
📚 지난 수업 복습타임
-
form을 시작할 때 form.query로 시작하는 게 정상.
-
node.js의 콜백함수의 두 번째 인자는 results를 이용한다!
-
지금 당신이 내린 쿼리문으로 어떤 row들이 영향을 받았는지 나타내는 것 : affectedRows
-
update, delete문은 함부로 쓰는 거 아니다.
-
delete, update하기 전에 select문을 먼저 쳐서 affectedrow를 확인해야 한다.
📢 Node.js에서 세션, 쿠키 적용하기
-
Node.js로 회원가입을 할 때 회원가입된 회원의 데이터를 저장할 데이터베이스가 필요하다.
-
따라서, 지금부터 MySQL을 이용해서 데이터를 저장하고 수정할 수 있게 만들 것이다.
-
Session은 서버측에 저장하는 쿠키, 쿠키는 클라이언트에 저장하는 세션
-
세션을 사용하는 때 : 로그인 인증 유지, 티켓 예매시 좌석 점유 유지 등
-
쿠키를 사용하는 때 : 자동 로그인 기능을 유지할 때
1. express-session과 cookie-parser를 설치해준다.
npm install --save express-session
npm install --save cookie-parser
2. App.js 파일에 위에서 설치한 모듈을 불러오고 Session 사용 옵션들을 설정한다.
const session = require( 'express-session' );
const cookie = require( 'cookie-parser' );
// session 사용 옵션들
app.use(session({
secret: 'ssac', // 필수항목으로 cookie-parser의 비밀키와 같은 역할을 한다.
resave: false, // 요청이 있을 때 세션에 수정사항이 생기지 않더라도 세션을 다시 저장할 지에 대한 설정
saveUninalized: true // 세션에 저장할 내역이 없더라도 세션을 저장할 지에 대한 결정
}));
app.use(cookie());- 여기까지 완료했으면 세션, 쿠키 사용 준비는 끝났다.
🧤 세션, 쿠키로 로그인, 로그아웃 구현하기
1. App.js에 로그인 get, post 함수 소스를 작성한다.
// 로그인 화면
app.get('/login', ( req, res ) => {
var message = "";
res.render('login', { message : message, cookie: req.cookies["userid"] });
});
// 로그인 완료
app.post('/logined', ( req, res ) => {
var body = req.body;
if (body.saveId != null) {
res.cookie("userid", body.id, {maxAge: 300000});
}
console.log( req.cookies["userid"] );
var sql = 'SELECT * FROM nodejs_practice WHERE userid=? AND password=?'
var param = [body.id, body.pw]
conn.query( sql, param, function( err, rows ) {
if ( err ) console.log('query is not excuted. insert fail...\n' + err);
else {
if ( rows.length > 0 ) {
// res.session.세션키 = 세션값;
req.session.id = rows[0].userid;
// res.cookie( "쿠키 아이디", 쿠키값, { 각종 옵션(선택값) } )
res.cookie( 'userid', rows[0].userid );
console.log( "userid" + rows[0].userid );
// 세션 저장 완료
req.session.save ( function ( err ) {
console.log( err );
console.log( req.session );
// res.redirect('/main');
res.render('logined');
});
}
else {
var message = "로그인 실패! 아이디 혹은 비밀번호를 다시 확인하세요!";
res.render('login', { message : message, cookie : req.cookies["userid"]});
}
}
});
});- 로그인 초기 화면 이미지

- 로그인 성공 화면

2. 로그아웃을 구현한다.
// 로그아웃
app.get('/logout', ( req, res ) => {
// 세션 날려버리는 기능
req.session.destroy();
// res.redirect('/main');
res.redirect('/login');
});3. 접속해있는 아이디 쿠키를 이용해 비밀번호 변경과 회원 탈퇴도 같이 구현할 수 있다.
- 비밀번호 변경 코드
// 비밀번호 변경
app.get('/changepw', ( req, res ) => {
console.log( req.cookies["userid"] );
console.log( res.session );
res.render('changepw')
});
// 비밀번호 변경 완료
app.post('/changepwsuccess', ( req, res ) => {
var sql = "UPDATE nodejs_practice SET password = '" + req.body.new_pw + "' WHERE userid = '" + req.cookies["userid"] + "'";
conn.query(sql, function( err, res ) {
if ( err ) {
console.log( 'failed!! : ' + err );
}
else {
console.log( "password changed!" );
}
});
res.redirect("/login");
});- 회원 탈퇴 코드
// 회원탈퇴
app.get('/delete', ( req, res ) => {
res.render('delete');
});
// 회원탈퇴 완료
app.post('/deletesuccess', ( req, res ) => {
var sql = "DELETE FROM nodejs_practice WHERE userid = '" + req.cookies["userid"] + "'";
conn.query(sql, function(err, res) {
if( err ){
console.log( 'failed!! : ' + err );
}
else {
console.log( "data deleted!" );
}
});
res.redirect("/login");
});📞 통신, 프로토콜
🔖 프로토콜(Protocol) : 통신 규약
-
http ( hypertext transfer protocol )
-
TCP/IP
-
WebSocket : 브라우저랑 서버 연결을 구성하는 html5 프로토콜
-
양방향 통신
-
실시간 네트워킹
-
socket.io
-
-
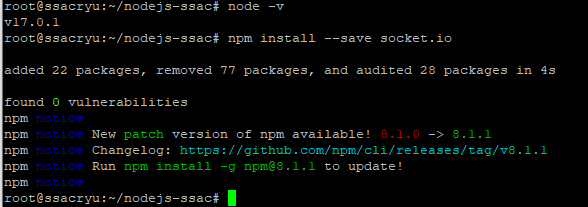
npm install --save socket.io명령어를 입력해서socket.io설치! -
※ 반드시
Node.js 프로젝트위치 안에서 설치를 수행해야 한다! -
버전이 낮아서 에러가 뜨는 사람들은 다음과 같이 버전 업그레이드를 해준다!
npm cache clean -fnpm install -g nn latestnode -v

- 이렇게 나오면 정상적으로 설치된 것이다.
🎤 Socket.io 환경설정 & 이용하기
- 서버 파일
socket.js을 만든다.
const express = require( 'express' );
const app = express();
const port = 8100;
// app이랑 http모듈은 기능상으로는 별 차이가 없다.
const http = require( "http" ).Server( app );
const io = require( "socket.io" )( http );
app.set( "view engine", "ejs" );
app.set( "views", __dirname + "/views" );
app.get("/", ( req, res ) => {
res.render("socket");
});
// socket을 사용을 할 것이다.
io.on( "connection", function( socket ) {
// socket과 관련한 통신 작업을 모두 처리
// 클라이언트가 socket이 연결되면 이 안에서 작업을 한다.
console.log( "Socket Connected!" );
// 보낼 때는 socket.emit
socket.on( "a", ( a ) => {
console.log( a );
// 서버 입장에서 send라는 이벤트명으로 hi라는 데이터를 보낸다.
socket.emit("send", "hi");
});
// 채팅방 나가기 기능
socket.on( "disconnect", () => {
console.log("disconnect");
});
// socket.on("event", ( data ) => {
// console.log( data );
// });
});
http.listen( port, () => {
// web 포트번호가 8100라면 이렇게 이렇게 해라~~
console.log( "Listening on port *: 8100" );
});- 서버로 송신 요청을 보내는 클라이언트 파일
socket.ejs파일을 만든다.
<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/3.0.4/socket.io.js"></script>
<script>
// socket 연결을 시켜주는 명령어. 여기까지 하면 지금부터 이벤트 방식으로 다 만들 것이다.
var socket = io.connect();
console.log( socket );
// on : 통신을 받는다. 수신
// emit : 통신을 보낸다. 송신
// emit과 on을 할 때 이벤트명(플래그)와 함께 송수신
function go() {
socket.emit( "a", document.getElementById('abc').value );
}
// send : 이벤트명
socket.on( "send", function( data ) {
alert( data );
});
// 이벤트명 : event, 이름 : name
// socket.emit( "event", { name : "홍길동" });
</script>
</head>
<body>
<h1> Socket View 파일입니다. </h1>
<input type="text" id="abc">
<button type="button" onclick="go();">버튼</button>
</body>
</html>- 웹 브라우저 출력 화면 :

-
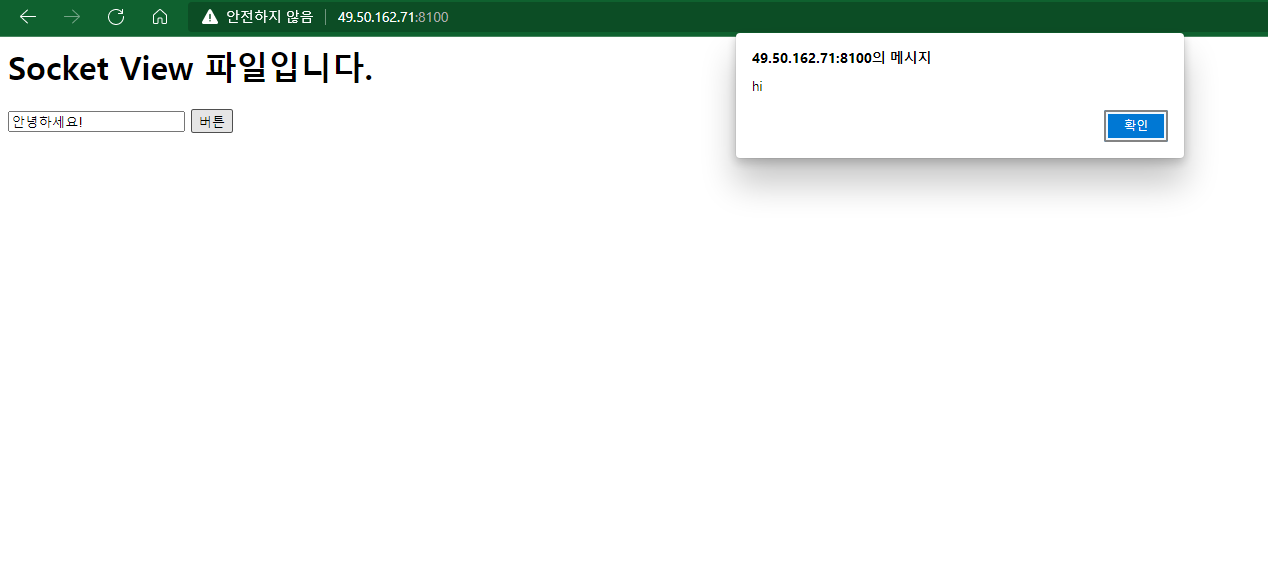
Input창에 메시지 입력하고 결과 확인해본다.
- 웹 브라우저 출력 화면

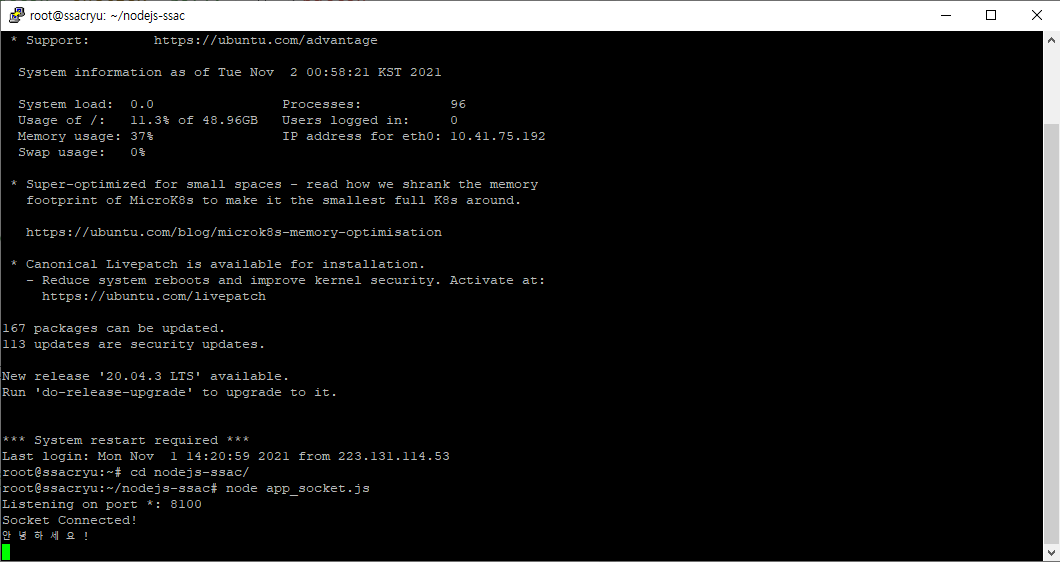
- 콘솔창에서 입력한 거 확인

- console.log()에 입력한 내용의 송수신이 잘 이루어지고 있음을 알 수 있다!
