투명도를 조절하는 방법에는 무엇이 있을까?
1. opacity css 속성 이용


1~0 사이의 값을 opacity 값으로 할당하는 방법이다.
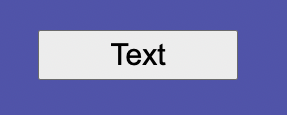
button{
width: 200px;
height: 50px;
font-size: 30px;
opacity: 0.3;
}하지만 이 방법은 oppacity를 적용한 내부 요소들에도 투명도가 적용되는 문제가 있다.
2. rgba 컬러 알파 채널 이용
위에서 발생된 문제를 해결할 수 있는 방법이 rbga를 이용하는 방법이다.
rgba 색상이란?
rgba 색상값은 RGB 색상값에 알파 채널 값을 더한 색상값이다.
알파 채널은 색상의 투명도를 나타낼 수 있는 채널이다.
원하는 버튼 색을 값으로 넣어주고 알파 채널 값으로 투명도를 조절해주면 아래와 같이 배경만 투명도를 조절해 줄 수 있다.

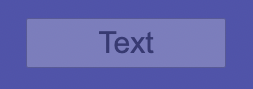
button{
width: 200px;
height: 50px;
font-size: 30px;
background-color: rgba(255,255,255,0.3);}
배경을 완전히 투명하게 만드는 방법

1. background-color에 transparent 속성 적용
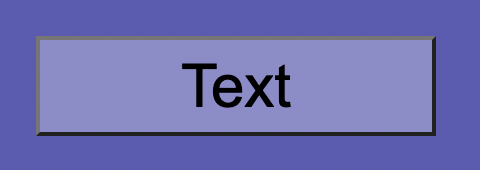
button{
width: 200px;
height: 50px;
font-size: 30px;
background-color: transparent;
}2. rgba 알파 채널 값 이용
알파 채널의 0~1까지의 값을 이용해 완전히 투명하게 만들 수 있다.
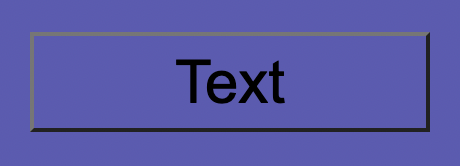
button{
width: 200px;
height: 50px;
font-size: 30px;
background-color: rgba(0, 0, 0, 0);
}주의해야 할 점으로 이전에 소개한 opaacity 값을 0으로 설정하여 완전히 투명하게 만들 수 있지만, 상위 결과와 동일하게 동작하여 내부 속성들도 모두 투명해진다.
