사람이 하는 일
다시 말해서 원인을 부르는 여러 표현이 있다
부호 또는 신호라는 의미의 코드(code)
원천이라는 뜻의 소스(source)
약속이라는 의미에서 언어
그 중에서 컴퓨터 언어라고 한다
기계가 하는 일
다시 말해서 결과를 부르는 여러 표현이 있다
- 애플리케이션
- (줄여서) 앱
- (한국어로) 응용 프로그램
- 프로그램
웹에서는 결과를 웹 페이지,
웹 페이지가 모여있으면 웹사이트라고 한다.
기능이 좀 많아지면 웹애플리케이션이라고 한다.
줄여서 웹앱이라 한다.
즉, 원인인 코드를 통해 결과를 만든다는 것이 코딩을 이해하는 핵심이다.
코드의 종류에는 여러가지가 있다.
ex.C,C++,Java,JavaScript,Python,PHP,SQL
코드마다 역할이 다르고, 하고자 하는 일에 따라 적당한 코드를 선택해야 한다.
그 중에서 웹페이지를 만드는 코드가 바로 HTML이다.
HTML은 두 가지 면에서 중요하다
1.다른 언어에 비해 쉽다.
2.중요하다.
웹을 좋아하는 이유를 하나 더 꼽자면
퍼블릭 도메인(Public Domain)
저작권이 없는 것들을 칭한다.
한글을 사용할 때 라이센스 비용을 지급하지 않듯 누구나 사용 가능한 언어이다.
웹은 특정 기업이 독점하는 기술만큼 빨리 발전하지는 못했지만, 그렇기 때문에
웹은 꾸준히 살아남을 가능성이 매우 높다.
코딩 실습 환경 준비
코딩을 하기 위해서는 에디터(Editor)라는 프로그램이 필요하다.
각자의 운영체제에는 이미 에디터가 준비되어 있다.
- windows 메모장
- mac 텍스트 편집기
- rinux gedit,nano,vim
이 수업에서 채택한 에디터로는 Visual Studio Code이다.
HTML의 기본 문법:태그
태그란 무엇인가?
HTML 태그는 웹 페이지의 구조와 내용을 정의하는 데 사용되며, 브라우저가 이해하고 표시할 수 있는 요소입니다. 각 태그는 감싸는 요소에 의미를 부여하며, 예를 들어 '<p>'는 단락을, '<img>'는 이미지를 나타냅니다. 이러한 태그들을 조합하여 웹 페이지를 구성하고 디자인입니다.
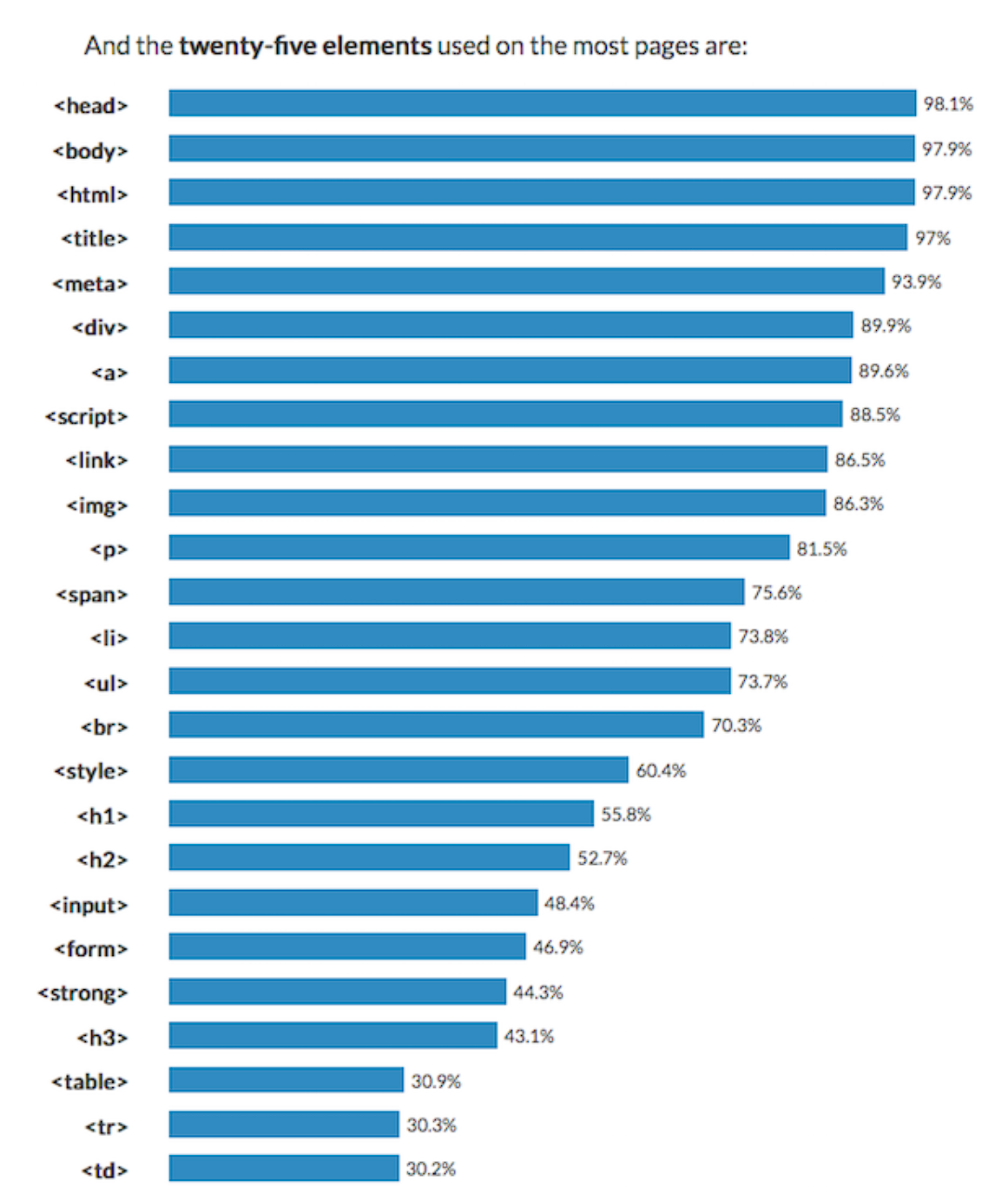
HTML 태그 종류는 무려 150가지이다.
태그별 인기도는 아래와 같다.

줄바꿈 태그는 br을 사용하는데 좀 특이한 면이 있다.
지금까지 배운 태그들은 열리는 태그와 닫히는 태그가 쌍으로 존재했지만,
br 태그는 닫히지 않는다는 규칙이 있다.
왜냐하면 줄바꿈을 한 이유는 단락을 표현하기 위해서이기 때문이다.
단락을 표현할 때는 p 태그를 사용한다.
p태그는 단점이 있다.
단락과 단락의 간격이 고정되어 있기 때문에 시각적으로 자유도가 떨어진다.
반면 br 태그는 쓰는만큼 줄바꿈이 되기 때문에 원하는 만큼 간격을 줄 수 있는 장점이 있다.
HTML이 중요한 이유
편집기를 이용해 글을 쓴다는 것은 실제로는 HTML 코드를 생성하고 있었다는 것이다.
편집기는 우리 대신에 HTML 코드를 만드는 기계였던 것이다.

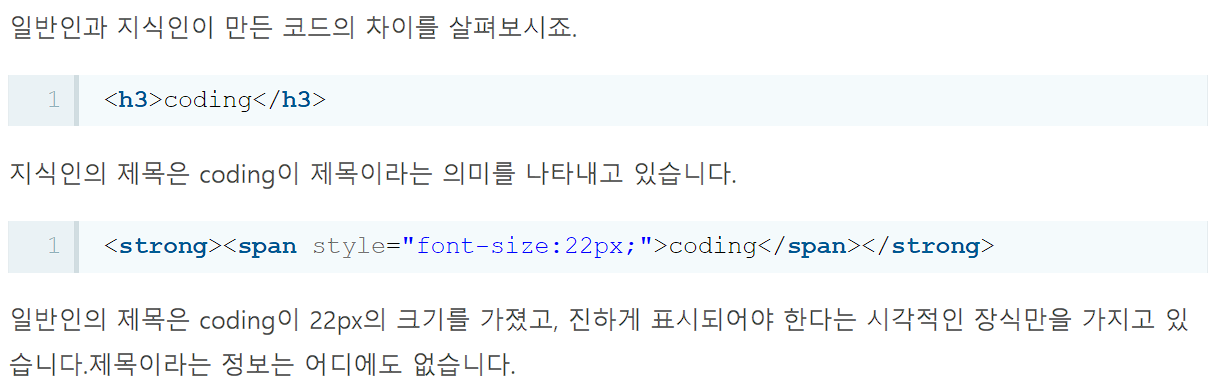
정보사회에서 HTML을 의미에 맞게 잘 사용하는 것은 비즈니스적인 측면에서 매우 중요하다.
한편, HTML이 중요한 또 하나의 이유가 있다.
웹의 핵심적인 철학은 접근성이다.
웹은 모든 운영체제에서 동작하고,
웹페이지의 소스코드는 누구나 볼 수 있고,
웹의 저작권이 없는 순수한 공공재이다.
웹의 이런 특징들이
웹을 다른 기술들과 구별되는
특별한 것으로 만든다고 생각한다.
거기에 더해서 누구나 차별없이 정보에 접근할 수 있어야 한다는 철학을
접근성(Accessibility)라고 한다.
특히 웹이 중요하게 생각하는 접근성은
신체적인 장애가 있는 사람도 웹을 통해 정보에 접근할 수 있어야 한다는 것이다.
예를 들어 시각장애가 있는 사람은 스크린리더와 같은 프로그램을 이용하여
정보를 청각화해서 접하게 된다.
그런데 웹 페이지를 예쁘게 하기 위해서 HTML을 사용하지 않고 웹페이지 전체를 이미지로 만든다면
시각 장애가 있는 분들에게는 암흑과도 같은 상태가 된다.
자식도 모르는 사이에 누군가를 소외시키고 있는 것이다.
반대로, HTML을 의미론적으로 잘 사용한다면 자신도 모르는 사이에 누군가에게 큰 도움을 주고 있는 것이다.
이렇듯 HTML은 비즈니스적인 측면에서도 중요하지만, 휴머니즘적인 측면에서도 중요한 기술이다.
