성능 최적화에 관심이 많았었는데 ! 좋은 강의를 우연찮게 발견해서 냅다 들어보았다.
멋쥔 프엔으로 가보자고 ~
1. Introduction
서비스 관점에서 웹 성능 최적화가 중요함
로딩 속도의 중요성 - 이탈 방지
2. 웹 성능 최적화를 왜 해야 하는가 ?
2-1. 통계적으로 로딩 시간 2-3초 기다리면 나감
- 사용자 경험에서 가장 중요한 항목
- 75% : 페이지 로딩 속도
- 66% : 원하는 정보를 쉽게 찾을 수 있는 정도
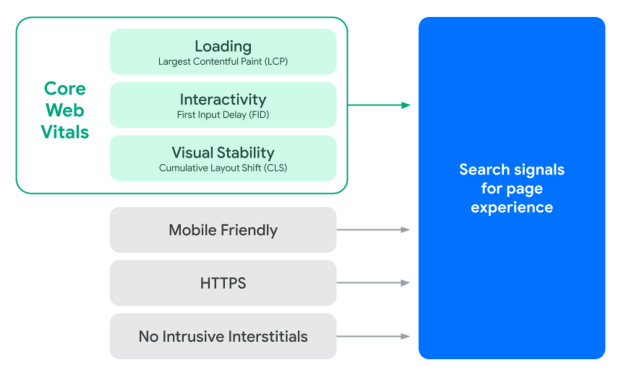
2-2. 구글 웹 퍼포먼스를 측정하는 방법
🍀 LCP (Largest Contentful Paint)
화면이 처음 딱 떴을 때 사용자에게 보여지는 가장 큰 영역을 차지하는 컨텐츠가 얼마나 빨리 뜨는지
예시: 메인 매뉴가 얼마나 빨리 나오는지
🍀 FID (First Input Delay)
처음 인풋(요청/액션)을 넣었을 때 얼마나 빨리 반응하는지
예시: 식당가서 사장님 ~ ! 했을 때 예 ~~~ 하는 속도
🍀 CLS (Cumulative Layout Shift)
비주얼이 안정적인지의 정도
광고가 컨텐츠를 가리는 등 사용자가 개입하지 않았을 때 원하는 화면이 얼마나 덜 움직이고 안정적인지
첫 로딩에만 집중했다는 의견이 있음 => inp가 fid를 대체할 예정 (2024년)
🍀 INP
모든 인풋을 체크하여 얼만큼의 지연이 있는지 측정 후 평균값 산출한다.
제일 길었던, 빨랐던 속도를 제외한 평균을 산출
처음만 중요한 것이 아닌 모든 전이를 중요시하겠다 ! 선전포고 !
2-3. 마케팅 채널의 관점
seo의 한 부분으로 속도가 자리 잡음

3. 웹 퍼포먼스 측정 방법
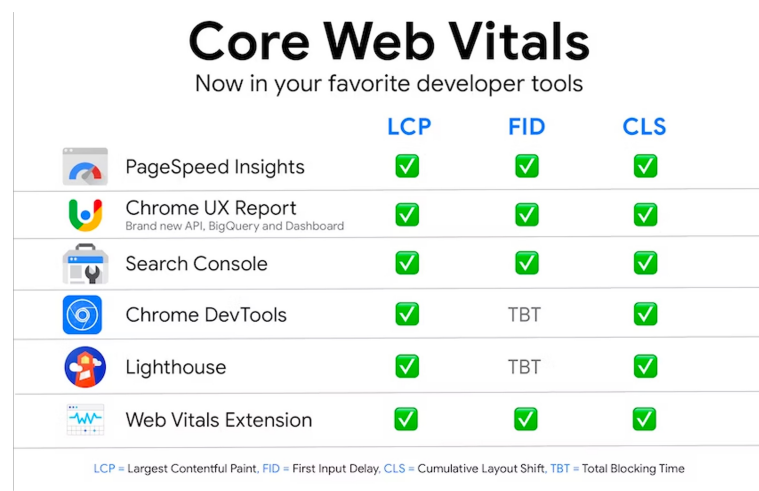
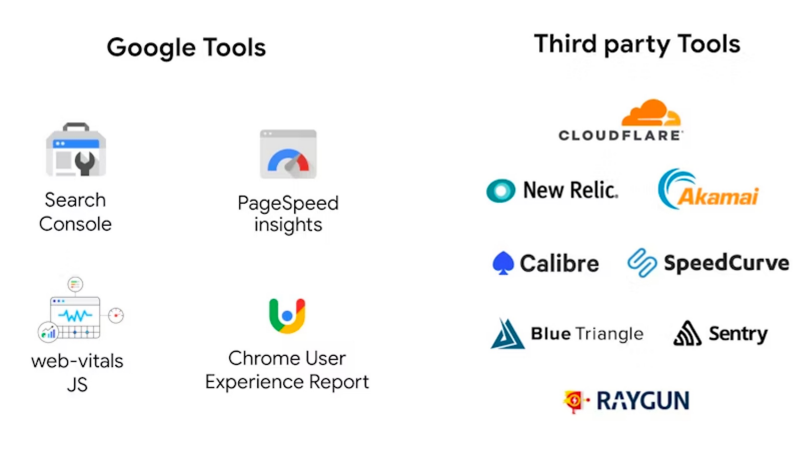
3-1. 구글

Lighthouse
깃허브 소스를 받아 서버에 설치 가능
Web Vitals Extension
실시간으로 lcp, fid 반영
3-2. RUM tools (Real User Monitoring)
캐시 혜택이 없는 실 사용자의 데이터가 반영됨

3-3. 각 리포트 특징
- Lighthouse : 개선 여부 빠르게 체크하기 좋음
- Chrome user experience : 지속적 개선 확인하기 좋음
- Pagespeed insights
발표자가 주로 이용하는 도구
- WebPageTest
- pageSpeed insight
- web-vitals JS
- 브라우저 상관없이 확인 가능
3-4. 각 항목별 최적화 방향
🍀 LCP 최적화
-
HTML에서 빨리 찾아져야 하는 것이 포인트 !
- CSS 배경으로 넣으면 CSS 로드 될 때까지 이미지가 뜨지 않음
- HTML 요소를 JS로 넣으면 안됨
- client-side rendering (CSR)보단 server-side rendering (SSR) 사용
- 외부 css, js파일에서 이미지를 불러올 경우 link rel="preload" 사용
- img 태그에 fetchpriority="high” 속성 사용
- loading="lazy” 스크롤 해야만 보이는 이미지에 추가
-
HTML 소스가 우선시 되어 다운로드 되도록
-
CDN 사용(TTFB)
- TTFB : 미국 유저는 미국 서버에서 전송
🍀 CLS 최적화
-
요소 사이즈 미리 설정해두기
- 배너 등 동적으로 생성되는 영역 사이즈가 명확히 설정되어 있지 않은 경우, 레이아웃이 밀림
- aspect-ratio : 반응형인 경우 사용
- min-height 사용
-
첫 로딩 시 애니메이션, 트렌지션 지양
-
BF캐시 사용
- back ford 캐시 : 뒤로 갈 때 브라우저 정보를 저장하는 경우
- 기본적으로 동작함
- 캐시를 막은 사이트인지 체크하기 !
🍀 FID 최적화
-
불필요한 자스 줄이기 (어렵다.)
-
큰 랜더링 업데이트 지양
- 인피니트 스크롤 등
-
활용방법
- coverage tool 사용하기
- 태그 최적화 하기
- requestAnimationFrame() 지양
- DOM size 줄이기
웹 성능을 어떻게 개선했는가
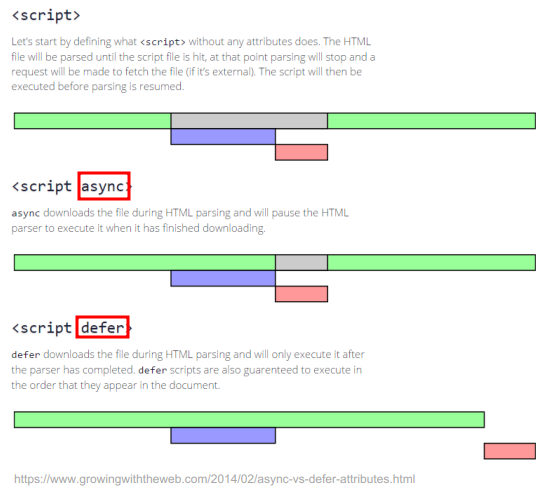
🍀 Render blocking resource
- 불필요 스크립트 제거
- 스크립트 로딩 옵션 async, defer 사용

🍀 이미지 용량
- Webp 포맷 대체
🍀 해상도에 맞지 않는 이미지 사용 (pc, mo 공통 이미지 사용)
- PC, MO 다른 이미지 사용
- picture > source 태그 사용 > 미디어 쿼리별 사용 가능
<picture> <source media="(max-width:1200px)" srcset="https://studiocdn.ifland.io/images/layout/img_main_01_m.webp" type="image/webp"> <source media="(max-width:1200px)" srcset="https://studiocdn.ifland.io/images/layout/img_main_01_m.png" type="image/png"> <source media="(min-width:1201px)" srcset="https://studiocdn.ifland.io/images/layout/img_main_01.webp" type="image/webp"> <source media="(min-width:1201px)" srcset="https://studiocdn.ifland.io/images/layout/img_main_01.png" type="image/png"> <img src="https://studiocdn.ifland.io/images/layout/img_main_01.png" alt="main image 01"> </picture>
🍀 네트워크 요청 낭비 (페이지 로딩시 불필요한 이미지 한번에 로드)
- 첫 화면에서 보이지 않는 이미지(메인 이미지 제외)는 lazy loading 속성 적용
🍀 메인 이미지 늦게 로드
- 메인 이미지 header에서 preload 적용
<link rel="preload" as="image" media="(max-width:1200px)" href="https://studiocdn.ifland.io/images/layout/img_main_01_m.webp" type="image/webp">
🍀 모바일 헤더 아이콘 늦게 로드
- 헤더 아이콘 > html 내 inline svg 로 추가
⇒ 네트워크 요청 감소
- 로고 이미지 preload 추가
🍀 CSS, JS 용량 감소 여지 존재
- CSS, JS gzip, minify 작업
🍀 화면 영역 불필요한 움직임 존재 (cls)
- Css 수정으로 컨텐츠 로드 부분 영역 확보
- Layout shift score = impact fraction * distance fraction
🍀 html, js 중복 코드
- 코드 개선을 통해 소스 경량화
=> 서버 네트워크 요청 용량 감소
🍀 재방문자 페이지 접속시간 단축 개선점 발견
- 백엔드에서 브라우저 캐싱 설정 (request header 옵션 추가)
QnA
- 개발자 도구 꿀팁 ?
- 레코딩 : 녹화 + 타임라인의 스크린샷 제공
- 퍼포먼트 인사이트 탭 활용 추천
- Code splitting
- 종합적으로 고려해야 함

