CSS
CSS란 Cascading Style Sheets의 약자로 디자인 요소를 시각화하는 스타일 시트 언어이다.
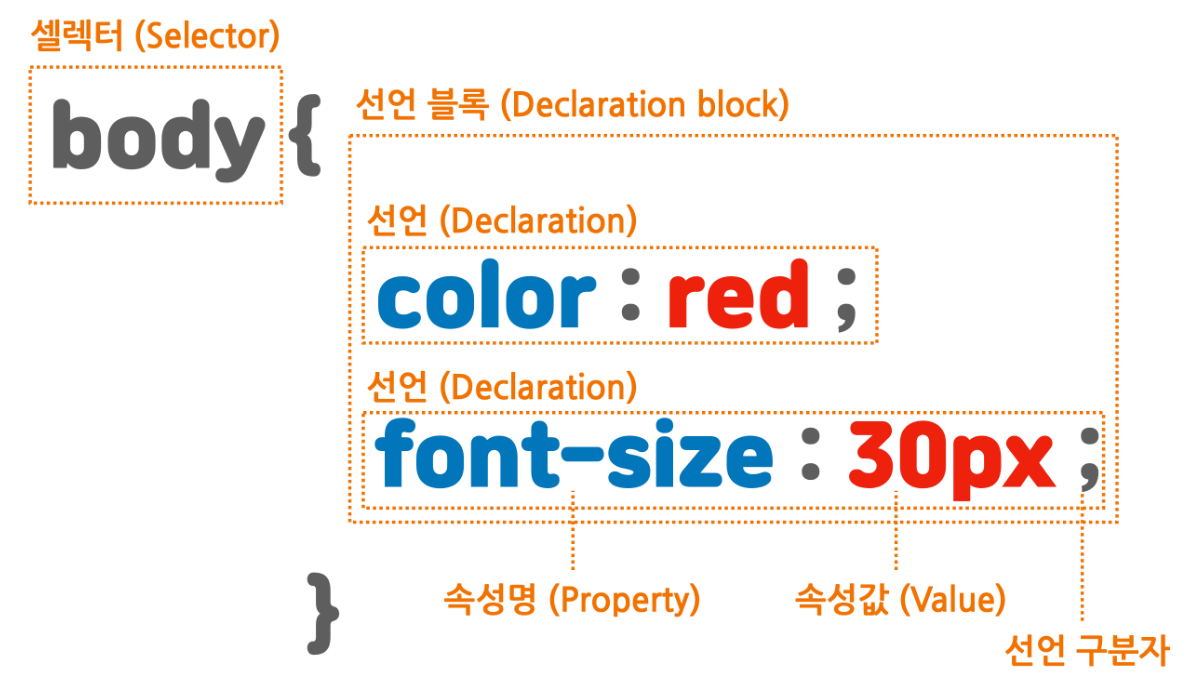
CSS 문법 구성

셀렉터는 태그 이름이나 id 또는 class를 입력한다.
CSS 적용
html문서에 css 스타일을 적용 하는 방법에는 인라인 스타일, 내부 스타일 시트, 외부 스타일 시트가 존재 한다.
인라인 스타일
인라인 스타일은 html 요소 내부에 style 속성을 사용하여 css 스타일을 적용하는 방법이다.
<div style=""></div>내부 스타일 시트
내부 스타일 시트는 html 문서 내의 head 태그에 style 태그를 사용하여 css 스타일을 적용 하는 방법이다.
<head>
<style>
body{
background-color:red;
}
h1{
color:red;
}
</style>
</head>외부 스타일 시트
외부 스타일 시트는 외부에 작성된 스타일 시트 파일을 head 태그에 link 태그를 사용하여 외부 스타일 시트를 적용시키는 방법이다.
<head>
<link rel="stylesheet" href="css파일의 경로">
</head>캐스케이딩(Cascading)
cascading이란 "위에서 아래로 흐르는" 또는 "상속 또는 종속하는" 이라는 의미를 가지고 있다.
css에 사용되는 cascading의 의미는 어떤 스타일을 적용 받을지에 대한 우선 순위를 뜻한다.
캐스케이딩 우선순위
- 인라인 스타일 시트
- 내부 스타일 시트
- 외부 스타일 시트
- 웹 브라우저 기본 스타일
코드 순서는 늦게 선언된 스타일이 우선 적용된다.
class
class는 반복되는 영역을 유형별로 분류할 때(동일한 값을 갖는 요소가 많거나 스타일의 분류에 사용)사용한다.
class는 앞에 "."을 붙여서 사용한다.
.example{}id
id는 고유한 이름을 붙일 때(한 문서에 하나의 요소에만 적용 또는 특정 요소에 이름을 붙일 때)사용한다.
id는 앞에 "#"을 붙여서 사용한다.
#example{}id와 name의 차이
id는 고유한 이름이기 때문에 문서 안에서 오직 하나여야만 하고 name은 중복이 가능하다는 차이가 있다.
