
1. prettier setting
3버전은 아직 테일윈드랑 호환이 안됨 2버전사용
> pnpm add -D prettier
> code prettier.config.cjscjs로 하는 이유?
=> js로 하고 export하면 오류. package.json에서 type를 module로 설정해서
prettier 대신 Rome 사용하는 이유 prettier는 너무 무겁다...
css
& *이게 뭐임? css nesting rules
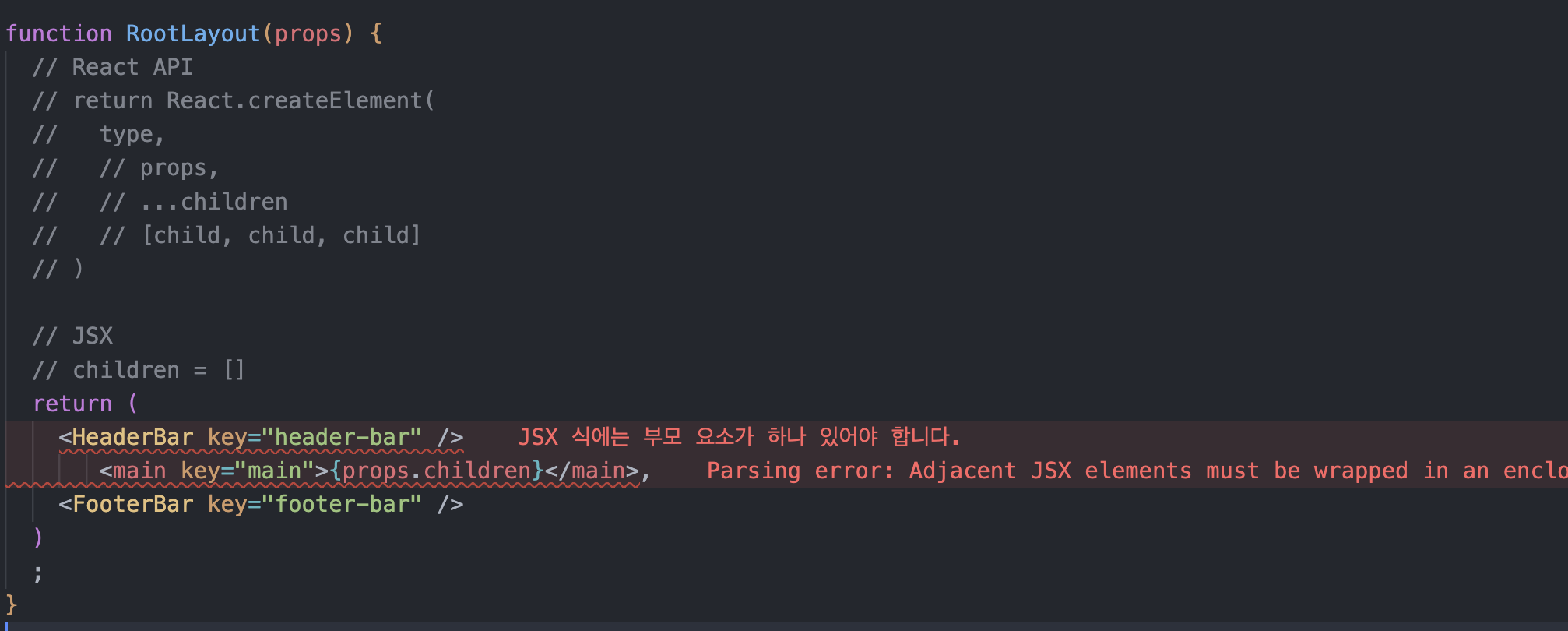
2. 다중 요소 반환
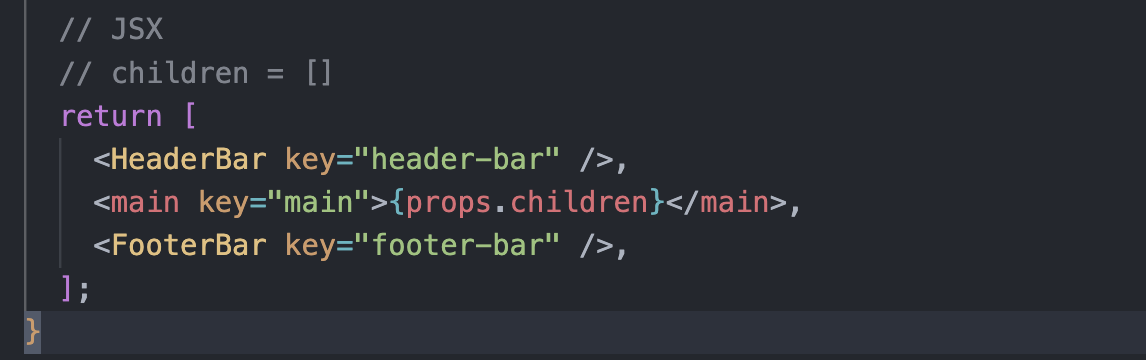
컴포넌트가 여러 요소를 반환할 때 배열을 사용할 수 있다.
React 16 버전부터 도입된 "Fragments" 라는 개념
Fragments는 불필요한 추가 DOM 요소를 생성하지 않고 여러 요소를 그룹화할 수 있게해주는 역할


RootLayout은 세 가지 요소들(HeaderBar, main, FooterBar)을 배열로 반환
각 요소에는 고유한 key 속성이 필수!!! React가 식별할 수 있게하자

배열이 아닌 <React.Fragment>를 사용해도 동일한 결과
// React.Fragment
return (
<React.Fragment>
<HeaderBar />
<main>{props.children}</main>
<FooterBar />
</React.Fragment>
);
// React.Fragment를 <>로 축약
return (
<>
<HeaderBar />
<main>{props.children}</main>
<FooterBar />
</>
);위의 두 코드는 key 속성이 필요 없다.
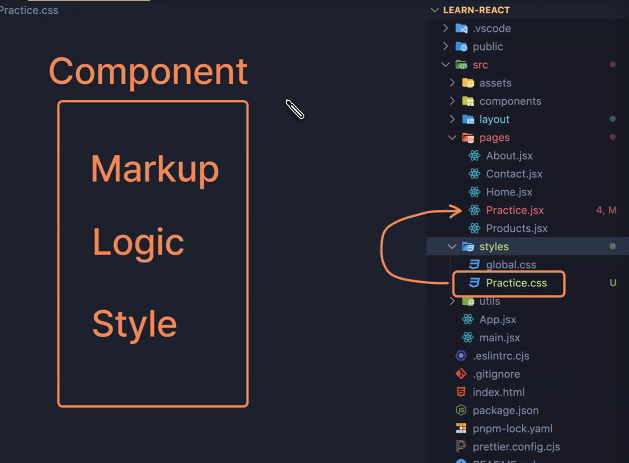
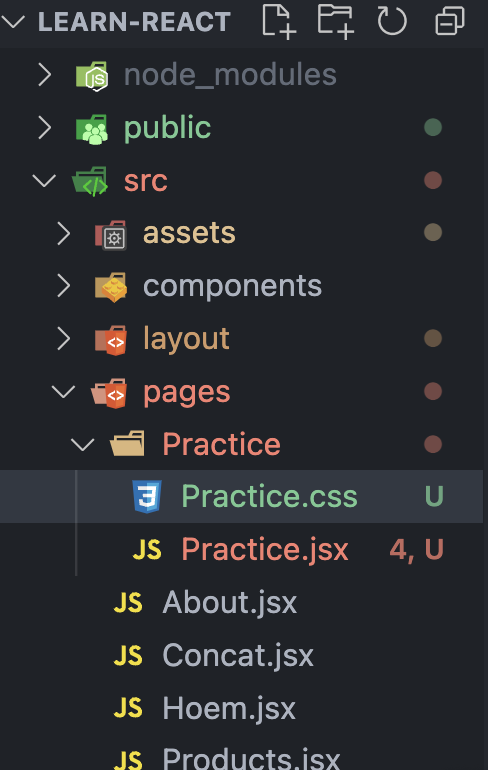
3. CSS 추가
머리 따로, 몸통 따로, 다리만 따로 관리하는...

component 하나로 묶어서 관리하자!!!

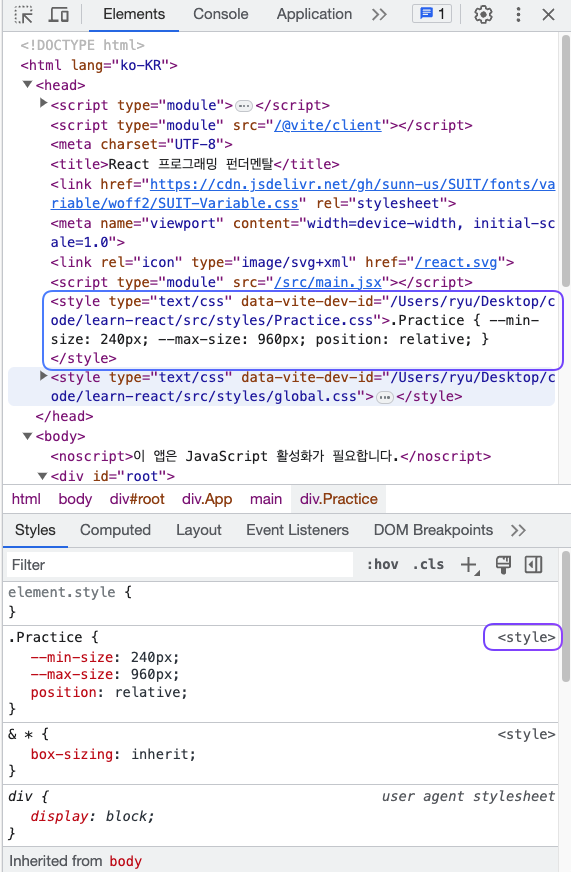
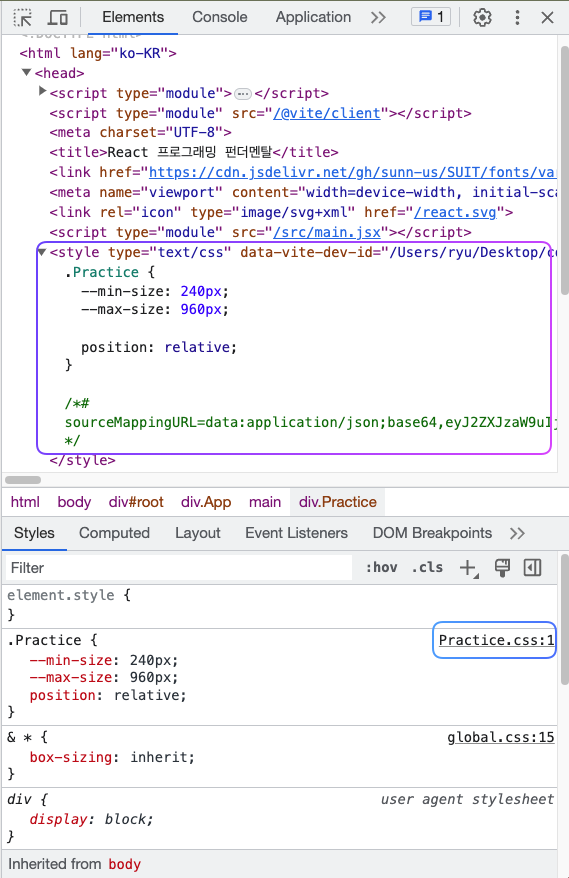
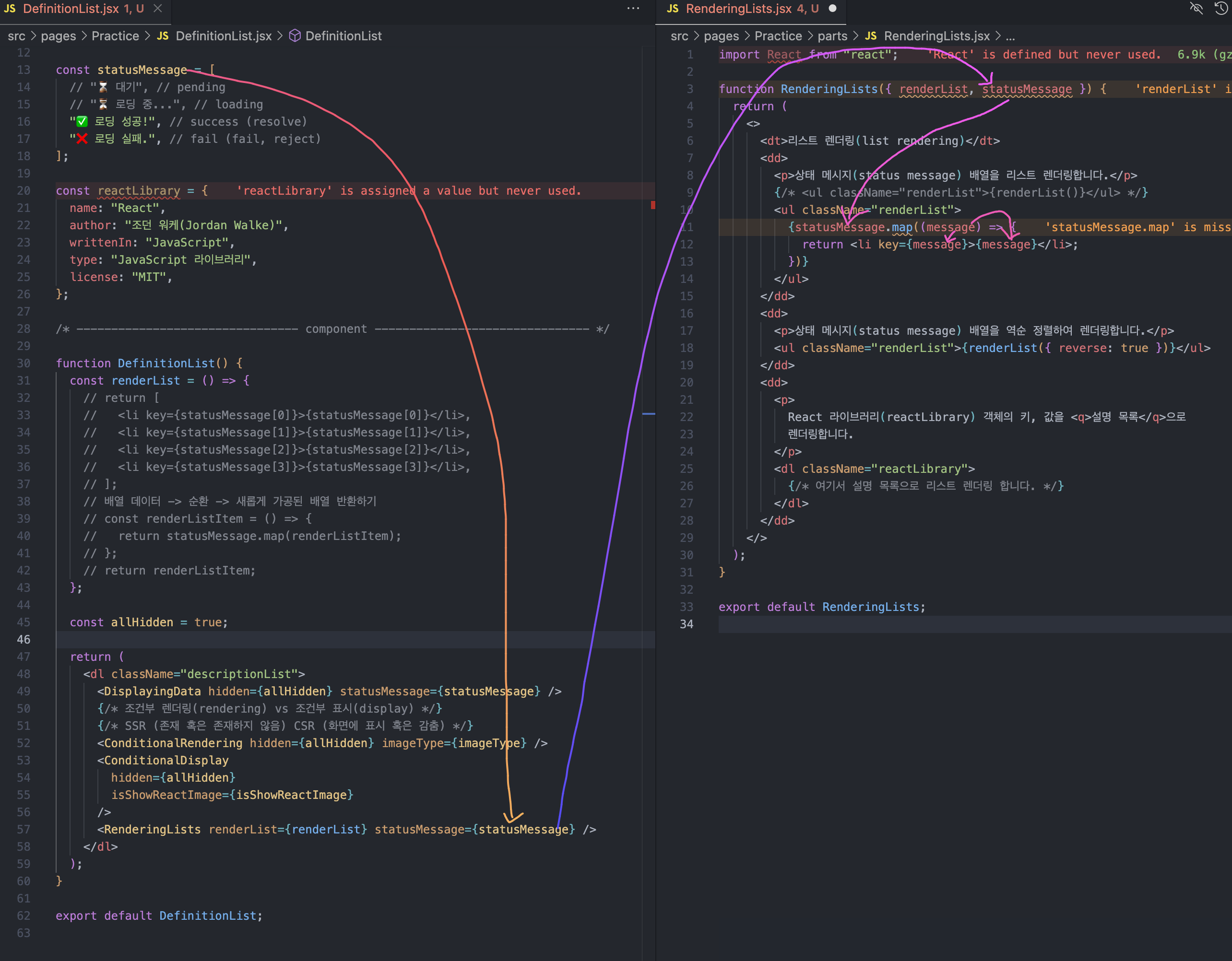
3.1 vite의 단점 Sourcemap
css파일의 경로가 html style 태그안에 있어 경로가 명확하지 않다.


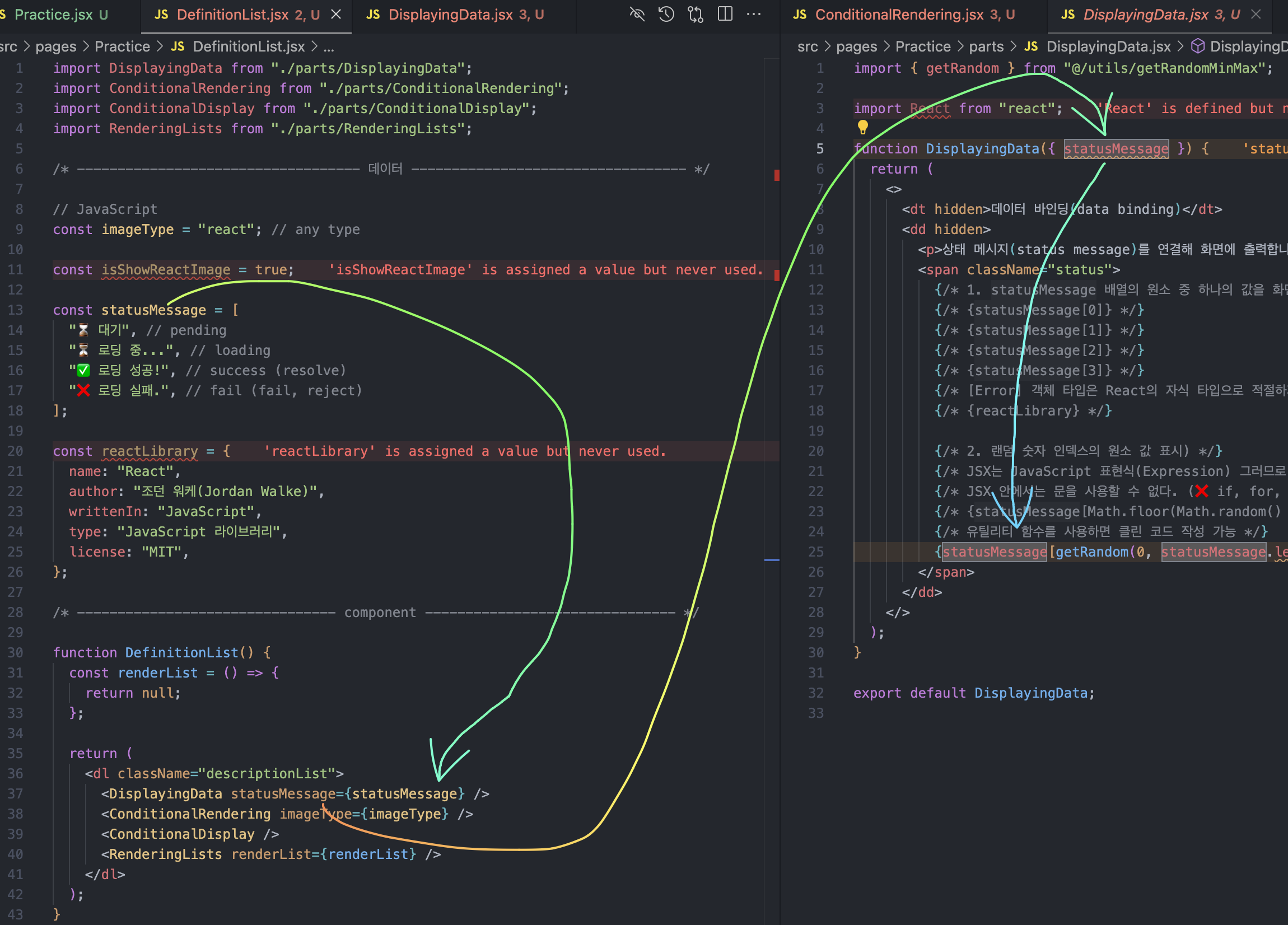
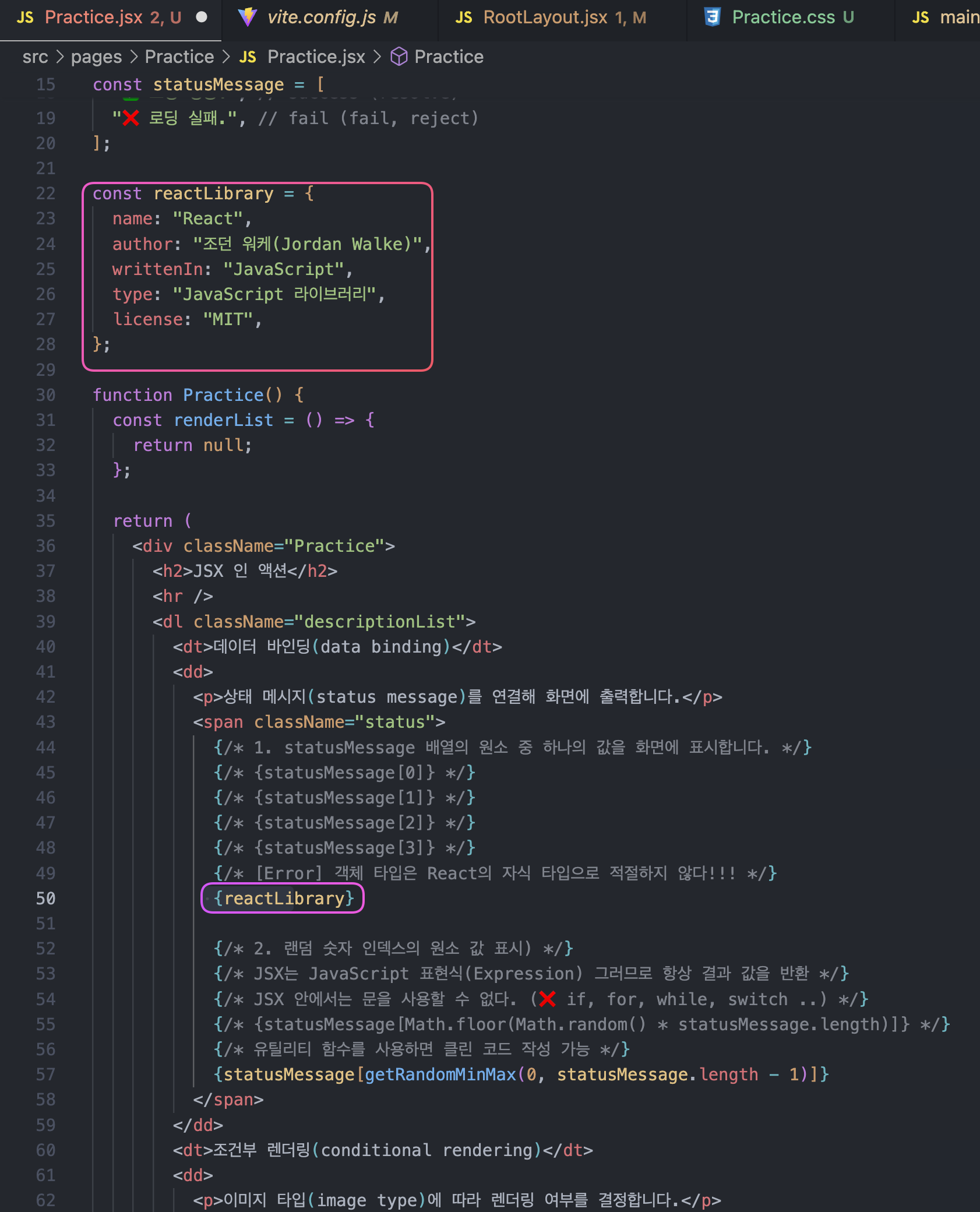
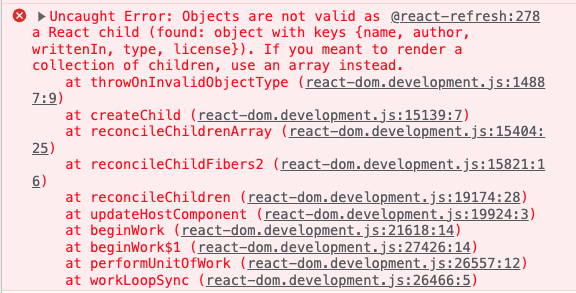
객체 타입은 React의 자식 타입으로 적절하지 않다!!!
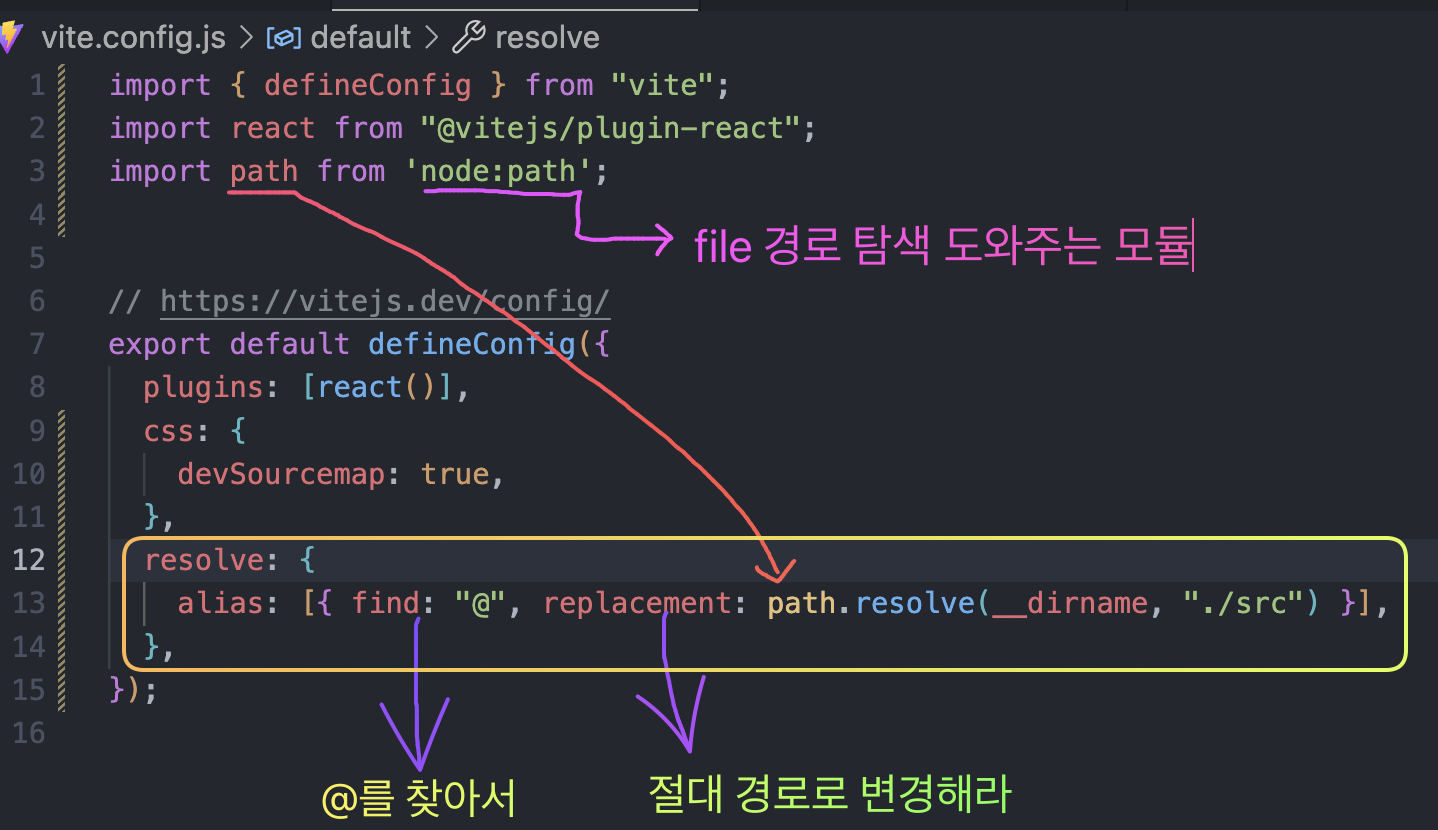
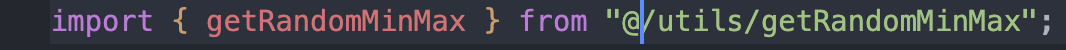
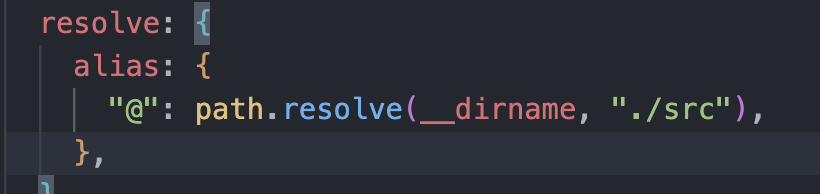
3.2 absolute path

{ find: "@", replacement: "/src" } 작동 안함!!!

다른 방법!!!

4. 조건부 렌더링
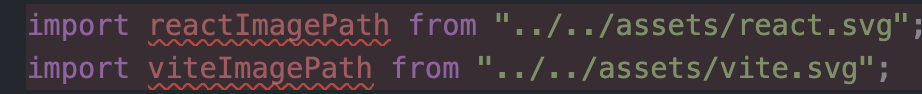
4.1 이미지 경로





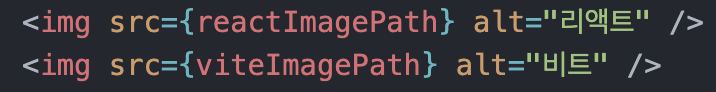
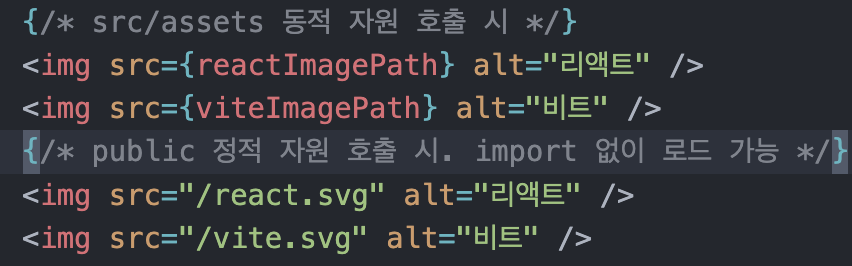
이미지 경로를 import 하여
{}인터폴레이션으로 작성하기!!!
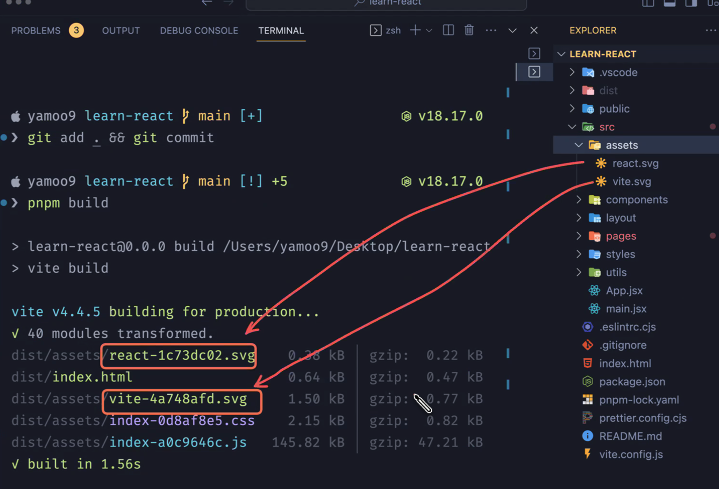
정적파일은 public에서 관리. src/assets에 넣는 경우는???
build하면 dist 디렉터리로 build가 된다.
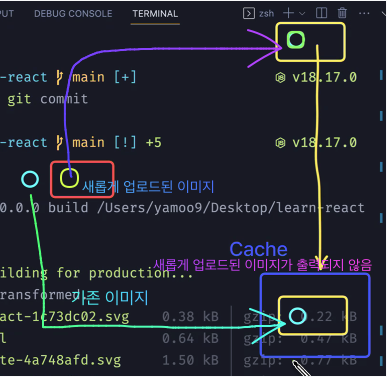
이미지 이름이 다른 이유 > contenthash
처음 이미지가 캐시 된 이후 이미지를 변경한(이름이 같다면) 뒤 다시 업로드 하면 새롭게 업로드한 두 번째 이미지를 무시하고 처음 캐싱되었던 이미지가 로드된다.
즉,변경되기 전 캐싱된 이미지를 버리고 새롭게 업로드 된 이미지를 로드하기 위함
따라서 정적이고 자주 바뀌지 않을 파일들은 public에서 관리하고, 자주 변경될 파일들은 src/assests에서 관리하자.

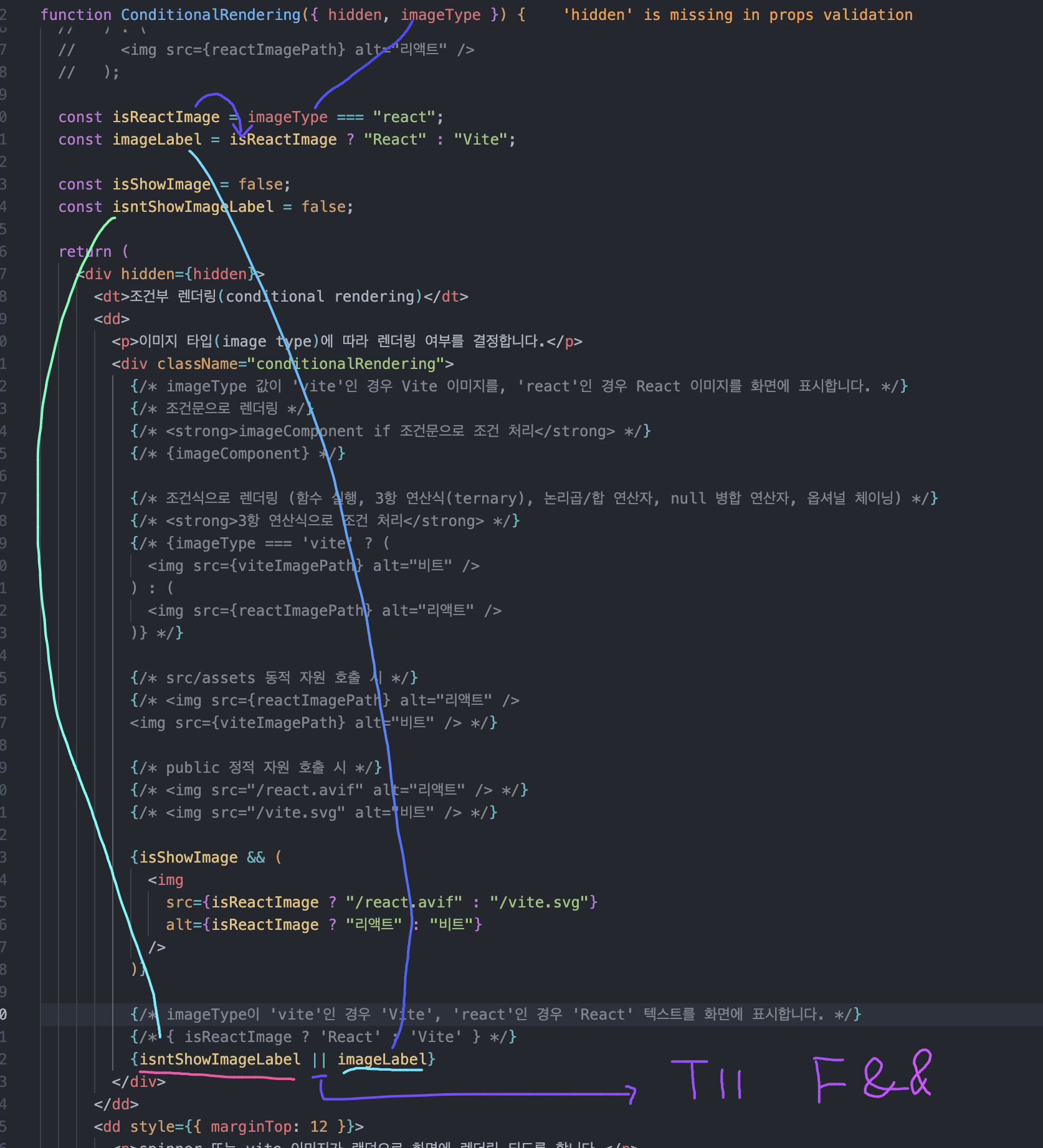
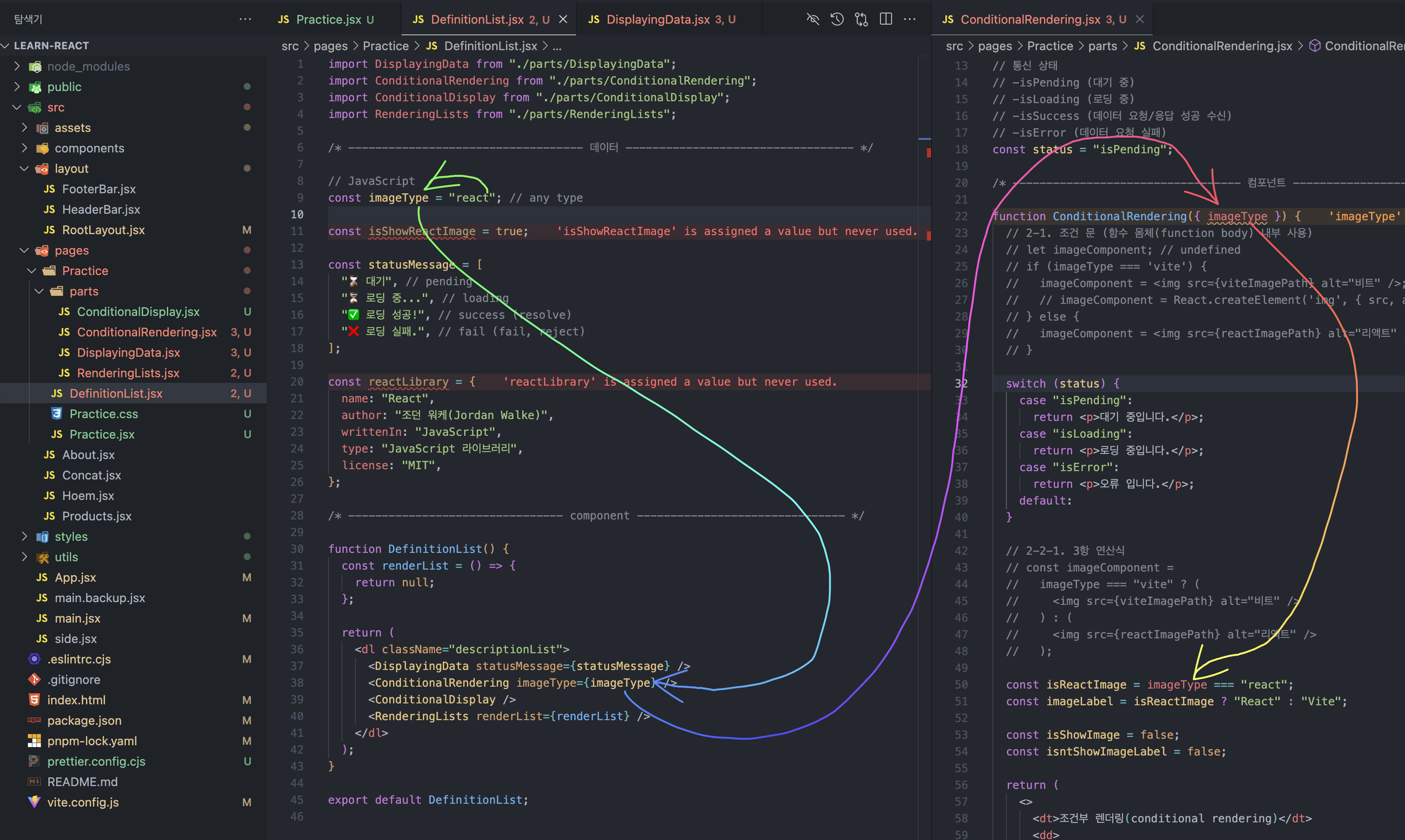
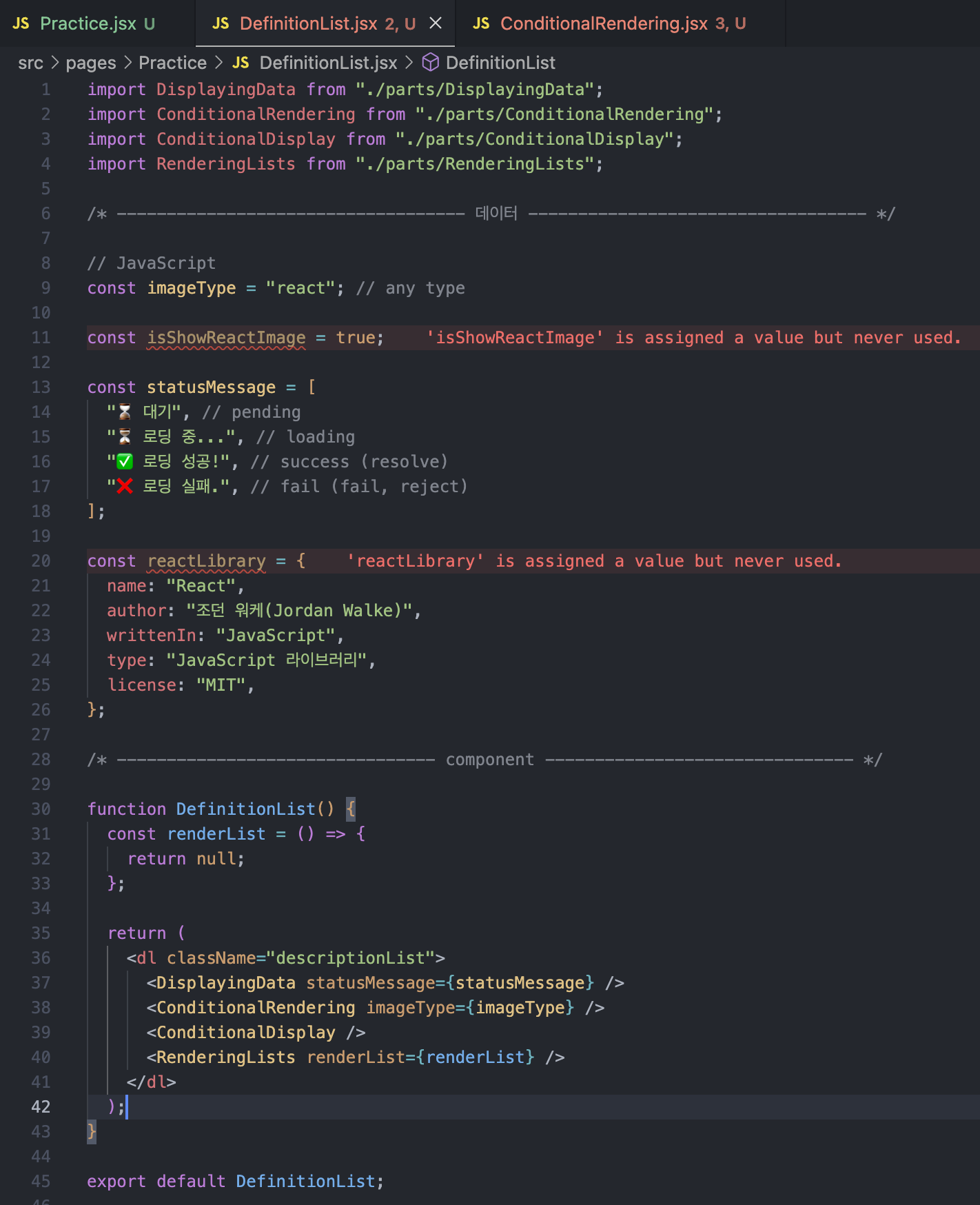
4.2 조건 처리
imageType 값이 vite면 Vite 이미지를 아니라면 React 이미지를 출력
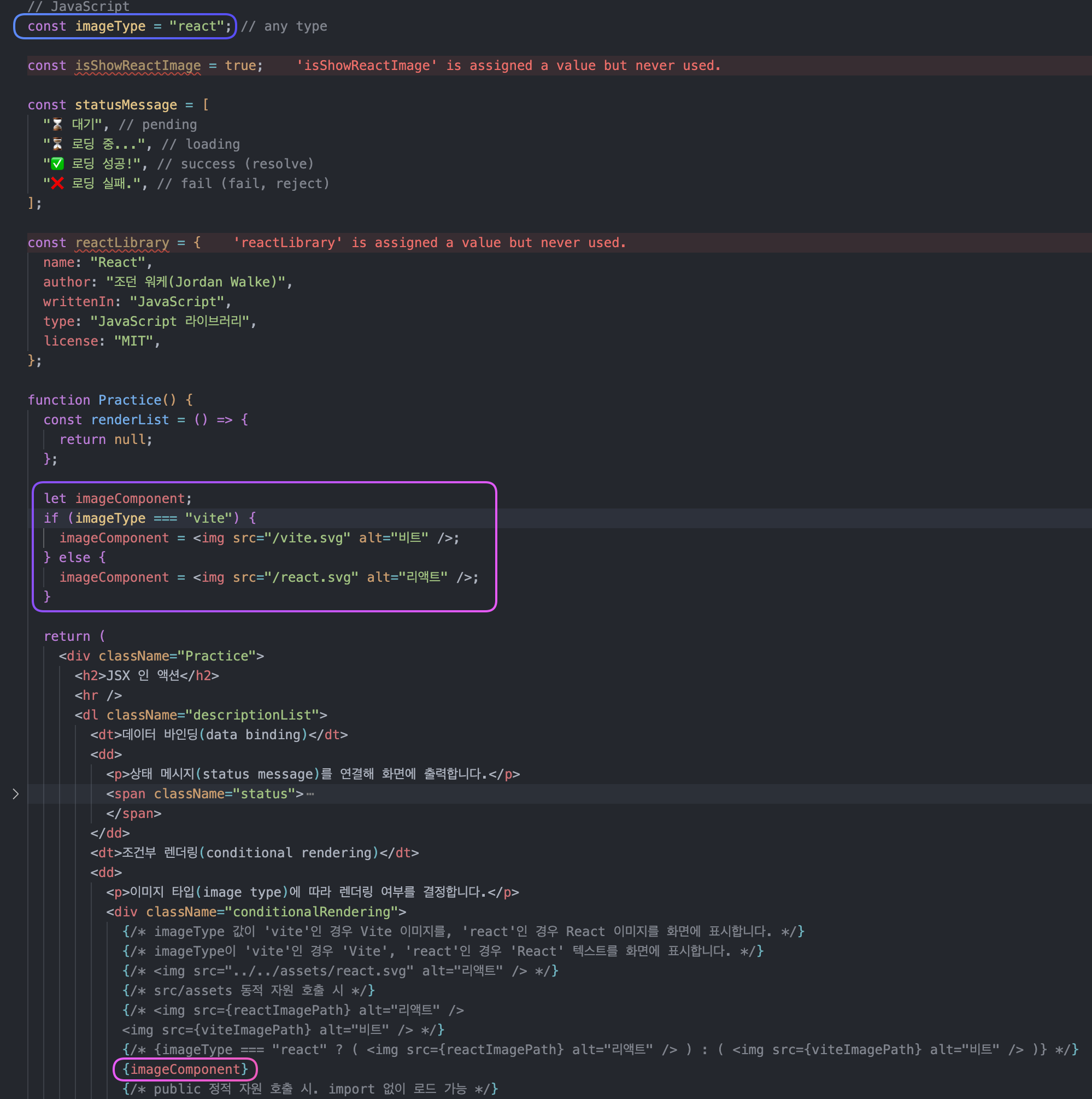
4.2.1 조건문
문은 값을 return 하지 않기 때문에 return 되는 JSX에서 사용할 수 없다.
따라서 함수 몸체 내부에서 값을 받아서 전달!!!

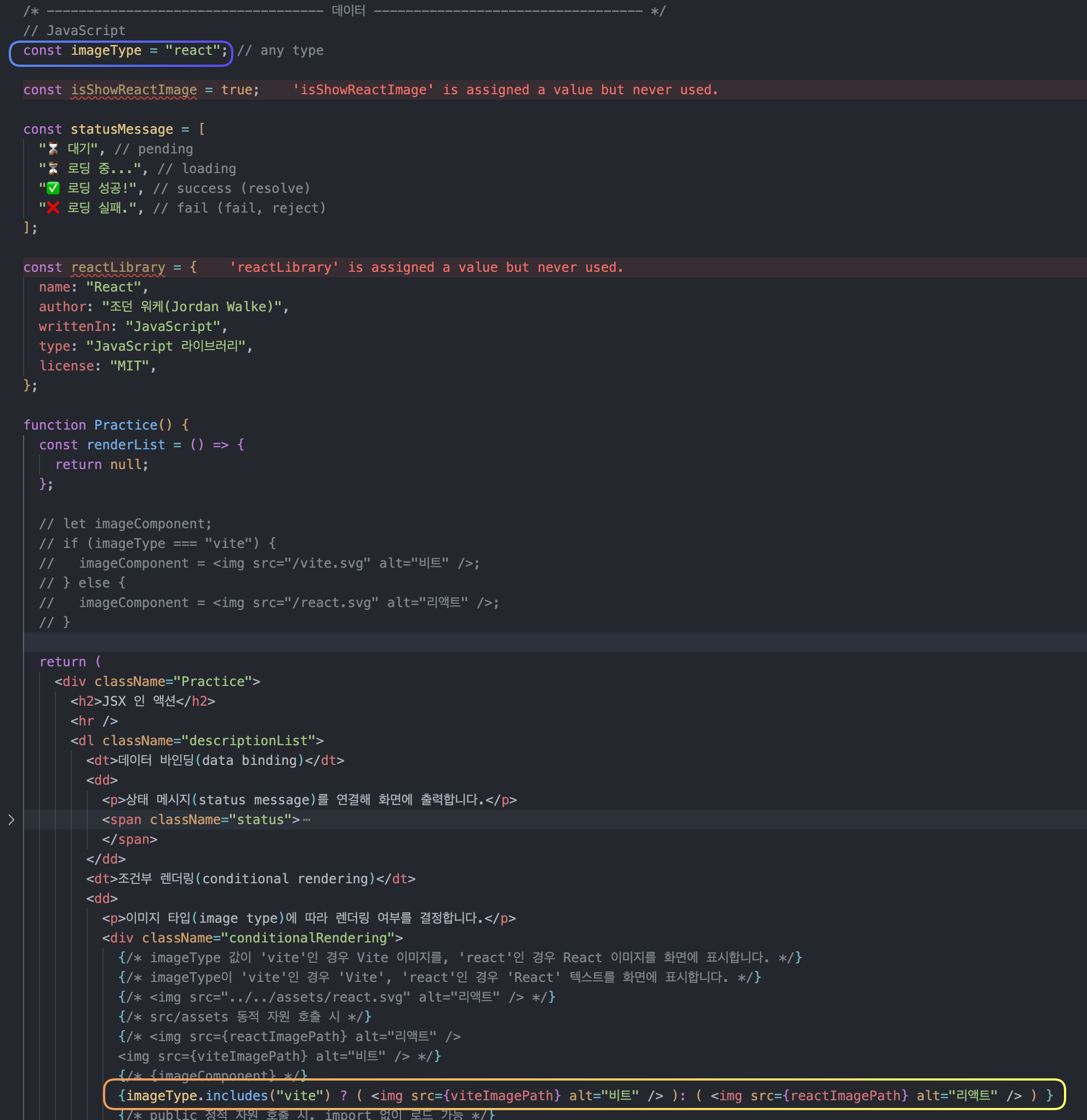
4.2.2 조건식
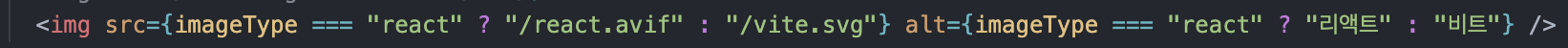
삼항 연산식(ternary)
2가지의 요소를 설정

prop 설정

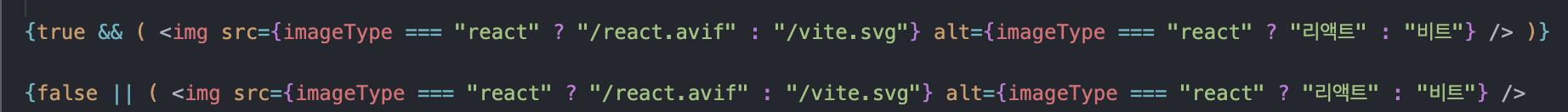
논리연산자 단락평가


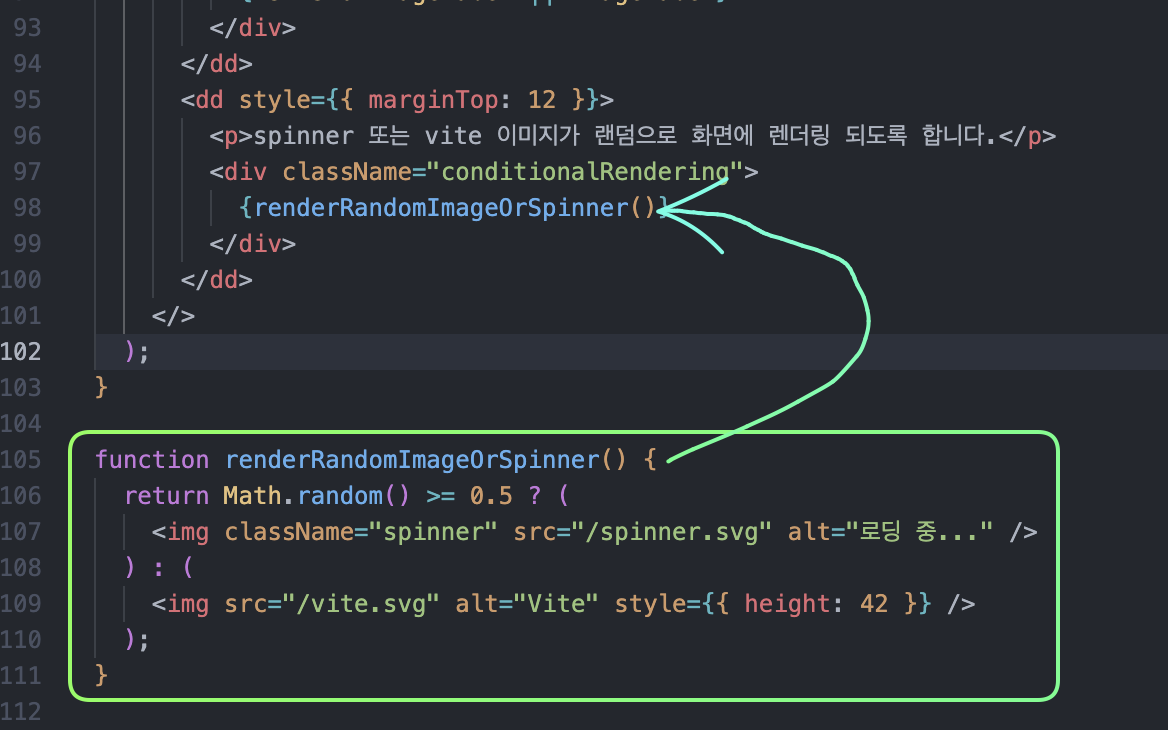
함수

함수 실행, 논리곱/합 연산자, null 병합 연산자, 옵셔널 체이닝 등등...
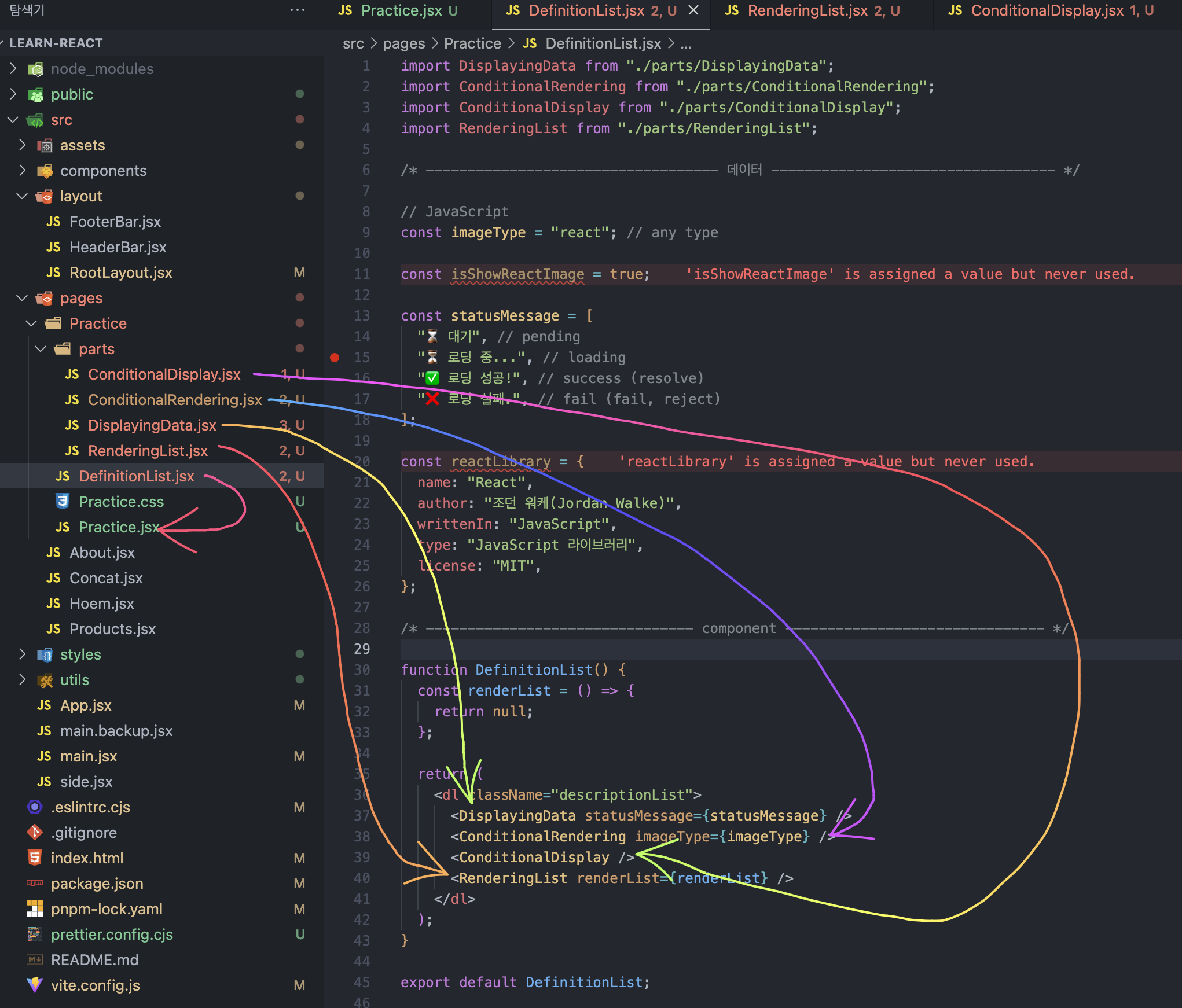
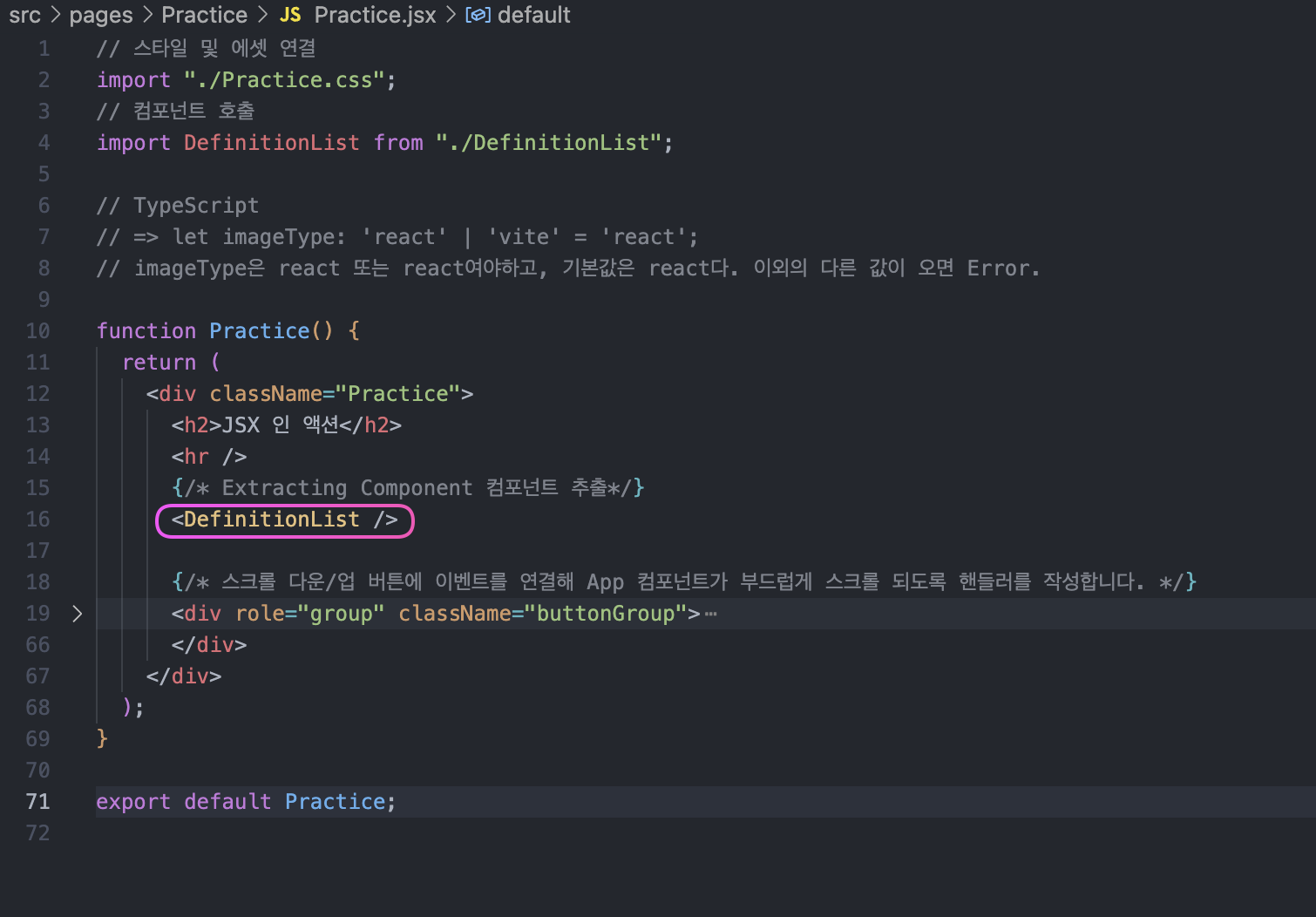
4.3 Extracting Components 컴포넌트 추출
기존 코드
추출 완료 후


4.3.1 props 전달



프롭스 드릴링
4.4 조건부 표시
조건부 렌더링(rendering) vs 조건부 표시(display)
SSR (존재 혹은 존재하지 않음) CSR (화면에 표시 혹은 감춤)
조건부 표시는 사용자가 코드에서 직접 제어가 가능하다.
조건부 렌더링은 리소스 소모가 크다.
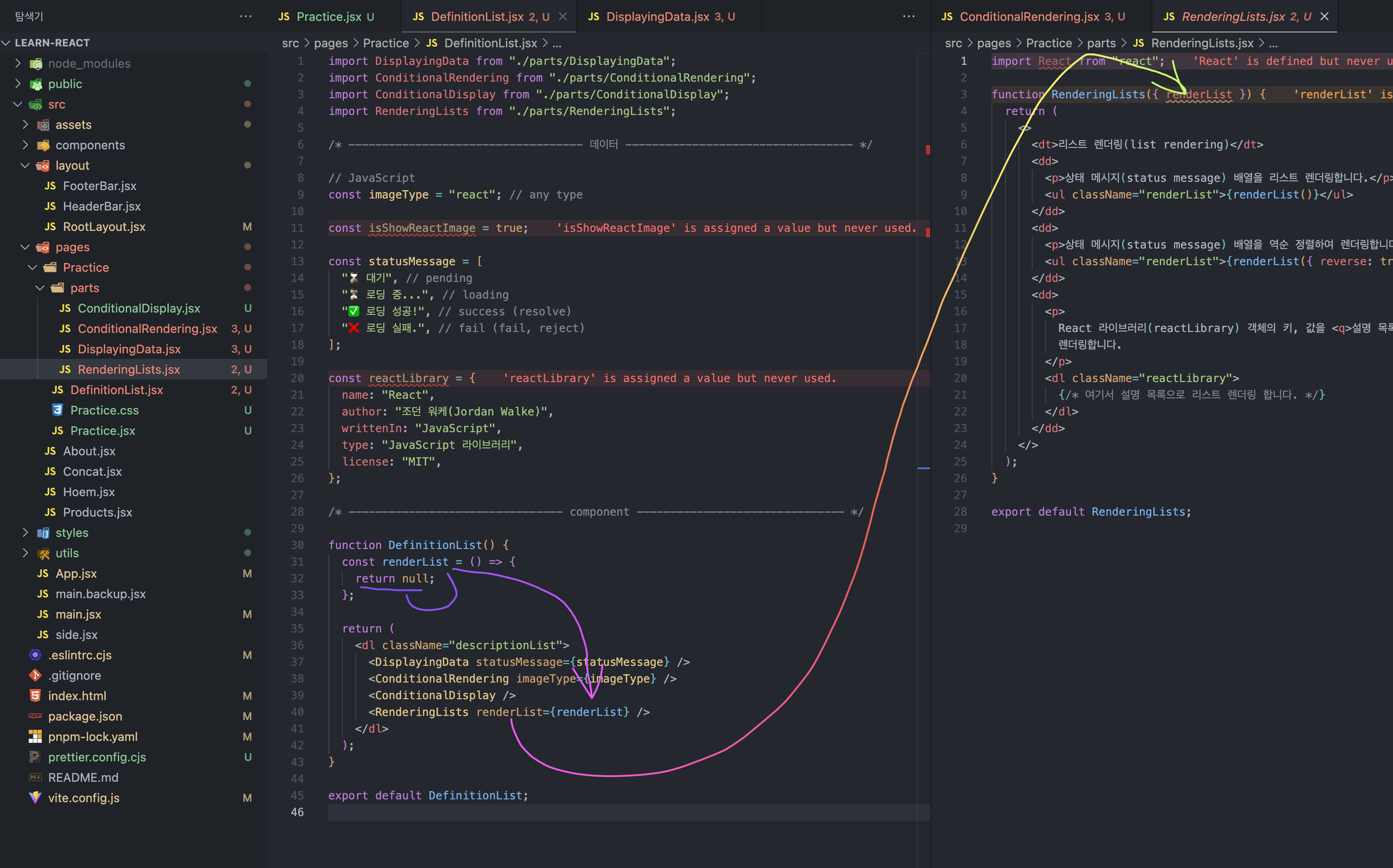
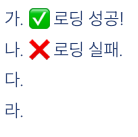
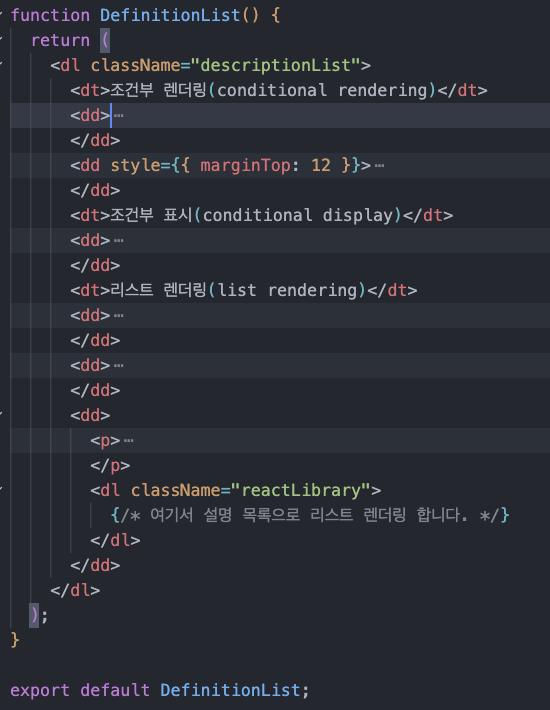
5. 리스트 렌더링




해결방법
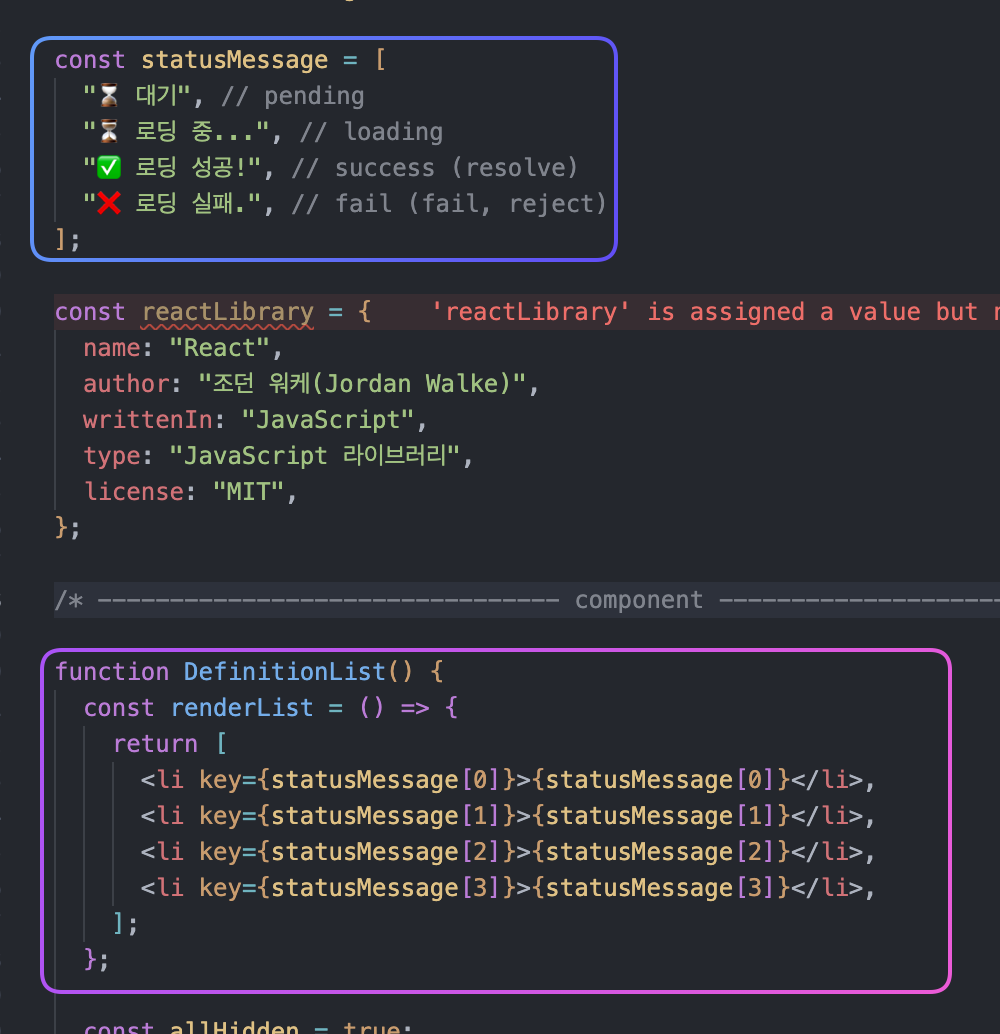
-
배열 데이터 -> 순환 -> 새롭게 가공된 배열 반환하기

-
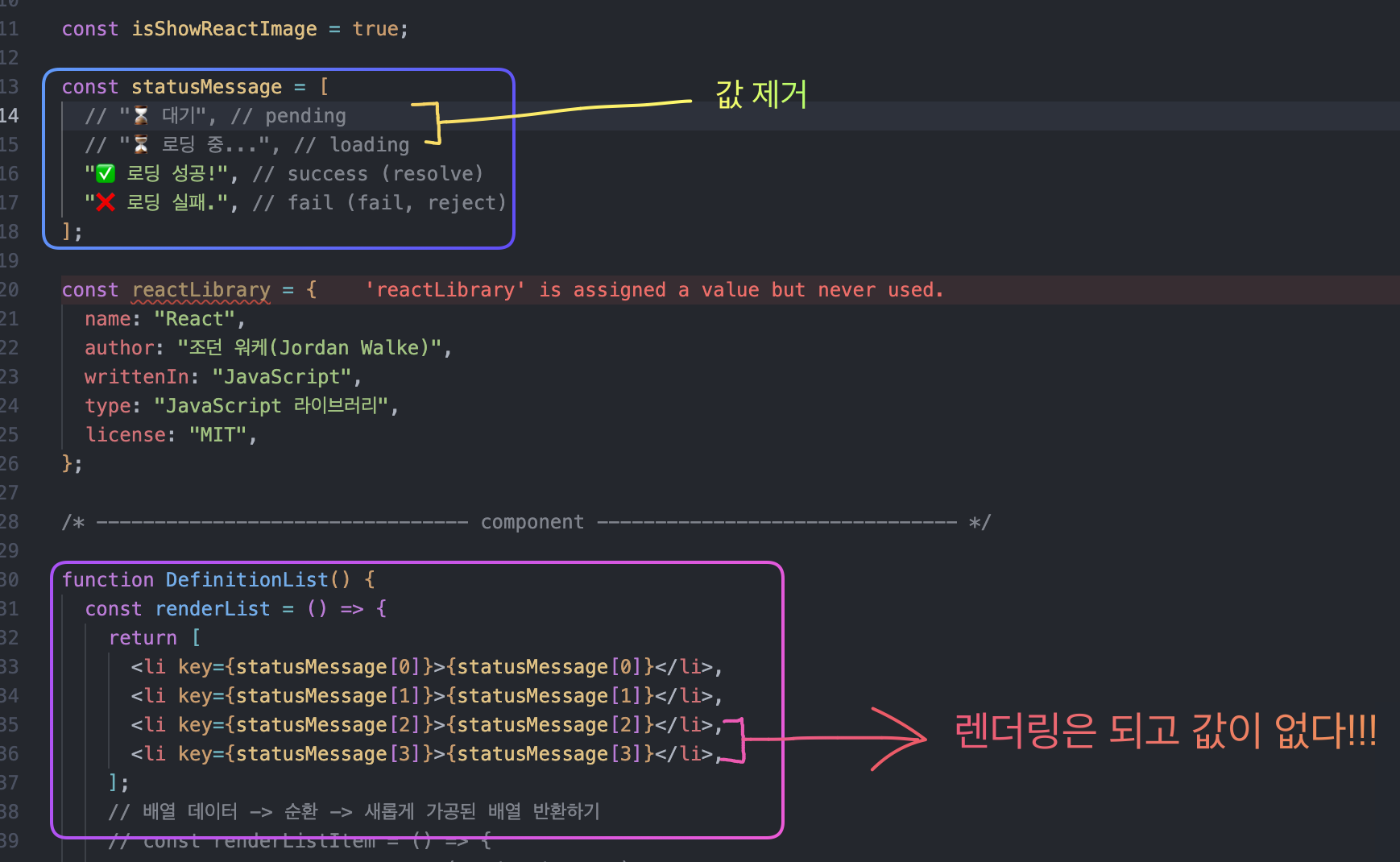
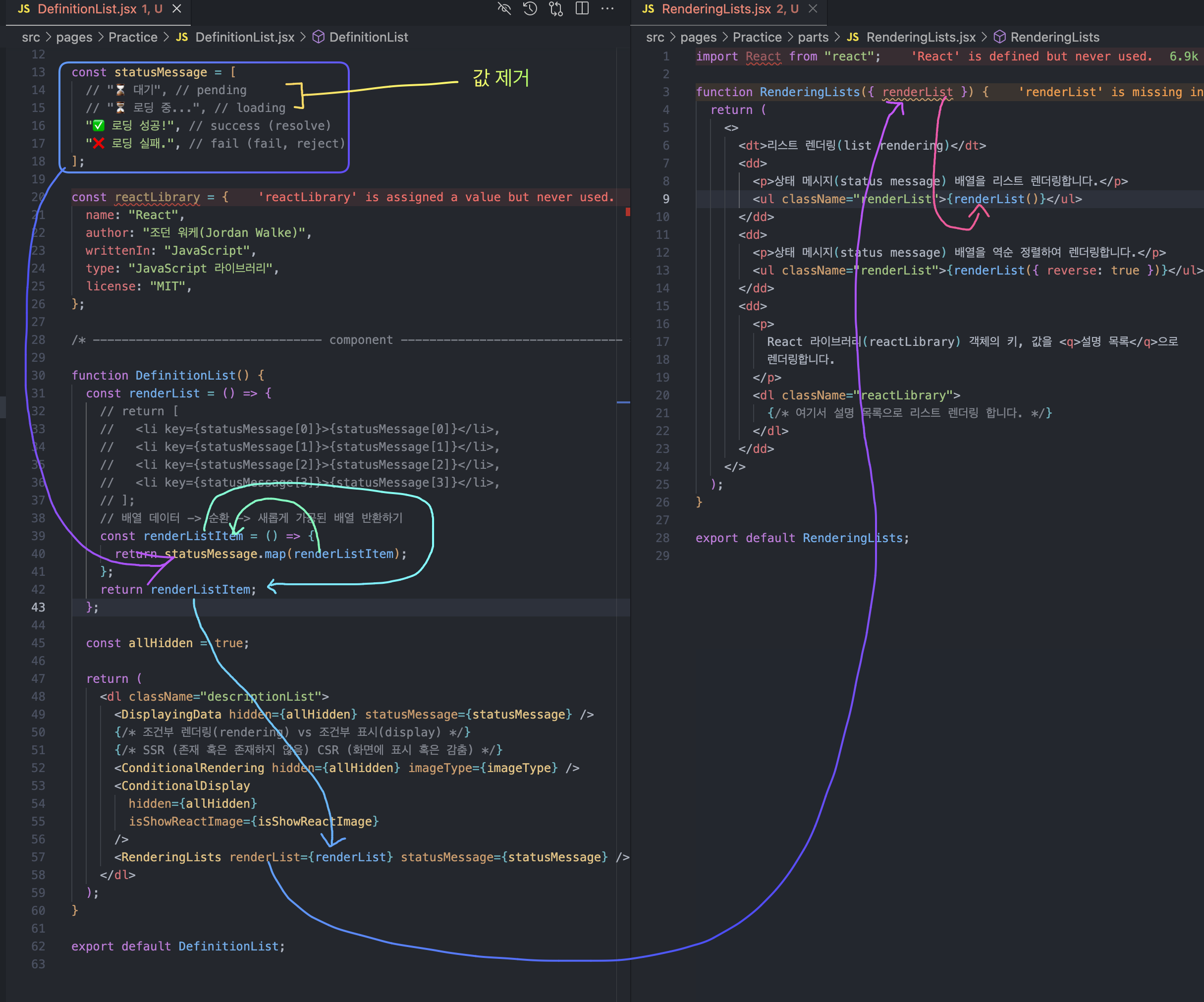
개선

하향식 접근 방식과 상향식 접근 방식
하향식 만들어진 페이지에서 추출해서 작업
상향식 부품을 만들고 완제품을 만들기
HMR
Hot Module Replacement








좋은 정보 감사합니다