# 목적
- Spring으로 프로그램을 구현할 때의 코드 작성 순서 정리
* 2번의 Form 클래스, 5번의 vo는 Form 등록 구현 시에만 해당함
이외의 CRUD 작업에서는 생략 가능
1. JSP
- 화면에 표현될 내용
- 요청파라미터값으로 2번 Form클래스에 저장될 각 태그의 name 구분
<!-- 첨부파일 있을 땐 꼭 enctype="multipart/form-data" 설정 -->
<form class="border bg-light p-3" method="post" action="create" enctype="multipart/form-data">
<div class="form-group mb-3">
<label class="form-label">상품명</label>
<input type="text" class="form-control" name="name" />
</div>
<div class="form-group mb-3">
<label class="form-label">상품가격</label>
<input type="text" class="form-control" name="price" />
</div>
<div class="form-group mb-3">
<label class="form-label">입고수량</label>
<input type="text" class="form-control" name="stock" />
</div>
<div class="form-group mb-3">
<label class="form-label">상품사진</label>
<input type="file" class="form-control" name="photofile" />
</div>
<div class="form-group mb-3">
<label class="form-label">상품설명</label>
<textarea rows="5" class="form-control" name="description"></textarea>
</div>
<div class="text-end">
<button type="submit" class="btn btn-primary">등록</button>
</div>
</form>* 2. Form 클래스
- 폼 입력값을 담기 위한 클래스
- 변수명은 1번 JSP의 name과 동일하게
@Getter
@Setter
@ToString
public class ProductCreateForm {
private String name;
private int price;
private int stock;
private MultipartFile photofile; // MultipartFile : 스프링에서 첨부파일 업로드를 지원하는 API
private String description;
}3. Controller
- Service 호출
- 요청핸들러 메서드 실행 시 Form객체(Command객체)를 매개변수로 전달받기
- Form객체를 매개변수로 사용하는
요청핸들러 메서드명은
1번 jsp에서 button(등록) 눌렀을 때 동작하는 action의 속성명과 동일해야 함
@Controller
@RequestMapping("/product")
public class ProductController {
@Autowired // 객체 찾아서 넣어줌 (객체 생성 X)
private ProductService productService;
// Form객체를 매개변수로 사용하는 요청핸들러 메서드
@PostMapping("/create")
public String create(ProductCreateForm productCreateForm) {
productService.createProduct(productCreateForm);
return "redirect:list";
}
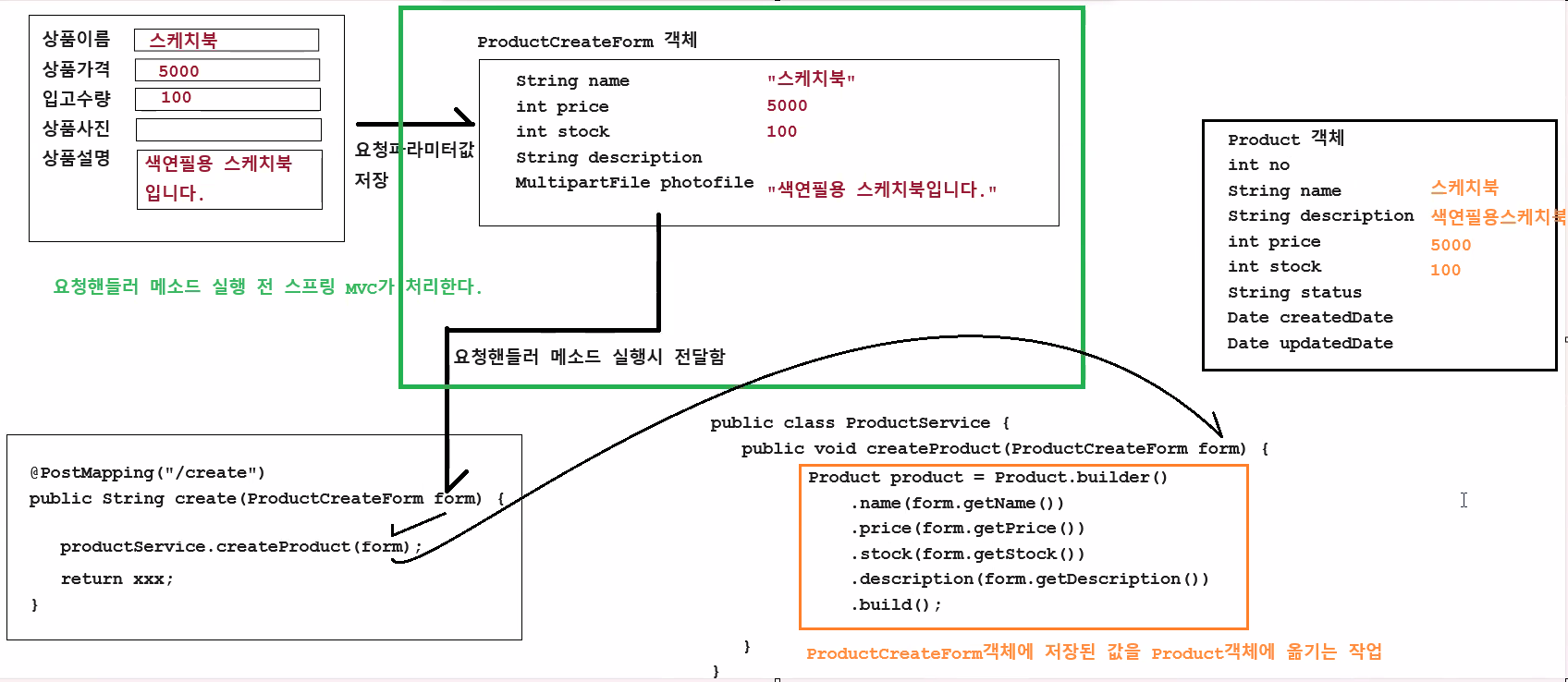
}4. Service
- Mapper 호출
- Form객체를 매개변수로 전달받고,
Builder의 메서드 체이닝을 이용해 전달받은 값을 vo객체에 옮겨주기
@Service
public class ProductService {
@Autowired
private ProductMapper productMapper;
/**
* ProductCreateForm 객체를 전달받아서 신규 상품으로 등록한다.
* @param form 신규 상품정보가 포함된 ProductCreateForm 객체
*/
public void createProduct(ProductCreateForm form) {
// ProductCreateForm 객체에 저장된 값으로 Product 객체를 생성하고, 초기화한다.
Product product = Product.builder()
.name(form.getName())
.description(form.getDescription())
.price(form.getPrice())
.stock(form.getStock())
.build();
productMapper.insertProduct(product);
}
}* 5. vo
@NoArgsConstructor
@Getter
@Setter
@ToString
public class Product {
private int no;
private String name;
private String description;
private int stock;
private String status;
private int price;
private String filename;
private Date updatedDate;
private Date createdDate;
@Builder
public Product(int no, String name, String description, int stock, String status, int price, String filename,
Date updatedDate, Date createdDate) {
super();
this.no = no;
this.name = name;
this.description = description;
this.stock = stock;
this.status = status;
this.price = price;
this.filename = filename;
this.updatedDate = updatedDate;
this.createdDate = createdDate;
}
}6. Mapper 인터페이스
- Mapper 인터페이스의 메서드명은 항상 XML의 id 속성명과 동일해야 함
@Mapper
public interface ProductMapper {
void insertProduct(Product product);
}7. Mapper 파일 (XML)
- XML의 id 속성명은 항상 Mapper 인터페이스의 메서드명과 동일해야 함
<mapper namespace="com.sample.mapper.ProductMapper">
<insert id="insertProduct" parameterType="com.sample.vo.Product">
insert into shop_products
(product_no, product_name, product_description, product_stock, product_price)
values
(products_seq.nextval, #{name}, #{description}, #{stock}, #{price})
</insert>
</mapper>

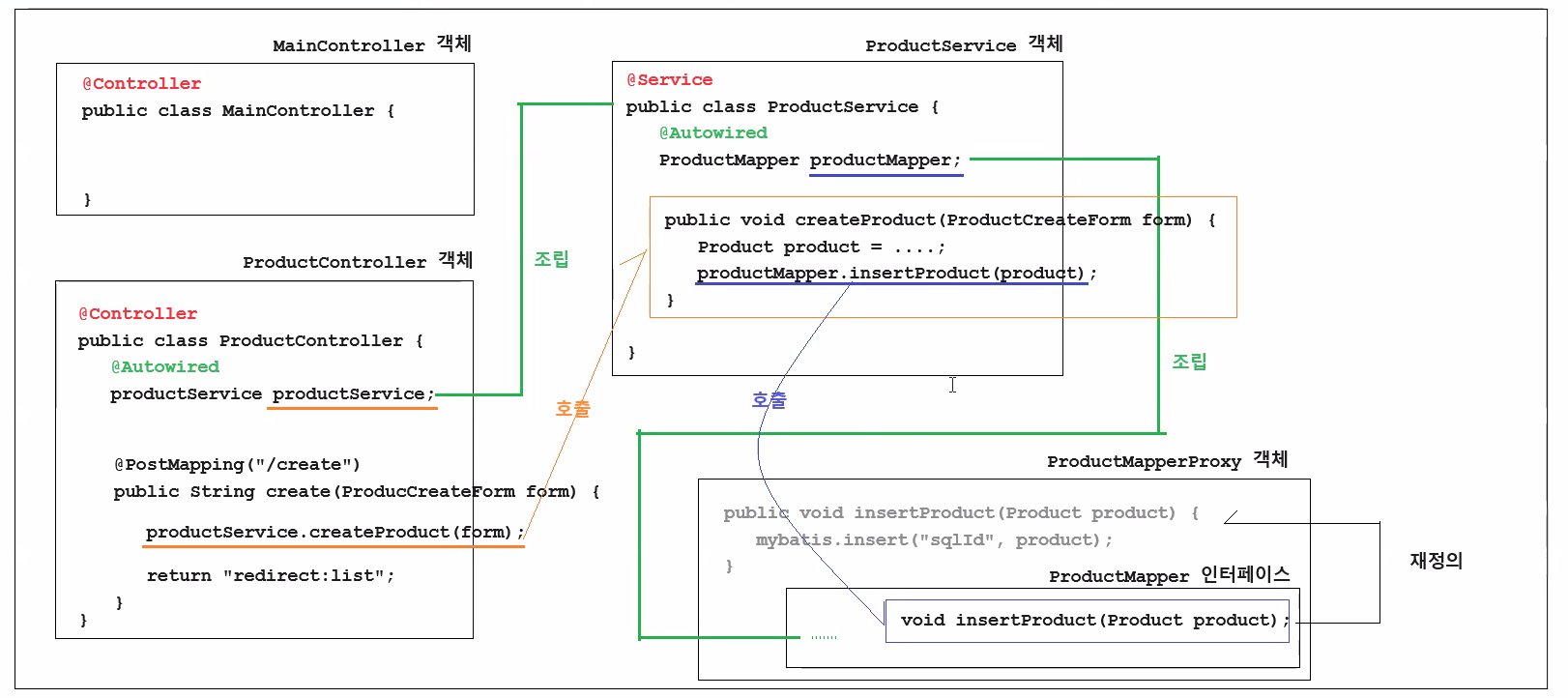
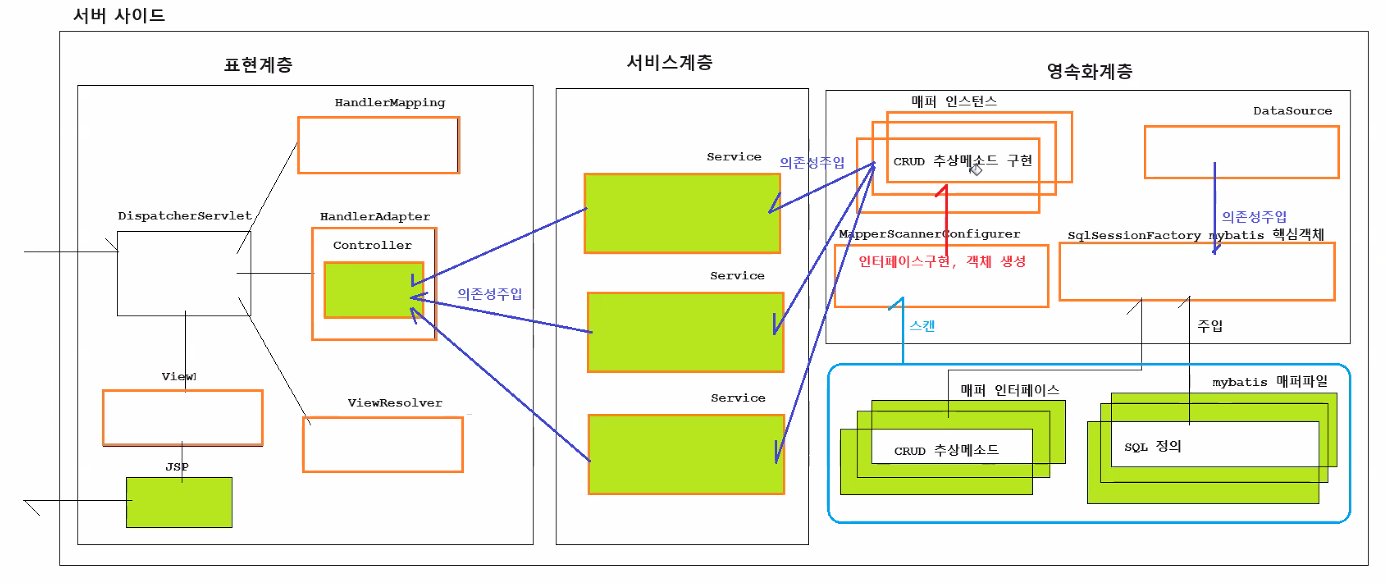
📌 Spring MVC의 사이클 간단정리
---------> 탐색(호출)
┍ HandlerAdapter ┑ ┍ MapperProxy ┑
DispatcherServlet ---> Controller ---> Service ---> Mapper
└ HandlerMapping ┘<--------- 값 전달(매개변수를 통해)
DispatcherServlet <--- Controller <--- Service <--- Mapper
└ Model 객체 생성 ┘
└ ViewResolver ┘ └ ModelAndView ┘위 과정을 거쳐 DispatcherServlet이 View를 실행해
Model에 저장된 정보를 요청객체의 속성으로 저장하고 JSP로 내부이동하게 된다.
최종적으로 JSP에서 EL, JSTL을 통해 값을 획득할 수 있다.
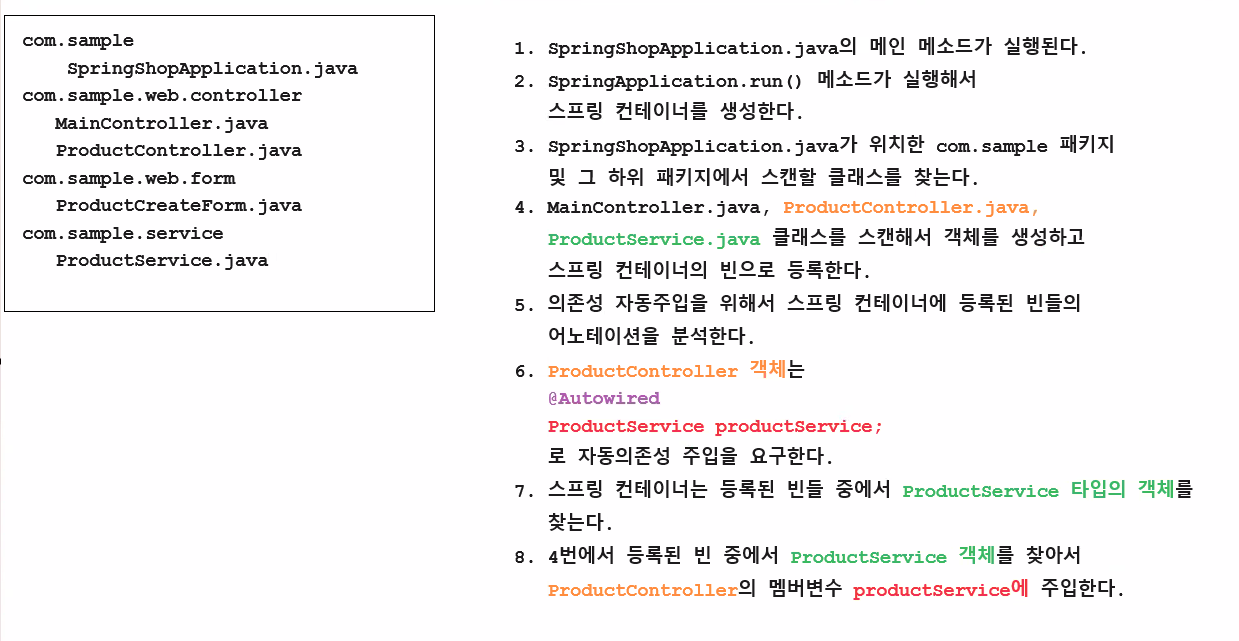
💡 실행되는 원리
-
SpringShopApplication.java의 메인 메서드가 실행된다.
-
SpringShopApplication.run() 메서드가 실행되어 스프링 컨테이너를 생성한다.
-
SpringShopApplication.java가 위치한 com.sample 패키지 및 그 하위 패키지에서 스캔할 클래스를 찾는다.
-
MainController.java, ProductController.java, ProductSerivce.java 클래스를 스캔해서 객체를 생성하고 스프링 컨테이너의 빈으로 등록한다.
-
의존성 자동주입을 위해서 스프링 컨테이너에 등록된 빈들의 어노테이션을 분석한다.
-
ProductController 객체는
@Autowired
private ProductService productService로 자동의존성 주입을 요구한다. -
스프링 컨테이너는 등록된 빈들 중에서 ProductService 타입의 객체를 찾는다.
-
4번에서 등록된 빈 중에서 ProductService 객체를 찾아서
ProductController의 멤버변수 productService에 주입한다.

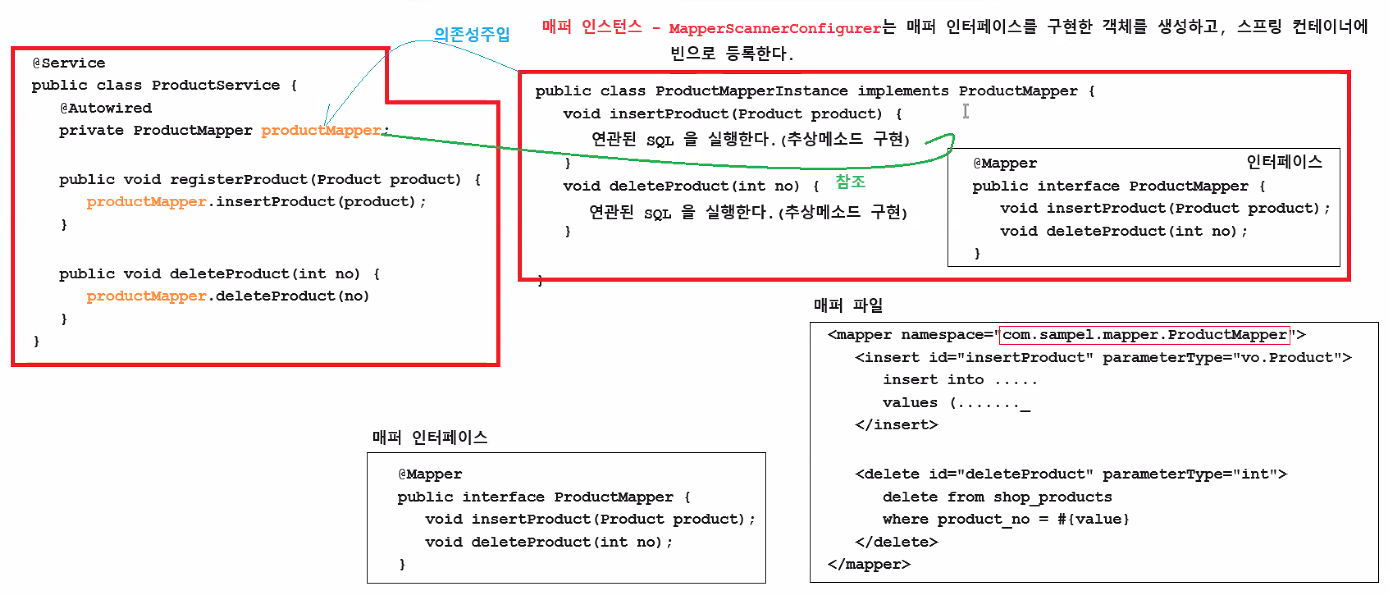
< 서버 사이드 >

- 매퍼 인스턴스
- 매퍼 인터페이스를 구현한 객체
- 개발자가 Mapper 인터페이스, Mapper 파일을 작성해두기만 하면 mybatis에서 인터페이스를 자동으로 구현하고 스프링 컨테이너에 빈으로 등록한다.