JQuery 퀴즈

제이쿼리 코드
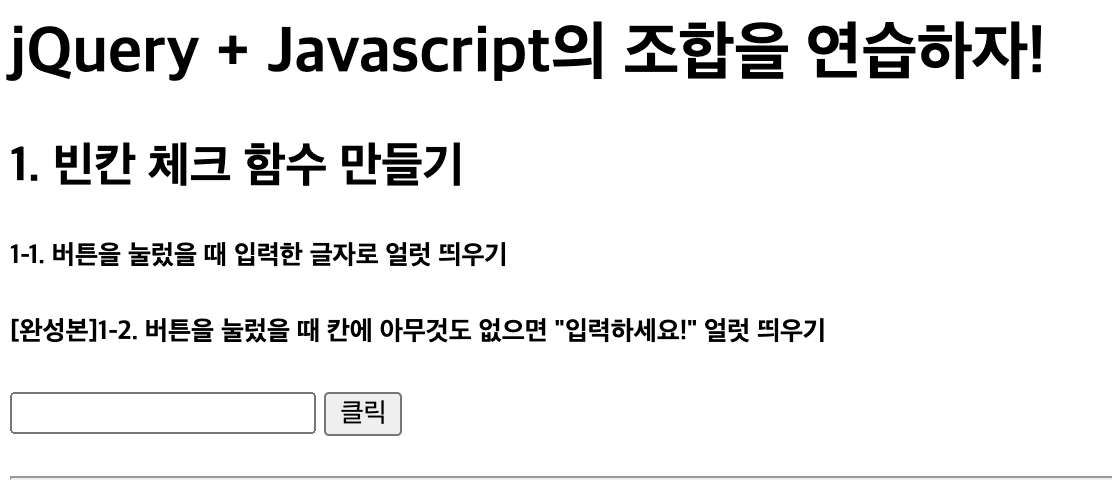
function q1() {
if($('#input-q1').val()=='') {
alert('입력하세요!');
}else{
alert($('#input-q1').val());
}
// 1. input-q1의 입력값을 가져온다. $('# .... ').val() 이렇게!
// 2. 만약 입력값이 빈칸이면 if(입력값=='')
// 3. alert('입력하세요!') 띄우기
// 4. alert(입력값) 띄우기
}나는 이렇게 풀었지만, 해설에는
$('input-q1').val() =>이것을 value라는 변수로 입력했다.
해설답안
function q1() { let value = $('#input-q1').val() if(value=='') { alert('입력하세요!'); }else{ alert(value); } }
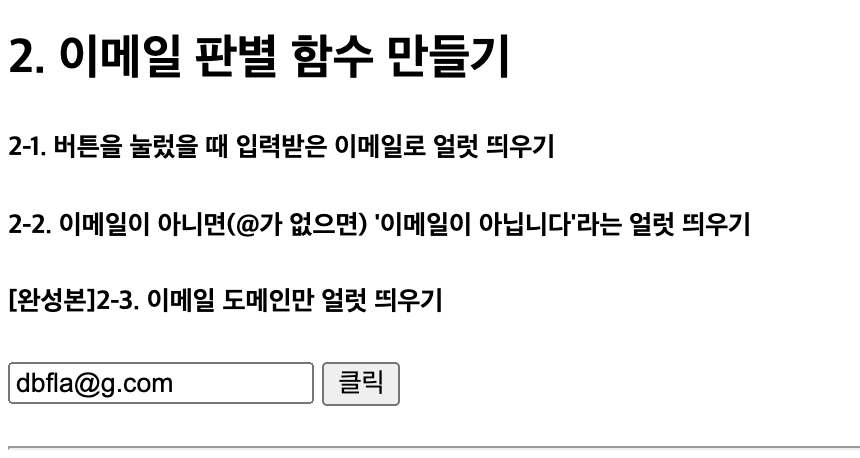
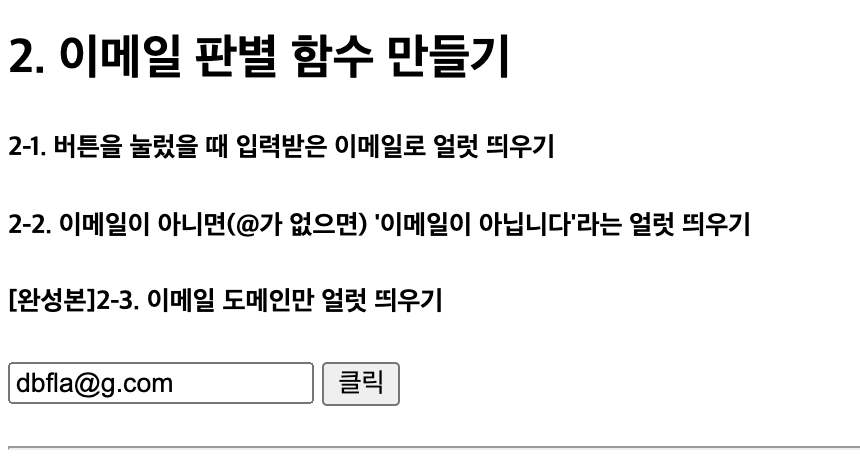
2번 문제
그냥 어려워서 해설봤다..ㅠㅠ split함수는 처음 봐서 잘 이해가 가지 않는다.

> function q2() {
let email= $('#input-q2').val();
if(email.includes('@')){
let domainWithDot=email.split('@')[1];
let onlyDomain=domainWithDot.split('.')[0];
alert(onlyDomain);
}else{
alert('이메일이 아닙니다.')
}> 2번 문제해설
split('@')를 하면 @앞 @뒤로 순번이 나뉜다.
만약 dbfla@naver.com
이라면 => ['dbfla', 'naver.com']이렇게 나뉘는 것
여기에서 도메인만 가지고 오려면, 한번 더 나눠줘야된다.
그래서 앞에 지정한 변수에 split('.')로 나누어서
['naver','com']으로 나눈 것의 0번째를 하면 되는 것..
물론,,,그냥 나만 이해가 가는 해설이다 ㅎㅎㅎㅎㅎ~
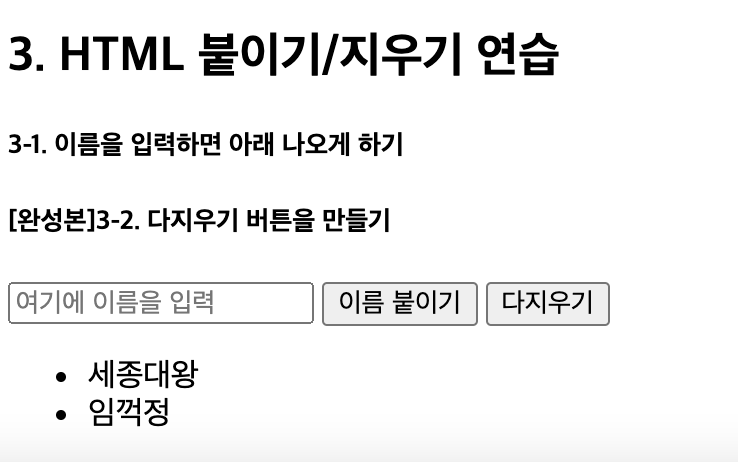
3번문제는 쉬웠다.
function q3() {
let txt=$('#input-q3').val();
let temp_html=`<li>${txt}</li>`;
$('#names-q3').append(temp_html);
// 1. input-q3 값을 가져온다. let txt = ... q1, q2에서 했던 걸 참고!
// 2. 가져온 값을 이용해 names-q3에 붙일 태그를 만든다. (let temp_html = `<li>${txt}</li>`) 요렇게!
// 3. 만들어둔 temp_html을 names-q3에 붙인다.(jQuery의 $('...').append(temp_html)을 이용하면 굿!)
}function q3_remove() {
// 1. names-q3의 내부 태그를 모두 비운다.(jQuery의 $('....').empty()를 이용하면 굿!)
$('#names-q3').empty();
}
# ajax 공부
ajax공부는 재미있었다 ! 제이쿼리로 하는 ajax는 처음이어서
데이터를 가지고 오는 게 신기했다.
숙제 ajax코드<script>
$(document).ready(function () {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/weather/seoul",
data: {},
success: function (response) {
let temp=response['temp'];
$('#temp').text(temp);
}
})
});
</script>
ajax01 코드
<!-- jQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
.bad {
color: red;
}
</style>
<script>
function q1() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
$('#names-q1').empty();
let rows = response['RealtimeCityAir']['row']
for (i = 0; i < rows.length; i++) {
let gu_name = rows[i]['MSRSTE_NM'];
let gu_mise = rows[i]['IDEX_MVL'];
let temp_html = ``
if(gu_mise > 80){
temp_html = `<li class="bad">${gu_name}:${gu_mise}</li>`
}else{
temp_html = `<li>${gu_name}:${gu_mise}</li>`
}
$('#names-q1').append(temp_html);
}
}
})
}
</script>jQuery+Ajax의 조합을 연습하자!
1. 서울시 OpenAPI(실시간 미세먼지 상태)를 이용하기
모든 구의 미세먼지를 표기해주세요
업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.
업데이트ajax02 코드
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JQuery 연습하고 가기!</title>
<!-- JQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
table {
border: 1px solid;
border-collapse: collapse;
}
td,
th {
padding: 10px;
border: 1px solid;
}
.urgent{
color:red;
}
</style>
<script>
function q1() {
$('#names-q1').empty();
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulbike",
data: {},
success: function (response) {
let rows = response['getStationList']['row'];
for(let i=0; i<rows.length; i++){
let name=rows[i]['stationName'];
let rack=rows[i]['rackTotCnt'];
let bike=rows[i]['parkingBikeTotCnt'];
// console.log(name,rack,bike)
let temp_html=``;
if(bike < 5) {
temp_html = ` <tr class="urgent">
<td>${name}</td>
<td>${rack}</td>
<td>${bike}</td>
</tr>`;
}else{
temp_html = ` <tr>
<td>${name}</td>
<td>${rack}</td>
<td>${bike}</td>
</tr>`;
}
$('#names-q1').append(temp_html);
}; //for
}
})
}
</script>
</head>
<body>
<h1>jQuery + Ajax의 조합을 연습하자!</h1>
<hr/>
<div class="question-box">
<h2>2. 서울시 OpenAPI(실시간 따릉기 현황)를 이용하기</h2>
<p>모든 위치의 따릉이 현황을 보여주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<table>
<thead>
<tr>
<td>거치대 위치</td>
<td>거치대 수</td>
<td>현재 거치된 따릉이 수</td>
</tr>
</thead>
<tbody id="names-q1">
</tbody>
</table>
</div>
</body>
</html>ajax03코드
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JQuery 연습하고 가기!</title>
<!-- JQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
div.question-box > div {
margin-top: 30px;
}
</style>
<script>
function q1() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/rtan",
data: {},
success: function (response) {
let url = response['url'];
let msg = response['msg'];
$('#img-rtan').attr('src',url);
$('#text-rtan').text(msg);
}
})
}
</script>
</head>
<body>
<h1>JQuery+Ajax의 조합을 연습하자!</h1>
<hr/>
<div class="question-box">
<h2>3. 르탄이 API를 이용하기!</h2>
<p>아래를 르탄이 사진으로 바꿔주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">르탄이 나와</button>
<div>
<img id="img-rtan" width="300" src="http://spartacodingclub.shop/static/images/rtans/SpartaIcon11.png"/>
<h1 id="text-rtan">나는 ㅇㅇㅇ하는 르탄이!</h1>
</div>
</div>
</body>
</html>