여하여 컴퓨터가 정확하게 웹을 파악하고, 필요한 정보를 추출하거나 해석할 수 있다.
Semantic tag
의미 있는 태그를 사용하여 사용자도 내용의 의미를 미리 파악 할 수 있고, 검색엔진의 최적화에 영향을 준다
검색엔진이 웹 사이트를 방문하면서 링크된 관련 페이지도 방문하고 수집을 한다.
수집한 자료를 분석하는데, semantic tag인 <header>, <main>, <footer> 등 주요한 의미를 주는 태그를 사용하면 명확하게 구역이 구분지어진 문서는 그렇지 않은 문서보다 정확한 키워드를 추출해 낸다.

내코드 다시보기
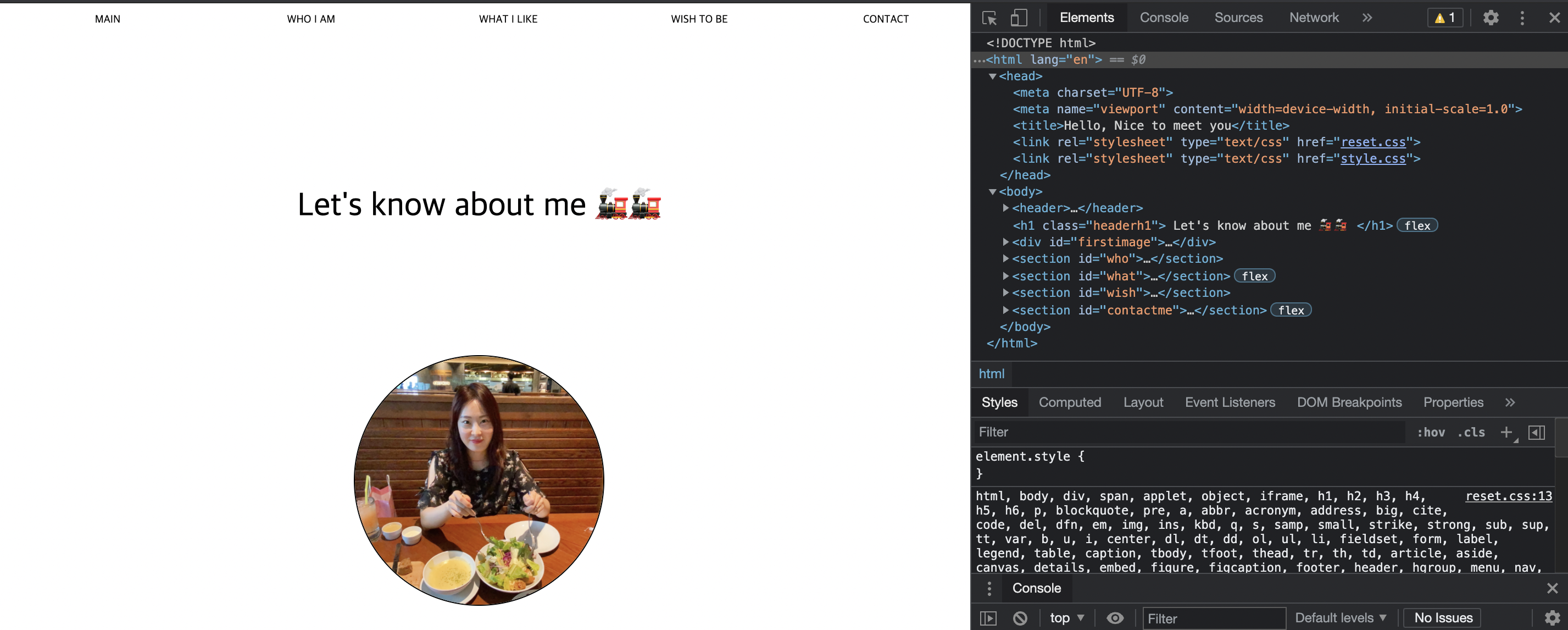
내 자기소개 웹페이지의 구조이다.
코드를 자세히 보면은 semantic tag인 <header>,<section> 으로 구역을 나누었다.
여기서 <div> 태그가 하나 있는데 이는 img의 부모요소를 만들어 이미지를 가운데 정렬하려고 했던 것이다.
즉, 스타일링을 하려고 <div> 태그를 썼는데 <div> 태그를 대신하여 스타일링을 주는 방법을 배웠다.
<img>태그는 inline 요소이기 때문에 CSS 파일에서display: block;으로 바꾼다.margin: 0 auto;을 추가하면 이미지가 가운데로 온다.
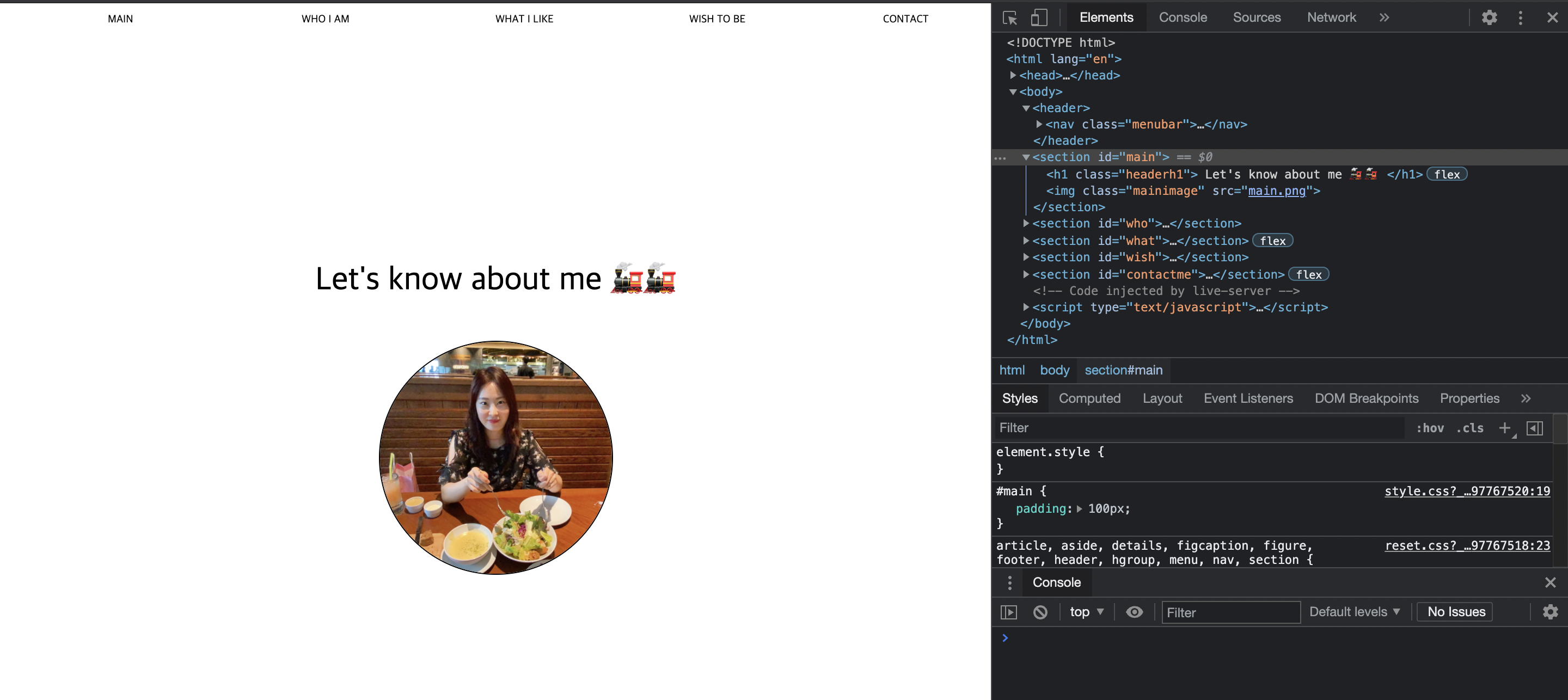
❗️여기서 추가 오류가 생겼다.
기존 <div>태그에 padding, margin 값을 주었는데 없앴더니 밑에 있던 섹션의 일부분이 넘어온 것이다.
그래서 <section id="main"> 으로 만들어 padding 값을 주었다.

🙋🏻♀️ Today,
최대한 공부하면서 웹페이지 만든다고 semantic tag 를 적용하여 만들었다.
이미지를 태그의 display 값을 바꾸고, margin 값을 이용해 가운데 정렬하는 것을 배우니 굳이 div 태그를 쓰지 않아도 됐었다.
아무래도 배운 걸 써먹으니 뿌듯하다.!🤓
자기소개서 웹페이지가 점점 더 완성해 갈 모습을 생각하니 내가 배워가는 것을 느낀다.👍🏻
