LazyLoad
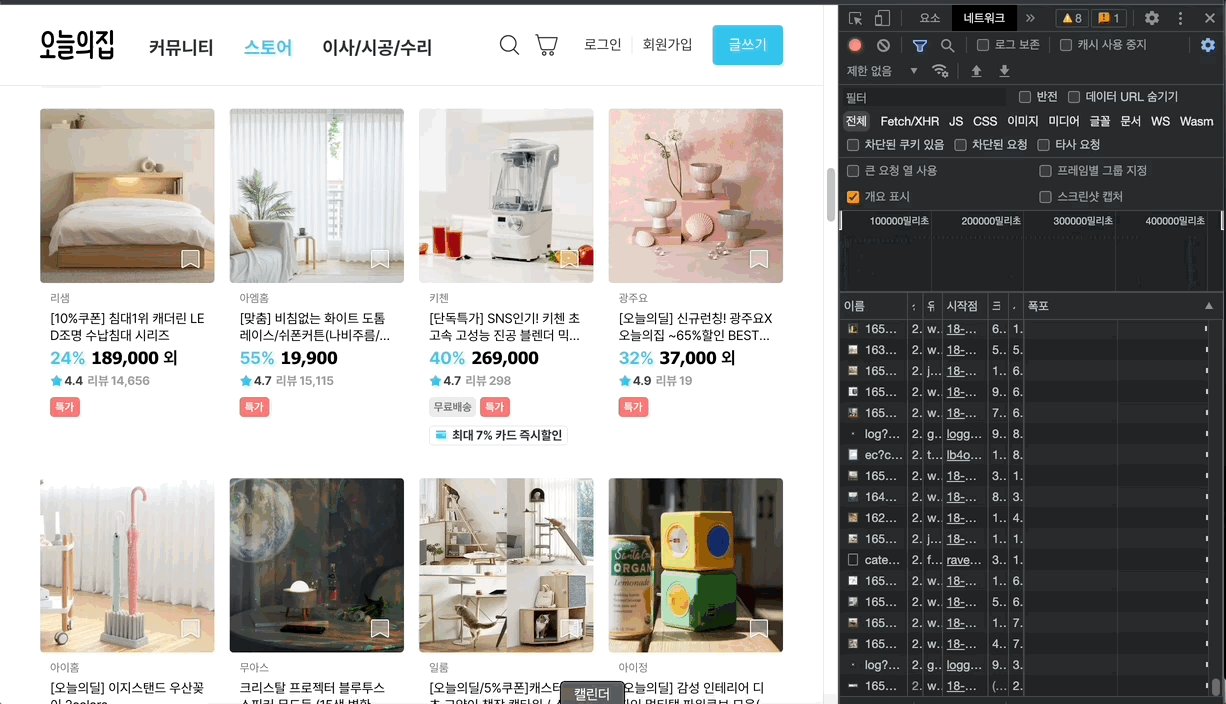
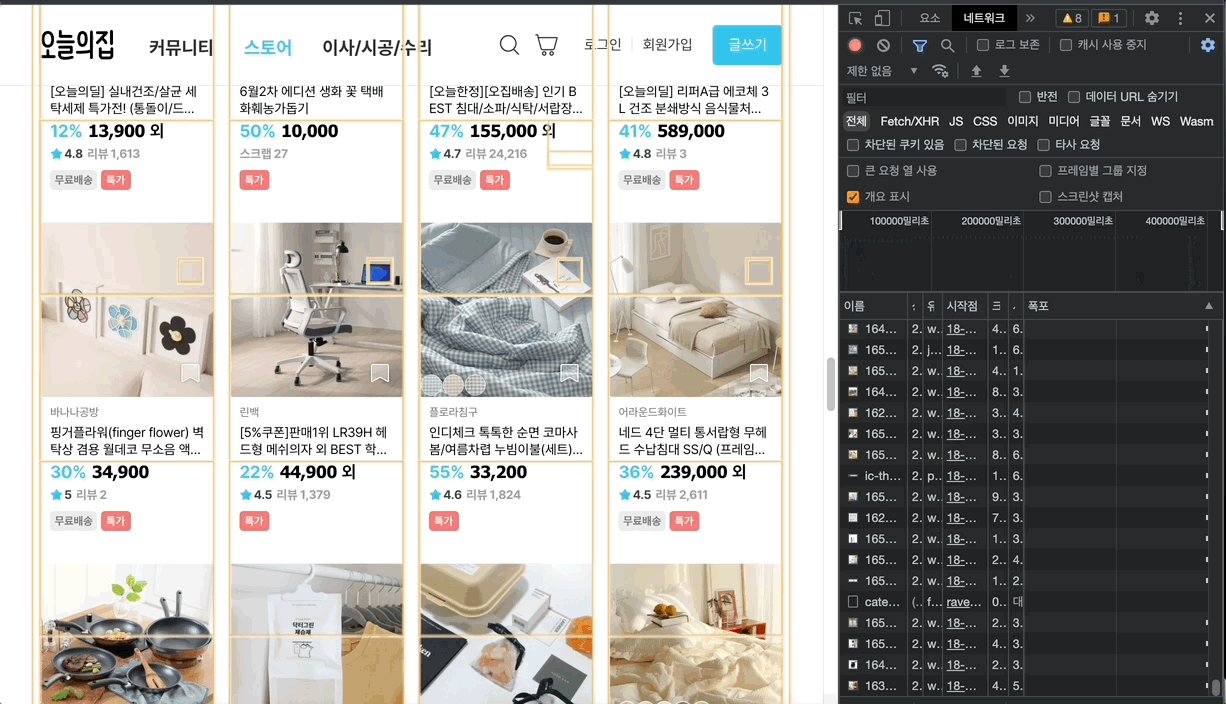
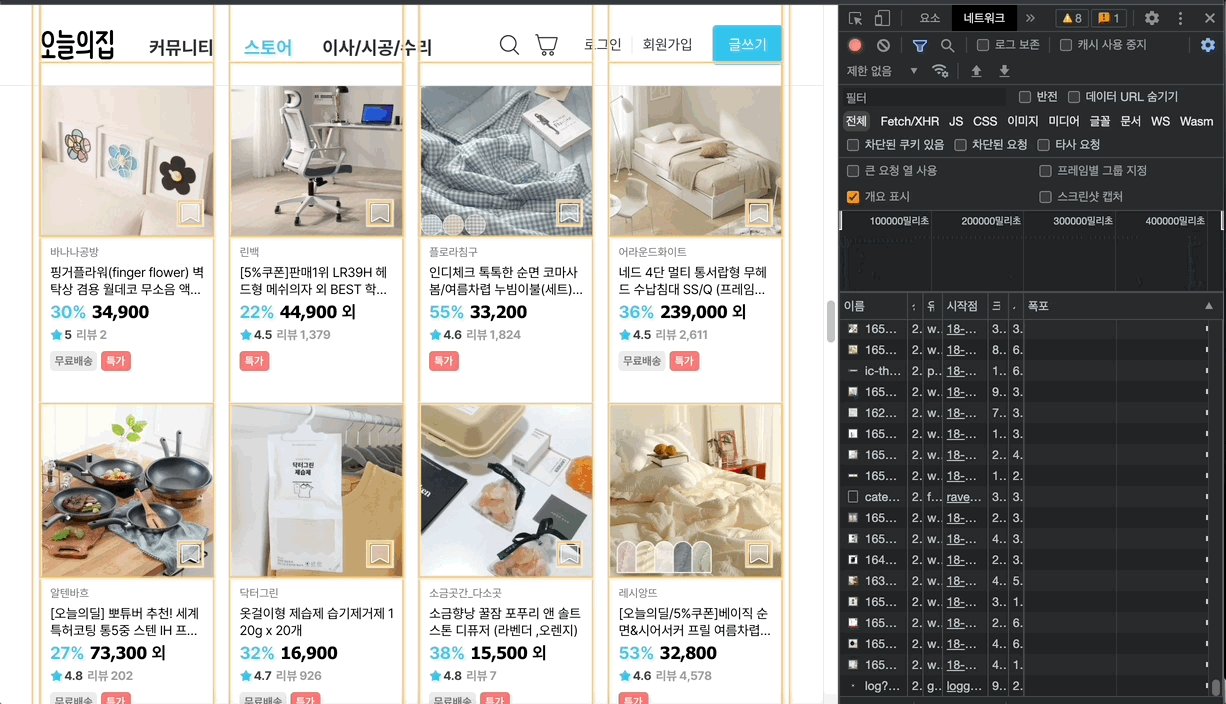
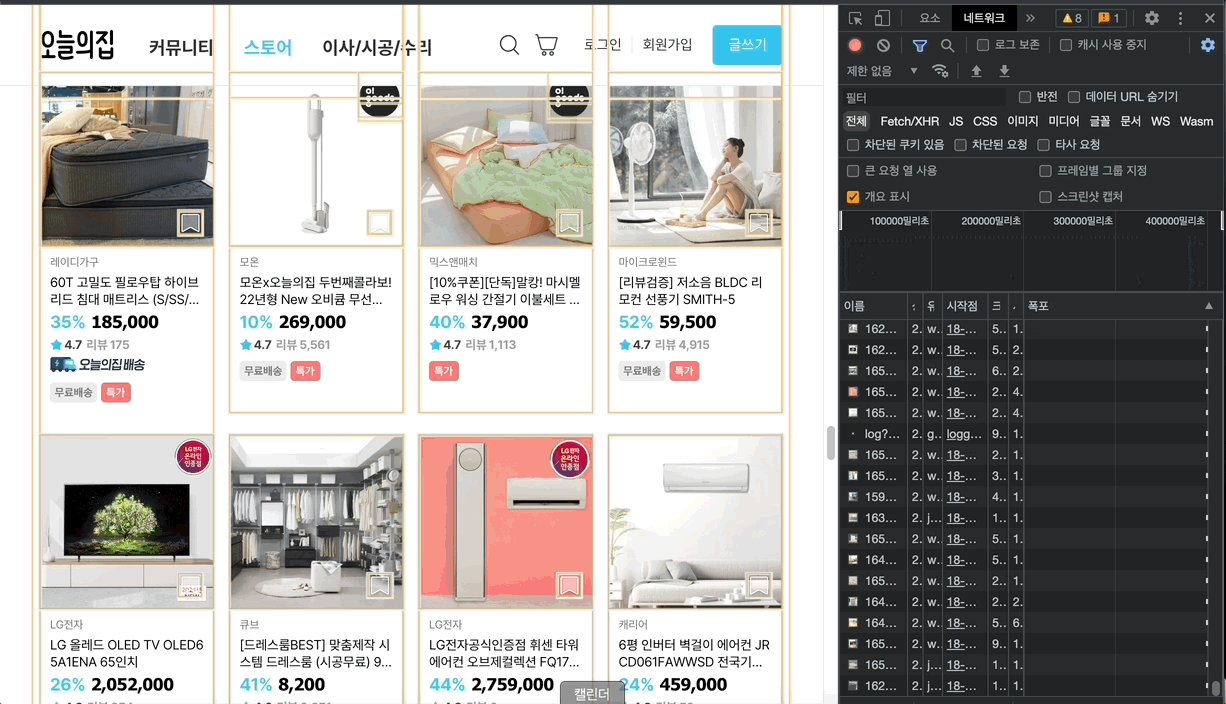
LazyLoad는 이름 그대로 게으른 로딩을 의미한다. 쉽게 말해 보여지지 않는 이미지에 대한 로딩 시점을 뒤로 미루는 것이다.페이지 로드 시점에 유저에게 보여지지 않는 이미지는 스크롤 등으로 실제로 이미지가 보여지는 시점이 올 때 로딩된다. 따라서 사용자가 스크롤을 하지 않는다면 스크롤 아래 시점에 있는 이미지들을 로딩되지 않는다.

장점1 - 성능
lazy loading을 이용하면, 페이지 초기 로딩 시 로딩하는 이미지의 수를 줄일 수 있다. 이를 통해 유저가 사용할 수 있는 제한된 네트워크 대역폭 사용을 효율적으로 할 수 있다. 따라서 lazyLoad를 사용하는 것은 사용자의 입장에서도 이미지가 더 빠르게 보여질 수 있게 된다.
장점2 - 비용
lazyLoad의 경우 이전에 언급했듯 스크롤 이벤트가 발생하지 않으면, 즉 화면에 보여지지 않으면 다운로드 되지 않는다. 이미지 전달 또는 다른 전달할 무언가는 주로 전송 바이트 수에 기반하여 비용이 발생한다. 이때 보여진 만큼만 다운받게 되면 보여지지 않는 이미지에 대해서는 비용이 발생하지 않기 때문에 비용적인 문제에서도 큰 장점을 갖는다.
PreLoad
preLoad의 경우 웹페이지를 열 때 초반에 필요한 파일을 우선적으로 다운로드 받는것이다. 예를 들어 용량이 매우 큰 이미지를 로딩될 때 다운받아서 화면에 보여주면 다운로드 과정에서 시간이 발생하기 때문에 사용자 입장에서 이미지가 늦게 뜨는 현상을 겪을 수 있다. 이런 경우 이미지를 미리 다운받고 처음 로딩될 때 그려주기만 하면 사용자의 입장에서 더 빠르게 이미지를 확인할 수 있을것이다.
PreLoad의 경우 용량이 큰 이미지 뿐만 아니라 동영상과 같이 다운받는데 시간이 걸리는 요소들에 적용하기 좋은 기능이다.
