🔵 box-model - 박스 형태의 컨텐츠
박스모델이란 웹 문서의 내용을 박스 형태로 정의하는 방법
박스모델은 block-level인지 inline-level인지에 따라 나열방법이 달라진다.
block
- 블록 요소는 태그를 사용해 요소를 삽입했을 때 혼자 한 줄을 차지하는 요소 (기본값)
- 해당 요소의 너비가 100%를 차지하기 때문에 왼쪽, 오른쪽에 다른 요소가 올 수 없다.
- 너비나 마진, 패딩 등을 이용해 크기나 위치를 지정할 때 블록 레벨이여야 한다.
대표적인 block -level 요소 태그
<p>, <h1>~<h6>, <ul>, <ol>, <div>, <blockquote>, <form>, <hr>, <table>, <fieldset>, <address>
inline
- 줄 전체를 차지하지 않는 요소
- 화면에 표시되는 컨텐츠만큼만 영역을 차지하고 나머지 공간에는 다른요소가 올 수 있다.
- 즉 한 줄에 여러 개의 인라인 레벨 요소들이 적용될 수 있다.
대표적인 inline-level 요소 태그
<img>, <object>, <br>, <sub>, <sup>, <span>, <input>, <textarea>, <label>, <button>
🔵 display 속성
화면의 배치 방법 중 하나이며, 블록 라벨과 인라인 레벨인 태그를 필요에 따라 변경 할 수 있다.
display : block;해당요소를 블록 레벨로 지정, 한 줄을 모두 차지하기 때문에 세로로 나열된다.
display : inline;해당요소를 인라인 레벨로 지정, 한줄을 차지하지 않기때문에 가로로 나열된다.
display : inline-block;해당요소를 인라인 레벨로 배치하면서 내용은 블록 레벨 속성을 지정하고 싶을때 사용한다.
예) 한 줄에 여러 요소를 배치할 수 있지만, 너비나 높이, 마진 등의 값을 적용시킬때 사용
display : none;화면에 표시를 하지 않을때 사용
visibility 속성의 hidden과 비슷한 역할을 하지만 visibility는 화면에서 보여지지만 않을 뿐 공간은 그대로 차지하지만 display : none은 공간조차 차지하지 않는다.
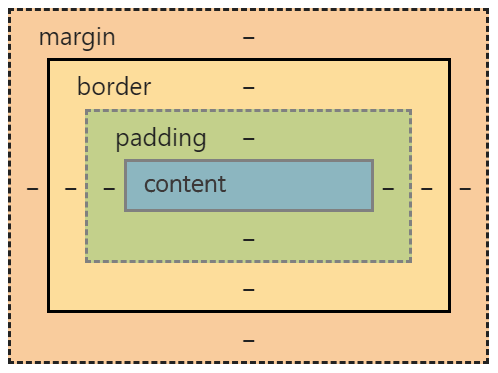
+ box-model
▪️ content : 글씨가 삽입되는 영역
▪️ border : 테두리 영역
▪️ padding : content와 border 사이
▪️ margin : border와 다른 태그 영역 사이