❓ Thymeleaf
- 뷰 템플릿 엔진
- 템플릿 엔진이란?
: 지정된 템플릿 양식과 모델의 데이터를 합쳐서 동적 HTML 문서를 출력하는 라이브러리 - 템플릿 엔진의 종류
: JSP, FreeMarker, Thymeleaf
- 템플릿 엔진이란?
- 서버 사이드 HTML 렌더링(SSR, Server Side Rendering)을 지원한다.
- 타임리프는 백엔드 서버에서 HTML을 동적으로 렌더링한다.
- JSP, FreeMarker, Thymeleaf는 서버 사이드 HTML 렌더링을 지원한다.
✔️ Thymeleaf 특징
- 내추럴 템플릿 엔진
- 디자인팀이 제공한 HTML 코드를 변경하지 않고 그대로 사용하기 때문에 디자인팀과 개발팀 간의 협업이 용이하다.
- HTML 파일을 그대로 사용하기 때문에 서버에 배포하지 않고도 화면을 즉시 확인해볼 수 있어서 화면 디자인 및 테스트에 용이하다.
- Spring MVC와 완벽한 통합을 지원한다.
- JSP와 달리 별도의 추가 설정 없이 의존성만 추가하면 바로 사용할 수 있다.
* JSP는 Tomcat도 변경해줘야 하고, JSTL 라이브러리도 추가해야 함
- JSP와 달리 별도의 추가 설정 없이 의존성만 추가하면 바로 사용할 수 있다.
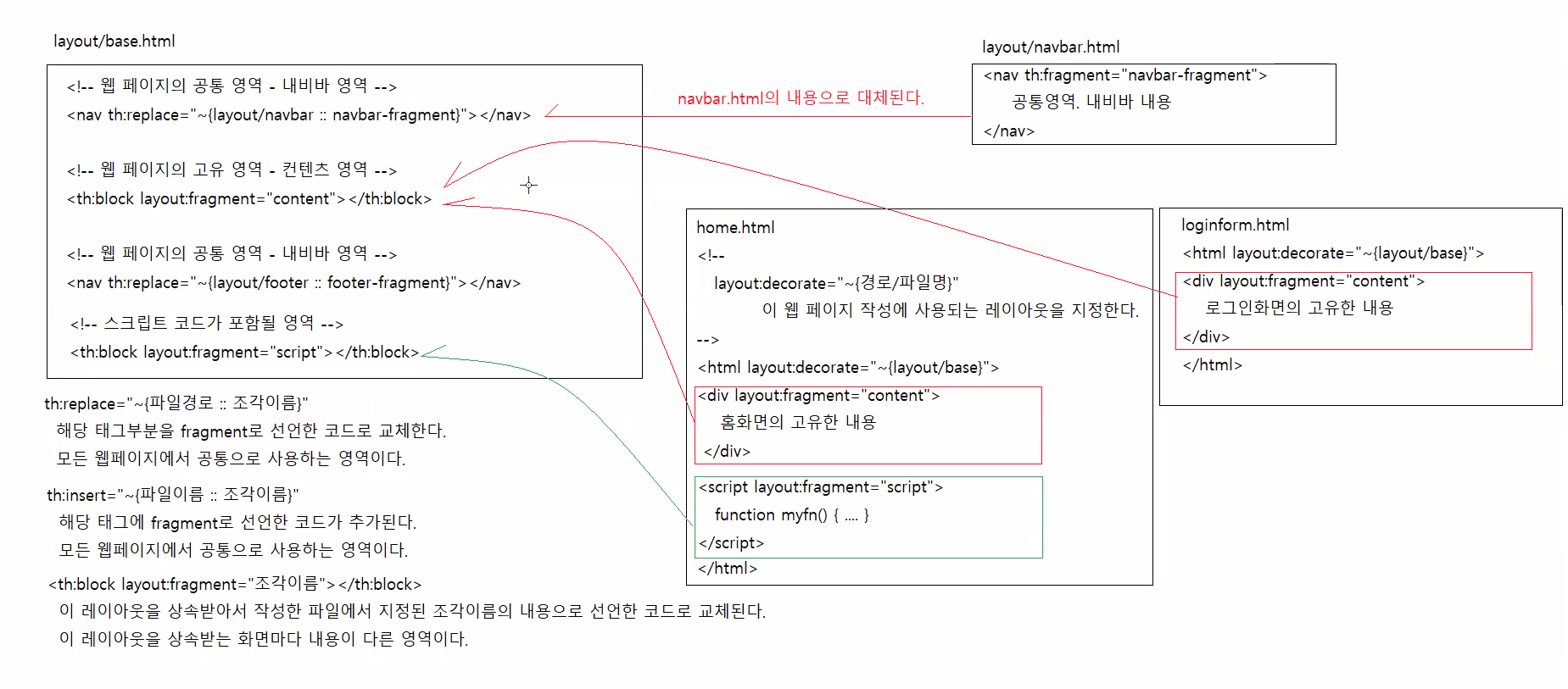
- 레이아웃 기능을 제공한다.
💡 레이아웃 기능 참고 이미지

📌 JSP / Thymeleaf 비교
➖ JSP 기반
war 사용 / 웹 어플리케이션 아카이브 파일 / 2.7버전
- 기본 경로 : src/main/webapp/WEB-INF/views
- JSP 파일
- 표현식 :
<p>${message}</p>
➖ Thymeleaf 기반
jar 사용 / 자바 어플리케이션 아카이브 파일 / 최신버전(3.2.3버전) 상관없음
- 기본 경로 : src/main/resources/templates
- HTML 파일
- 표현식 :
<p th:text="${message}"></p>(속성값으로 표현) - 특징
- 웹 서버의 도움 없이 화면을 즉시 열어볼 수 있음
(단순히 화면이 어떻게 생겼는지만 알고 싶을 때) - Thymeleaf HTML은 JSP가 아니라서 InternalResolverView를 사용하지 않고,
ThymeleafView를 사용함
- 웹 서버의 도움 없이 화면을 즉시 열어볼 수 있음
💡 Thymeleaf 표현식
th:text 속성
- 사용예시)
<p th:text="${message}"></p>
- JSP의 ${}표현식과 마찬가지로 Controller에서 전달받은 데이터를 표현한다.
- 데이터를 일반 텍스트 형식으로 출력한다.
- 만약, HTML 태그가 포함되어 있으면 escape 문자로 변환된다.
(태그 자체가 화면에 텍스트 형식으로 노출)
th:utext 속성
- 사용예시)
<p th:utext="${message}">홈페이지 방문을 환영합니다.</p>
- HTML 태그가 포함된 텍스트 데이터를 출력할 때 사용한다.
참고)
- XML
* Extensible Markup Language, 확장 가능한 마크업 언어- 필요에 따라서 얼마든지 태그를 정의해서 사용할 수 있다.
- HTML
- 웹 문서 작성에 사용하는 태그를 정의한 것
- mybatis 매퍼파일
- 매핑된 SQL 정의를 위해서 태그를 정의한 것