
문제
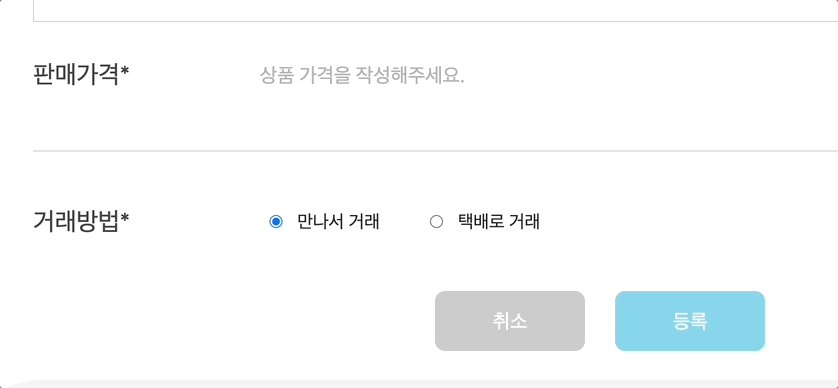
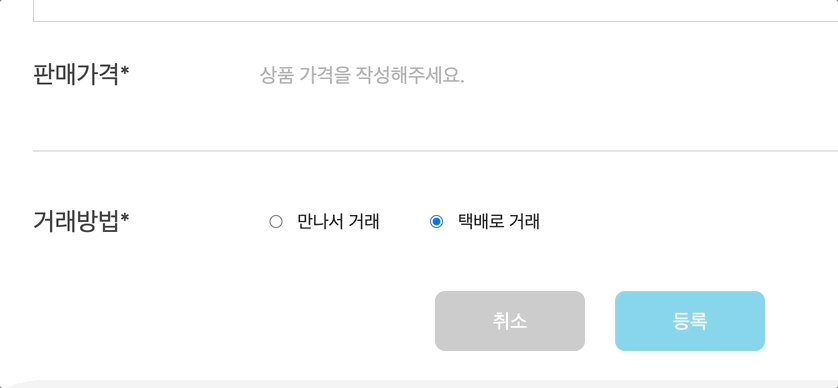
radio input에서 다른 값을 선택하면 value는 바뀌지만 check가 두번 눌러야 적용되는 문제가 발생했다.
원인
input type으로 radio를 적용한 후에 onClick 이벤트를 적용해주고 checked 값을 true로 설정했기 때문에 오류가 발생했다.
<S.ChooseOption
type="radio"
name="way"
checked
value="meet"
onClick={props.onClickCheckTrade}
/>
해결
checked를 defaultChecked로 변경
<S.ChooseOption
type="radio"
name="way"
defaultChecked
value="meet"
onClick={props.onClickCheckTrade}
/>
