
🔖 ORM(Object-Relational Mapping) 이란?
: Code와 실존 DB(객체, 관계)를 Mapping 시키는 것을 의미
-
독립적인 의미를 갖고 있으면 객체로 불러도 좋다. 자동차를 예로 들자? 독립적인 의미를 가질 수 있니? 자동차는 객체로 가질 수 있다. 자동차를 구성하는 구성 요소, 부품들은 독립적인 의미이기 때문에 이것도 객체일 수 있다. 객체들이 모여서 객체가 될 수가 있다.
-
Mapping : 소프트웨어적인 서로 대응시키는 부분들을 연결(ex : 각 팀 코드 합병)
-
Matching : 소프트웨어적이 아닌 서로 대응시키는 부분들을 연결(ex : 농구팀 추첨매칭
-
CRUD를 SQL문(쿼리문) Query문 질의문 등으로 된 것을 알아서 번역해준다.
-
DB가 이미 Built-In으로 되어있어서 변경되어도 프로젝트를 날릴 위험이 거의 없다.
-
settings.py내부의 Databases에 이미sqllite3가 설정되어 있음. SQL문법을 필요에 알맞게 변환시켜는 역할을 수행한다.
📢 Form 태그
-
클라이언트(웹페이지)가 서버로 정보를 전송하기 위한 방법은 form태그를 활용하는 것이 유일하다! (나중엔 틀리지만 지금은 맞다
이게 뭔 말이노) -
hover : 마우스를 특정 위치에 올려놓는다는 뜻
-
form태그에 들어갈 수 있는 요소들 (꼭 form 안에 있지 않아도 독립적 기능 수행 가능) :
-
input :
type이라는 attribute를 가질 수 있다-
name : form태그에 반드시 설정해줘야 하는 attribute!
- 서버로 전송하면 받는 서버가 받는 속성의 이름
- 이 속성을 안써주면 값이 전송이 되지 않는다.
-
value : 서버로 전송되는 input 태그의 초기값
- 이 속성은 안써도 사용자가 입력한 값이 있으면 전송이 되긴 한다.
- 단, 서버가 임의로 해석해서 엉뚱한 걸 출력하는 참사가 발생할 수 있다.
-
text : 텍스트 내용 입력
-
password : 비밀번호 입력 (내용을 입력하면 알아서 작동 방식이 암호화됨)
-
radiobox : 라디오 박스 버튼 (중복이 아닌 단일 선택만 가능)
-
checkbox : 체크박스 버튼 (중복 선택 가능)
-
placeholder : Default로 text란에 표시되는 내용이나 hover를 하면 바로 사라짐
-
-
select : 라디오 박스와 비슷한 기능 수행 (Dropdown 형식으로 속성들 보여줌)
select밑에option태그로 value들을 입력한다.name은select태그에 주고,value는option태그에 부여한다.
-
textarea : text를 여러 줄 입력하고 그것을 눈으로 볼 수 있도록 설계된 큰 창
value를 부여하면 안된다.rows,cols라는 속성을 부여할 수 있다.- 사이즈는 css의
style태그로 조정할 수 있다.
-
button : 버튼을 통해 페이지의 동적 변화를 부여할 수 있음
onclick();이라는 자바스크립트 함수로 attribute를 줄 수 있다.- Type을 설정하지 않는다면 Default Type은
submit이다.
-
-
form태그의 Attribute :
action,method-
action : 정보를 보낼 곳의 주소, 주소를 입력 안하면 자기 자신한테 보내게 됨.
- 정보를 전송하면 글씨들이 사라진다. 마치 새로고침을 하는 것처럼!
-
method : 정보를 보낼 방식, get 방식과 post 방식이 있다.
-
get : 정보를 url에 붙여서 전송하는 방식
-
속성을 설정 안하면
get방식이 Default값이 된다. -
정보 보낼 곳의 주소 :
'form요소1이름 = form요소1value & form요소2이름 = form요소2value' -
get방식을 사용하는 NAVER는 검색하면서 페이지 이동해도 직전 검색 기록 다 기록중
-
url은 페이지가 이동하면 주소가 보내고 나서 바뀐다.
-
-
post : 정보를 노출되지 않도록 몰래 전송하는 방식
-
주로 회원가입 할 때 get말고 post로 보내야함! 보안상 이유때문에 그렇다!
-
페이지 이동해도 url 주소가 변경되지 않는다.
-
페이지를 다시 뒤로 이동하려고 하면 '양식 확인 알람창'이 뜬다.
-
-
-
- form 태그 사용 예시 코드 :
<form action="form태그.html" method="post">
인풋 타입 히든 : <input type="hidden" name="input_hidden">
<br>
인풋 타입 텍스트 : <input type="text" name="input_text">
<br>
인풋 타입 패스워드 : <input type="password" name="input_pw">
<br>
인풋 타입 라디오 :
<input type="radio" name="hobby" value="4"> 농구
<input type="radio" name="hobby" value="5"> 축구
<input type="radio" name="hobby" value="6"> 야구
<input type="radio" name="hobby" value="7"> 배구
<br>
인풋 타입 체크박스 :
<input type="checkbox" name="subject" value="8"> 음악
<input type="checkbox" name="subject" value="9"> 미술
<br>
셀렉트 :
<select name="gender">
<option value="m">남성</option>
<option value="w">여성</option>
</select>
<br>
<textarea name="letter" rows="10" style="width: 100%;">안녕하세요~~~</textarea>
<br>
<div>
<button type="submit">타입 서브밋 버튼</button>
</div>
<br>
<button type="button" onclick="a();">타입 버튼 버튼</button>
</form>💰 보안 관련해서 알고 넘어가야 하는 것!
-
토큰 (Token) : 1회의 세션에 사용되는 일회용 패스워드(OTP)를 생성하는 기술
-
일정한 시간동안 보여지고 시간이 지나면 토큰 시간이 만료되어 접속해있는 곳에서 튕겨짐
-
파일에 토큰이 같이 와야하고
get방식으로 넣어줄 수 있다.
-
-
{% csrf_token %} : 보안 토큰 문구
-
Django에는 기본 보안 규칙이 있어서 반드시 써줘야 하는 문구다.
-
안쓰면 보안 에러 페이지
403가 뜬다. -
다른 곳으로 라우팅 경로를 설정해야 정상 작동한다.
-
{ % 언어 % } : Django Template 언어, 안에 코딩이 가능함
-
{ { '변수' } } : 변수를 써서 출력이 가능하게 하는 문구
-
Input Type에
hidden설정을 하지 않아도 Django가 알아서 value 값에 암호화된 문자열을 만들어서 토큰을 발행시켜준다.
-
📑 Django로 회원가입 페이지 만들기
- 자신이 작업하고 싶은 App폴더의
views.py를 열어서 다음과 같이 입력해준다.
from django.shortcuts import render
import random
def send(req):
return render(req, 'b.html')
def rec(req):
return render(req, 'd.html', {'info1':req.POST.get('name'), 'info2':req.POST.get('address')})-
send:b.html을 인자로 받는 함수 -
rec:d.html을 인자로 받는 함수-
info1,info2: 웹으로부터POST방식으로 요청받아서 넘겨줄 임의의 변수명 -
name,address: 웹으로부터 넘겨받은 값들의 Attribute
-
- 앞에서 작성한 함수를 받을 경로를
urls.py에서 설정해준다.
from django.urls import path
from . import views
urlpatterns = [
path('receive', views.rec),
path('send', views.send)
]-
receive,send: url을 통해 접속할 경로 -
rec,send:views.py로부터 받은 함수 이름
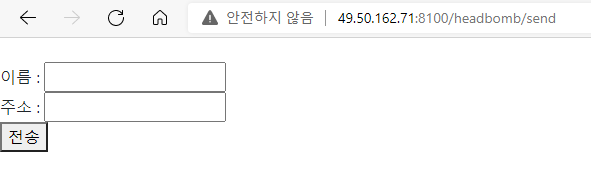
send페이지를 보여줄b.html화면을 작성한다.
<html>
<body>
<form action="http://49.50.162.71:8100/headbomb/receive" method="post">
{% csrf_token %}
<br>
이름 : <input type="text" name="name">
<br>
주소 : <input type="text" name="address">
<br>
<button>전송</button>
</form>
</body>
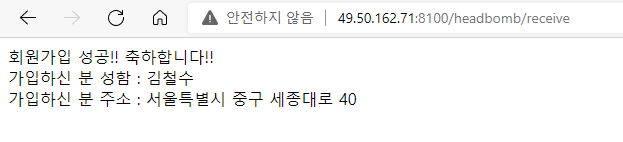
</html>receive페이지를 보여줄d.html화면을 작성한다.
<html>
{% csrf_token %}
회원가입 성공!! 축하합니다!!
<br>
가입하신 분 성함 : {{info1}}
<br>
가입하신 분 주소 : {{info2}}
</html>본인IP주소/프로젝트 앱폴더의 'urls.py'에서 작성했던 주소/send로 접속

- 앞의 페이지에서 입력칸에 값을 타이핑 한 후
전송버튼 눌러서 다음 화면 확인

※ 이해가 안된다면 앞에서 기술한 내용들을 토대로 곱씹으면서 이해해보려고 노력해보자
🤷♂️ 실습 과제 제출
views.py
from django.shortcuts import render
import random
# Create your views here.
def hello(req):
a = random.choice([True, False])
return render(req, 'ab.html', {'parameter1':a, 'parameter2':'true, false중 랜덤으로 나옴'})
def send(req):
return render(req, 'b.html')
def rec(req):
return render(req, 'd.html', {'info1':req.POST.get('ID'),
'info2':req.POST.get('password'),
'info3':req.POST.get('email'),
'info4':req.POST.get('address'),
'info5':req.POST.get('Pnumber1'),
'info6':req.POST.get('Pnumber2'),
'info7':req.POST.get('Pnumber3'),
'info8':req.POST.get('gridcheck'),
}
)b.html
<html>
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css"
integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-Piv4xVNRyMGpqkS2by6br4gNJ7DXjqk09RmUpJ8jgGtD7zP9yug3goQfGII0yAns" crossorigin="anonymous"></script>
<title>유승완의 Django Form 태그 연습</title>
</head>
<body>
<br></br/>
<div class="col-sm-6 col-sm-offset-6">
<h2>SSAC 회원가입</h2>
<br>
<form action="http://49.50.162.71:8100/headbomb/receive" method="post">
{% csrf_token %}
<div class="form-row">
<div class="form-group col-md-6">
<label for="inputID">아이디</label>
<input type="id" class="form-control" id="inputID" name="ID">
</div>
<div class="form-group col-md-6">
<label for="inputPassword">비밀번호</label>
<input type="password" class="form-control" id="inputPassword" name="password">
</div>
</div>
<div class="form-group">
<label for="inputEmail">E-mail</label>
<input type="text" class="form-control" id="inputEmail" name="email">
</div>
<div class="form-group">
<label for="inputAddress">주소</label>
<input type="text" class="form-control" id="inputAddress" name="address" placeholder="서울특별시 중구 세종대로 40">
</div>
<div class="form-row">
<div class="form-group col-md-3">
<label for="inputPNum">휴대폰 번호</label>
<select id="inputPNum" class="form-control" name="Pnumber1">
<option selected>번호 선택</option>
<option>010</option>
<option>011</option>
<option>012</option>
<option>017</option>
<option>018</option>
</select>
</div>
<div class="form-group col-md-3">
<label for="inputPNum01">'</label>
<input type="text" class="form-control" id="inputPNum01" name="Pnumber2">
</div>
<div class="form-group col-md-3">
<label for="inputPNum02">'</label>
<input type="text" class="form-control" id="inputPNum01" name="Pnumber3">
</div>
</div>
<div class="form-group">
<div class="form-check">
<input class="form-check-input" type="checkbox" id="gridCheck" name="gridcheck">
<label class="form-check-label" for="gridCheck">
위와 같은 사실을 확인했습니다.
</label>
</div>
</div>
<button type="submit" class="btn btn-primary">회원가입</button>
</form>
</div>
</body>
</html>d.html
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css"
integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-Piv4xVNRyMGpqkS2by6br4gNJ7DXjqk09RmUpJ8jgGtD7zP9yug3goQfGII0yAns" crossorigin="anonymous"></script>
<title>화면 출력 결과</title>
</head>
<body>
<br></br/>
<div class="col-sm-6 col-sm-offset-6">
<h2>SSAC 회원가입이 완료되었습니다!</h2>
<br>
<form action="http://49.50.162.71:8100/headbomb/receive" method="post">
{% csrf_token %}
<div class="form-row">
<div class="form-group col-md-6">
<label for="inputID">아이디 : </label>
{{info1}}
</div>
<div class="form-group col-md-6" style="display: none;">
<label for="inputPassword">비밀번호</label>
{{info2}}
</div>
</div>
<div class="form-group">
<label for="inputEmail">E-mail : </label>
{{info3}}
</div>
<div class="form-group">
<label for="inputAddress">주소 : </label>
{{info4}}
</div>
<div class="form-row">
<div class="form-group col-md-3">
<label for="inputPNum">휴대폰 번호 : </label>
{{info5}} - {{info6}} - {{info7}}
<div class="form-group" style="display: none;">
<div class="form-check">
<input class="form-check-input" type="checkbox" id="gridCheck" name="gridcheck">
<label class="form-check-label" for="gridCheck">
위와 같은 사실을 확인했습니다.
</label>
{{info8}}
</div>
</div>
</form>
</div>
</body>
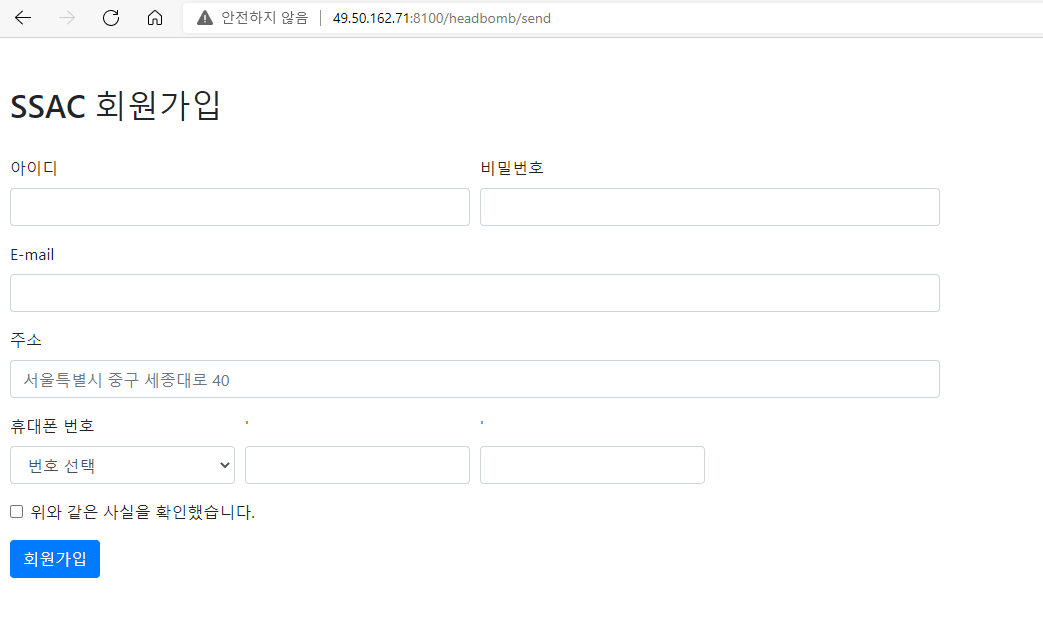
</html>1. 회원가입 입력 페이지 화면 :

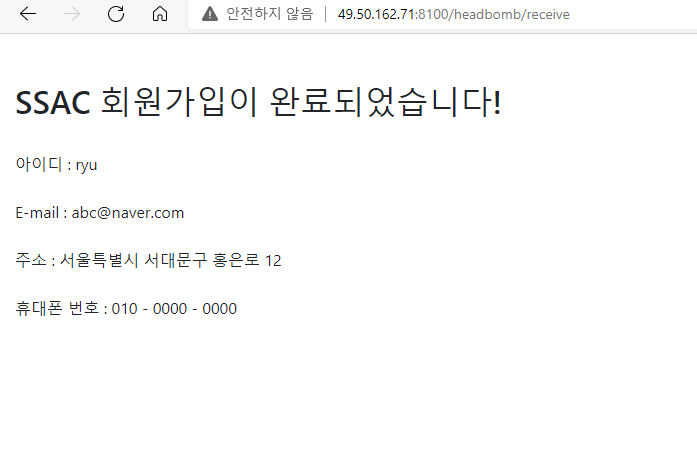
2. 회원가입 결과 페이지 화면 :

❓ 금일 수업 관련 Q & A
-
Models라는 파일에 앱이 모여서 프로젝트가 되듯이 테이블을 하나씩 모여서 하나의 DB가 되는 거 아닌가?
-
Models.py에는 클래스를 만든다. 테이블을 만든게 아니다. 테이블의 형태로 갖게될지 안갖게 될지는 모른다. 우리가 사용하는 DB는 뭔지 모르니까.
-
클래스를 하나만 쓸 수 있는 게 아니라 여러 개 쓸 수 있다. 이에 필요한 DB는 하나만 필요한 것이 아닐 수도 있다.
-
Django는 여기서 만든 앱을 다른 프로젝트에서 쓸 수 있다.
👉 오늘 수업 간략 후기 : 점심에 먹은 제육 김해 사는 그분이 떠오르면 안되요 을 잘못 먹었는 지 수업에 집중이 잘 안되었다. 다음부터는 먹는 것도 생각해서 컨디션 조절을 하자.
