
console
console은 window의 객체(Window.console)이며, 브라우저의 디버깅 콘솔에 접근 할 수 있는 메소드를 제공
브라우저에게 명령을 내리고, 에러 메세지나 상태를 통보 받을 수 있는 개발자 도구
실시간으로 프로그래밍이 잘 기능하는지 확인 및 예측 가능
간편하게 로직 상태 점검 및 테스트 가능
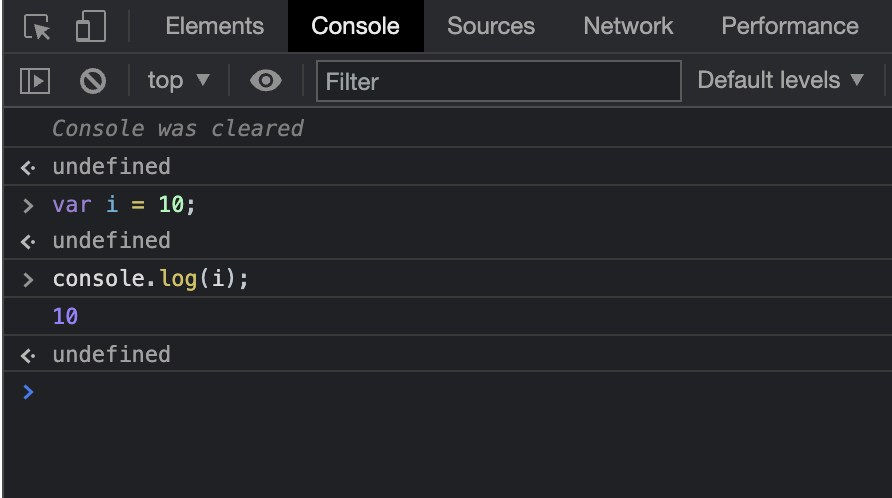
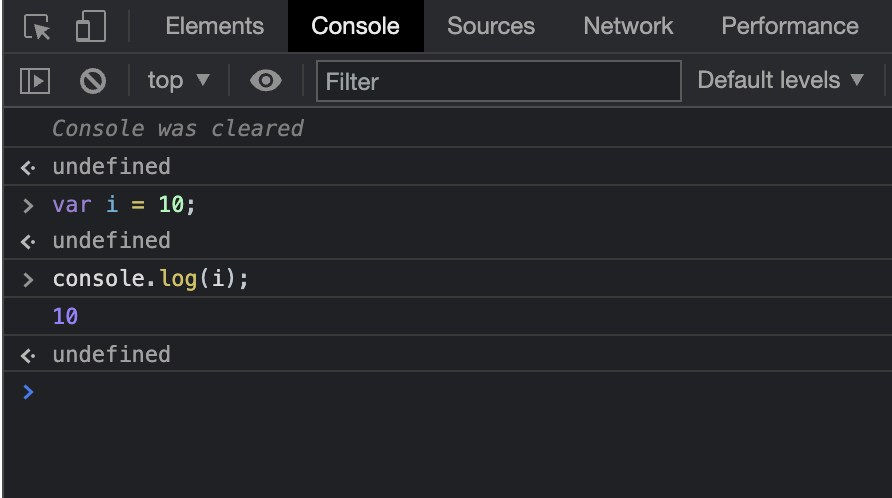
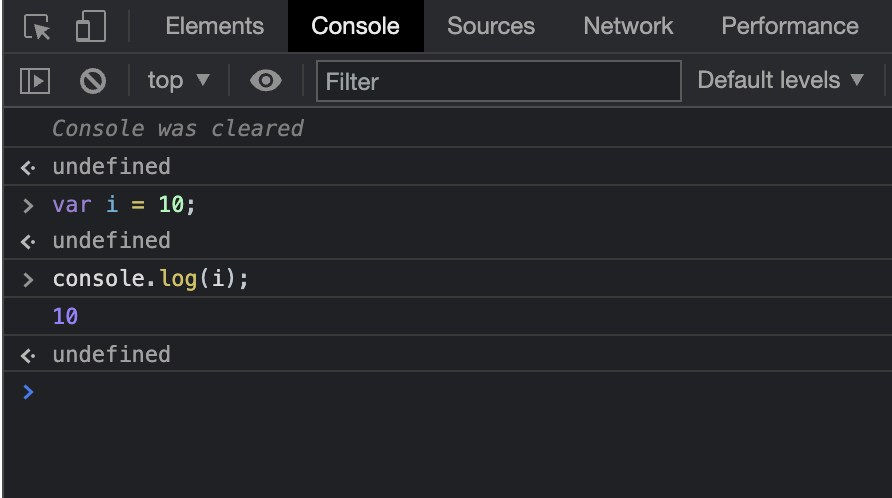
console.log( )
log( ) 함수는 console 이라는 객체의 메소드
브라우저에서 사용하고 있는 객체들을 열람할 수 있는 기능
값을 화면에 나타내도록 출력
( ) 안의 값은 파라미터 값
디버깅 끝난 후에는 잊지말고 지우기







안녕하세요 세연님! "디버깅 끝난 후에는 잊지말고 지우기" 빨간색으로 표시한 것 너무 좋네요 ㅎㅎ
개강이 이제 진짜 얼마 안남았네요 개강날 뵙기를 기다리고 있겠습니다!
상태메세지에 적히신 것 처럼 원하시는 것 다 이룰 수 있도록 많이 서포트해드리겠습니다!
개강날 뵈요~!! :)