Apollo server의 graphql API와 postgresql 데이터베이스를 연동해서 데이터를 조회하고 생성해보자.
Prisma Client
https://www.prisma.io/docs/concepts/components/prisma-client
앞서 prisma를 install 했다면 함께 설치가 되었을 것이다.
데이터생성 mutation
new PrismaClient()를 이용하여 매우 간단하게 연동시킬 수 있다.
import { PrismaClient } from "@prisma/client";
const client = new PrismaClient();
const typeDefs = gql`
type Movie {
id: Int!
title: String!
year: Int!
genre: String
createdAt: String!
updatedAt: String!
}
type Query {
movies: [Movie]
movie: Movie
}
type Mutation {
createMovie(title: String!, year: Int!, genre: String): Movie
}
`;
const resolvers = {
Query: {
movies: () => client.movie.findMany(),
movie: () => (),
},
Mutation: {
createMovie: (_, { title, year, genre }) =>
client.movie.create({
data: {
title,
year,
genre,
},
}),
}이 때, typeDefs 의 type Movie의 스키마와 schema.prisma 의 스키마는 일치해야한다.
schema.prisma
model Movie {
id Int @default(autoincrement()) @id
title String
year Int
genre String?
createdAt DateTime @default(now())
updatedAt DateTime @updatedAt
}graphql에서 !를 붙이지 않는 것(not required)이 prisma에서는 ?인 것을 유의하자.
Playground

성공적으로 데이터가 생성되었고,

쿼리를 확인해보면 생성된 데이터가 들어있는 것을 확인 할 수 있다.
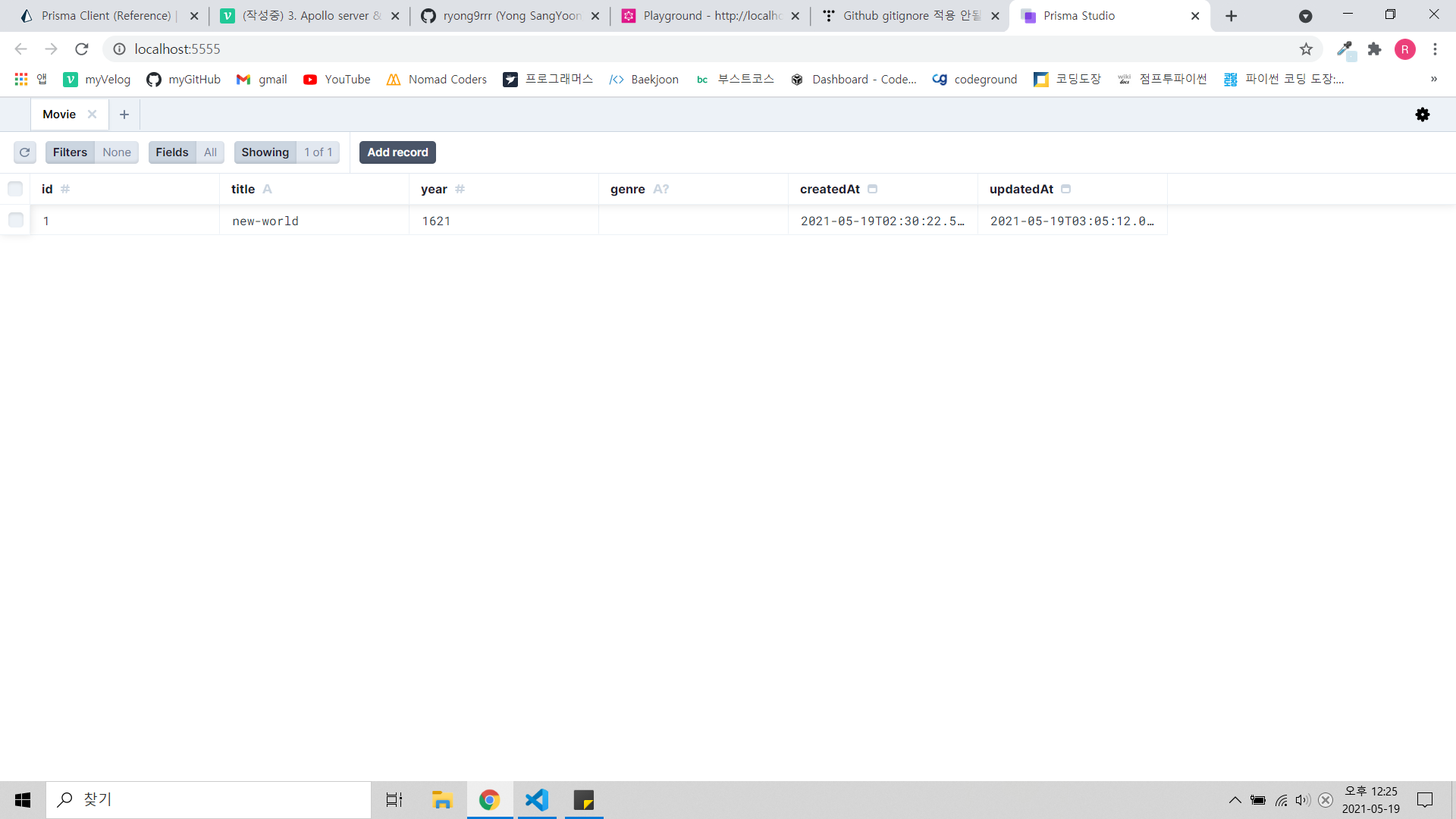
Prisma studio
데이터 테이블을 볼 수 있는 so awesome한... prisma tool이다.
npx prisma studio 명령어로 실행하면

wow...🤩
