
📚 공부한 내용
Multi-column Layout
다단 레이아웃을 정의하는 CSS 모듈이다.
기본 값은 auto이며, 단의 너비를 자동으로 계산한다.
| 속성 | 설명 |
|---|---|
| columns | 모든 columns 속성을 이용한 스타일을 한 줄에 설정 |
| columns-count | 해당 요소를 몇 개의 column으로 나눌지를 설정 |
| columns-gap | column 사이의 간격을 설정 |
| columns-width | column의 너비를 설정 |
| columns-span | 해당 요소가 몇 개의 column을 병합해서 표현할지를 설정 |
| columns-fill | column을 어떻게 채울지 설정 |
| columns-rule | 모든 columns-rule 속성을 이용한 스타일을 한 줄에 설정 |
| columns-rule-style | column 사이에 들어간 라인의 스타일 설정 |
| columns-rule-width | column 사이에 들어갈 라인의 두께를 설정 |
| columns-rule-color | column 사이에 들어갈 라인의 색상을 설정 |
text-align: justify;
글자 "양쪽 정렬"

문단에서 column-rule: 1px dashed #aaa;의 양쪽 여백이 동일하지 않는데 이때 문단 요소에 text-align: justify;를 적용하게 되면

위의 사진과 같이 여백이 정렬된다. 이때 글자 사이의 간격이 벌어지며 여백이 맞춰지므로 주의하자.
break–before, break–after, break–inside
다단의 분할 방식을 지정하는 속성
break–before: 요소가 페이지 또는 컬럼에서 이전 요소의 앞에서 개행되어야 할 위치를 지정break–after: 요소가 페이지 또는 컬럼에서 다음 요소의 뒤에서 개행되어야 할 위치를 지정break–inside: 요소가 페이지 또는 컬럼 내에서 나눠질 수 있는지를 지정
break-*속성에 들어갈 값들은 아래와 같다.
| 값 | 설명 |
|---|---|
| auto | 페이지나 다단 나누기를 강제하거나 금지하지 않는다. |
| always | 항상 요소 앞에서 페이지나 단을 분할한다. |
| avoid | 요소 앞에서 페이지나 단을 분할하지 않는다. |
| left | 요소 앞에서 페이지나 단을 분할하고, 다음에 오는 단이 왼쪽에 배치되도록 한다. |
| right | 요소 앞에서 페이지나 단을 분할하고, 다음에 오는 단이 오른쪽에 배치되도록 한다. |
| page | 요소 앞에서 항상 페이지를 분할한다. |
| column | 요소 앞에서 항상 단을 분할한다. |
| avoid–page | 요소 앞에서 페이지를 분할하지 않는다. |
| avoid–column | 요소 앞에서 단을 나누지 않는다. |
복잡한 페이지 레이아웃을 만들거나 인쇄용 스타일 시트를 작성할 때 유용하다.
<p media="print">
media="print"는 미디어 쿼리의 일부로 사용되며, 문서를 인쇄할 때만 적용되는 스타일을 지정한다.
@media print {
/* 프린트 미디어에 대한 스타일 지정 */
p {
...
}
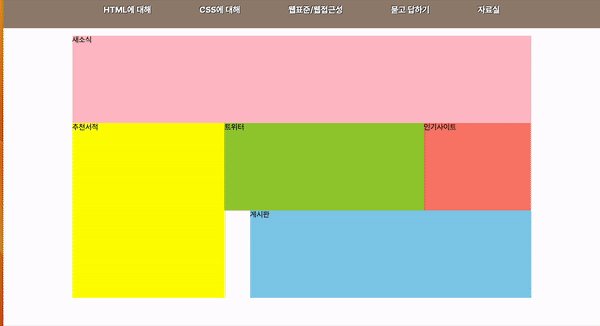
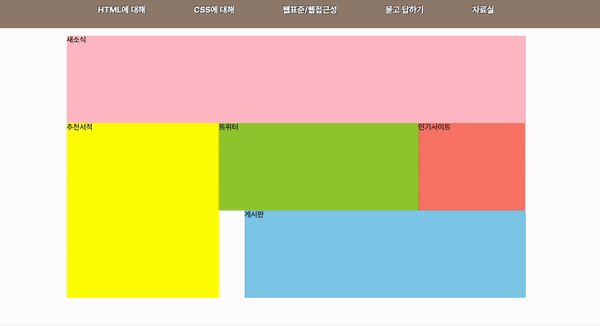
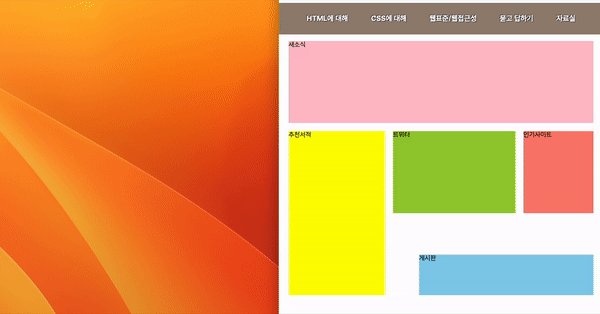
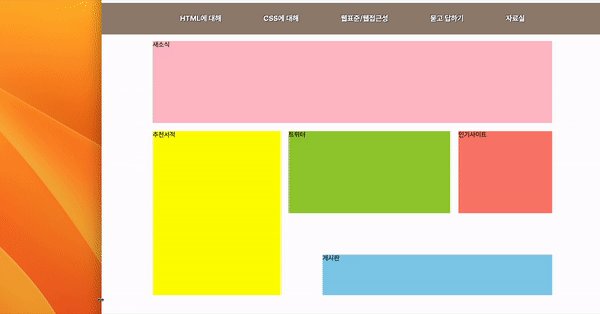
}flex를 이용한 layout
<main class="appMain">
<section class="news">새소식</section>
<div class="main-wrapper">
<section class="book">추천서적</section>
<div class="main-wrapper-inner">
<div class="main-wrapper-sub-inner">
<section class="twitter">트위터</section>
<section class="favorite ">인기사이트</section>
</div>
<section class="board">게시판</section>
</div>
</div>
</main>.appMain {
max-width: var(--container-width);
margin: 0 auto;
padding: var(--spacing-base) var(--spacing-lg);
}
.main-wrapper {
display: flex;
flex-flow: row nowrap;
}
.book {
height: 40vh;
}
.news,
.board,
.favorite,
.twitter {
height: 20vh;
}
.book {
width: 33.196721311475413%;
}
.main-wrapper-inner {
flex-grow: 1;
}
.main-wrapper-sub-inner {
display: flex;
flex-flow: row nowrap;
}
.twitter {
width: 65%;
}
.favorite {
width: 35%;
}
.board {
margin-left: 8.299180327868852%;
}
🤔 새롭게 배운 내용
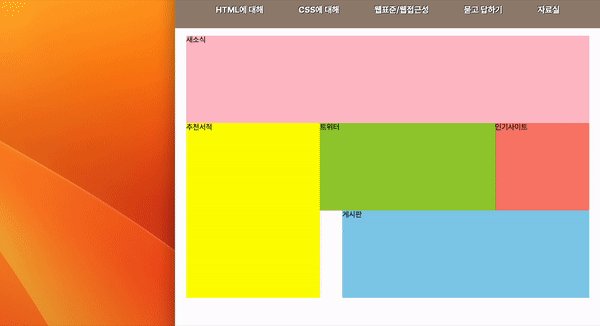
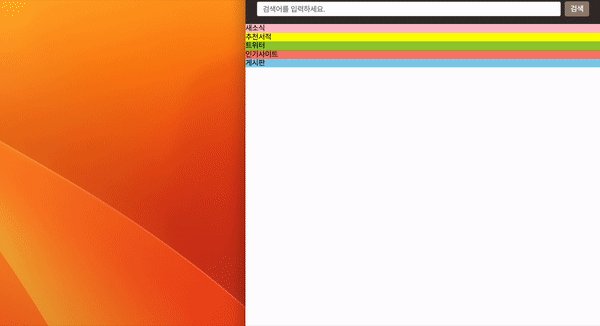
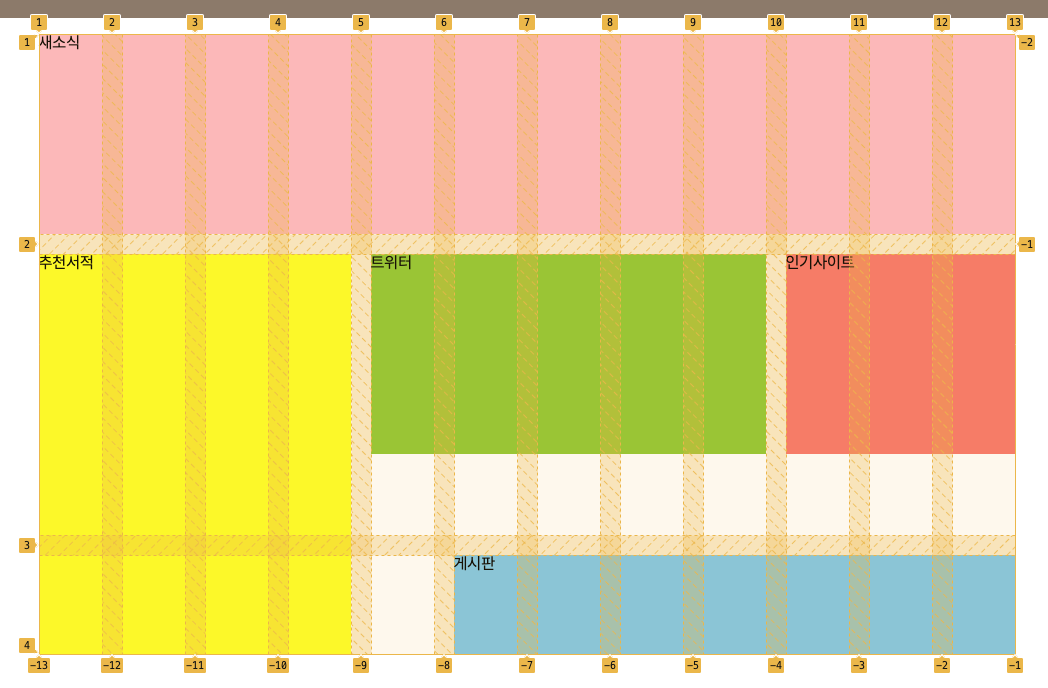
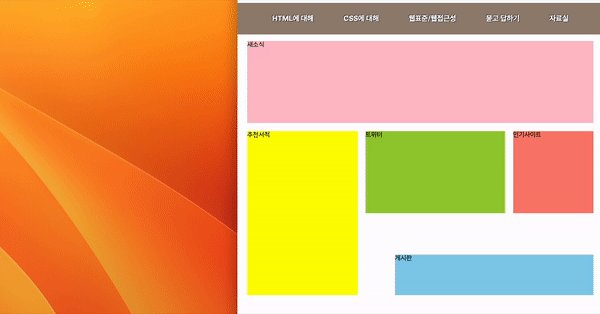
grid를 이용한 layout
z-index활용해서 요소를 z축으로 띄울 수 있다.
<main class="appMain">
<section class="book">추천서적</section>
<section class="news">새소식</section>
<section class="board">게시판</section>
<section class="favorite ">인기사이트</section>
<section class="twitter">트위터</section>
</main>.appMain {
display: grid;
grid-template-columns: repeat(12, 1fr);
grid-template-rows: auto;
gap: var(--spacing-md);
max-width: var(--container-width);
margin: 0 auto;
}
.news {
grid-area: 1/ 1/ 2/ 13;
height: 200px;
}
.book {
grid-area: 2/ 1/ 4/ 5;
height: 400px;
}
.board {
grid-area: 3/ 6/ 4/ 13;
}
.favorite {
grid-area: 2/ 10/ 3/ 13;
height: 200px;
}
.twitter {
grid-area: 2/ 5/ 3/ 10;
height: 200px;
}

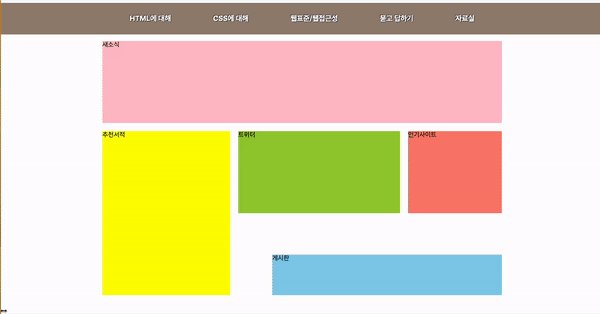
grid-template-areas
.appMain {
gap: var(--spacing-md);
max-width: var(--container-width);
margin: 0 auto;
grid-template-columns: repeat(12, 1fr);
grid-template-rows: auto;
grid-template-areas:
"news news news news news news news news news news news news "
"book book book book twitter twitter twitter twitter twitter favorite favorite favorite"
"book book book book . board board board board board board board";
}
.news {
grid-area: news;
height: 200px;
}
.book {
grid-area: book;
height: 400px;
}
.board {
grid-area: board;
}
.favorite {
grid-area: favorite;
height: 200px;
}
.twitter {
grid-area: twitter;
height: 200px;
}