
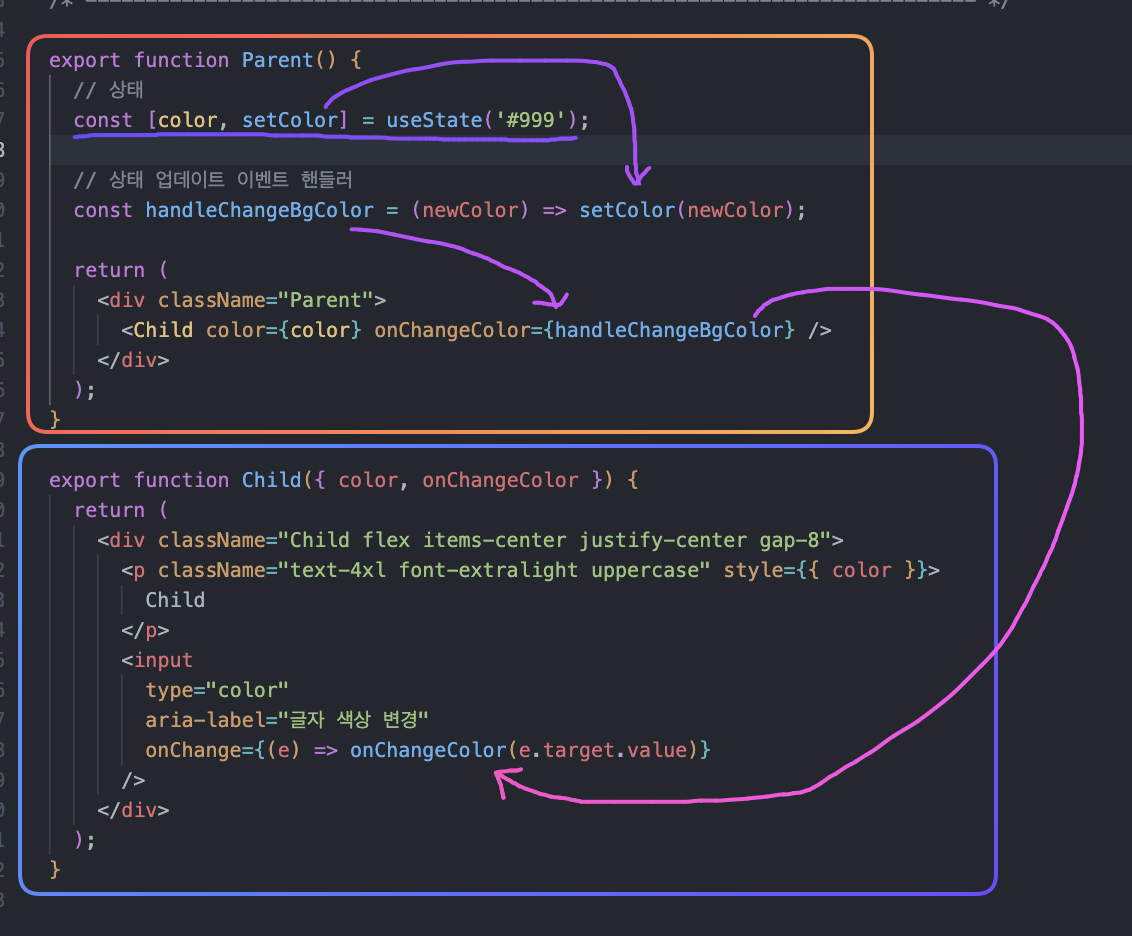
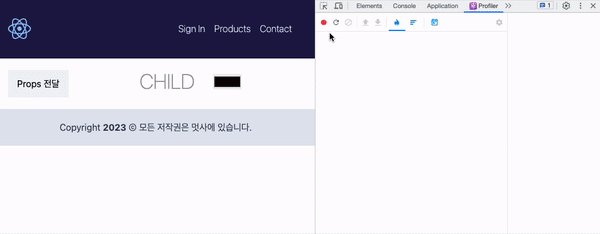
1. Passing Props
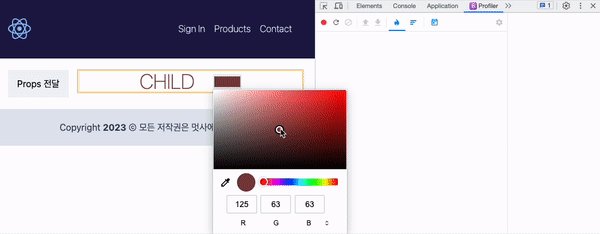
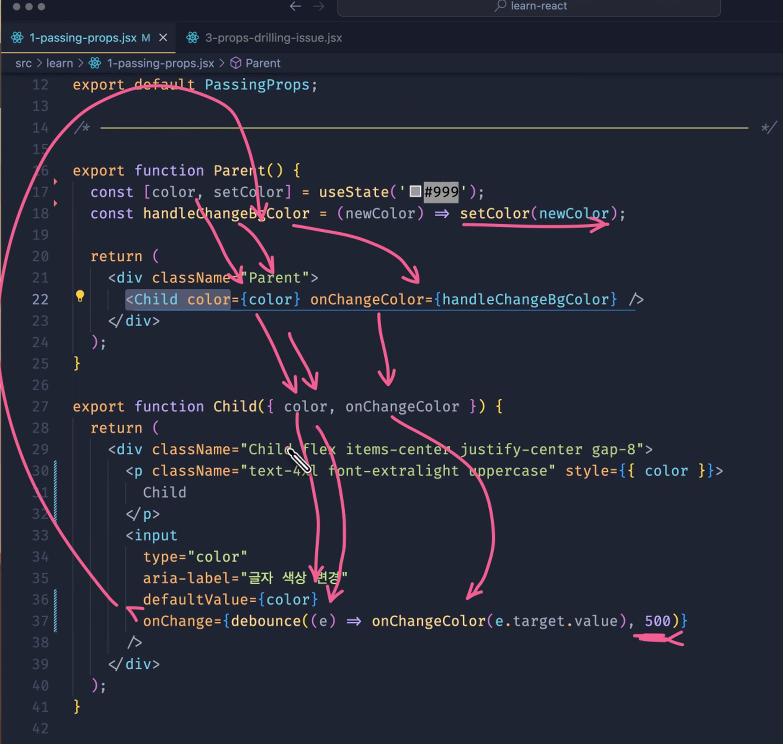
상태를 하위 컴포넌트로 내려서, 하위 컴포넌트에서 상태를 관리하는 방법.

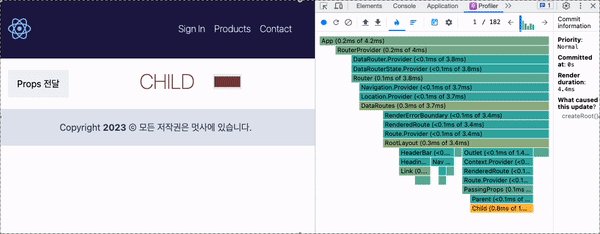
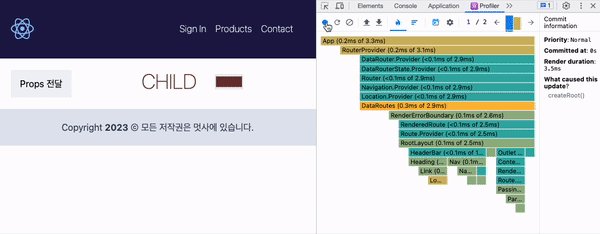
무수히 많은 리렌더링이 발생한다.

그렇다면 해결 방법은? => 디바운싱


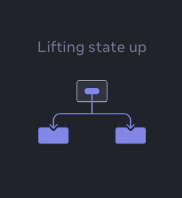
2. Lifting State
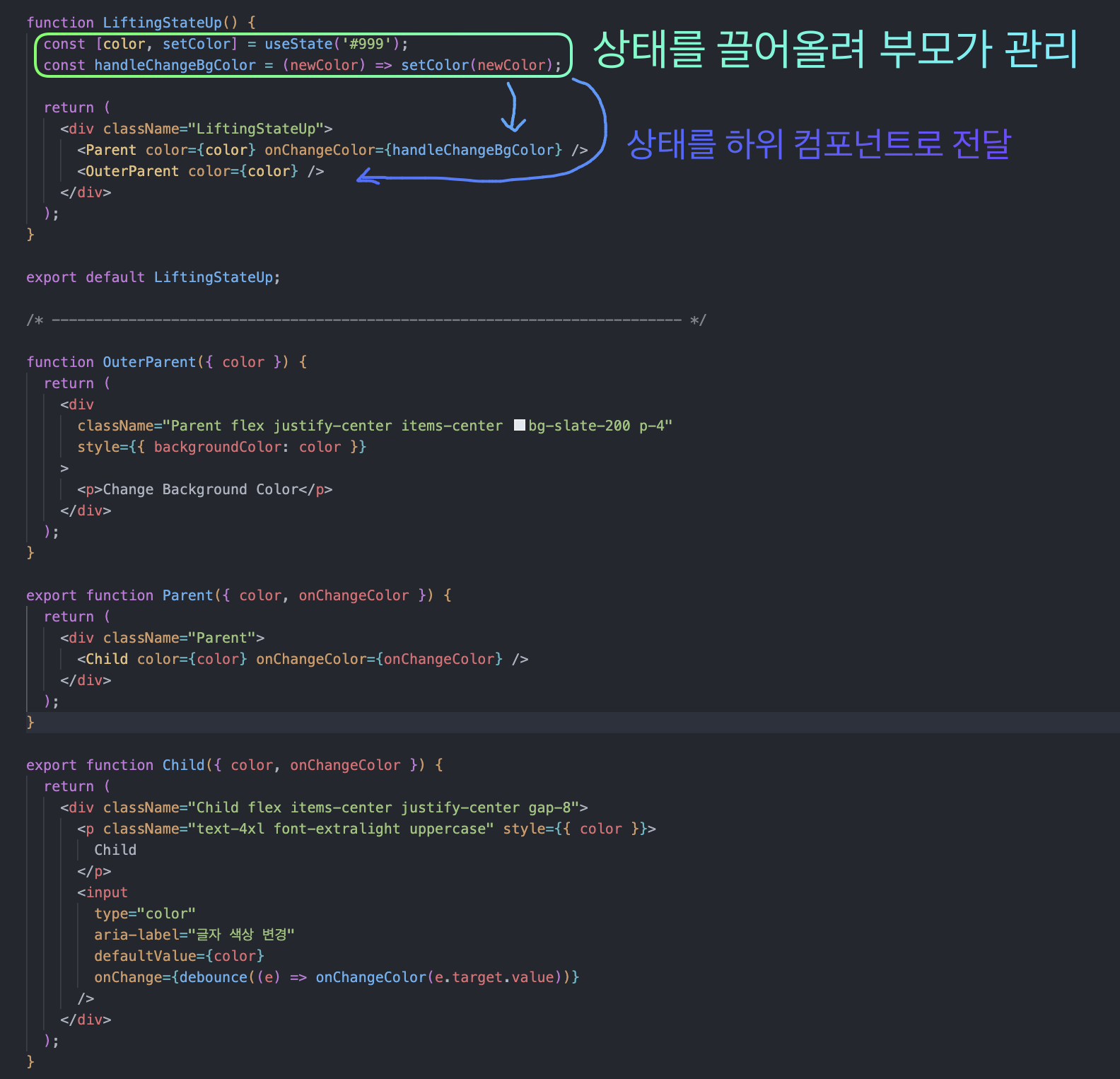
상태 끌어올려 관리하기




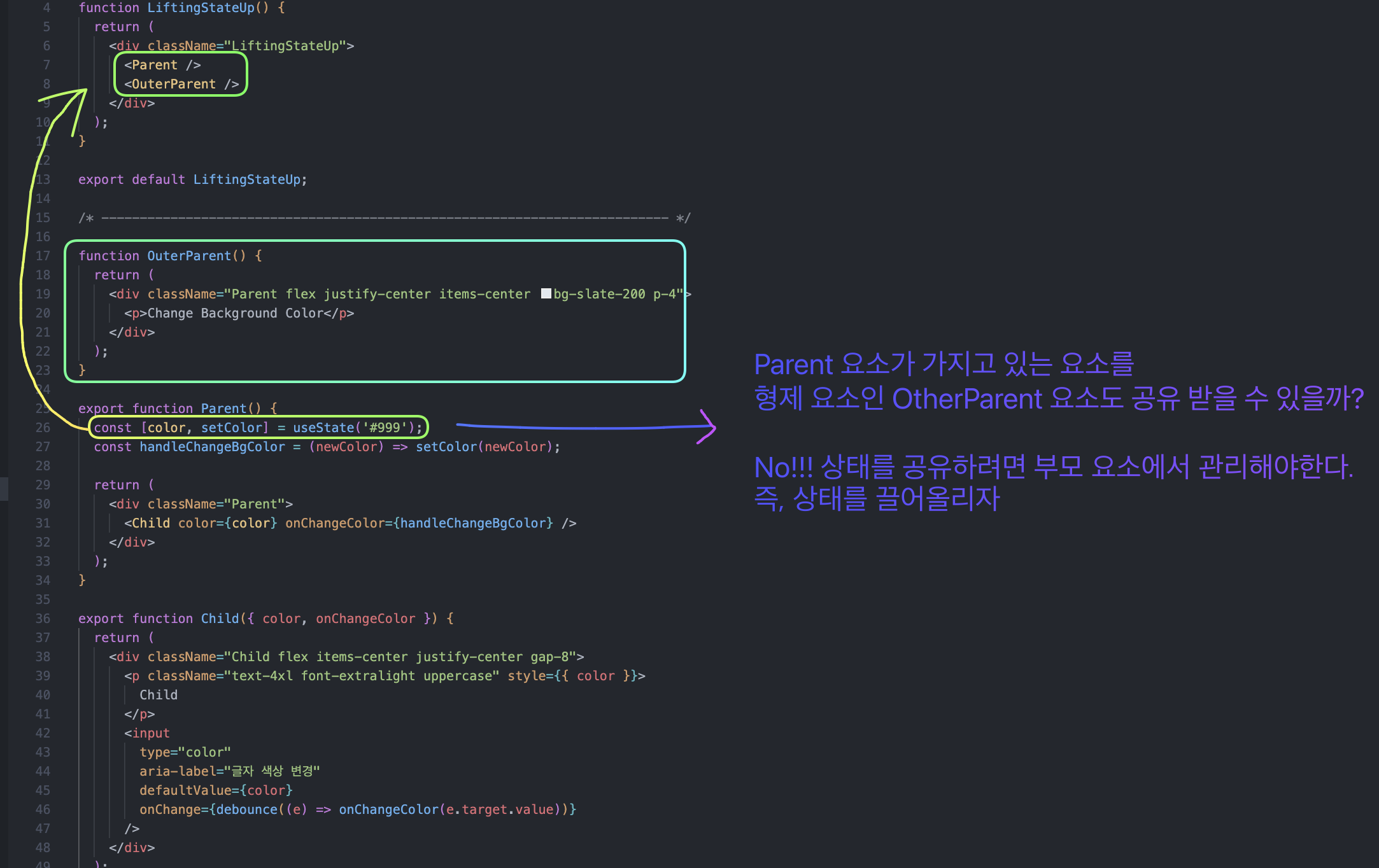
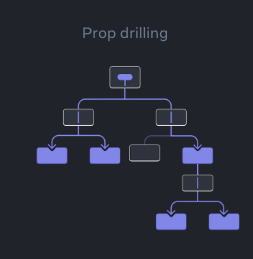
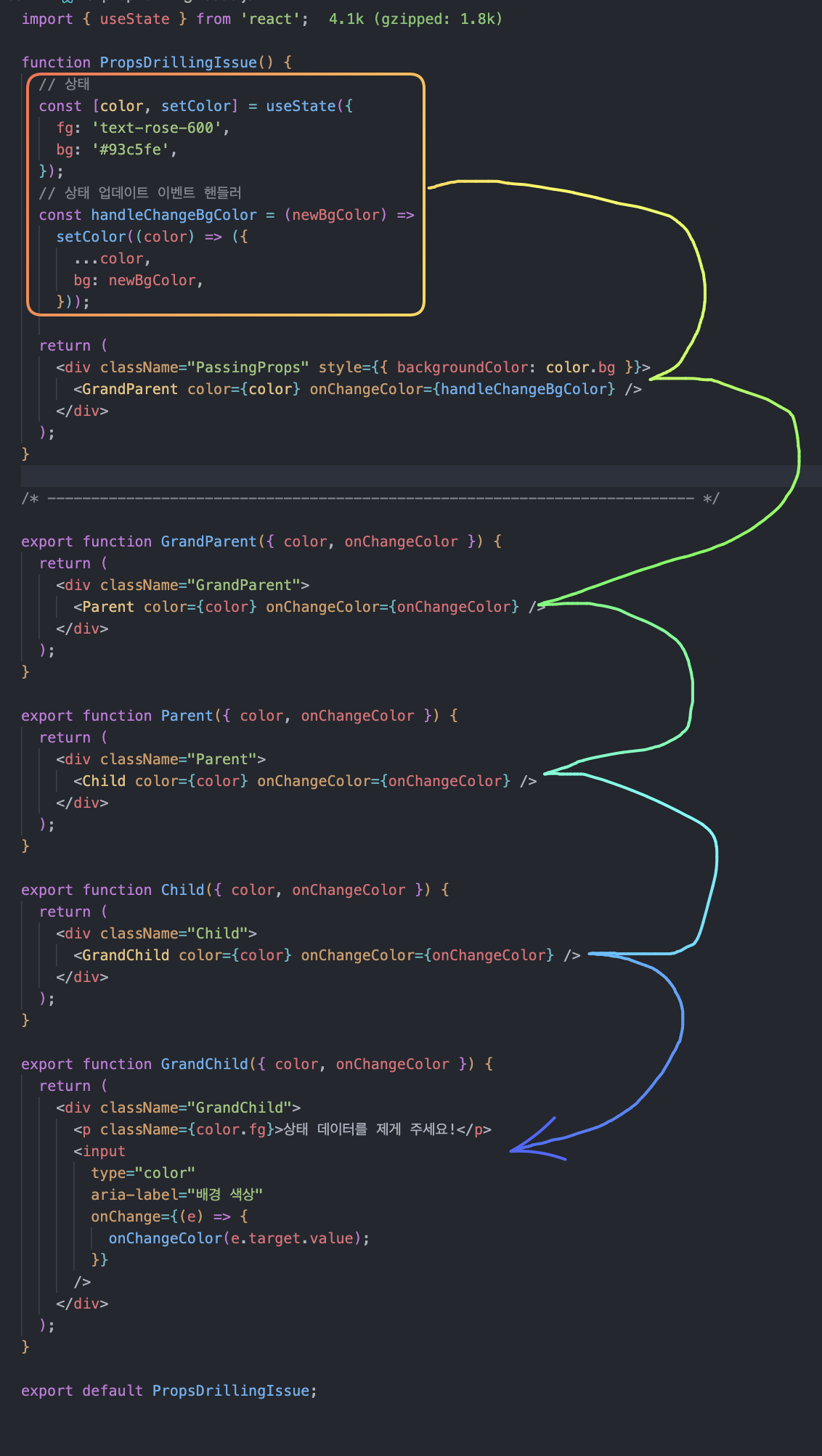
3. Prop Drilling
상태를 공유하려고 상태를 끌어올리면 Prop Drilling이 발생한다.


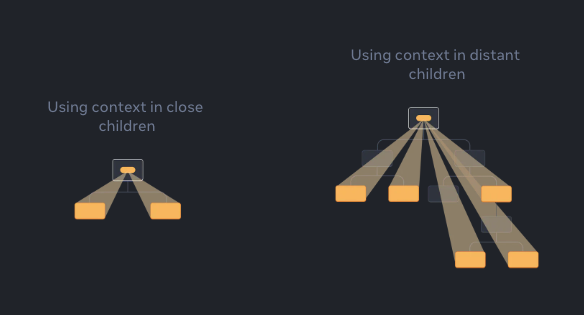
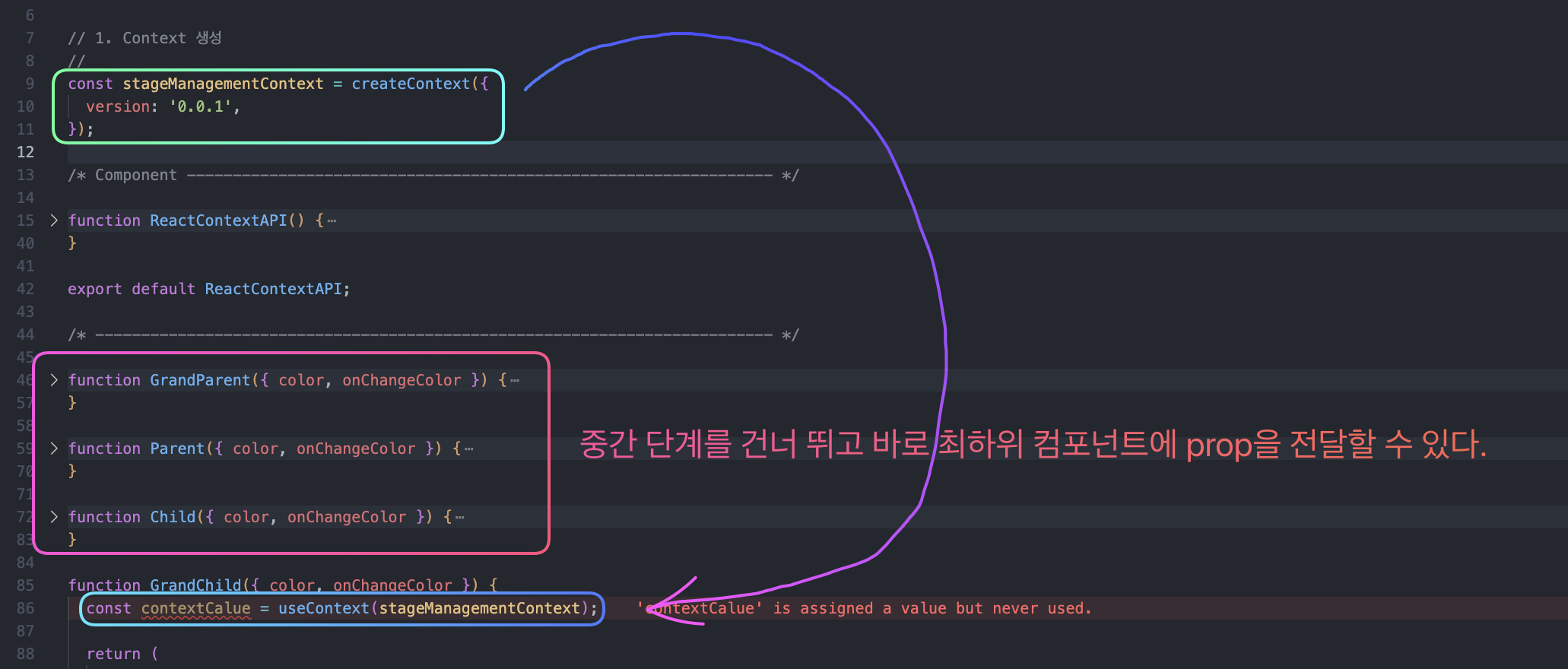
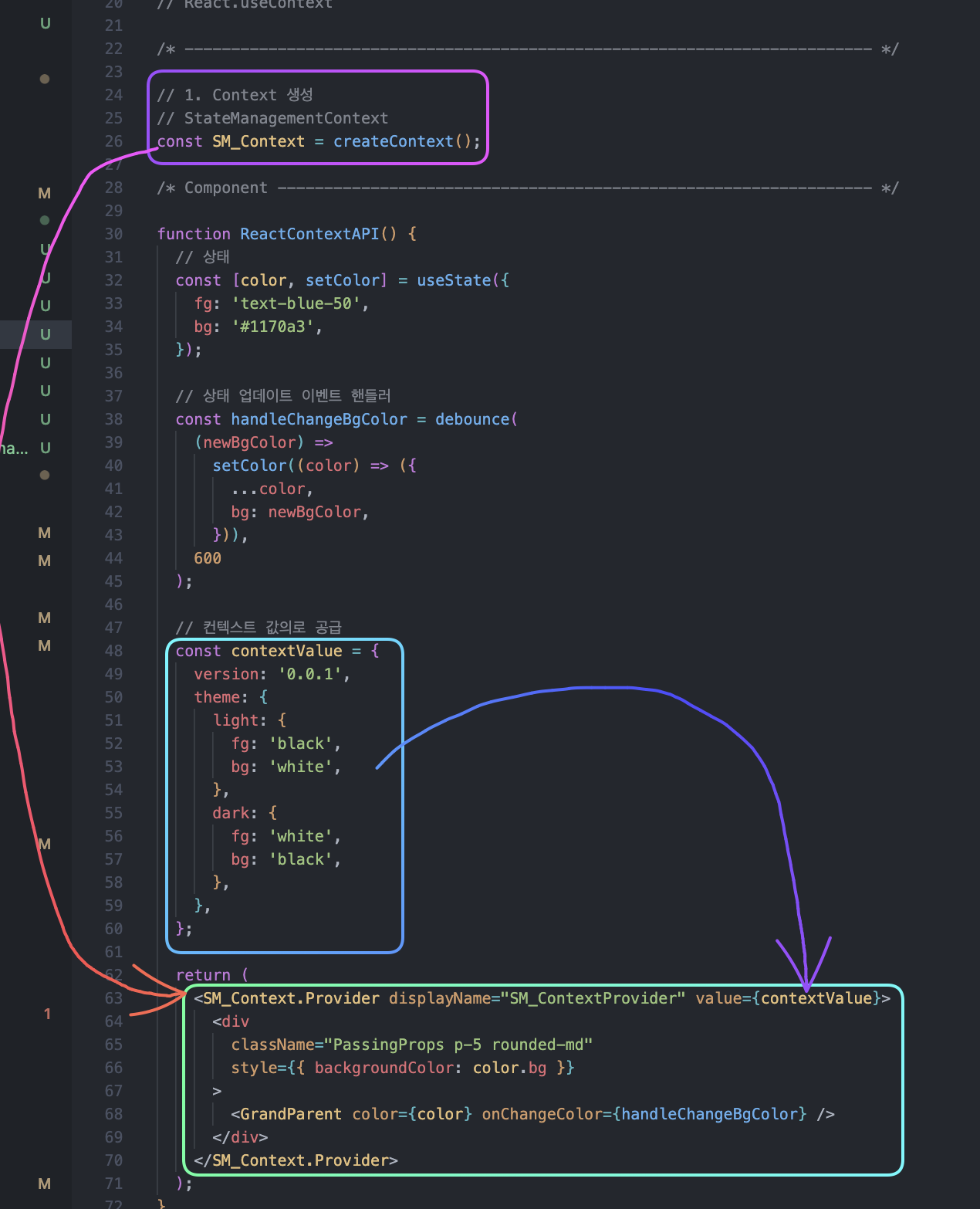
4. React Context

Render Props Pattern > https://legacy.reactjs.org/docs/context.html#contextconsumer

Context는 범위 내 모든 것들을 공유하지만, 읽기전용이다.

-
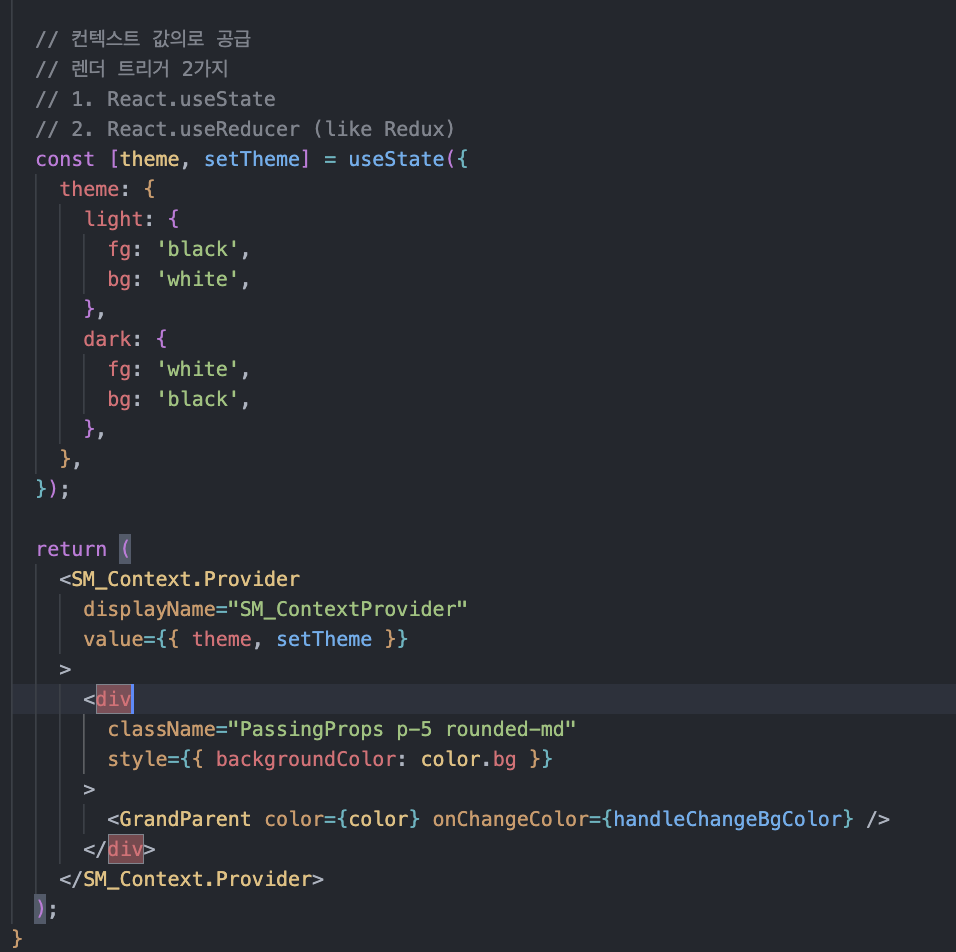
useState 방식

-
useReduse 방식

- Design Patten
- Publish 출판 / Subscribe 구독 => Observer Patter
- Subscribe, dispatch
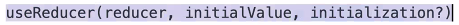
- reducer???
// pure function reducer( state, /* currentState */ action /* { type, payload? } */ ) { // action.type -> condition (switch statement) // return nextState; }
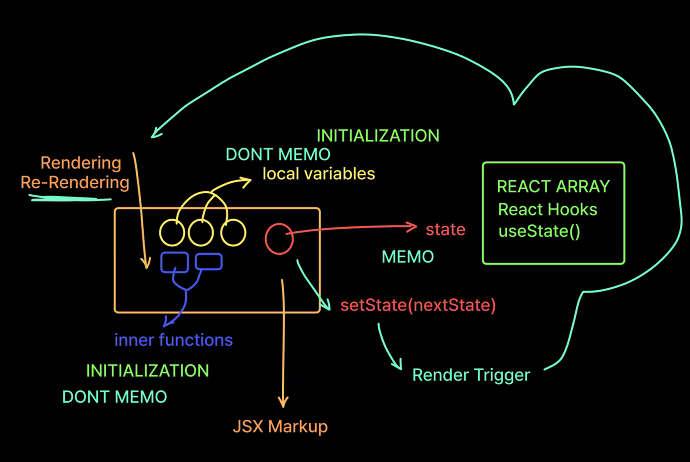
5. useRef

상태와 달리, 참조 객체의 현재 값은 변경되어도 리액트가 다시 렌더링을 하지 않는다.
상태는 시간의 흐름에 따라 변하고, 상태가 변경되면 리액트는 필연적으로 반응(리액션: 렌더링)한다.
함수 내부의 변수나 포함된 함수는 다음 번 실행(리-렌더링) 시, 초기화된다. (가비지 컬렉터에 의해서)
즉, 컴포넌트가 일부 데이터를 “기억(memory)”하기를 원하지만, 해당 데이터가 렌더링을 트리거 하지 않도록 하려면 useRef Hook을 사용한다.
- 리액트는 기본적으로 단방향 데이터 흐름에 따라 작동합니다. (Top Down Approach)
- 리액트는 하위 컴포넌트에 속성(props)을 전달해 데이터를 공유할 수 있습니다.
- 컴포넌트가 가진 상태는 컴포넌트 또는 포함한 컴포넌트만 접근이 가능하기에 형제 또는 상위 컴포넌트와는 공유할 수 없습니다.
- 그러므로 상태를 공유하려는 컴포넌트들의 공통 상위 컴포넌트로 끌어올려야 상태를 공유할 수 있습니다.
- 다만, 데이터를 공유해야 할 컴포넌트 트리의 깊이가 깊어질수록 상태 관리가 어려워집니다.
- 이러한 현상을 나사로 드릴(drill, 뚫다)질하는 것 같다하여 "프롭스 드릴링(Props Drilling)"이라고 부릅니다.
- 리액트는 이러한 문제 해결의 수단으로 특정 영역(Context) 안에서 상태를 바로 공급할 수 있는 Context API를 제공합니다.
- 컨텍스트를 사용하려면 먼저 생성해야 합니다.
React.createContext()- 생성된 컨텍스트를 통해 공급자 컴포넌트를 사용할 수 있습니다.
<Context.Provider />- 공급자 컴포넌트는
value속성(prop)을 사용해 깊숙히 위치한 하위 컴포넌트에 값을 공급합니다.useContext()훅을 사용하면 공급된 값을 영역 내 어느 컴포넌트나 가져와 사용할 수 있습니다.- 컨텍스트는 컴포넌트 내부에 포함되지 않아도 됩니다. 별도 분리하여 관리할 수도 있습니다.
src/contexts/Theme.jsx- 컨텍스트 공급자(Context.Provider)를 감싸는 래퍼 컴포넌트를 사용하면 코드를 캡술화하여 관리할 수 있습니다.
- 컨텍스트 값을 쉽게 꺼내올 수 있도록 사용자가 훅을 정의해 사용할 수도 있습니다.
useThemeuseRef()훅은 컴포넌트 렌더링에 영향을 주지 않으면서 값을 업데이트(그것도 뮤테이션 방식으로)할 수 있습니다.useRef()를 통해 참조된 값을 변경해도 컴포넌트는 리-렌더링 되지 않습니다.