
Next js
: React의 SSR(Server Side Rendering)을 쉽게 구현할 수 있게 도와주는 간단한 프레임워크
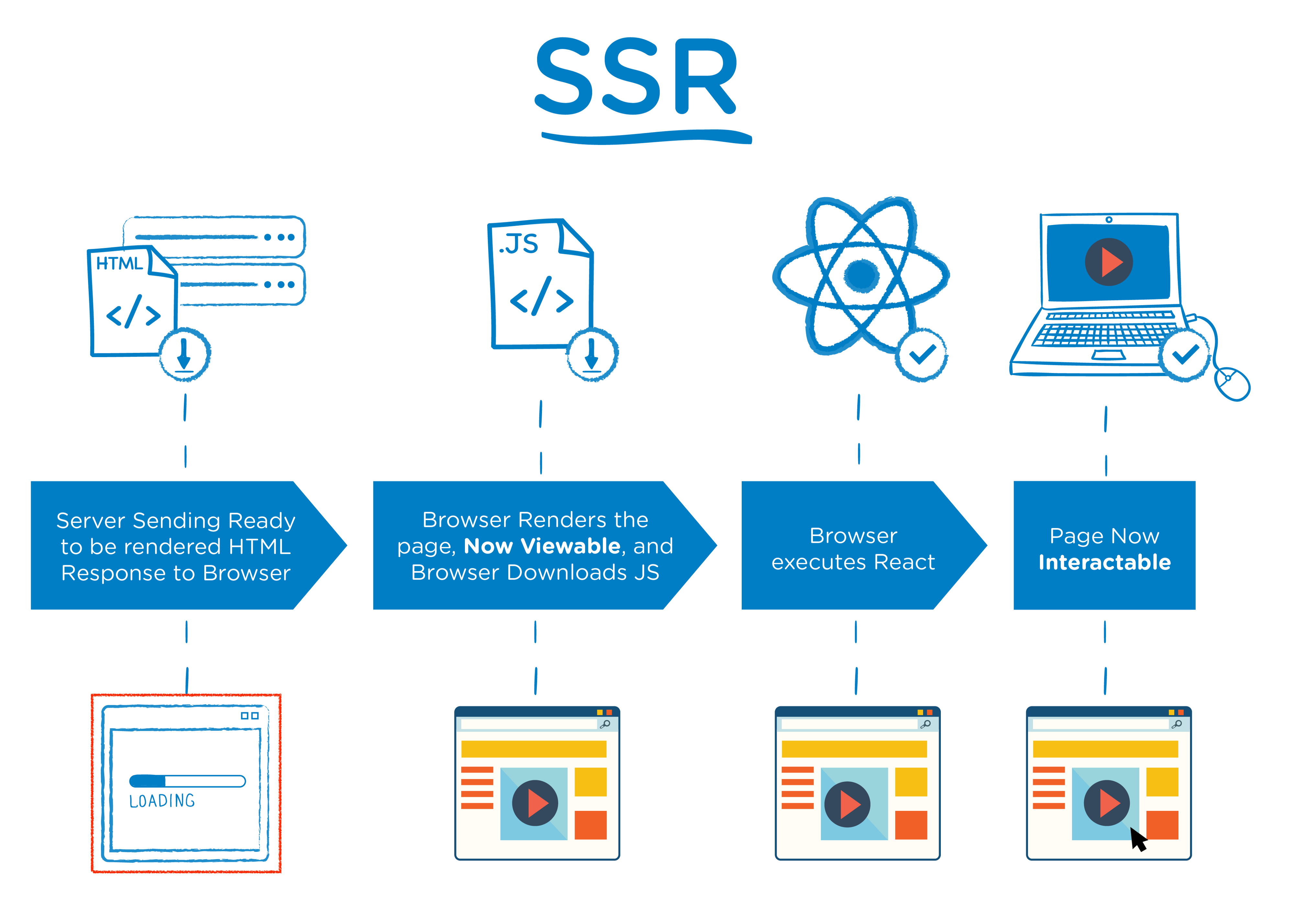
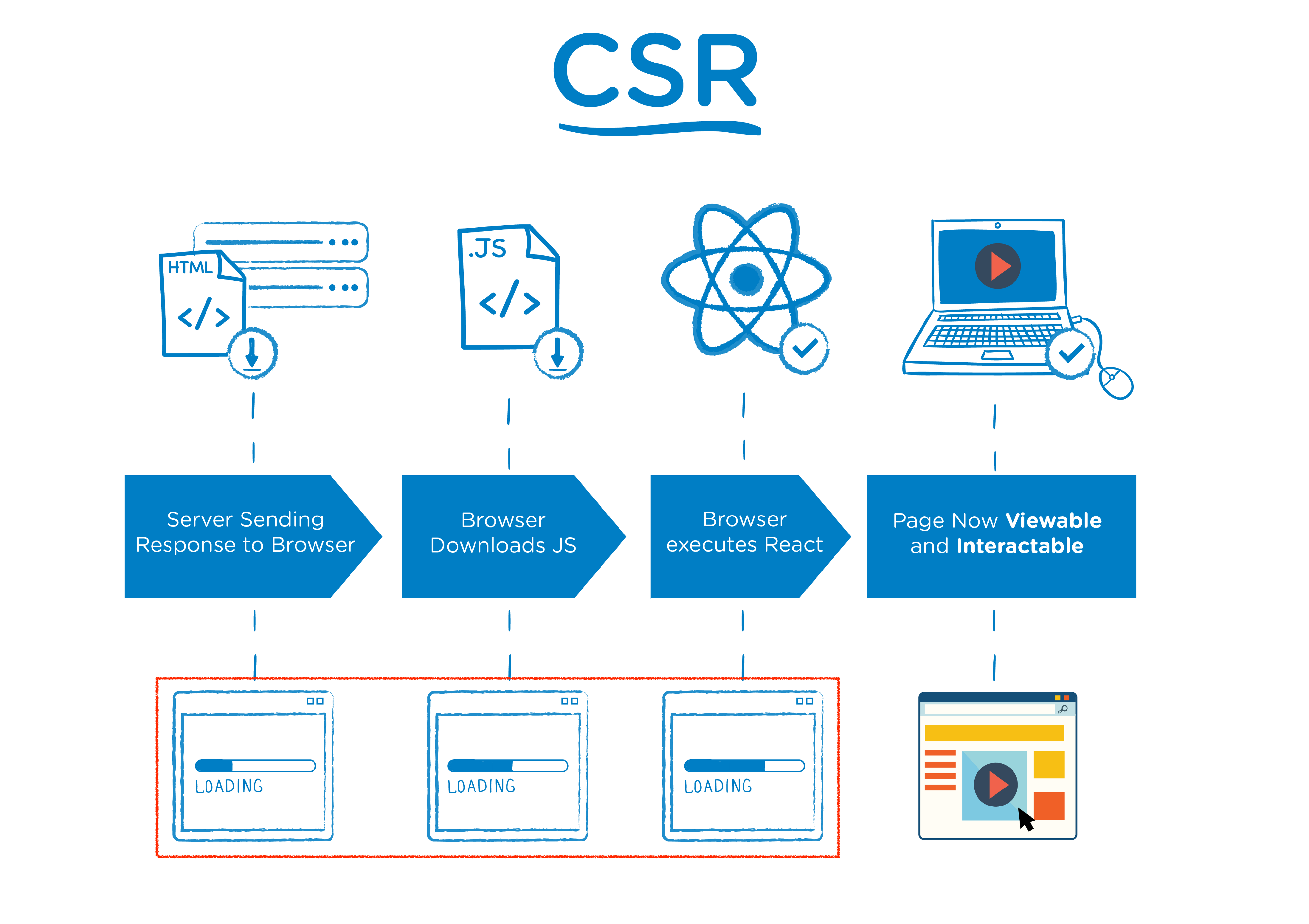
SSR vs CSR
: SSR은 서버에서 사용자에게 보여줄 페이지를 모두 구성하여 사용자에게 페이지를 보여주는 방식,
SSR을 사용하면 모든 데이터가 매핑된 서비스 페이지를 클라이언트(브라우저)에게 바로 보여줄 수 있다. 서버를 이용해서 페이지를 구성하기 때문에 클라이언트에서 구성하는 CSR(client-side rendering)보다 페이지를 구성하는 속도는 늦어지지만 전체적으로 사용자에게 보여주는 콘텐츠 구성이 완료되는 시점은 빨라진다는 장점이 있다. 더불어 SEO(search engine optimization) 또한 쉽게 구성할 수 있다.

반면 CSR은 SSR보다 초기 전송되는 페이지의 속도는 빠르지만 서비스에서 필요한 데이터를 클라이언트(브라우저)에서 추가로 요청하여 재구성해야 하기 때문에 전제적인 페이지 완료 시점은 SSR보다 느려진다.

Next js 핵심기능
- 기본적으로 서버사이드 렌더링을 제공함
- 더욱 빠른 페이지 로드를 위한 코드 스플리팅 자동화
- HMR을 지원하는 웹팩 기반 환경
- Express나 Node.js와 같은 http 서버와 함께 구현 가능
- Babel, Webpack 설정 커스터마이징 가능
얼마나 많은 기업들이 Next js를 채택하여 사용하는지 볼 수 있다👇
https://github.com/vercel/next.js/discussions/10640
