UITextField를 코드로 편집하는 방법
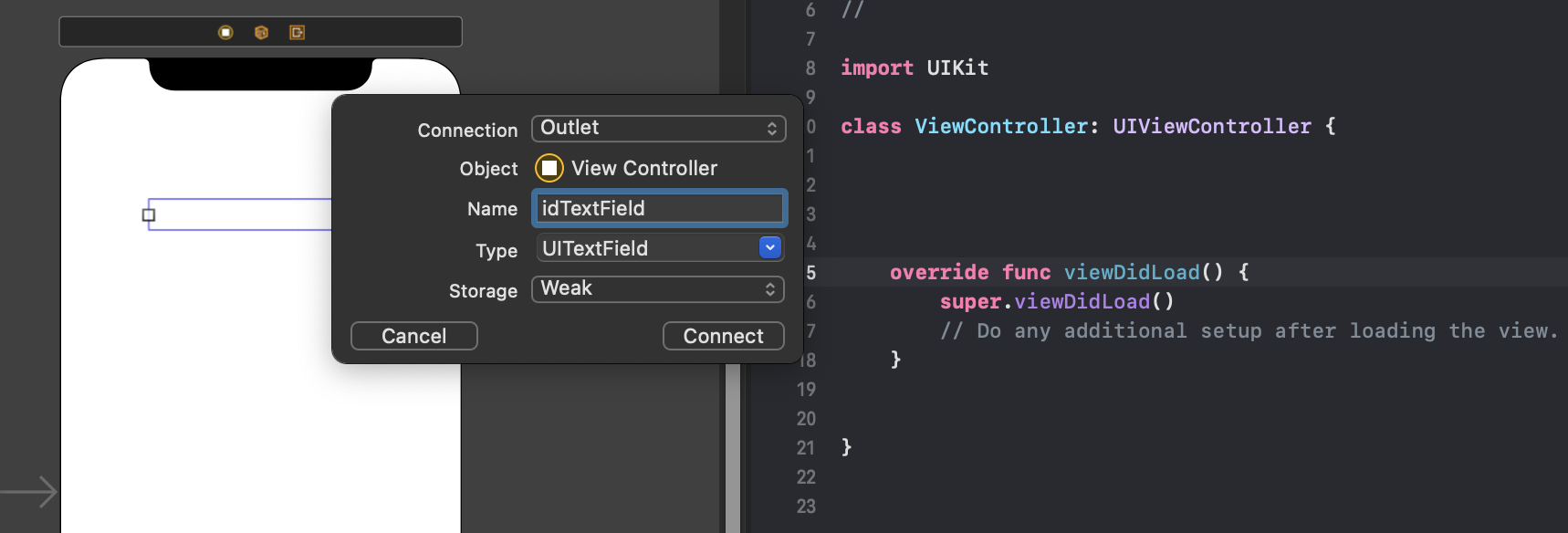
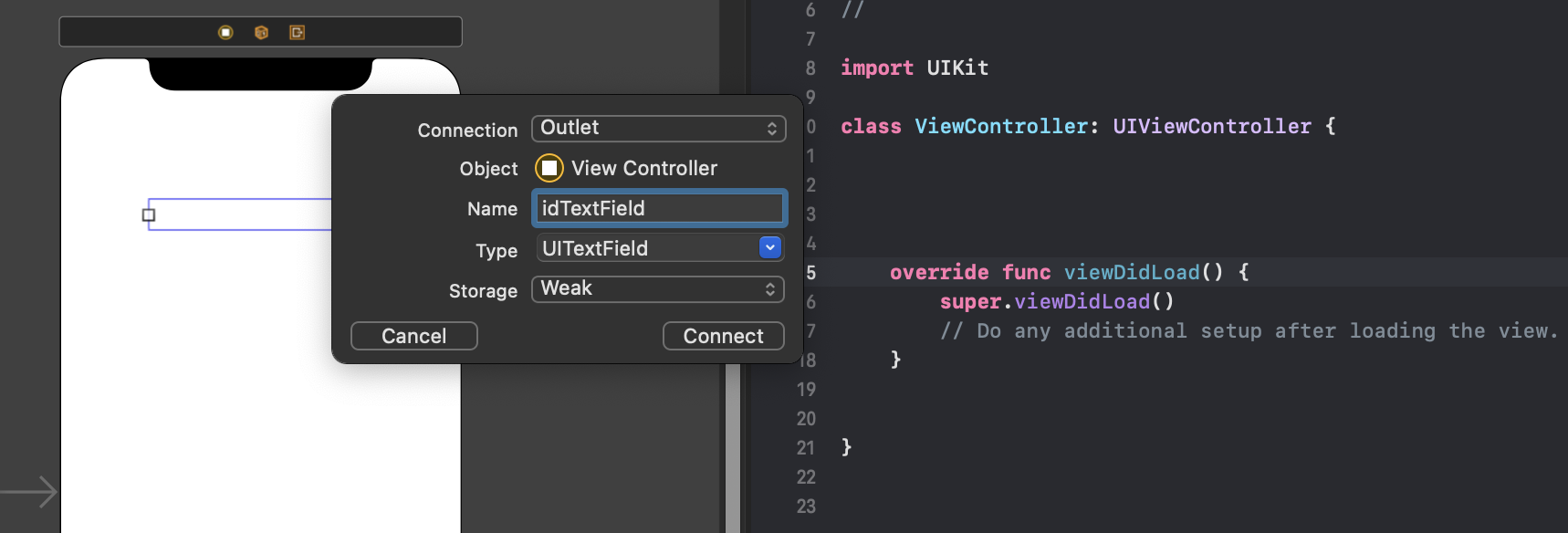
먼저 outlet으로 해당 TextField를 코드에 추가해줍니다.
저는 idTextField라는 이름으로 추가해주었습니다.

TextField 배경색
idTextField.backgroundColor = .darkGray // 배경색을 다크그레이로TextField 글자
글자색 변경
idTextField.textColor = .white // 글자색을 흰색으로글자위치 조정
idTextField.textAlignment = .center // 글자위치 중앙으로글자폰트 변경
idTextField.font = UIFont.systemFont(ofSize: 20, weight: .bold)TextField 자리표시자(Placeholder)
placeholder만 추가
idTextField.placeholder = "id를 입력해주세요"placeholder추가, placeholder 색 변경
idTextField.attributedPlaceholder = NSAttributedString(string: "id를 입력해주세요.", attributes: [NSAttributedString.Key.foregroundColor: UIColor.white])placeholder추가, placeholder 색변경, placeholder 폰트변경
idTextField.attributedPlaceholder = NSAttributedString(string: "id를 입력해주세요.", attributes: [NSAttributedString.Key.foregroundColor: UIColor.white, NSAttributedString.Key.font: UIFont.systemFont(ofSize: 20, weight: .regular)])TextField 테두리
TextField의 테두리를 둥근모양으로 변경
idTextField.borderStyle = .roundedRectTextField의 테두리를 없앰
idTextField.borderStyle = .noneTextField의 테두리를 약간 입체적(?) 변경
idTextField.borderStyle = .bezelTextField의 테두리를 직선으로 변경
idTextField.borderStyle = .lineTextField 입력 보안
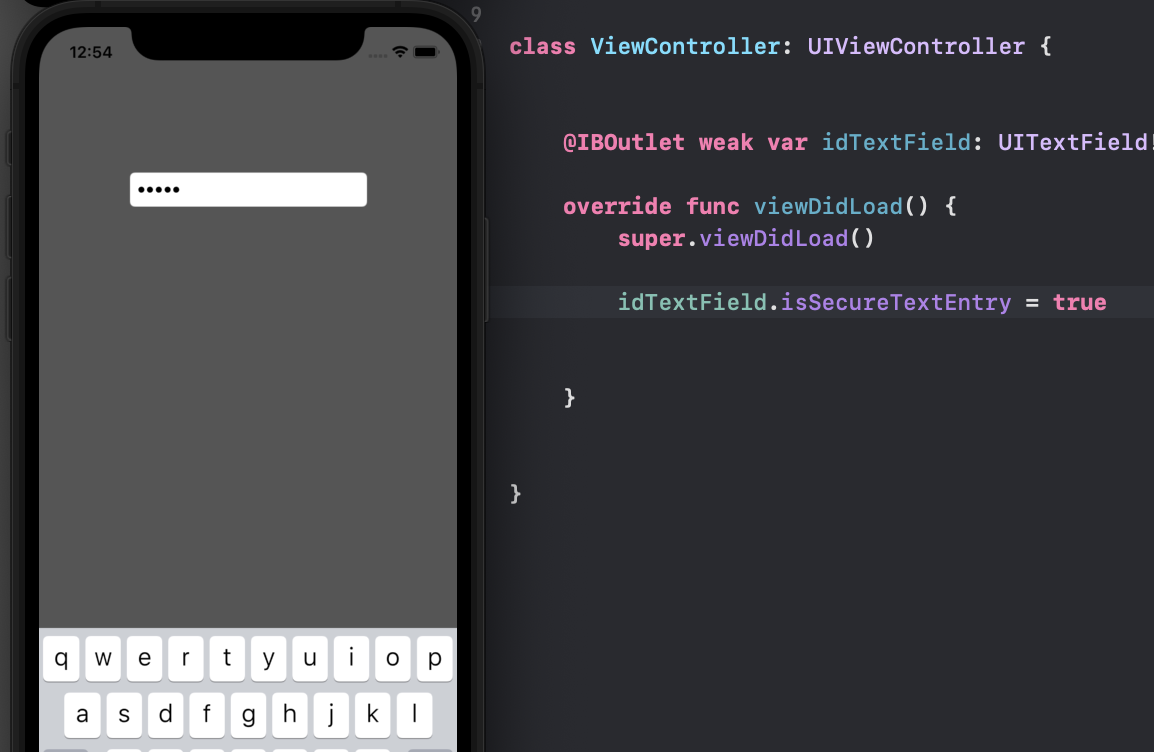
중요 입력을 *으로 표시되게 함
idTextField.isSecureTextEntry = true