1. 페이지 타이틀 설정
a. 페이지 타이틀
- 웹 브라우저 탭에 표시되는 페이지의 제목
b. 실습
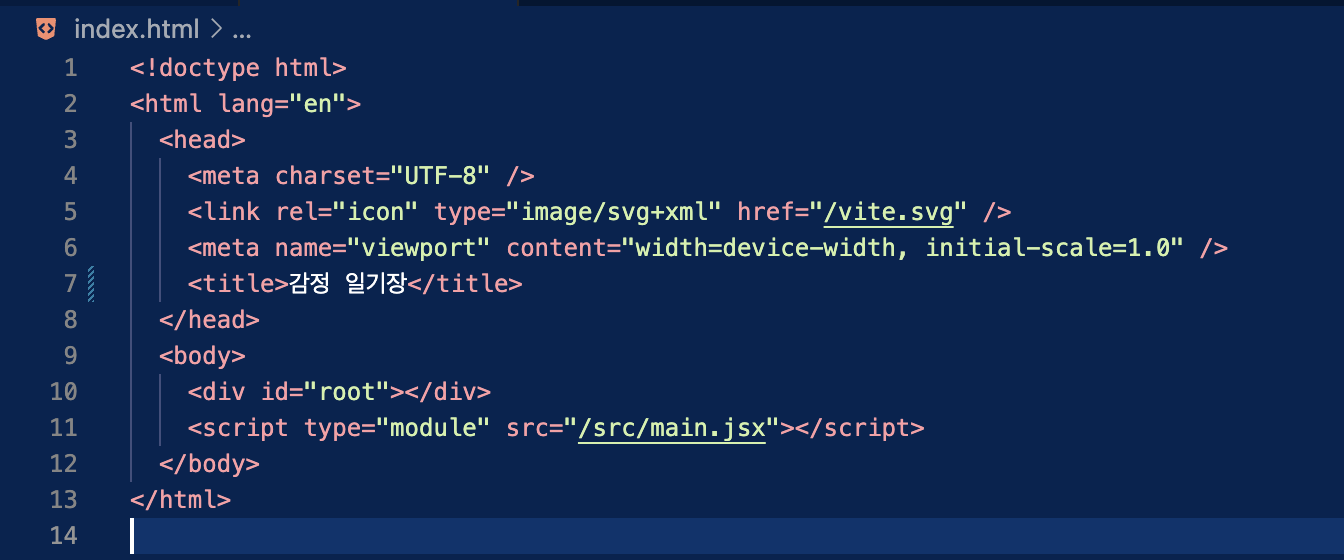
- 제목 설정
index.html에서 제목 원하는 타이틀로 변경해주기

index.html에서 변경 시 프로젝트가 single page apllication이기 때문에 모든 페이지에서 제목이 동일하다.
페이지 마다 다르게 제목 설정하기
-
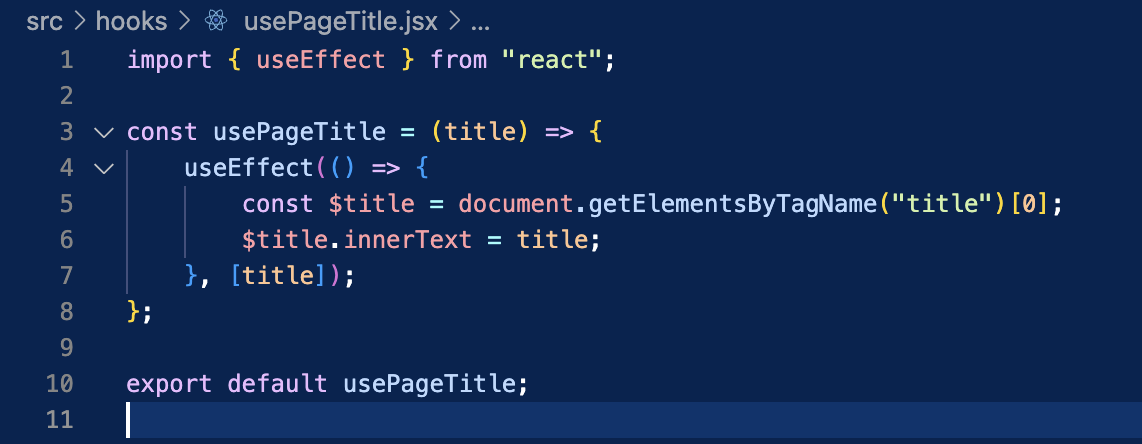
중복 코드 방지를 위해 커스텀 훅 생성

-
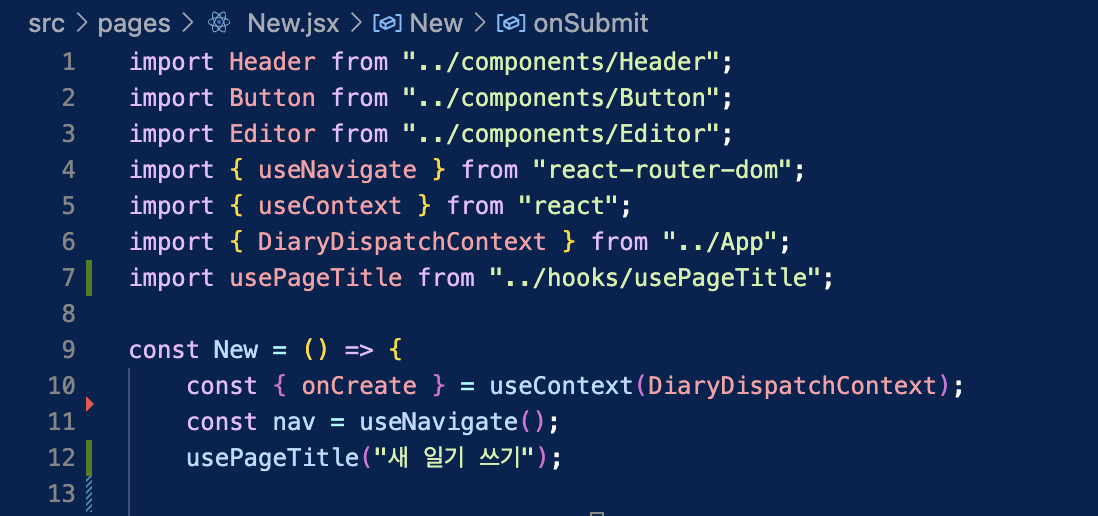
New.jsx 파일에서 usePageTitle import 후에 다음과 같이 사용하면 된다.

++ 다른 페이지도 동일한 방법으로 제목 설정 가능
2. Favicon 설정
a. Favicon
- 브라우저 탭에 표시되는 작은 아이콘
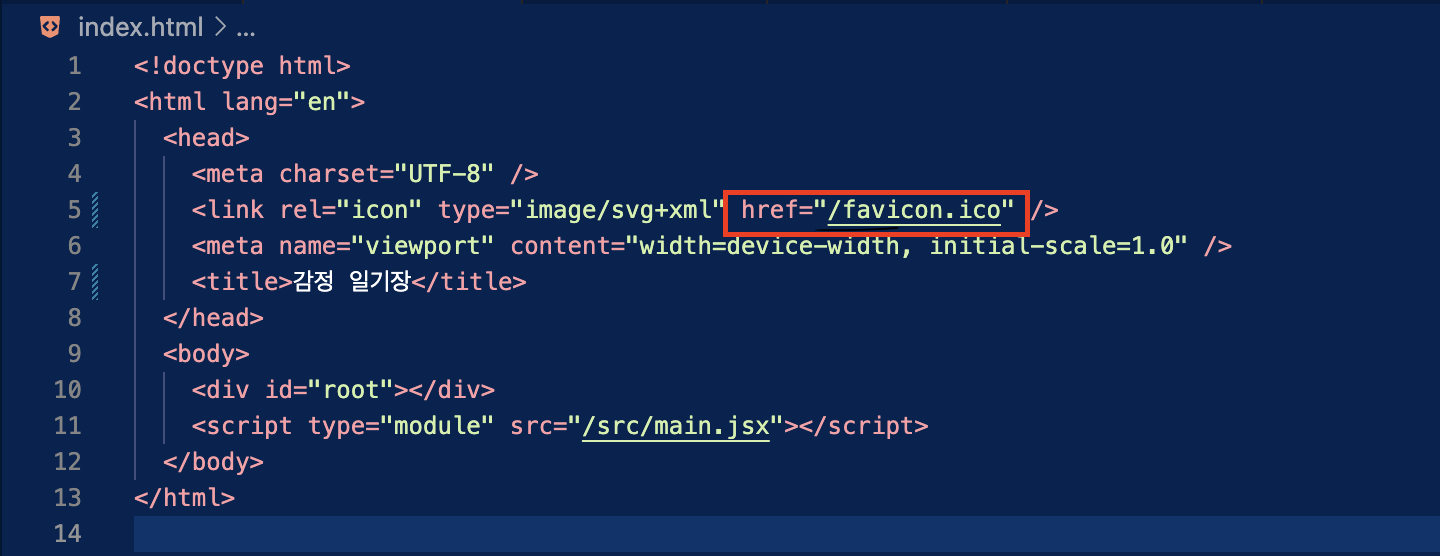
사용할 아이콘을 public 폴더에 넣어준다.

이후 위와 같은 위치에 파일명을 확장자까지 작성해준다.
3. 오픈 그래프 태그 설정
a. 오픈 그래프(Open Graph)
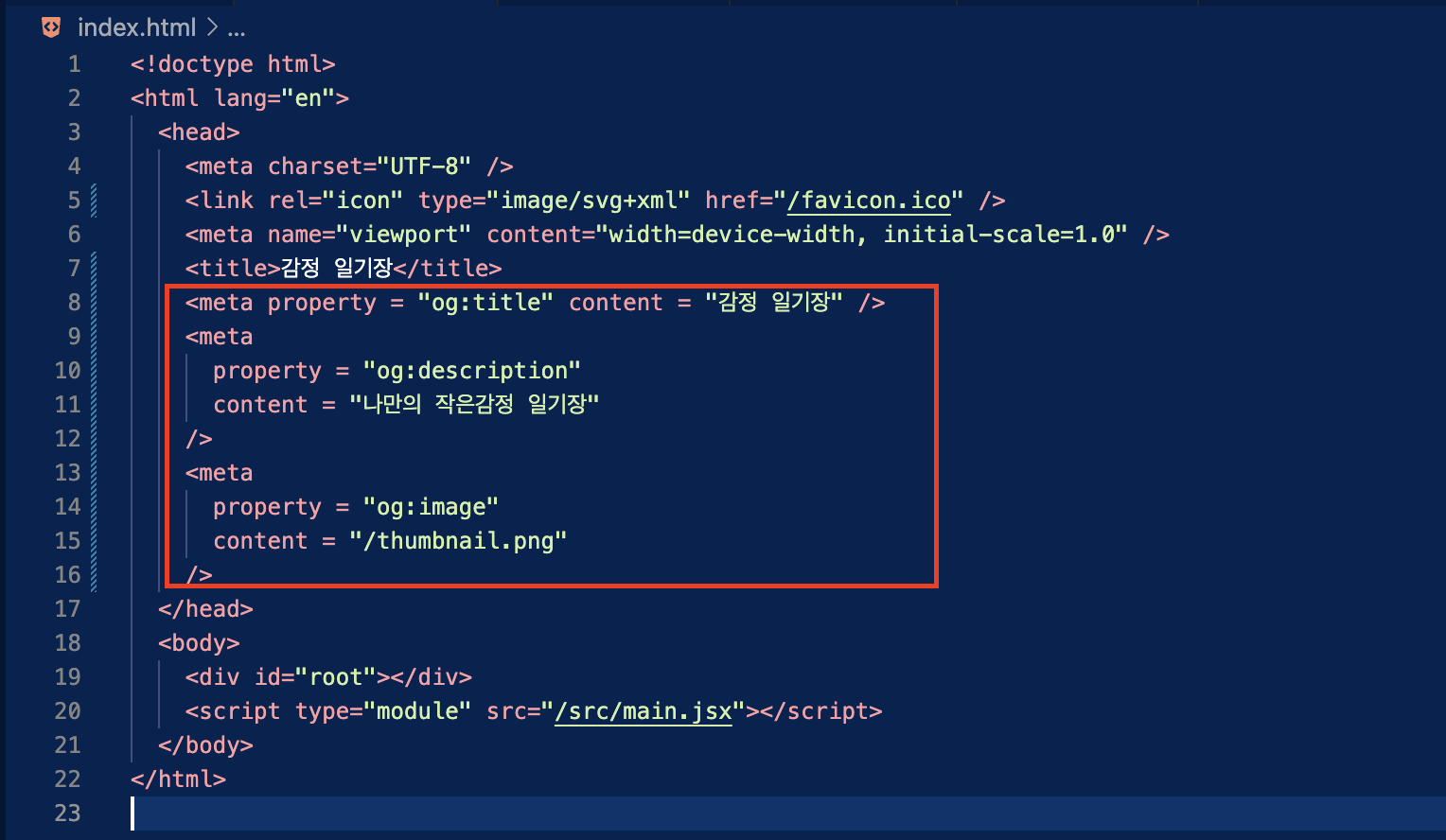
- 웹사이트의 링크를 공유할 때 썸네일, 제목 등의 정보를 노출하는 것

위와 같이 meta 태그 추가
4. 프로젝트 빌드(Build)
a. 프로젝트 빌드
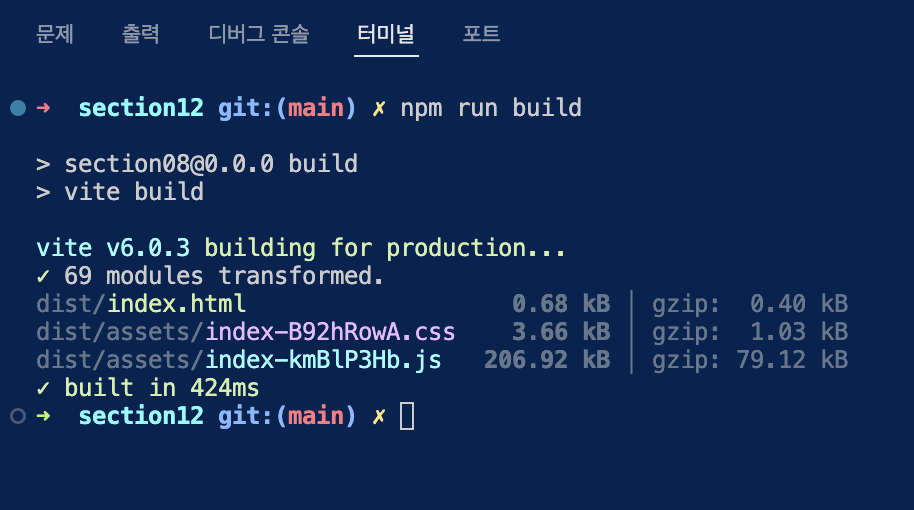
- 빌드 시 문제 없는지 확인

빌드 확인 완료
5. 배포하기
a. 클라우드 서버 사용하기
-
이미 잘 구축되어있는 웹 서버의 일부 공간을 임대해서 서비스를 배포하는 것
(24/7 서버 컴퓨터를 이용할 수 있으며 방화벽이나 포트포워딩 등의 복잡하고 어려운 보안이나 네트워크 관련 설정을 직접 하지 않아도 되서 아주 편리하게 명령어 한번으로 서비스를 배포 가능) -
Vercel
: 프론트엔드 개발자를 위한 클라우드 서비스로 React.js 의 확장판 개념인 Next.js를 개발하는 회사
b. Vercel 회원 가입하기
c. Vercel 설치 후 배포 완료