
📚 공부한 내용
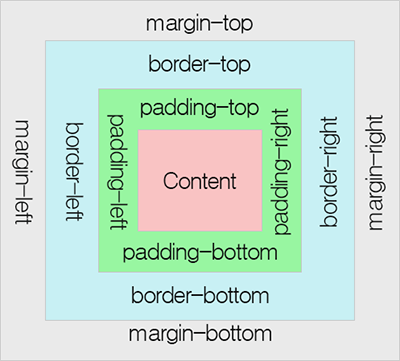
Box Model

컨텐츠의 크기는 모든 값을 더한 값이다.
margin: 0 auto;
가운데 정렬?
전체 viewport 크기에서 border, padding를 제외하고 모두 margin
margin 속성은 움직이는 것이 아니라 여백이 추가되는것이다.
즉, 컨텐츠의 크기는 viewport크기와 같다.
inline & block & inline-block
inline
<span> <a> <em>
자신의 전후로 줄바꿈을 만들지 않으며, 포함하는 요소가 너비에 의해 자동 줄바꿈 된다.
<a>a tag</a>
<span>span tag</span>
<em>em tag</em>
block
<div> <p> <h1>
전후 줄바꿈이 들어가 다른 엘리먼트들을 다른 줄로 밀어내고 혼자 한 줄을 차지한다.
<h1>h1 tag</h1>
<div>div tag</div>
<p>p tag</p>
inline-block
<button> <input> <select>
inline 엘리먼트처럼 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치되지만, block 엘리먼트처럼 width와 height 속성 지정 및 margin과 padding 속성의 상하 간격 지정이 가능하다.
네이밍 패턴
- camel case
- 여러 단어가 이어지는 경우 첫 단어를 제외하고 각 단어의 첫글자를 대문자로
- camelCase
- pascal case
- camel case와 같지만,첫번째 글자도 대문자로 선언
- PascalCase
- snake case
_(언더바)로 단어를 연결하는 표기법- snake_case
- kebab case
-(하이픈)으로 단어를 연결하는 표기법- kebab-case
CSS 방법론
- BEM(Block Element Modifier)
- 블록(Block), 요소(Element), 상태(Modifier)로 구분하여 클래스 이름을 작성하는 방식
- smacss(Scalable and Modular Architecture for CSS)
- 작성할 CSS를 비슷한 종류끼리 모아 5가지 스타일로 나누고 각 유형에 맞는 선택자와 작명법, 코딩 기법
- oocss(Object Oriented CSS)
- CSS를 모듈(module) 방식으로 작성, 구조와 스타일을 분리하여 작성한다.
Shorthand Property(단축 속성)
서로 다른 여러 가지 CSS 속성의 값을 지정할 수 있는 CSS 속성
background-color: #000;
background-image: url(images/bg.gif);
background-repeat: no-repeat;
background-position: top right;
<!-- 단축 속성 -->
background: #000 url(images/bg.gif) no-repeat top right;다중 배경 이미지
body {
background-image: url(./../images/sun.png), url(./../images/cloud.png),
url(./../images/tree.png);
background-repeat: no-repeat, no-repeat, no-repeat;
background-position: 200px 0, 100px 50px, 0 0;
background-size: 100px 100px, 250px 150px, 300px 400px;
/* 단축 표기법 */
/* background: url(./../images/sun.png) no-repeat 200px 0 /100px 100px,
url(./../images/cloud.png) no-repeat 100px 50px /250px 150px,
url(./../images/tree.png) no-repeat 0 0 /300px 400px, pink ;*/
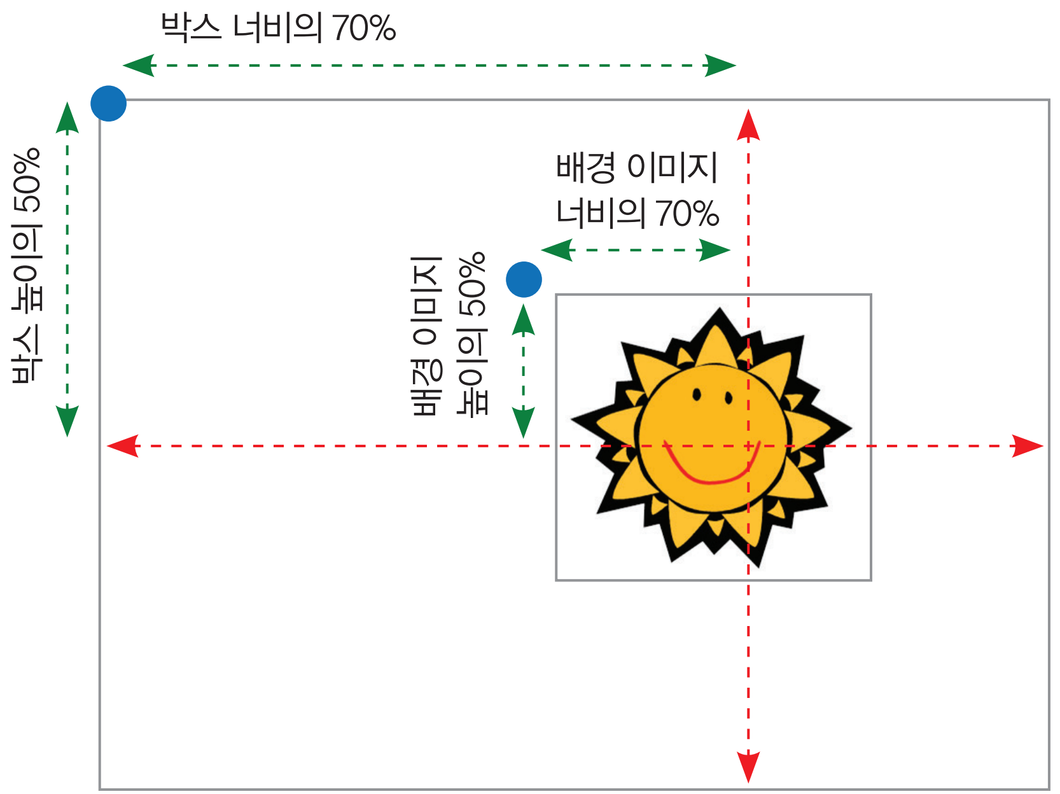
}background-position

박스의 높이,너비뿐만아니라 배경 이미지의 높이, 너비도 동일하게 %!!!
background-attachment: fixed;콘텐츠 영역의 스크롤과 관계없이 배경 이미지가 뷰 포트(Viewport)에 고정. scroll 배경 이미지가 콘첸츠 영역과 함께 스크롤 된다.
list-style-type
ol 요소에 list-style-type: none를 지정하면 스크린 리더가 list 번호를 읽지 않는 이슈 발생.
따라서 <span>1. </span> 추가하기 등 방법 강구
inline & inline-block 여백
HTML 마크업에서 공백과 줄바꿈이 텍스트 처리 규칙에 의해 특정 의미를 가질 수 있기 때문
HTML에서 여러 개의 공백(스페이스, 탭 등)이나 줄바꿈(개행 문자)은 일반적으로 하나의 공백으로 처리된다.
따라서 inline 요소들이 줄바꿈 문자나 공백 문자로 구분되어 있으면, 불필요한 공백으로 인식되어 각 요소 사이에 공간을 생성하게 된다.

<ul class="memberOnly">
<li>
<a href="/">로그인</a>
</li>
<li>
<span class="divider" aria-hidden="true">ㅣ</span><a href="/">회원가입</a>
</li>
<li>
<span class="divider" aria-hidden="true">ㅣ</span><a href="/">커뮤니티</a>
</li>
</ul>이를 해결하기 위한 방법으로는
- 닫힘 태그 내리기
<ul class="memberOnly">
<li><a href="/">로그인</a></li>
<li><span class="divider" aria-hidden="true">ㅣ</span
><a href="/">회원가입</a></li>
<li><span class="divider" aria-hidden="true">ㅣ</span
><a href="/">커뮤니티</a></li>
</ul>- 부모 요소에
font-size: 0;
ul {
font-size: 0;
}
li {
<!-- 자식 요소 중에서 필요한 텍스트에 대해서는 다시 원하는 font-size 값을 지정!!! -->
font-size: 1rem;
}margin값을 음수로 지정하기
li {
margin-left: -4px;
}- 요소를 붙여쓰기
<ul class="memberOnly">
<li><a href="/">로그인</a></li><li><span class="divider" aria-hidden="true">ㅣ</span><a href="/">회원가입</a></li><li><span class="divider" aria-hidden="true">ㅣ</span><a href="/">커뮤니티</a></li>
</ul>- display 속성 대신 float 속성 사용 등이 있다.

🤔 새롭게 배운 내용
aria-hidden
스크린 리더와 같은 보조 기술을 사용하는 사용자를 대상으로 콘텐츠의 탐색을 제한한다.
aria-hidden이 "true"로 설정되면, 스크린 리더로 해당 콘텐츠를 가상 커서로 탐색할 수 없다.
IR 기법
이미지를 표현하는 방법에는 크게 html의 img 태그를 사용하는 방법과 css의 background 속성을 이용하는 방법이 있다.
최근 사이트들은 background 속성을 많이 이용하는데 이는 이미지 스프라이트 기법으로 용이한 수정와 가벼운 용량 때문이다.
하지만 가상으로 대체 문자를 만들어 줘야 하는데 이때 IR 기법이 사용된다.
IR(Image Replacement) 기법은 이미지를 볼 수 없는 사용자에게 적절한 대체 텍스트를 제공하는 것이다.
웹 접근성 준수를 위한 스크린 리더 사용자뿐 아니라 검색 엔진의 효과적인 내용 수집을 위해서도 필요하다.
여러 방법이 있지만 Phark Method, WA IR이 권장 된다.
- Phark Method
- 이미지로 대체할 엘리먼트에 배경이미지를 설정하고 글자는
text-indent를 이용하여 화면 바깥으로(-9999px만큼 내어 쓰기) 빼내어 보이지 않게 하는 방법. - 스크린 리더기 읽어주고, 추가적인 요소를 사용하지 않지만 CSS on / Image off 시 텍스트가 안보인다.
- 이미지로 대체할 엘리먼트에 배경이미지를 설정하고 글자는
.PharkMethod {
display: block;
overflow: hidden;
font-size: 0;
line-height: 0;
text-indent: -9999px;
}- WA IR
- 이미지로 대체할 엘리먼트에 배경이미지를 설정하고 글자는
<span>태그로 감싼 후position:relative; z-index:-1;을 이용하여 화면에 안보이게 처리 - 스크린 리더가 읽어주고 CSS on / Image off 시 텍스트가 보이지만 추가적인 요소를 사용하고
position속성을 사용한다.
- 이미지로 대체할 엘리먼트에 배경이미지를 설정하고 글자는
.WAIR {
display: block;
overflow: hidden;
position: relative;
z-index: -1;
width: 100%;
height: 100%;
}float
float 은 한 요소(element)가 보통 흐름(normal flow)으로부터 빠져 텍스트 및 인라인(inline) 요소가 그 주위를 감싸는 자기 컨테이너의 좌우측을 따라 배치되어야 함을 지정한다.
float clearfix
브라우저가 높이를 인지하지 못하게 되기 때문에 clear 하는 과정이 필요!!!
display: flow-root(모던한 방식에서 권장)
- 하위 브라우저 호환성 문제가 있음!!!
- float된 요소들의 부모태그의 display 속성 값을
flow-root
ul{
display:flow-root;
}
ul > li{
float:left;
}가상요소 ::after (레거시 방식에서 권장)
- float된 요소들의 부모태그에 가상요소 after를 사용해서
clear:both를 적용
ul{
...
}
ul:after{
content:'';
display:block;
clear:both;
}
ul > li{
float:left;
}overflow: hidden 또는 overflow: auto
- float된 요소들의 부모태그에 overflow:hidden을 적용
- 부모 바깥으로 표현되어야하는 요소가 있을 때 표현이 불가능하는 점 주의하기
ul{
overflow:hidden;
}
ul > li{
float:left;
}BFC, IFC, GFC, FFC
FC
Formatting Contexts의 줄임말로 CSS에서 contexts의 배치를 어떻게할지를 말한다.
각 요소들이 서로간의 상호작용을 어떻게해서 위치가 정해지는지에 대한 규칙을 따르는 공간에서의 렌더링을 뜻한다.
BFC(Block Formatting Contexts)
하위 요소들은 컨테이너 밖 요소에 영향을 주지 않고 받지도 않는다
BFC가 생성되기 위해서는
- float가 none이 아닌 경우
- overflow가 visible이 아닌 경우
- display가 flex 혹은 inline-flex인 경우
- position이 absolute나 fixed인 경우
- display가 inline-block / table-cell / table-caption 인 경우
BFC를 이용하면 요소 간의 margin 겹침을 해결할 수 있다. BFC를 생성하면 float된 요소를 포함할 수 있도록 한다.
IFC(Inline Formatting Contexts)
IFC의 높이는 내부 요소의 최대 크기로 계산된다. (높이는 패딩과 마진에게 영향을 받지 않아 다른 IFC와 겹칠 수 있다.)
IFC의 라인박스는 IFC의 좌우 양 끝과 거의 같으나 float 속성에 의해서 방해될 수도 있다. float 요소는 IFC와 line 박스 사이에 존재하게되고 line box를 더 짧게 만든다.
블록레벨의 요소는 IFC 내부에 들어있을 수 없다.
만약 블록 요소가 삽입되면 block-level로 표현된다.
GFC(GridLayout Formatting Contexts)
display가 grid로 설정되면 GFC를 가지게 된다. Grid의 행과 열을 제어하고 정렬하는 효과를 가진다.
FFC(Flex formmatting Contexts)
display가 flex 혹은 inline-flex 적용될 경우로 FFC가 생성된다.