
📚 공부한 내용
git
degit
저장소 전체를 복제해오는 clone과는 달리 내가 필요한 부분을 선택해서 복제할 수 있는 npm 패키지
degit으로 복제 가능한 범위는 저장소 전체 또는 일부 폴더 등 원하는 부분 어디든 가능하다.
- Install
> npm install -g degit
or
> npm i degit- Usage
## degit 복사해올 github/repo 저장할 디렉터리명
> degit githubID/repoName/DirName dirName*-gradient
두 개 이상의 색 간의 점진적 전환을 표현한다.
*-gradient(각도 | 방향, 색상 변화 지점, 색상 변화 지점)
linear-gradient
background: linear-gradient(#e66465, #9198e5);

radial-gradient
background: radial-gradient(#e66465, #9198e5);

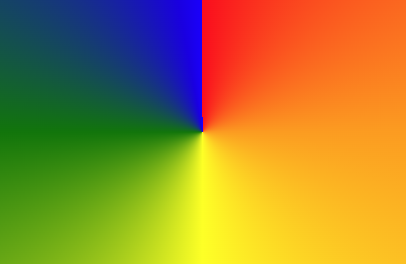
conic-gradient
background: conic-gradient(red, orange, yellow, green, blue);

At-rules
식별자(identifier)가 뒤따르는 at 기호로 시작하며 세미콜론 또는 다음 CSS 블록 중 먼저 오는 쪽까지 모든 것을 포함
-
@import: CSS 엔진에게 외부 스타일 시트를 포함하도록 알림. -
중첩
@-rule: 중첩 문의 부분 집합으로, 조건부 그룹 규칙 속뿐만 아니라 스타일 시트의 문으로 사용될 수 있다.@media: 장치가 media query를 사용하여 정의된 조건의 기준을 만족하면 해당 콘텐츠를 적용하는 조건부 그룹 규칙.@font-face: 다운로드되는 외부 글꼴의 양상을 설명.@keyframes: CSS 애니메이션 sequence 내 중간 단계의 양상을 설명.
animation
@keyframe 선언
@keyframes animationName {
to {}
from {}
/*
0% {}
100% {}
*/
}animation 속성
animation-name: animationName;- keyframe으로 선언한 이름
animation-duration: 1000ms;- 한 사이클을 완료하는 데 걸리는 시간
animation-fill-mode: none | forwards | backwards | both ;- 실행 전과 후에 대상에 스타일을 적용하는 방법
animation-dealy: 1s;- 애니메이션이 시작할 시점
animation-iteration-count: number | infinite;- 애니메이션을 재생해야 하는 횟수
animation-timing-function: ease | linear | cubic-bezier() | steps() ;- 진행되는 방식
animation-direction: normal | reverse | alternate | alternate-reverse;- 앞으로, 뒤로 또는 앞뒤로 번갈아 재생되어야하는지 여부
animation-play-state: running | paused;- 애니메이션이 실행 중인지 또는 일시 중지되었는지를 설정
short hand
animation: name | duration | timing-function | delay | iteration-count | direction | fill-mode;

@keyframes fadeEffect {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
.box1, .box2 {
animation-name: fadeEffect;
animation-duration: 2s;
animation-iteration-count: infinite;
animation-direction: alternate;
}
.box2 {
animation-delay: 1s;
}animation 성능 issue
margin, height 속성은 애니메이션에 사용했을 때 성능 저하를 유발하는 속성 이며 페이지 reflow를 일으키는 속성들이고 이를 수정하면 성능을 향상 시킬 수 있다.
부드러운 애니메이션을 적용하려면 reflow와 repaint를 최소화 시켜야한다.
reflow란?
생성된 DOM 노드의 레이아웃(너비, 높이 등) 변경 시 영향받는 모든 노드(자식, 부모)의 수치를 다시 계산하여 렌더 트리를 재생성하는 작업이다.
repaint란?
reflow 과정이 끝난 후 재생성된 렌더 트리를 다시 그리는 작업으로 수치와 상관없는 background-color, visibility, outline 등의 스타일 변경시에는 reflow 과정이 생략 된 repaint 작업만 수행한다.
reflow를 피하거나 최소화하는 방법
- 클래스 변화에 따른 스타일 변화를 원할 경우, 최대한 DOM 구조 상 끝단에 위치한 노드에 추가
- 애니메이션이 들어간 엘리먼트는 가급적 position: fixed 또는 position: absolute로 지정
- JS를 통해 스타일변화를 주어야 할 경우, 가급적 한번에 처리
- 인라인 스타일을 최대한 배제
- 테이블 레이아웃을 지양
- CSS 하위선택자는 필요한 만큼 정리
will-change란?
will-change는 변화가 예상되는 요소를 브라우저에게 미리 알려준다.
브라우저는 실제 요소가 변화되기 전에 적절하게 최적화를 할 수 있으며 큰 비용이 드는 변화도 최적화로 인해 페이지의 반응성을 증가시킬 수 있다.
will-change: auto | scroll-position | contents | transform | top, left
auto- 기본값으로 브라우저는 별다른 최적화를 실시하지 않는다.
scroll-position- 스크롤 할 때 엘리먼트의 위치가 변경될 것을 알려주는데, 이 값을 설정하면 브라우저는 스크롤 가능한 엘리먼트를 미리 최적화 하여 랜더링 한다.
- 한 번에 많은 양을 스크롤하거나 빠른 스크롤이 필요한 경우에 사용한다.
contents- 엘리먼트의 컨텐츠가 변경될 것을 알려준다. 브라우저는 보통 엘리먼트의 랜더링 결과를 캐싱합니다.
대부분의 엘리먼트가 변경되지 않고 변경되어도 위치가 바뀌는 정도의 미미한 변경만 발생하기 때문이다. 하지만 엘리먼트가 계속해서 변경되는 경우 브라우저 캐시는 무의미하게 된다. - 이 속성을 사용하게 되면 캐시를 하지 않고 변경될 때마다 처음부터 랜더링하게 된다.
- 엘리먼트의 컨텐츠가 변경될 것을 알려준다. 브라우저는 보통 엘리먼트의 랜더링 결과를 캐싱합니다.
<custom-ident>- 변경하고 싶은 속성을 사용할 수 있으며, 쉼표(,)를 이용하여 두 개 이상의 속성을 사용할 수 있다.
will-change 사용시 주의할 점
- 너무 많은 속성과 요소에 will-change 속성을 사용하지 않는다.
- will-change 속성이 사용된 요소는 최적화를 하기 위해 많은 자원을 소모하기 때문이다.
- 애니메이션 동작이 끝난 후 기본 상태로 되돌려야 한다.
- will-change의 경우는 최적화를 길게 유지하게 되므로 엘리먼트에 변경이 종료되면 반드시 will-change를 삭제해야 한다.
- will-change를 사용하지 않아도 페이지가 잘 작동된다면 will-change를 사용하지 않아도 된다.
- 브라우저에게 미리 will-change 사용을 알려주어야 한다.
- 변화가 일어날 요소에 will-change를 직접 선언하면 적용이 되지 않는다.
transition
엘리먼트의 두 가지 상태 사이에 변화를 줄 수 있다.
상태는 가상 클래스 를 사용해 정의된 :hover 이나 :active 또는 자바스크립트를 사용해 동적으로 만들어진 것을 의미한다.
div {
background: yellow;
transition: background 1s ease-in-out 1s;
}
div:hover {
background: red;
}short hand
transition : transition-property | transition-duration | transition-timing-function | transition-delay
🤔 새롭게 배운 내용
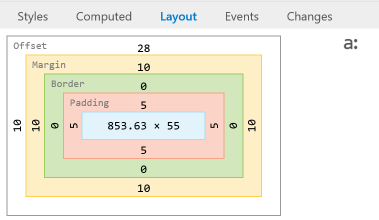
outline-offset
테두리의 가장 자리와 외곽선 사이의 여백을 지정
outline
테두리를 결정하는 border 속성보다 더 외곽에 위치하고 있는 속성
outline-color,outline-style,outline-width의 단축 속성이다.

transition vs animation
transition을 사용하면 두가지 상태밖에 지정할 수 없고, 종료 후에 상태유지도 되지 않는다.
animation은 @keyframe %를 사용하여 여러가지 상태를 정의할 수 있다.
또한 animation-fill-mode라는 속성이 있기 때문에 애니메이션이 종료된 후에도 원하는 대로 상태를 유지할 수 있다.
transition은 :hover, :focus 등과 같이 상태가 변해야 동작하지만
animation은 animation-play-state 속성을 사용해 원하는데로 시작 및 정지를 지정할 수 있고, animation-iteration-count로 반복 횟수도 지정할 수 있다.
Image flip

perspective
가장 큰 부모 요소에 3D 위치 요소의 원근감을 주기 위해 사용한다.
perspective 값이 작을 수록 가까이서 관찰하기 때문에 큰 변환을 나타낸다.
.card-wrapper {
perspective: 600px
}transform & transition
앞면과 뒷면을 담당하는 2장의 카드를 담고있는 요소에 변환 효과 부여.
transform-style: flat | preserve-3d요소의 자식이 3D 공간에 배치될지 또는 평면에 배치될지 결정한다.transform-origin: x축 y축 | keyword변형의 기준점을 설정한다. 기본값은center
.cards {
position: relative; /* 각각의 카드들의 positiond을 absolute로 주어 겹치게 하기 위한 기준 잡기 */
transform-style: preserve-3d;
transform-origin: center right;
transition: transform 1s; /* transform 속성에 대해서만 사이클 시간 지정 */
}
.card.is--flipped {
transform: translateX(-100%) rotateY(-180deg); /* */
}
/* 앞면 혹은 뒷면을 뒤집어 반대편에서도 보일수 있게 rotate함 */
.card-front {
transform: rotateY(-180deg);
}backface-visibility
요소의 뒷면이 사용자를 향할 때 보여야 하는지 결정한다.
기본값은 visible이며 hidden일 경우
이 예제에서는 앞면의 카드가 Y축 방향으로 회전했을 때 앞면 카드의 뒷쪽이 보이지 않고 뒷면 카드의 앞면이 보인다.
.card {
position: absolute;
left: 0;
top: 0;
backface-visibility: hidden;
}