
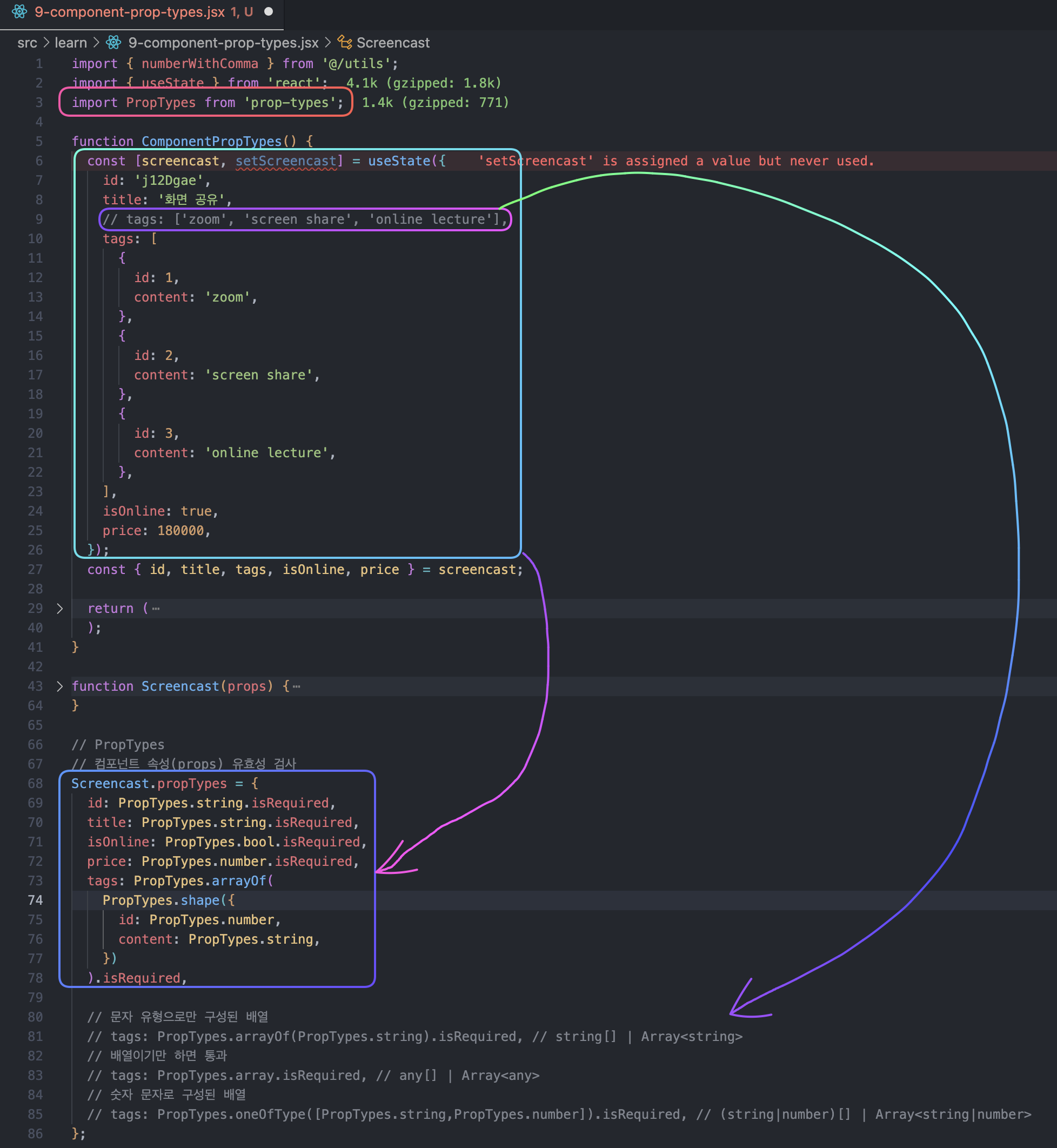
Prop Types

Vite 개발 도구 lint
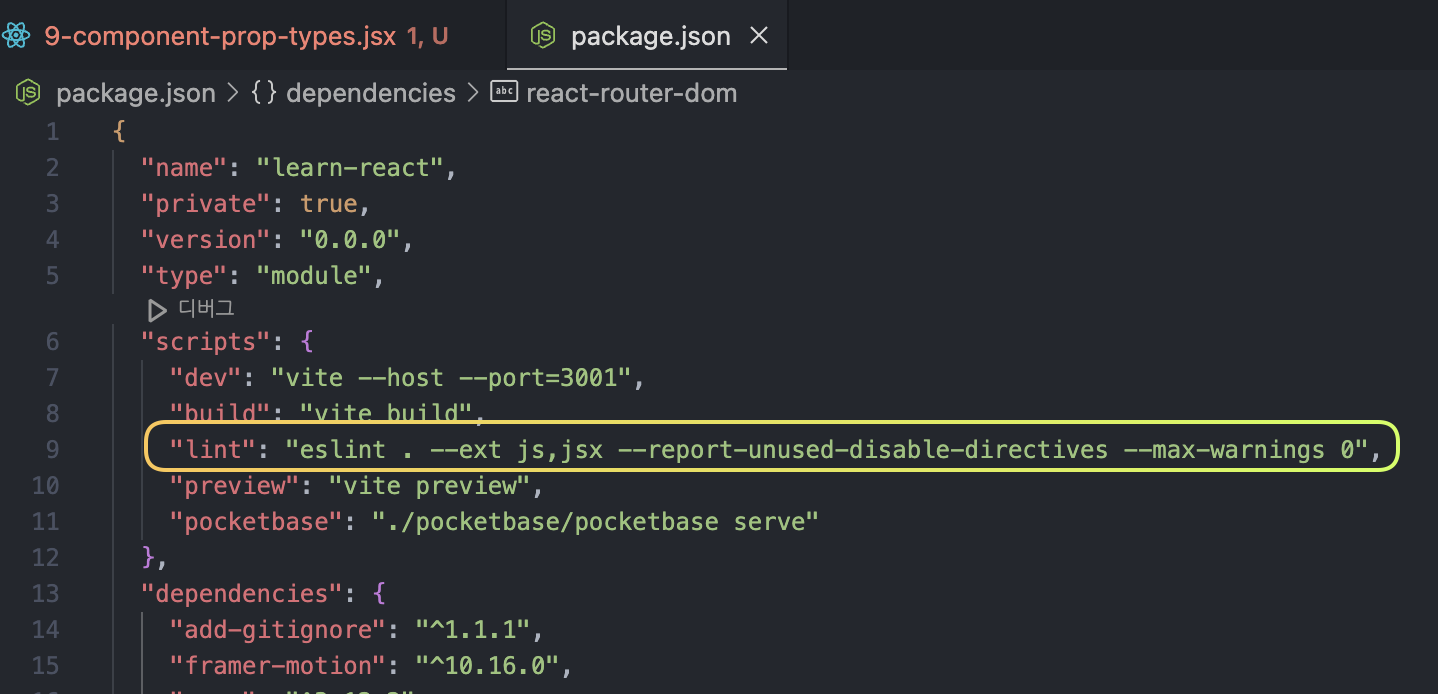
ESLint를 사용하여 코드 검사 명령어
dist / pocketbase / node_modules는 제외하되, src 폴더 내의 jsx or js파일들은 권장!
pnpm lint src/파일명.jsx

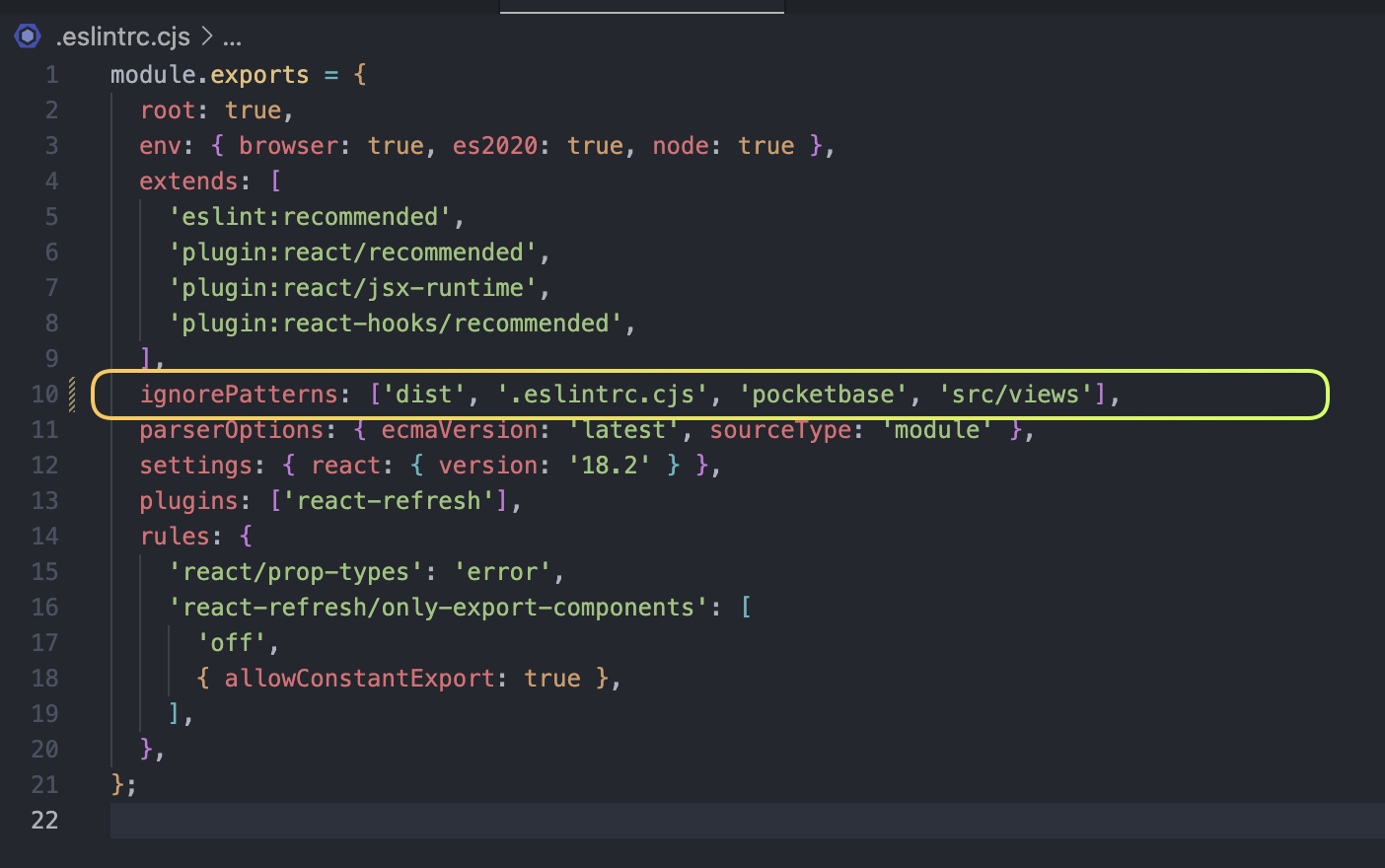
제외 설정

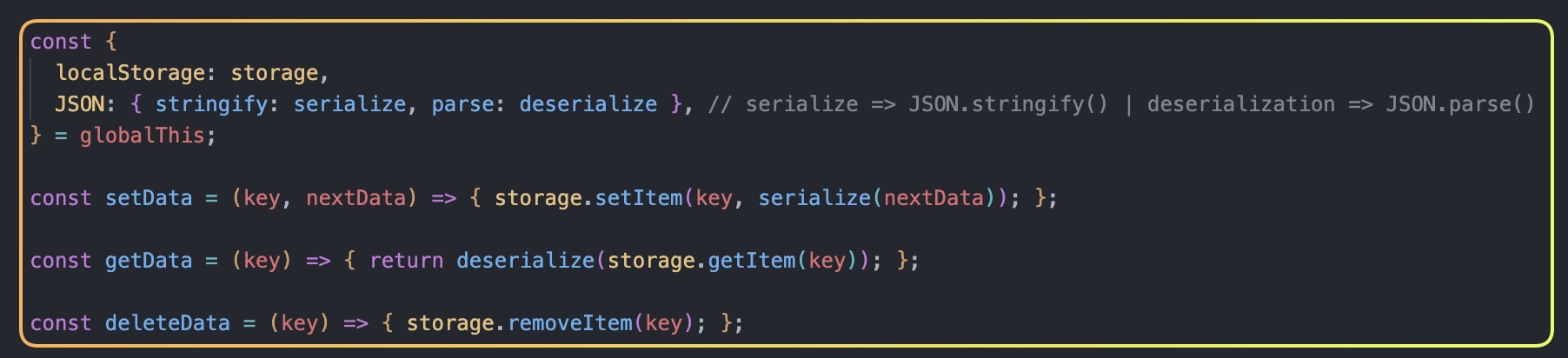
useStorage Hook
- key 값으로 로컬(또는 세션) 스토리지에 데이터 저장(JSON 형식의 문자 값)
- key 값으로 로컬(또는 세션) 스토리지에서 데이터 읽기(JavaScript 데이터 타입 변환된 값)
- key 값으로 로컬(또는 세션) 스토리지 데이터 삭제
delete | remove
database => ( add, delete?remove ) delete!!! 다시 add할 수 없다.
playlist => ( add, delete?remove ) remove!!! 다시 add할 수 있다.
- local storage 값 get, set, delete


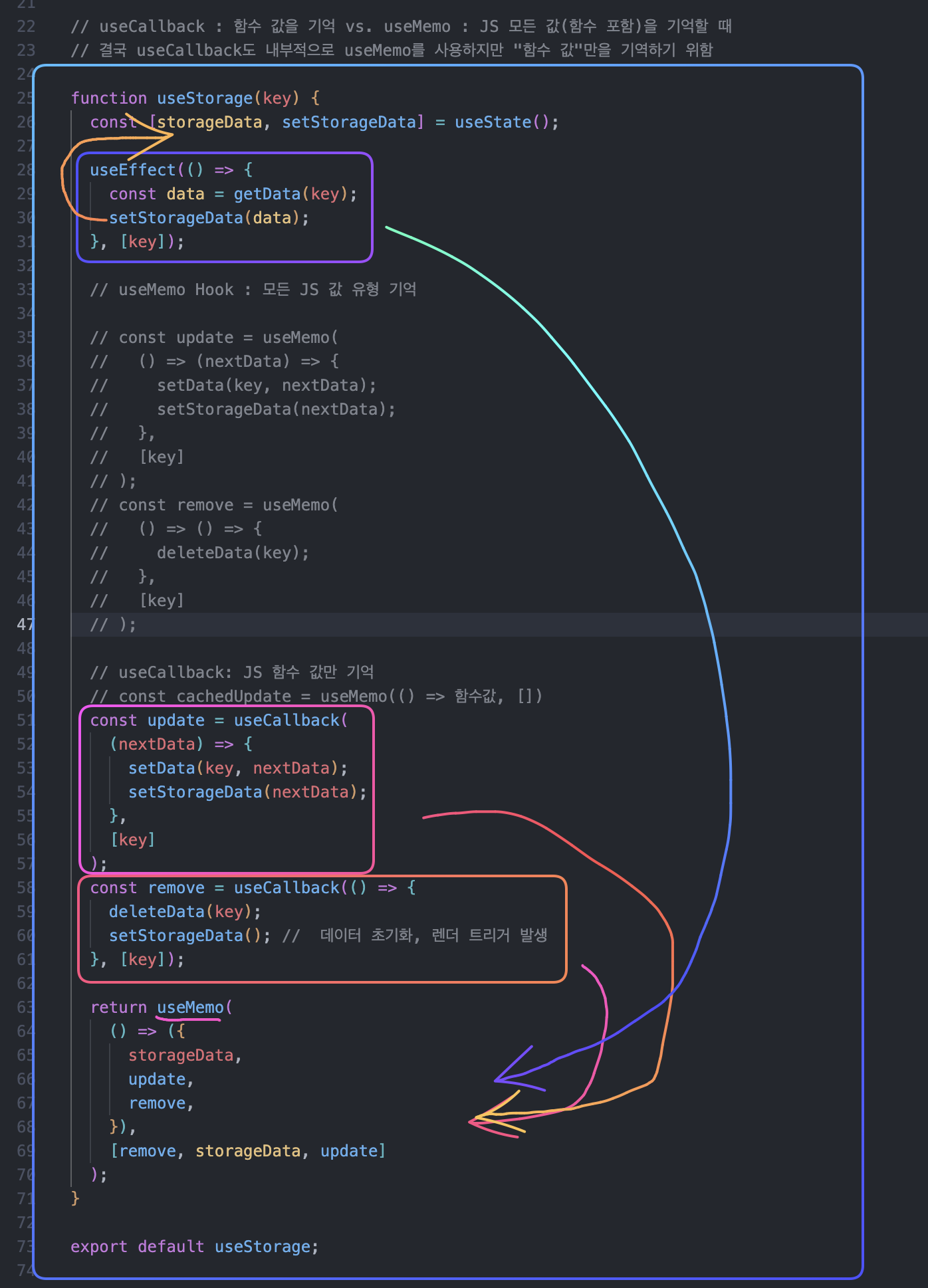
useMemo vs. useCallback
useMemo: JavaScript의 모든 데이터 유형을 기억(memoization)한다.useCallback: JavaScript 함수 유형만 기억한다.
useCallback도 내부적으로 useMemo를 사용하지만 "함수 값"만을 기억하기 위함이다.
useMemo Hook을 사용해 함수 유형 값을 기억할 수도 있지만, useCallback Hook을 사용하는 것이 문장 구문이 간결하다.
리렌더링이 발생할 경우, 특정 변수가 변할 때에만 useMemo 혹은 useCallback 에 등록한 함수가 실행되도록 처리하면 불필요한 연산을 하지 않게 된다.
메모이제이션Memoization
- 메모이제이션은 기존에 수행한 연산의 결과값을 어딘가에 저장해두고 동일한 입력이 들어오면 재활용하는 프로그래밍 기법
- 중복 연산을 피할 수 있기 때문에 메모리를 조금 더 쓰더라도 애플리케이션의 성능을 최적화 할 수 있다.
useMemo
useMemo(() => fn, [deps])
메모이제이션된 값을 반환하는 함수
const update = useMemo(
() => (nextData) => {
setData(key, nextData);
setStorageData(nextData);
},
[key]
);
const remove = useMemo(
() => () => {
deleteData(key);
},
[key]
);useCallback
메모이제이션된 함수를 반환
- 자식 컴포넌트에 props로 함수를 전달할 경우
- 외부에서 값을 가져오는 api를 호출하는 경우
useCallback(fn, [deps])
const update = useCallback(
(nextData) => {
setData(key, nextData);
setStorageData(nextData);
},
[key]
);
const remove = useCallback(() => {
deleteData(key);
}, [key]);Built-in Hook 비교
- 변수처럼 일반 값을 기억하고 싶고, 해당 값의 변화가 컴포넌트의 리렌더링을 유발하지 않아도 되면
useRef- 복잡한 계산 결과값을 저장하거나 함수 자체를 저장하고 싶으며, 해당 값 혹은 함수의 변화가 컴포넌트 리렌더링에 영향을 주어야 한다면
useState,useMemo,useCallback
useState로도 값을 기억할 수 있지만 매번 컴포넌트가 리렌더링 될 때마다 해당 값도 재계산되므로 비용이 큰 계산에 대해서는 비효율적이다.
따라서 비싼 연산 비용이나 같은 함수 인스턴스가 필요한 경우(예: props로 전달되는 콜백함수) 등에서useMemo,useCallback를 사용하자.
종속성 배열(dependency array)의 값이 변경될 때마다 Hook을 실행 시키고 싶으면
useEffect도 값을 재계산 하지 않는가?
useEffect는 컴포넌트가 렌더링된 이후에 비동기적으로 실행되며, 그 결과값을 직접 반환하지 않지만,
useMemo와useCallback은 동기적으로 실행되어 계산된 값 혹은 함수를 직접 반환한다.useEffect는 주로 side effect(예: 데이터 가져오기, 구독 설정 등)를 수행하는 데 사용되지만,
useMemo와useCallback은 성능 최적화를 위해 메모이제이션된 값을 혹은 함수를 생성하고 재사용하는데 사용한다.
즉, 복잡한 계산의 결과값을 즉시 필요로 하거나 같은 함수 인스턴스가 필요한 경우(예: props로 전달되는 콜백함수) 등에서는 보다 성능 최적화 효과를 얻기 위해useMemo, 혹은useCallback을 사용하고,
side effect를 다루거나 비동기 작업을 수행할 때는 주로useEffect를 사용하자.
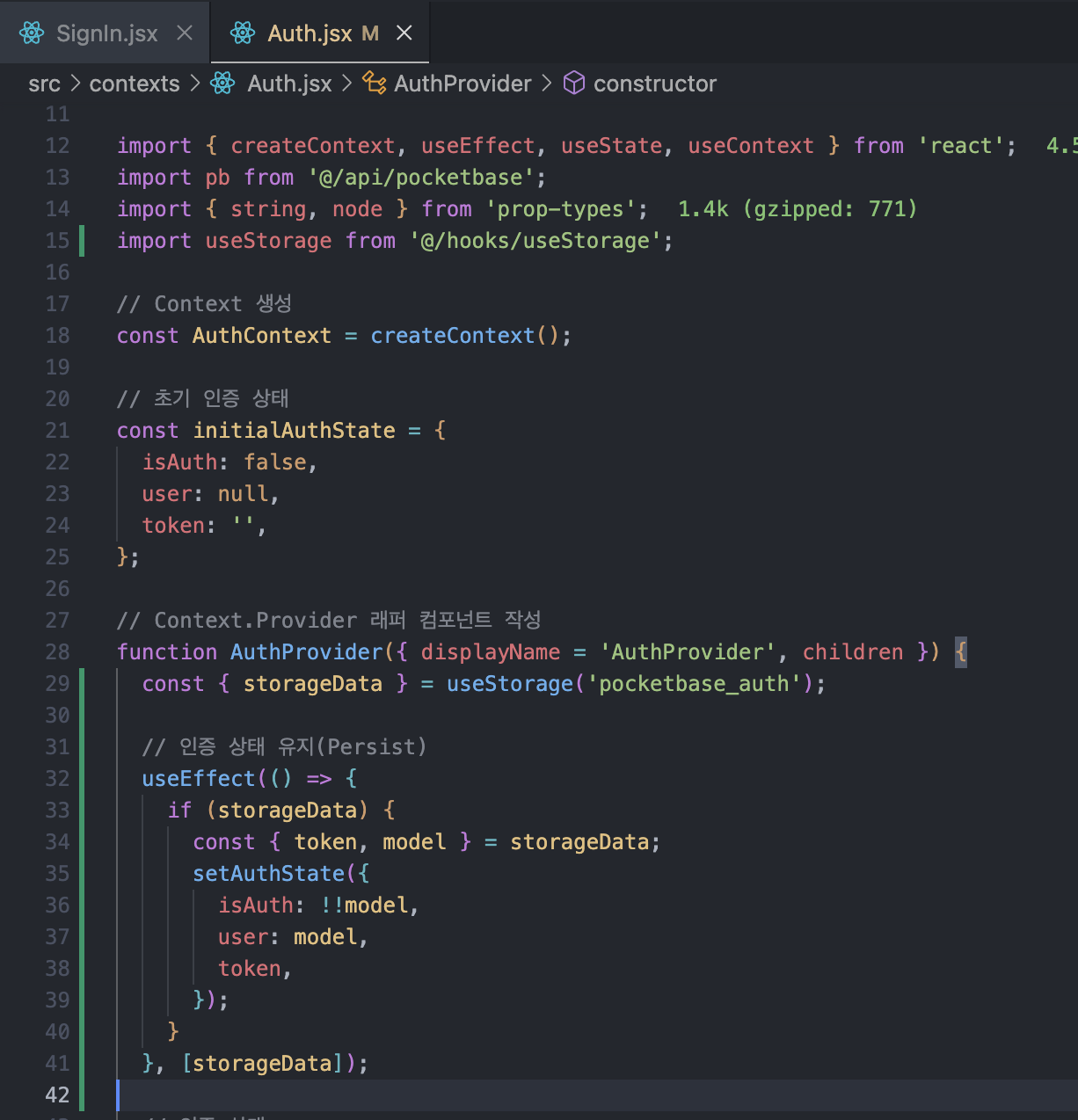
useStorage Custom Hook을 이용해 로그인 유지

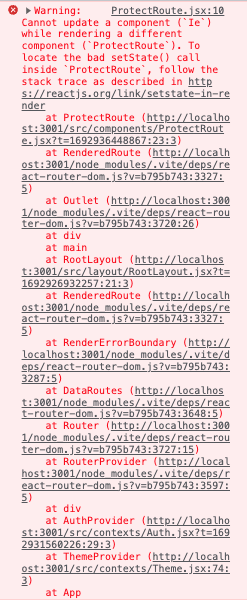
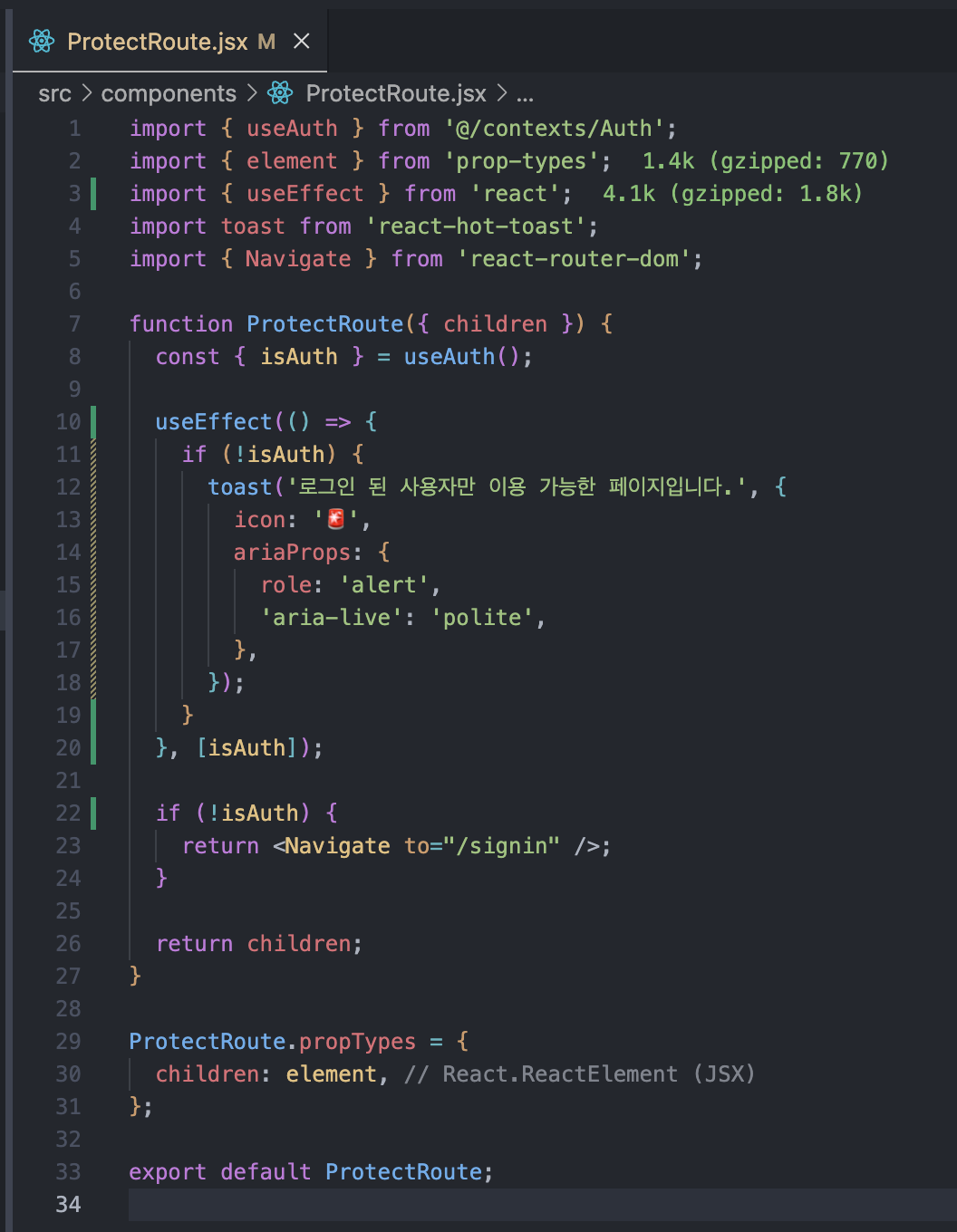
react-hot-toast 사용시 발생하는 경고

렌더중 상태를 변경하고 있기 때문에 경고가 출력된다.
useEffect Hook을 사용하자!

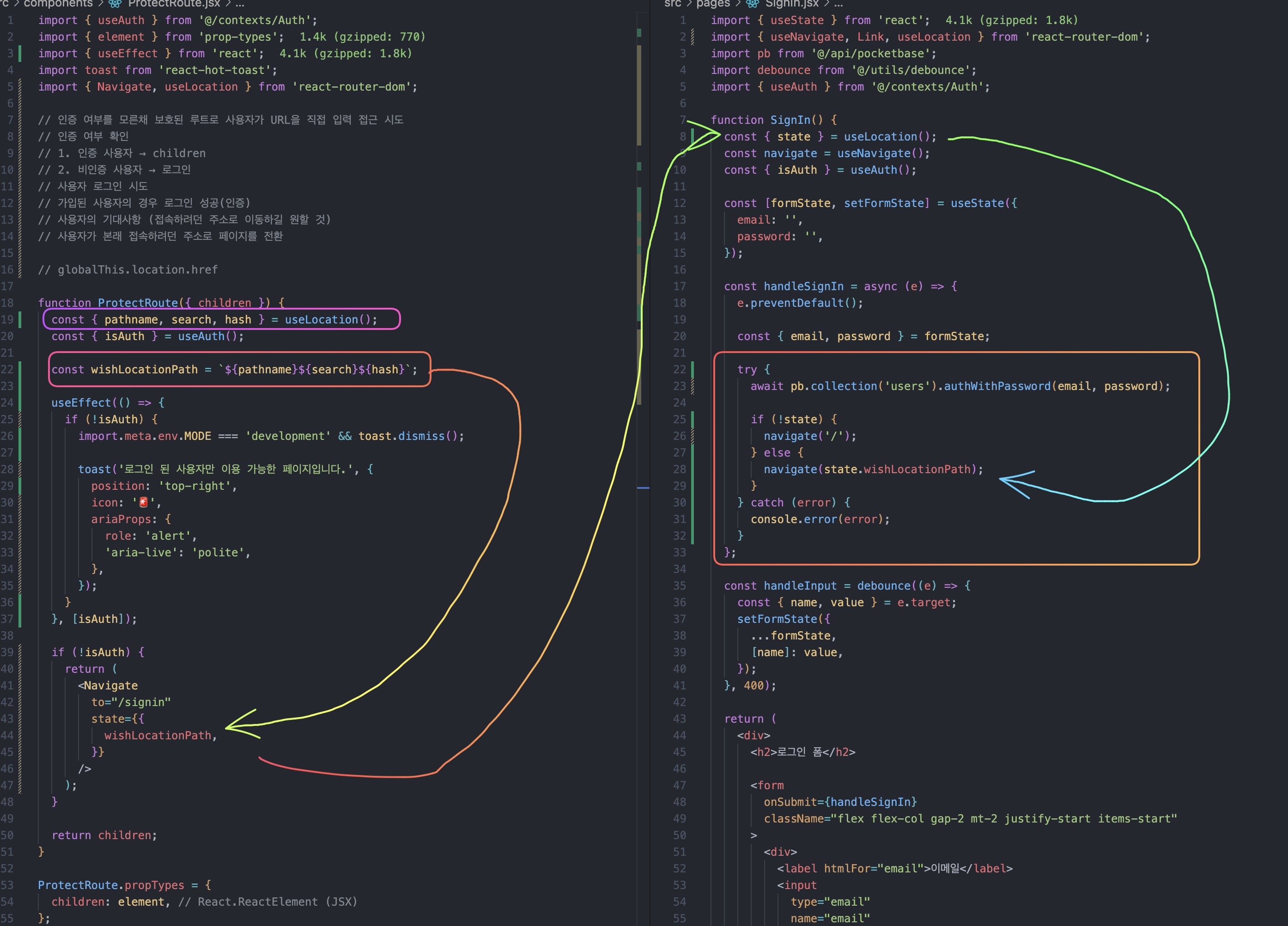
root 보호 URL로 직접 접속시 로그인 창으로
인증 여부를 모른채 보호된 루트로 사용자가 URL을 직접 입력하여 접근 시도할 때 인증 여부를 확인하고
1. 인증 사용자인 경우 => {children}으로 이동 시키고
2. 비인증 사용자는 => login페이지로 이동시켜 로그인을 유도한다.
가입된 사용자의 경우 로그인 성공(인증) 아니라면 회원가입
? 사용자의 기대사항 (접속하려던 주소를 기억하고 이동) 즉, 사용자가 본래 접속하려던 주소로 페이지 전환

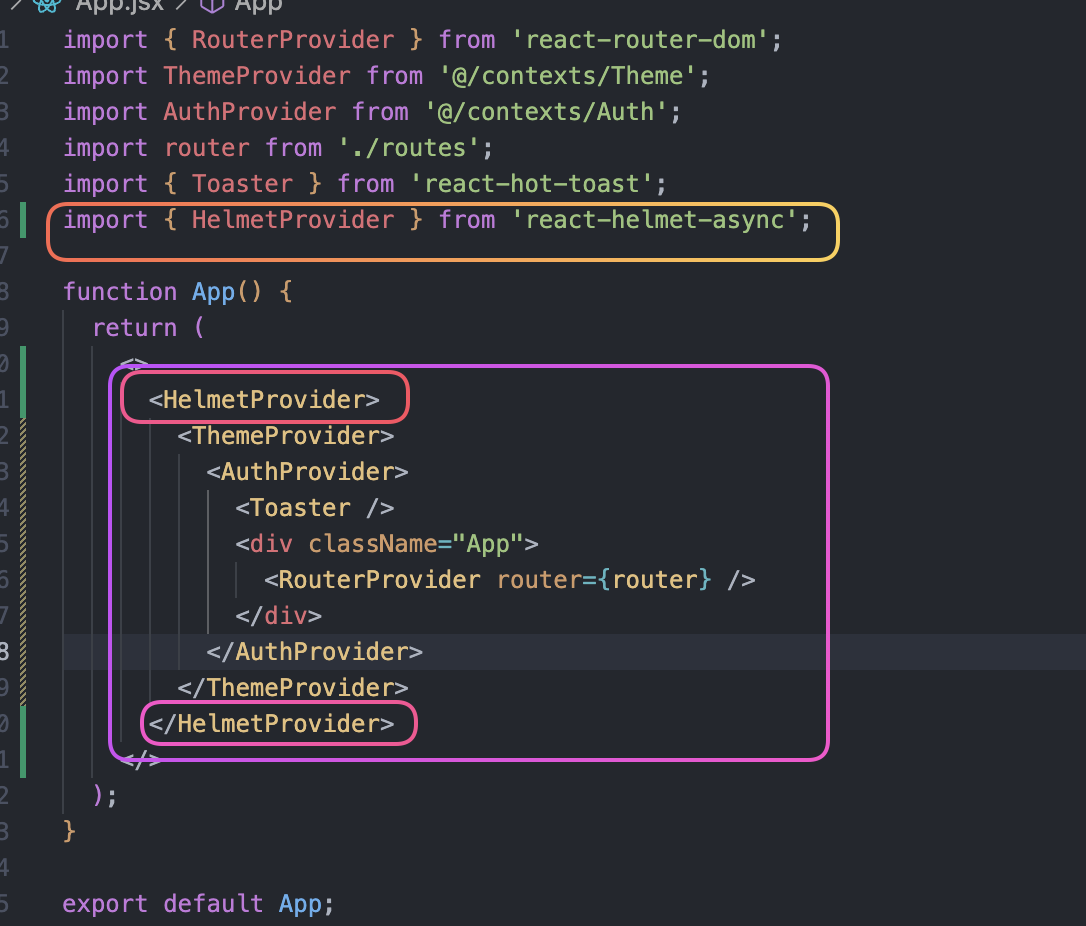
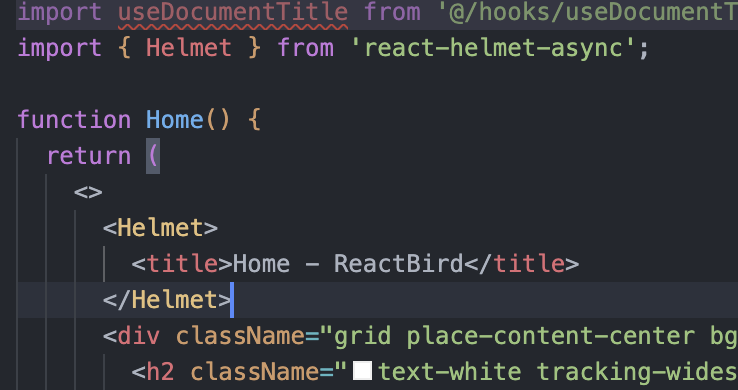
react-helmet-async
검색 엔진 최적화
pnpm add react-helmet-async

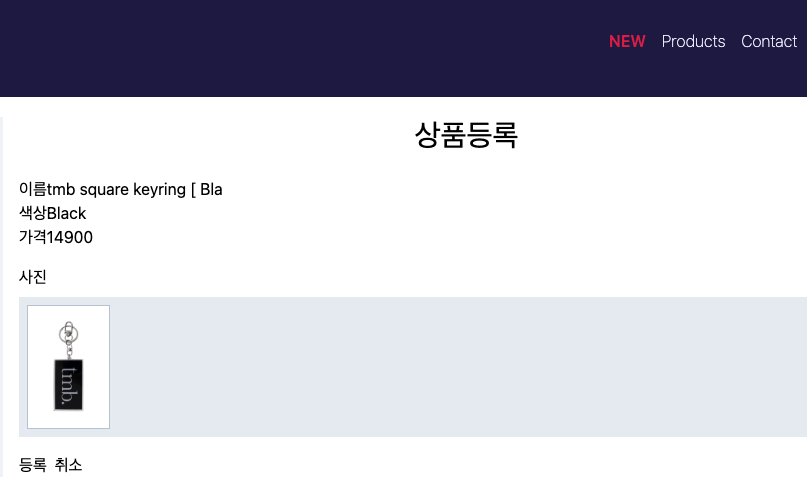
새 상품 등록


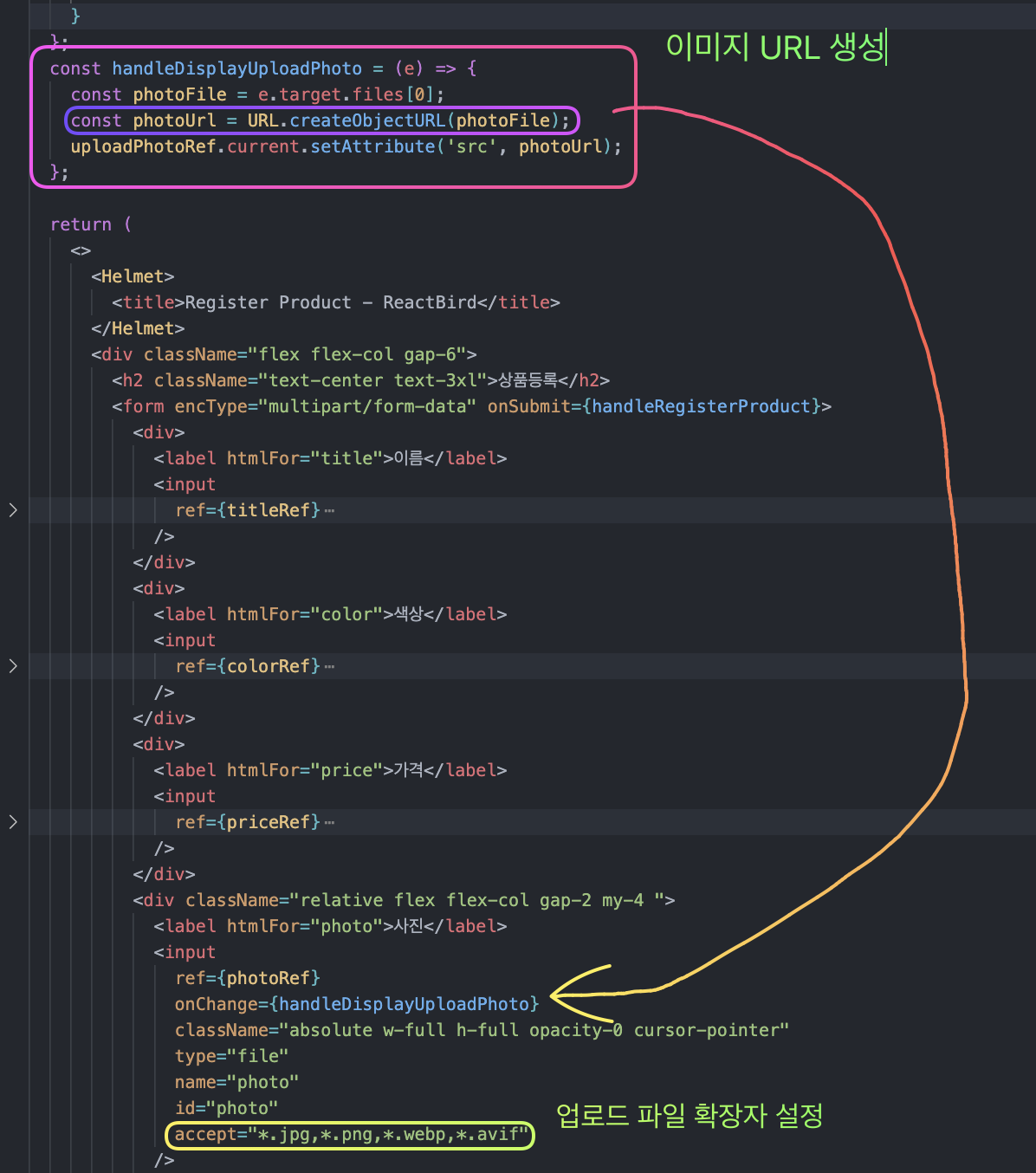
useRef로 각 요소 선택

업로드 이미지 URL 생성 (업로드한 이미지 화면에 출력)
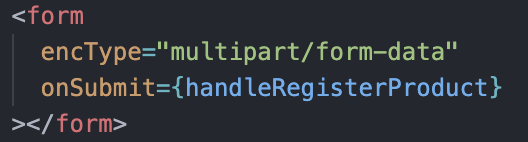
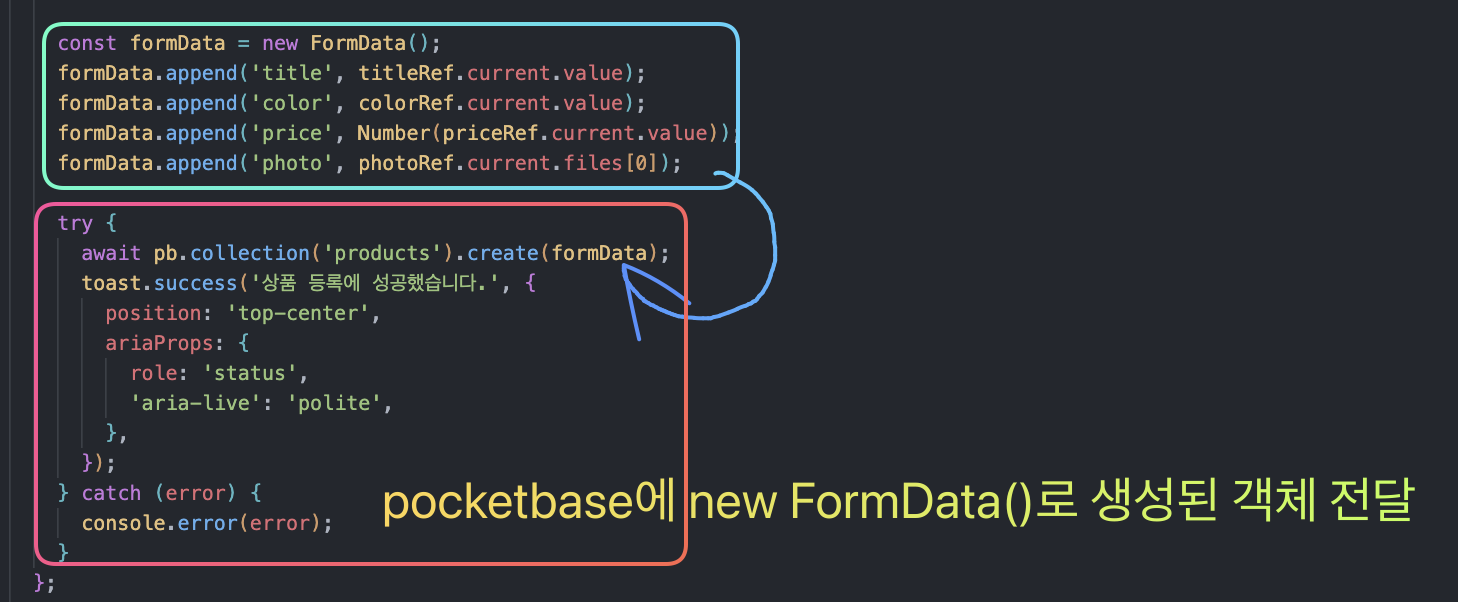
FormData 객체 생성

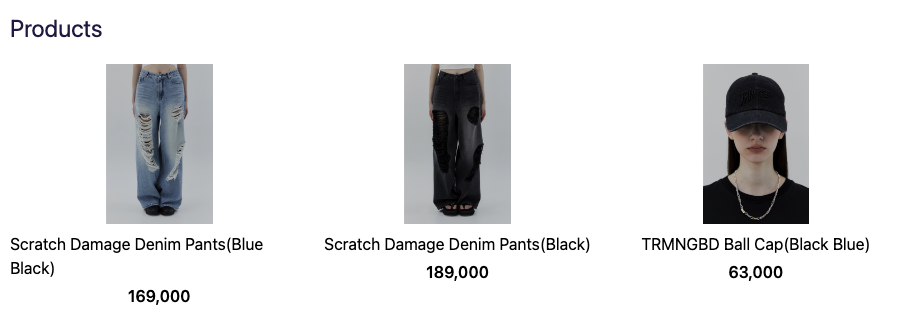
구현화면
-
새 상품 등록 전


-
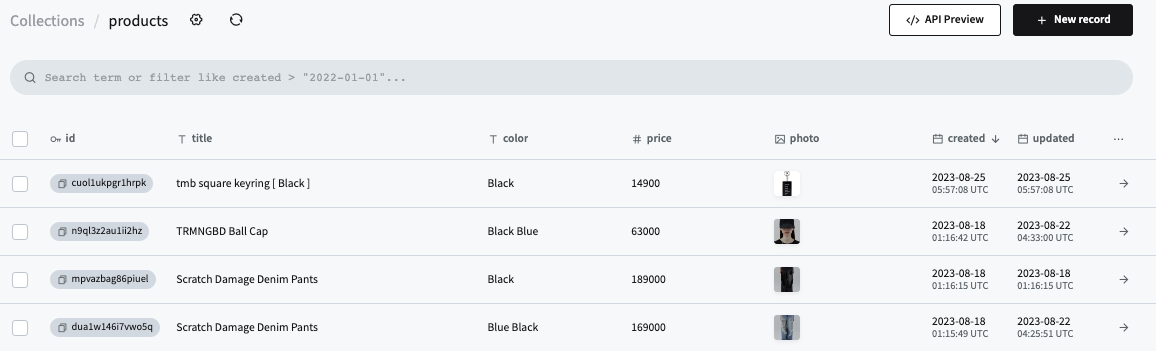
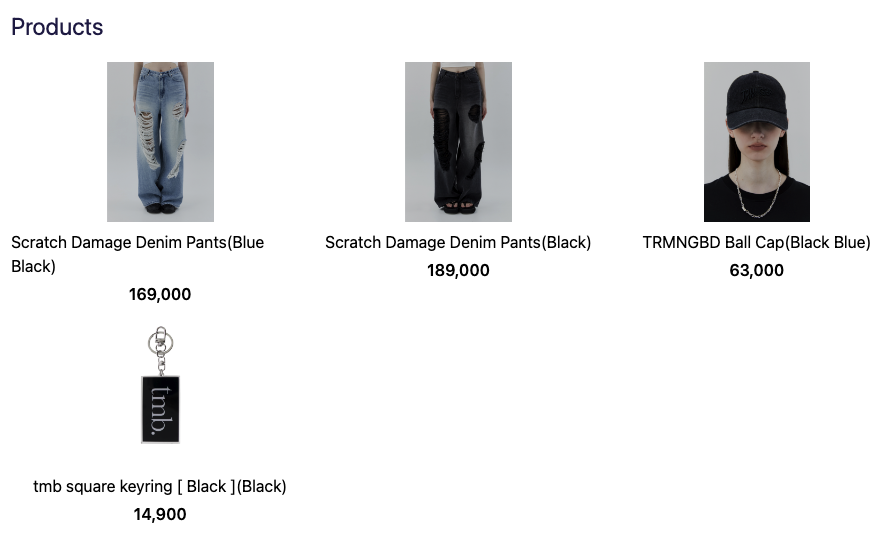
상품 등록