📚 지난 수업 Review
-
Javascript와JQuery의 에러는 차이가 있다.-
JQuery는 에러가 발생해도 무시하는 경우들이 많다.
-
문자열이 공란만 아니라면 바로 실행이 되고 다 true로 처리됨.
-
0과 음수는 false, 양수는 true로 처리함. 단, 문자열 "0"은 false로 처리되지 않음
-
JQuery에서도 '+'는 에러가 나는 이유는 변수명은 항상 알파벳으로 시작해야 한다. 그리고 변수명에 들어갈 수 없는 특수문자는
+, (), *, @, ``이 있다. -
this.parentNode=$( this ).parent()
-
🔖 ORM
-
sqlite3: Django를 설치한다면 DB가 자동으로 설치가 되는 파일이다. DB를 Python에 알맞게 해석해준다. -
AWS - RDS (DB전용 서버) : 장고 코드를 여기다 붙일 수 있음
-
Django/Admin 페이지에 들어가기
-
member라는 앱 안에 users라는 테이블을 만들어놨다고 할 수 있다
-
models.py에서 만져준다. -
class User에서 사용되는 클래스 선언은 테이블을 만드는 것이다.
-
Field = column 똑같다.
-
from .models import User라는 명령어를views.py파일 안에 써주면 model에 있는 DB들을 백엔드 코드에서 마음대로 부를 수 있다. -
우리 홈페이지에 회원가입 하려는 사람이 있는 데 그걸 코드로 다루고 싶다면?
-
one_entry = Entry.objects.get(pk=1): 모두 선택할 땐 이 명령어를 쳐준다.
📃 Django Model 참조 문서
📢 Django 쿼리 검색 명령어
-
클래스명.objects.get() : 클래스에서 하나의 객체만 가지고 올 경우에 사용
-
클래스명.objects.all() : 클래스의 모든 내용을 가지고 올 때 사용
-
클래스명.objects.filter() : 클래스에 해당되는 내용을 필터링해서 가지고 올 때 사용
📡 Django 템플릿 for문 작성법
{% endfor %}를 쓰는 이유 : for문을 끝내기 위한 장고 템플릿 언어
{% for member in total_member %}
아이디: {{member.userid}}<br>
이름: {{member.username}}<br>
{% endfor %}-
member: App 이름 -
total_member: List변수 -
만약 리스트가 비어있는데 예외 처리를 해주고 싶다면?
{% empty %}를 for문 안에 작성하면 된다.
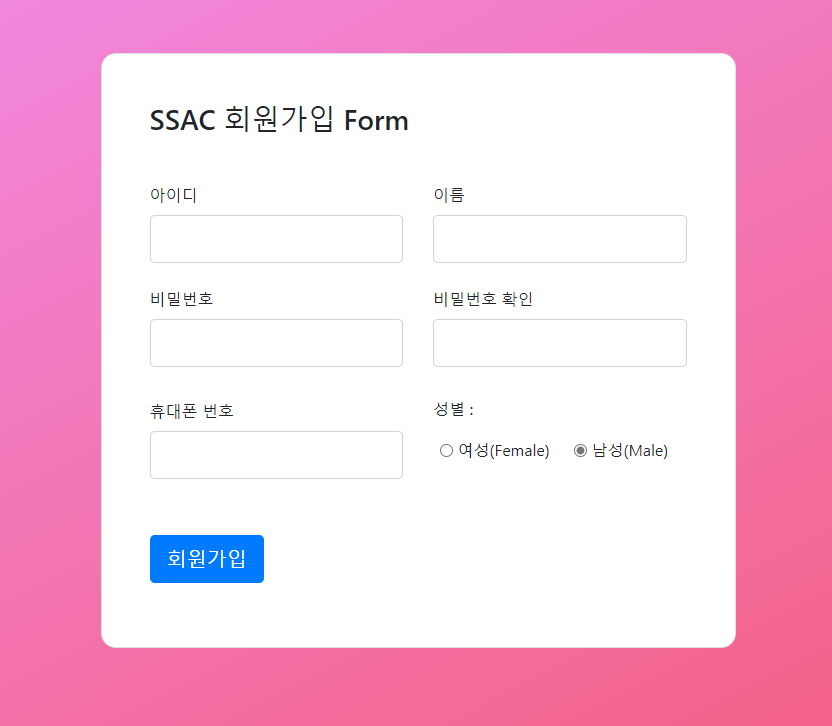
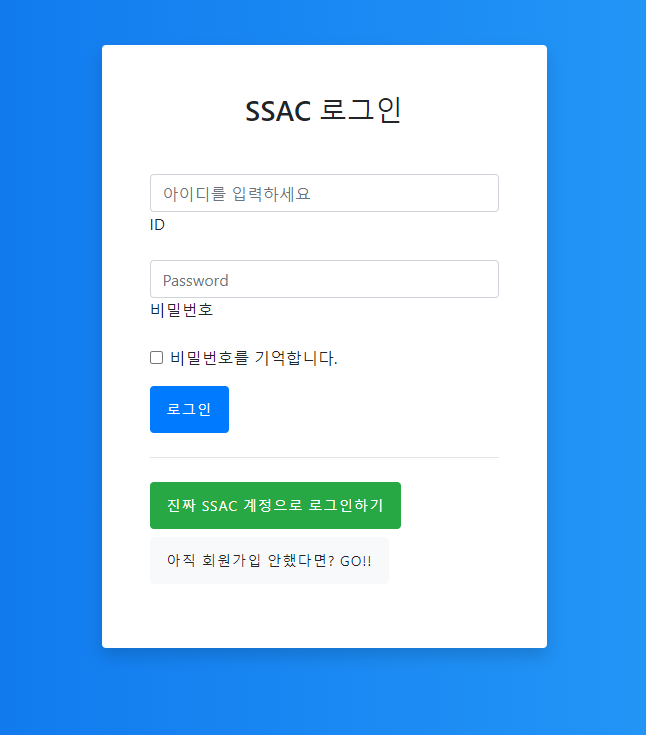
✅ 실습 과제 - 회원가입, 로그인 기능 만들기
views.py파일
from django.shortcuts import render, redirect
from .models import User
import random
# 회원가입
def join(req):
return render(req, 'b.html')
# 회원가입 완료
def joined(req):
new_member = User(userid = req.POST.get('id'), username = req.POST.get('name'),
password = req.POST.get('pw'), gender = req.POST.get('gender'))
new_member.save()
print(req.POST.get('id'))
print(req.POST.get('name'))
print(req.POST.get('pw'))
print(req.POST.get('gender'))
return render(req, 'd.html', {'userid':req.POST.get('id'),
'username':req.POST.get('name'),
'password':req.POST.get('pw'),
'gender':req.POST.get('gender')
}
)
# 로그인
def login(req):
return render(req, 'login.html')
# 로그인 완료 페이지
def logged(req):
new_member = User.objects.filter(userid = req.POST.get('id'), password = req.POST.get('pw'))
print(req.POST.get('id'))
print(req.POST.get('name'))
print(req.POST.get('pw'))
print(req.POST.get('gender'))
if new_member :
print("로그인 성공")
return render (req, 'logged.html', { 'total_member' : new_member, 'id': req.POST.get('id') })
else :
print("로그인 실패")
return render(req, 'login.html')회원가입 화면
로그인 화면
😫 수업 후기
과제 이해해도 안되서 여러번 삽질하며 몸으로 익히는 중이다. 살려줘