Throttling 과 Debouncing 은 이벤트를 제어하는데 사용된다. 이벤트 핸들러가 많은 연산을 수행하는 경우 이벤트 발생에 대해 제약을 걸어 일정 수준의 이벤트만을 실행시키는 것이다.
Throttling
Throttling은 주기마다 이벤트를 발생시키는 방법이다. 예를들어 설정시간을 1초로 설정하면 이벤트가 1초에 한번만 발생한다. 쉽게 말해 이벤트가 실행되고 설정시간동안 이벤트 발생없이 기다린 후 설정시간이 끝나야 다시 이벤트가 실행된다.
Throttling이 필요한 예시로 무한스크롤 페이지가 있다. 사용자가 화면의 스크롤을 드래그하게되면 사용자 입장에서는 티가 나지 않지만 수 많은 스크롤이벤트가 발생한다. 이와같은 불필요한 스크롤 이벤트는 성능에 큰 지장을 줄 수 있다.
이런 경우 Throttling을 사용하여 일정 시간 간격으로 스크롤 이벤트가 발생할 수 있도록 하면 불필요한 이벤트 발생을 막을 수 있다.
Debouncing
Debouncing의 경우 특정시간이 지난 후 하나의 이벤트만 발생시키는 방법이다. 예를들어 설정시간을 1초로 설정하면 1초가 지난 뒤에 이벤트가 실행된다. 쉽게 말해 특정시간만큼 기다린 후에 이벤트가 발생하는 것이다.
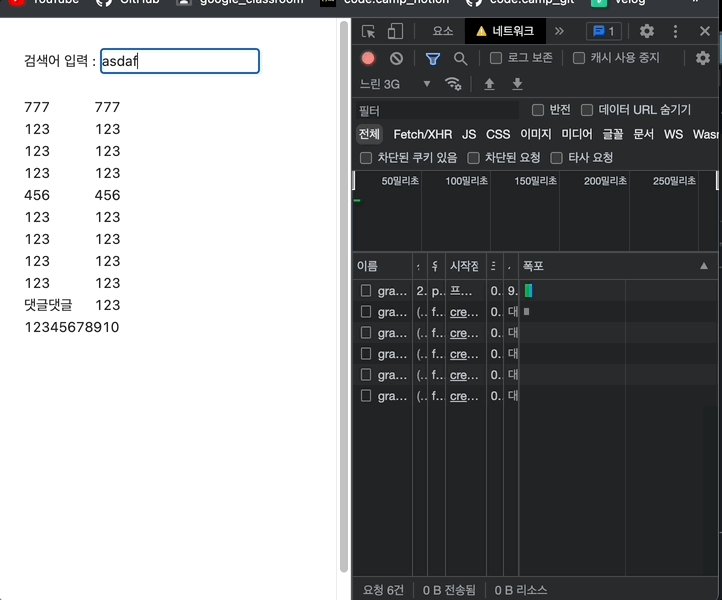
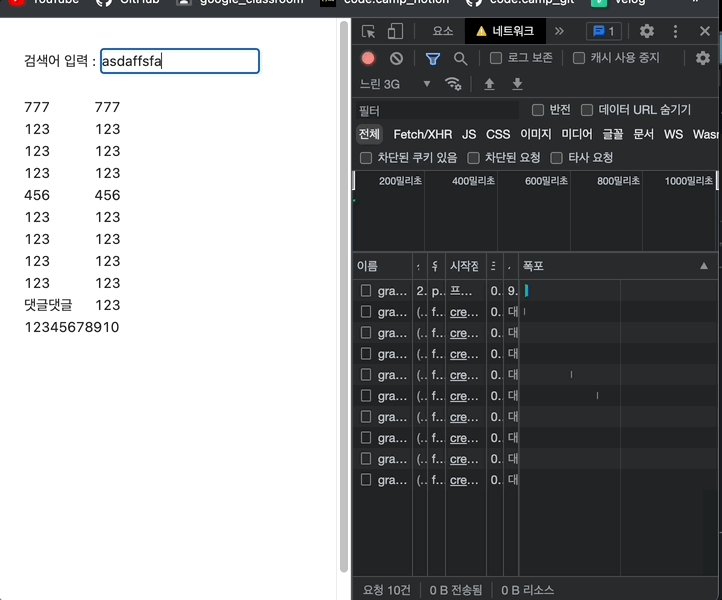
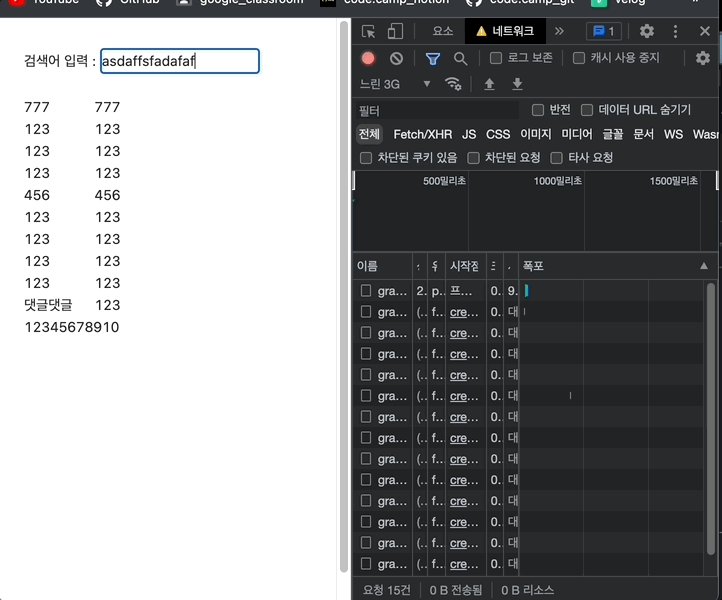
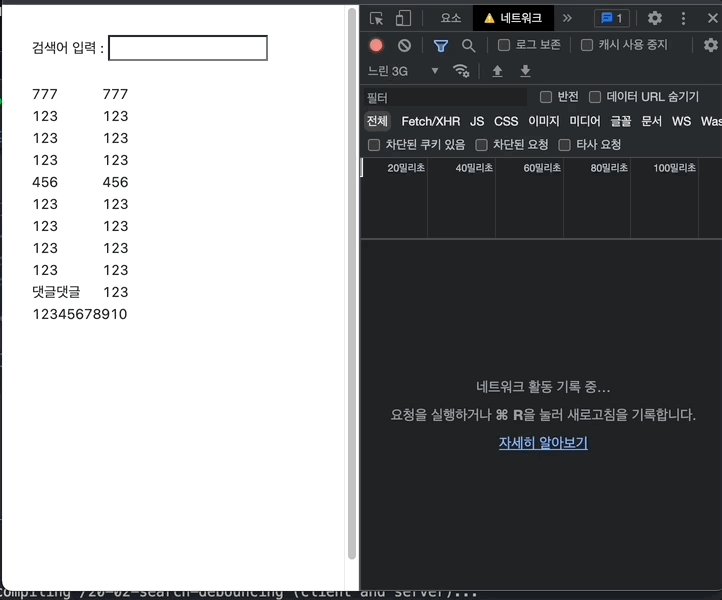
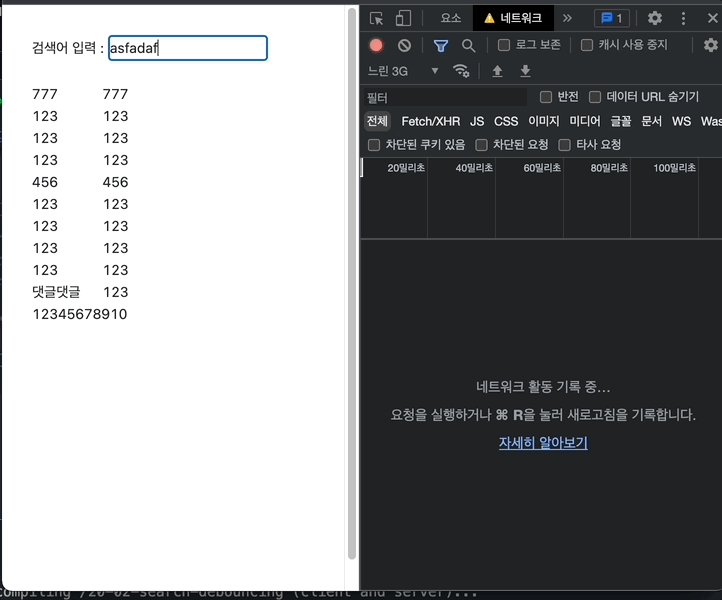
Debouncing이 필요한 예시로 검색 기능이 있다. 사용자가 검색란에 입력하는 글자를 바로 onChange함수를 이용해 refetch해서 화면에 보여주는 경우 입력되는 모든 글자에 대해 refetch이벤트가 발생하게되면 불필요한 이벤트가 많이 발생할 수 있다.
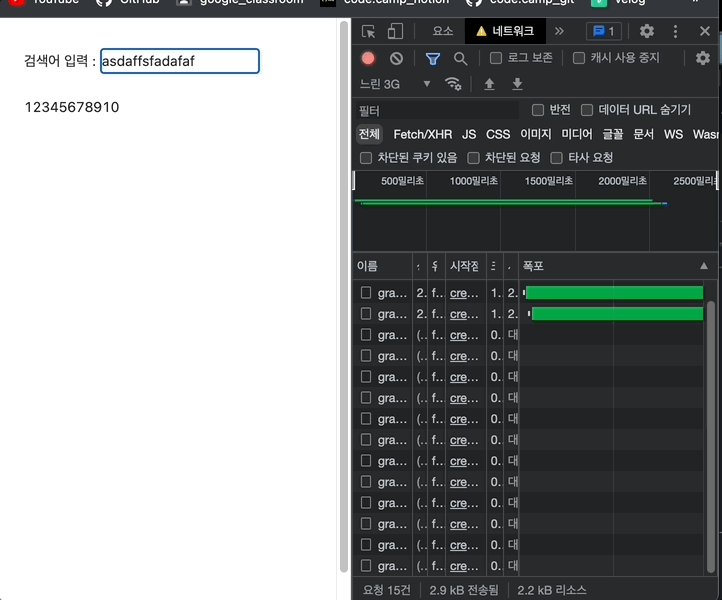
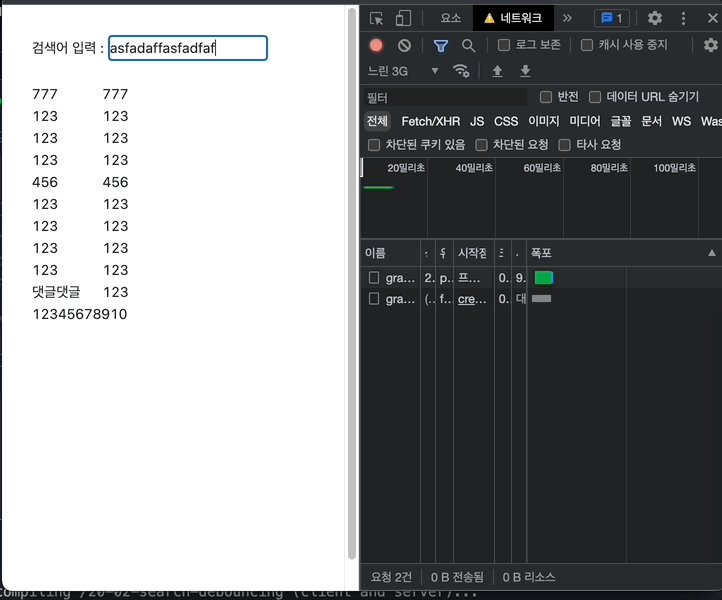
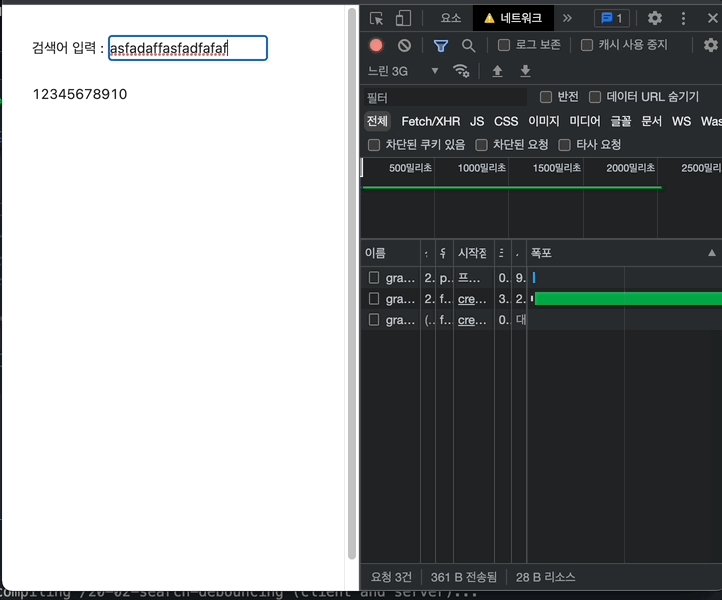
이런 경우 debouncing을 이용해 사용자의 입력을 일정 시간동안 이벤트 호출 없이 받고 일정시간이 지난 뒤에 이벤트를 발생시켜 불필요한 이벤트 발생을 막는 것이다.
debouncing 구현 전

debouncing 구현 후

debouncing 구현
import _ from "lodash";
.
.
.
const onChangeSearch = (event: ChangeEvent<HTMLInputElement>) => {
getDebounce(event.target.value);
};
const getDebounce = _.debounce((data) => {
refetch({ search: data, page: 1 });
}, 200);
.
.
. lodash를 설치하고 import 해준 뒤 사용자의 입력이 끝난뒤 0.2 초가 흐르면 그때 refetch가 실행될 수 있도록 구현.
