React에서 Tmap API를 사용해서 지도 띄우기

안녕하세요.
저의 첫 개발 블로그 게시글로 리액트에서 Tmap API를 사용하여 지도를 띄워보는 방법에 대해 말씀드리겠습니다.
이번에 사용할 지도 API는 TMAP Open API로 사람들이 자주 사용하는 Kakao 지도, NAVER 지도 등 다른 API에 비해 규제가 적어 좀 더 자유롭게 사용할 수 있는 이점이 있지만, 관련 자료가 비교적 적다는 단점이 존재합니다.
저는 인터넷 검색을 최대한 사용하지 않고 직접 해결해가며 저의 코딩 실력을 향상시키기 위해 Tmap API를 선택하게 되었습니다.
사전준비
우선 T맵 API를 사용하기 위해서는
SK Open API 사이트(https://openapi.sk.com/)에 회원가입하여 대시보드에서 앱을 생성하고, TMAP 상품(Free) 등록 후 앱키(appKey)를 발급 받으셔야 합니다.
지도를 그리기 위해서 우선 TMAP javascript 파일을 호출해야 합니다. index.html 파일에서 head 태그 사이에 아래의 스크립트를 입력하시고 발급받은 App key를 넣어주시면 됩니다.
<script src="https://apis.openapi.sk.com/tmap/jsv2?version=1&appKey=발급받은 App key"></script>이후 함수형 컴포넌트에서 외부 라이브러리나 API를 사용할 때는 전역 객체인 window에 접근하여 해당 라이브러리나 API를 가져와야 하기 때문에 상단에
const {Tmapv2} = window;const { Tmapv2 } = window를 작성하여 현재 범위 내에서 변수로 선언되어 사용할 수 있게 되고, window에서 Tmapv2 객체를 가져와 사용할 수 있게 됩니다.
지도 생성
본격적으로 지도를 띄워보도록 하겠습니다.
"map_div"라는 문자열을 id로 가진 HTML 요소에 지도 객체를 생성하는 initTmap 함수를 생성해줍니다.
function initTmap(){
const map = new window.Tmapv2.Map("map_div",
{
center: new Tmapv2.LatLng(37.566481622437934,126.98502302169841), // 지도 초기 좌표
width: "890px",
height: "400px",
zoom: 15
});
} 이후 useEffect를 통하여 컴포넌트가 랜더링된 이후 실행할 initTmap 함수를 입력해줍니다.
useEffect(() => {
// 컴포넌트가 렌더링된 후에 실행될 코드
initTmap();
}, []); // 빈 배열을 전달하여 컴포넌트가 처음 렌더링될 때 한 번만 실행됩니다.initTmap 함수가 실행될 때, 'map_div'라는 문자열을 id로 가진 해당 DIV에 Tmap.Map 객체가 생성되어 지도가 표시됩니다
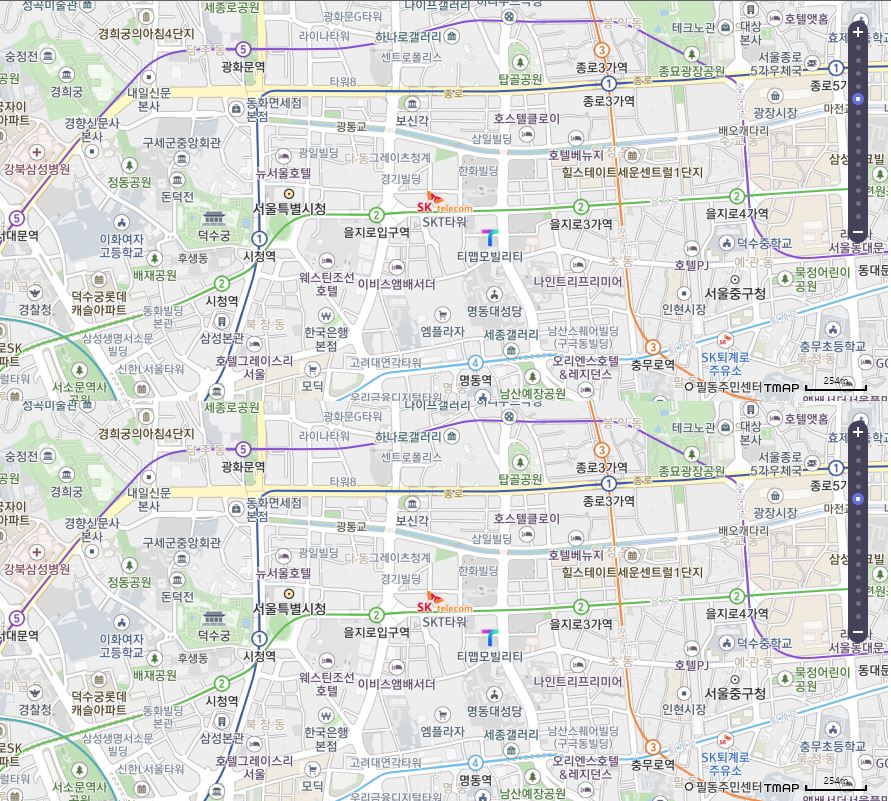
<div id='map_div'/>이렇게 하면 화면에 지도가 생성됩니다, 저의 경우에는 아래 그림처럼 지도 객체를 하나만 생성했음에도 두 개가 발생하게 되는 경우가 생겼습니다.
이를 해결하기 위해서 initMap 메소드의 지도객체를 생성하는 부분에 if문을 사용하여 지도객체가 이미 존재한다면 지도 객체를 더 생성할 수 없도록 만들어줍니다.
const mapDiv = document.getElementById('map_div');
// map_div가 이미 존재하면 초기화하지 않음
if (!mapDiv.firstChild) {
const map = new Tmapv2.Map("map_div", {
center: new window.Tmapv2.LatLng(37.566481622437934,126.98502302169841),
width: "890px",
height: "400px",
zoom: 15
});
}.
.
.
실행화면
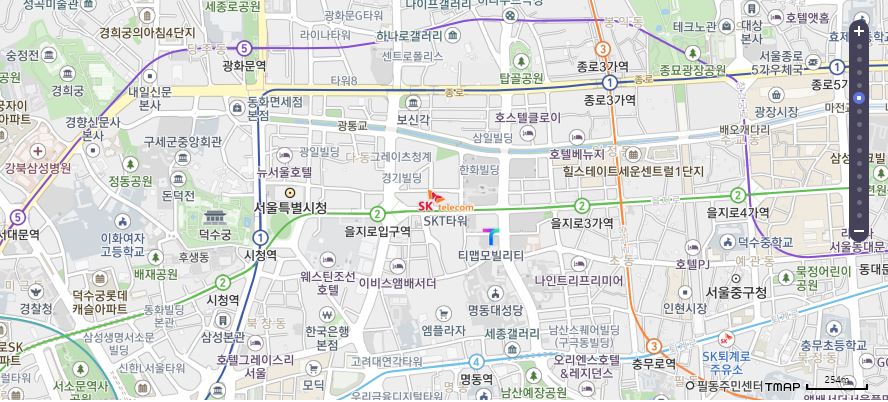
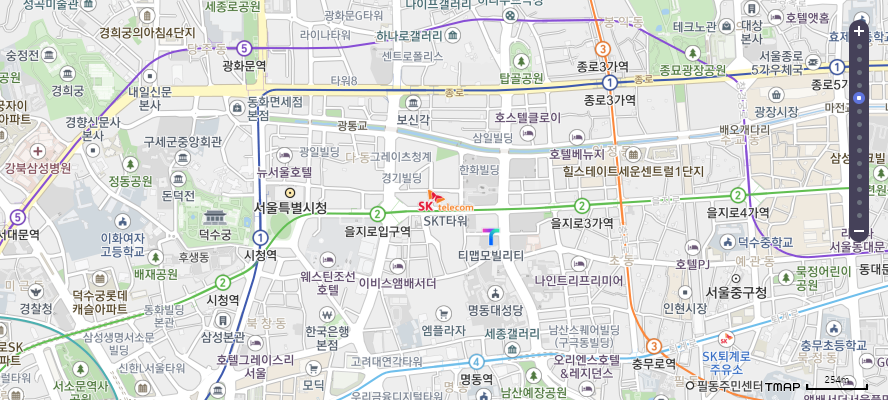
이렇게 하면 아래 그림처럼 정상적으로 지도를 띄울 수 있게 됩니다.

감사합니다.




잘 보고 갑니다~😊