Motivation
사실 디자인에 평소에 관심이 많았다. 조예가 깊다는 말이 아니고 그냥 막연히 배워보고 싶다, 디자인이 잘 된 사이트를 보면 멋지다 이정도..? CSS를 알게 되고 이런걸 내가 할 수 있구나, 직접 디자인 해봐야지 라고 마음 먹었는데 막상 하려니 참 막막했다. 뭔가 각잡고 하면 할 수 있을 거 같은데 막상 하려니 또 귀찮고 해서 그냥 볼 수 있을 정도로만 구현해야지 하면서 여태까지 손을 놓고 있었는데, 휴학도 했고 아직 시간도 많으니 깔끔하게 한번 만들어 보려고 글을 쓴다! 역시 이렇게 기록을 해두어야 의지도 생기고 대충하지도 않고 좋은 것 같다. 대학와서는 만사가 다 귀찮아서 이렇게 생산적인 행위(?)를 일절 안했는데 다시 시작해보자.
잘 반응해야 보기 편하다
지금까지 만든 사이트의 문제는 너무 정적이라는 것이다.. 사실 chrome에만 최적화시켜 놓아서 다른 플랫폼에서 보게되면 가관이 따로 없다. 유저가 보는 화면에 따라서 적절하게 반응하여(responsive) 보여주는 방법이 필요했다.
react-responsive 라이브러리를 이용하면 유저가 사용하는 디바이스에 대응하여 알맞는 화면을 제공할 수 있다. 공식 문서에 나와있는 훌륭한 예시를 소개한다.
import { useMediaQuery } from 'react-responsive'
const Desktop = ({ children }) => {
const isDesktop = useMediaQuery({ minWidth: 992 })
return isDesktop ? children : null
}
const Tablet = ({ children }) => {
const isTablet = useMediaQuery({ minWidth: 768, maxWidth: 991 })
return isTablet ? children : null
}
const Mobile = ({ children }) => {
const isMobile = useMediaQuery({ maxWidth: 767 })
return isMobile ? children : null
}
const Default = ({ children }) => {
const isNotMobile = useMediaQuery({ minWidth: 768 })
return isNotMobile ? children : null
}
const Example = () => (
<div>
<Desktop>Desktop or laptop</Desktop>
<Tablet>Tablet</Tablet>
<Mobile>Mobile</Mobile>
<Default>Not mobile (desktop or laptop or tablet)</Default>
</div>
)
export default Example조건문 형식으로 삼항 연산자와 null을 이용하여 화면의 minWidth값에 대응되는 component가 보여지게 된다. 그러나 width값에 따라서 다른 컴포넌트를 return하는 것 보다, 정렬 방식을 바꾸는 방법은 없을까?
media query
구글링을 하다가 적절한 방법을 찾았다. media query를 이용하여 max-width를 설정해놓고, flex-direction을 row와 column으로 바꾸면 아주 좋을 것 같다! 해보자!
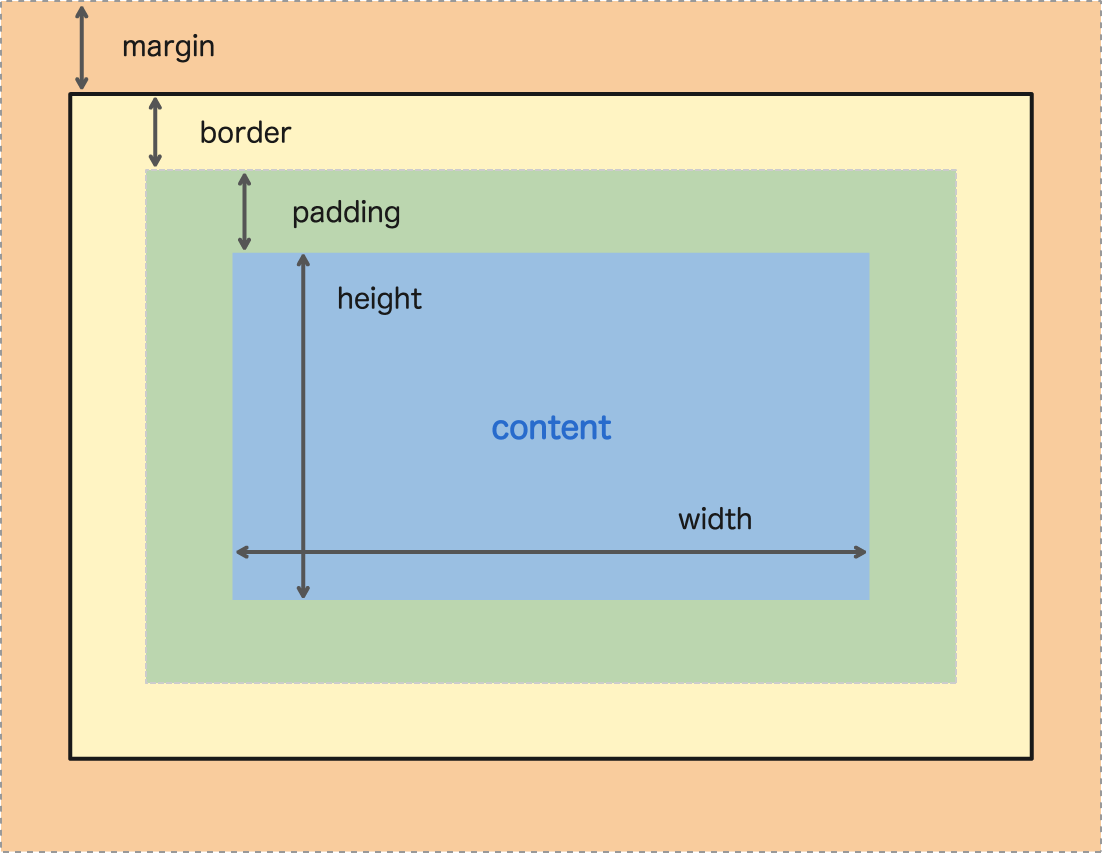
CSS 기본 프론트엔드 특징이 어거지로 만들어도 결과가 어찌저찌 나오기 때문에 디버깅이 힘든 경우가 많은 데.. 처음부터 사이트를 너무 정적으로 만들어서 이건 뭐 처음부터 다 뜯어 고쳐야 하는 수준이다.. 명령어 제대로 알지도 못하고 결과만 보고 달리면 이렇게 된다 ㅜㅜㅜ 이제라도 하나씩 정리해야겠다- 가장 기본적인 속성 margin, padding은 border를 기준으로 각각 바깥 여백, 안쪽 여백을 의미한다.

example { padding: 4px; padding: 4px 8px; // clockwise } - display 속성
- inline(default)
height, width 속성을 지정할 수 없다.(=Inline element) 한 줄에 이어서 쓴다.
ex) span, a - block
자동으로 줄바꿈을 하여 하나의 행을 차지하고, width 등의 속성을 지정할 수 있다.
ex) div, p, h1 - inline-block
기본적으로 inline 속성을 가지나 width 등의 속성을 지정할 수 있다,
ex) input, button, select - flex
레이아웃 배치 툴이다. 내용이 방대하므로 이 사이트를 참조하자.
justify는 가로 정렬, align은 세로 정렬이라는 것을 명심하자. flex-direction을 이용하
여 반응형 웹을 구현할 것이다. - grid
마찬가지로 레이아웃 배치 툴이며, 이 사이트에 잘 정리되어 있다.
- inline(default)
- position 속성
- static(default)
요소를 일반적인 흐름에 맞게 배치하고, top/left/z-index 등의 속성을 사용할 수 없다. 일
반적인 흐름이란 요소들의 기본적인 display 속성을 고려하여 배치한다는 뜻이다. - relative
요소를 일반적인 흐름에 맞게 배치하고, 배치된 위치를 기준으로 상대적으로 top, left 등
의 속성을 적용할 수 있다. - absolute
일반적인 흐름이 아닌 가장 가까운 부모 컴포넌트를 기준으로 배치하며 top, left 등의 속
성을 적용할 수 있다. - fixed
일반적인 흐름이 아닌 Viewport를 기준으로 배치하며, 이는 곧 사용자가 보는 화면 상에
고정되어 있음을 의미한다.
- static(default)
