xcode를 이용한 ios 애뮬레이터 구동에 어려움이 있어 다른 방법을 찾던 중 exop를 임시적으로 사용해보려한다.
expo
Expo는 React Native를 베이스로 ios, 웹 등을 개발하고 쉽게 빌드, 배포할 수 있게 도와주는 프레임워크이다. 자바스크립트가 운영체제와 통신할 수 있는 모든 인프라를 갖추고 있기 때문에 코드 부분만 작성하면 우리는 코드를 expo로 전송해서 결과물을 휴대폰으로 바로 확인 할 수 있다.
Install
1. expo 설치
$npm install --global expo-cli
2. watchman 설치 (mac 사용자의 경우)
- $brew update
- $brew install watchman
brew를 설치해야하는 경우(m1 탑재 맥북)
$/bin/bash -c "$(curl -fsSL https://gist.githubusercontent.com/nrubin29/bea5aa83e8dfa91370fe83b62dad6dfa/raw/48f48f7fef21abb308e129a80b3214c2538fc611/homebrew_m1.sh)"zsh: command not found: brew 에러가 발생한다면
$eval $(/opt/homebrew/bin/brew shellenv)출처: https://designdepot.tistory.com/209 [Designdepot | Better Life:티스토리]
3. expo 어플 설치
app Store에서 다운 받을 수 있다(아이폰 사용자)
expo 프로젝트 파일 생성
- $expo init 파일명
- blnack templete 선택(원하는 옵션 선택 가능)
expo 프로젝트 실행(휴대폰으로 테스트)
expo 로그인
휴대폰과 컴퓨터에서 모두 해줘야한다. 휴대폰에서 회원가입한 뒤
$expo login 명령어를 이용해 로그인 한다.
expo 실행
$yarn start 명령어 입력

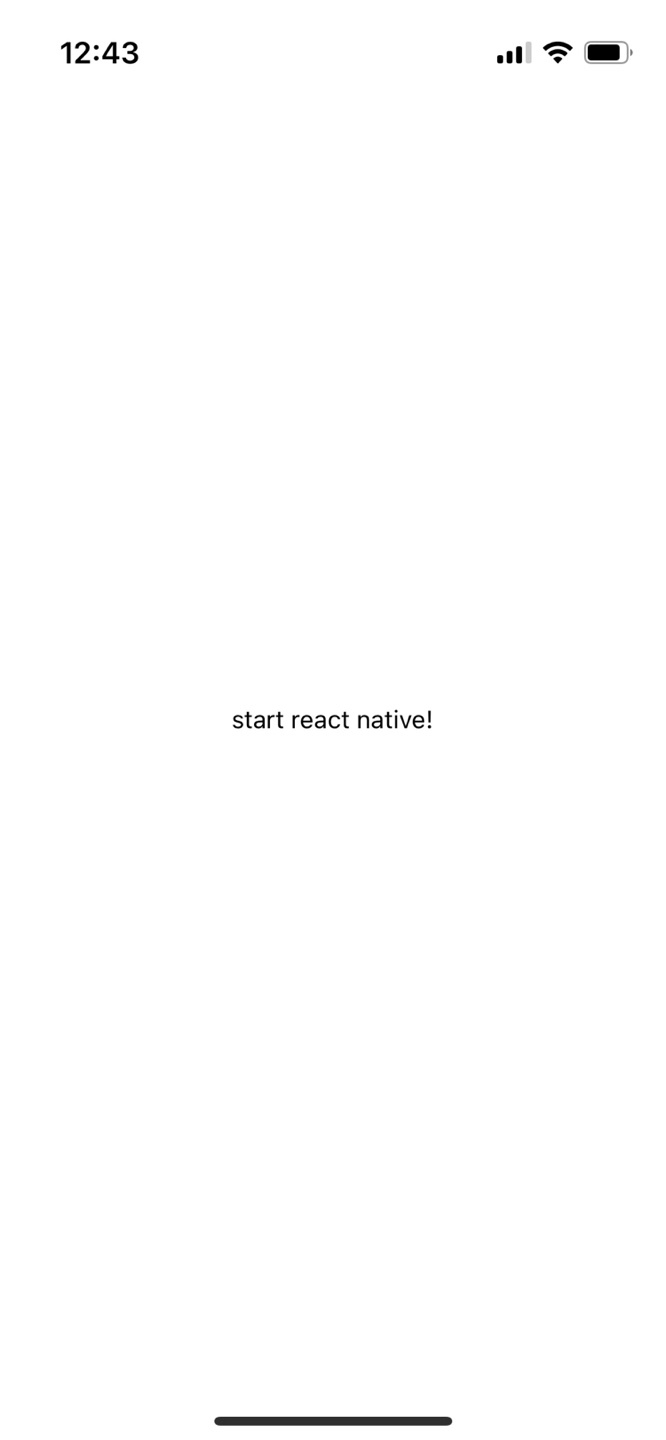
실행 결과
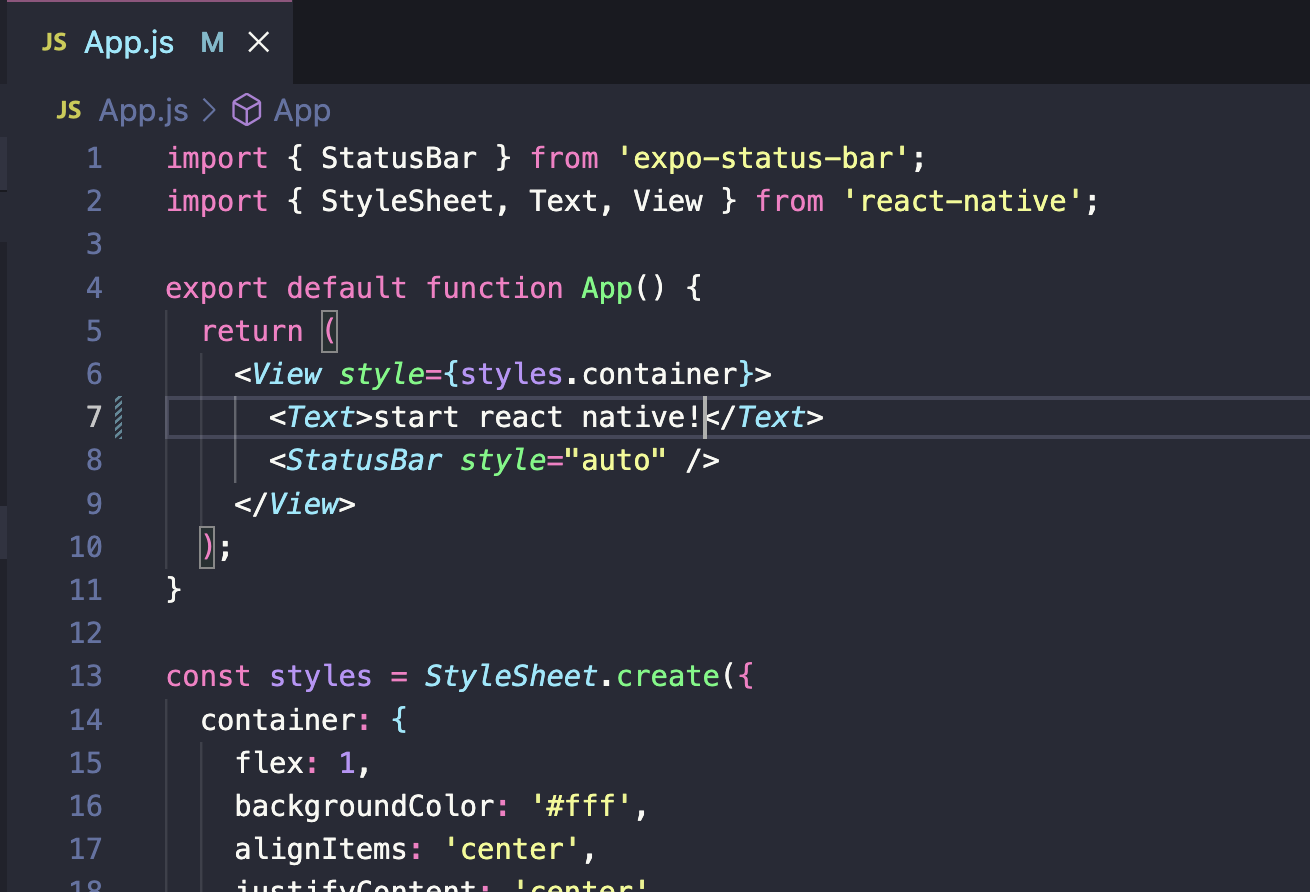
app.js 코드를 변경하여 변경사항이 바로 반영되는지 확인해본다.