Flexbox
flexbox는 행과 열 형태로 항목 무리를 배치하는 일차원 레이아웃 메서드이다.
각 항목은 부족한 공간에 맞추어 늘리거나 줄여서 여분의 공간을 채울 수 있고 비울 수 있다.
flexbox 적용 방법
flexbox의 적용 방법은 적용할 레이아웃의 부모 요소에 display 속성값을 flex로 주면 된다.
적용할레이아웃의부모요소 {
display: flex;
}flexbox의 default 값은 row(수직 분할)이며 display-direction속성을 이용하여 방향을 설정할 수도 있다.
flex-direction의 속성값에는 row, column, row-reverse, column-reverse가 존재한다.
// 수평 분할
적용할레이아웃의부모요소 {
display-direction:column;
}flex 속성값
flexbox를 적용한 부모 요소의 자식 요소에 flex 속성과 속성값을 적용하면 된다.
flex의 속성값으로는 grow(팽창 지수), shrink(수축 지수), basis(기본 크기)가 존재한다.
{
flex: grow shrink basis;
}어떠한 속성도 주지 않으면 default값으로 다음과 같이 설정된다.
{
flex: 0 1 auto;
}margin이나 padding에서 각 방향을 각각 설정했던 것처럼 flex 속성값도 다음과 같이 각각 줄 수 있다.
{
flex-grow: 0;
flex-shrink: 1;
flex-basis: auto;
}추가적으로 flex-grow 속성의 값이 0인 경우에만 flex-basis속성의 값이 유지 되며 width와 flex-basis를 동시에 적용하는 경우 flex-basis가 우선 된다.
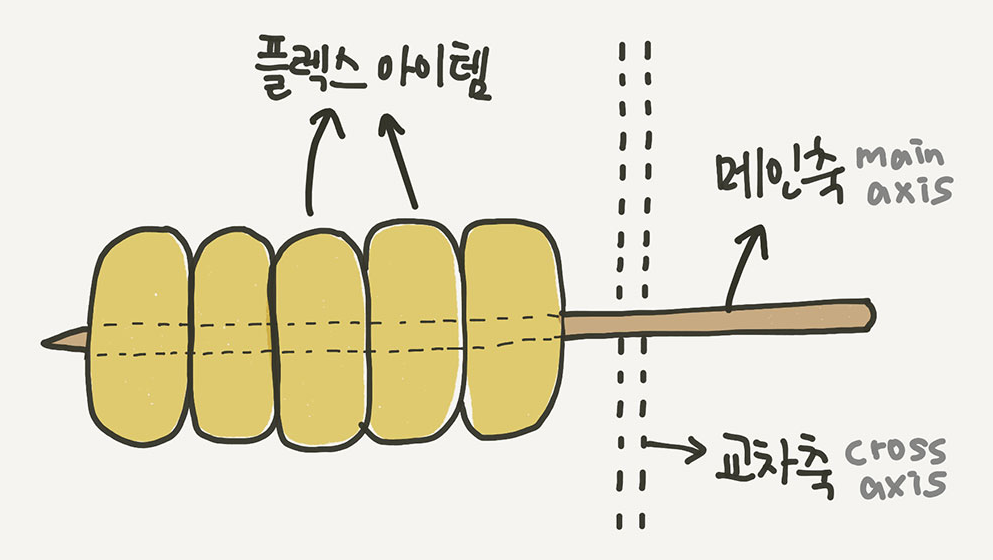
flexbox의 축(axis)
flexbox에는 주축(main axis)과 교차축(cross axis)이라는 두개의 축이 존재한다.
주축(main axis)은 flex-direction 속성을 사용하여 지정하며 교차축(cross axis)은 주축에 수직인 축으로 결정된다.
flex-direction이 row 또는 row-reverse 일때 main axis는 인라인 방향(가로축)으로 행을 따른다.
flex-direction이 column 또는 column-reverse 일때 main axis는 블록 방향(세로축)을 따른다.
cross axis는 main axis와 수직을 이루는 방향이다.

축(axis) 정렬
flexbox의 axis를 기준으로 정렬할 수 있는 속성에는 justify-content 와 align-items가 있다.
justify-content는 main axis를 기준으로 정렬하며 align-items는 cross axis를 기준으로 정렬한다.
justify-content
justify-content 속성은 주축을 따라 flex항목 행을 정렬하는 방식을 지정한다.
부모 박스에 justify-content 속성을 적용하면 자식 박스를 주축방향으로 정렬할 수 있다.
속성값으로는 flex-start, flex-end, center, space-between, space-around, space-evenly가 있다.
flex-start : default 값이며 아이템들을 시작점으로 정렬 한다.
flex-end : 아이템들을 끝점으로 정렬 한다.
center : 아이템들을 가운데로 정렬 한다.
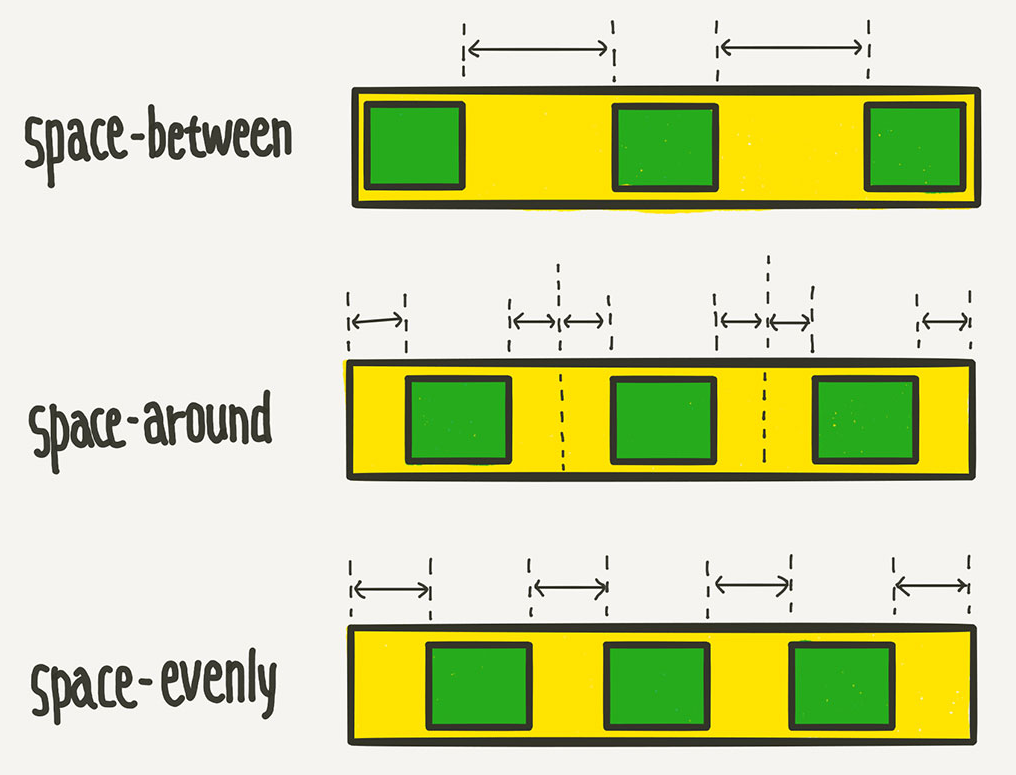
space-between : 아이템들의 사이(between)에 균일한 간격을 만들어 준다.
space-around : 아이템들의 둘레(around)에 균일한 간격을 만들어 준다.
space-evenly : 아이템들의 사이와 양 끝에 균일한 간격을 만들어 준다.

align-items
align-items 속성은 교차축을 따라 flex항목 열을 정렬하는 방식이다.
부모 박스에 align-items 속성을 적용하면 자식 박스를 교차축 방향으로 정렬할 수 있다.
속성값으로는 stretch, flex-start, flex-end, center가 있다.
stretch : default 값이며 아이템들이 교차축 방향으로 끝까지 늘어난다.
flex-start : 아이템들을 시작점으로 정렬 한다.
flex-end : 아이템들을 끝점으로 정렬 한다.
center : 아이템들을 가운데로 정렬 한다.
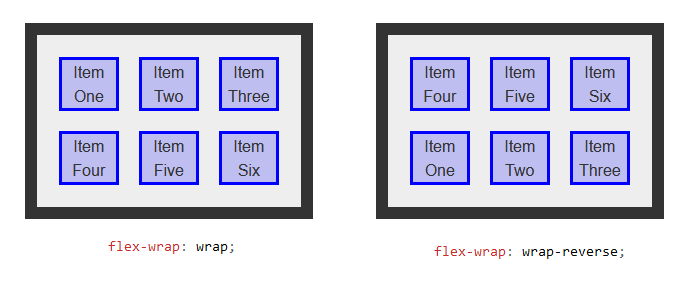
flex-wrap
flex-wrap은 요소들이 강제로 한줄에 배치되게 할 것인지 또는 가능한 영역 내에서 벗어나지 않고 여러행으로 나누어 표현 할 것인지 결정하는 속성이다.
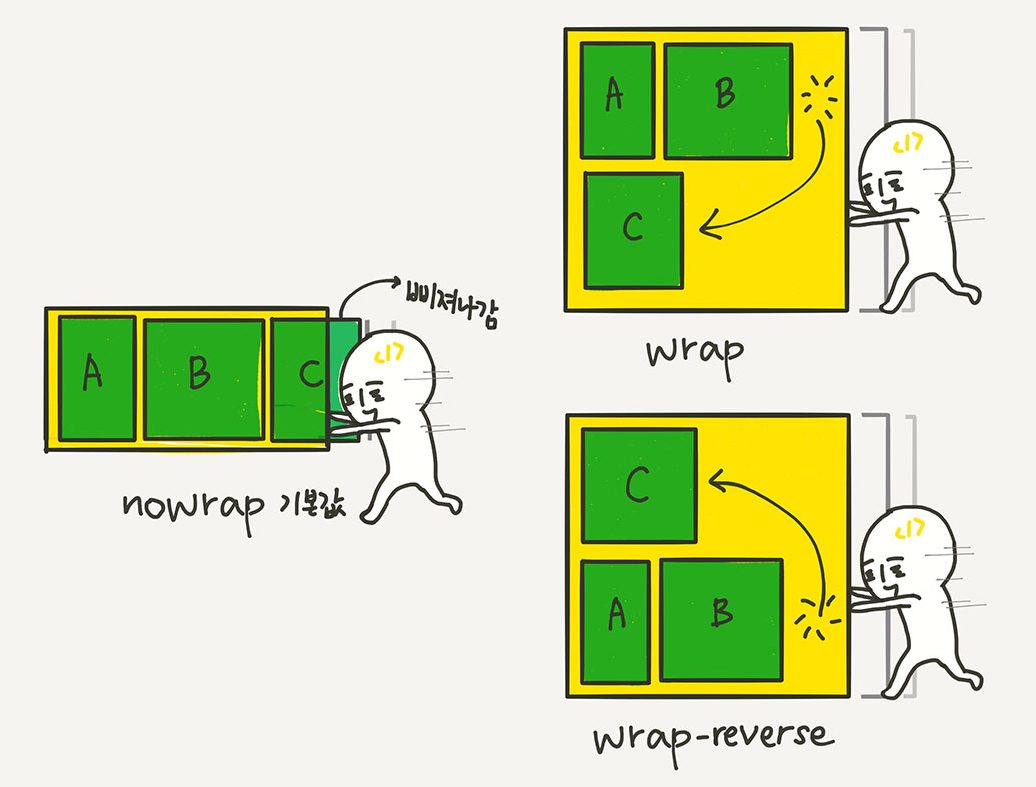
flex-wrap의 속성값에는 nowrap, wrap, wrap-reverse가 존재하며 시작점은 flex-direction에 의해 결정된 방향으로 적용된다.

nowrap : default값으로 부모요소 영역을 벗어나더라도 요소들을 한 줄에 배치한다.
wrap : 요소들이 내부 로직에 의해 분할되어 여러 행에 걸쳐서 배치된다.
wrap-reverse : wrap 속성값과 동일하지만 요소가 나열되는 시작점과 끝점의 기준이 반대로 배치된다.