지난 글과 이어서 어느정도 기능 개발을 좀 더 진행하고, 다시 webpack 번들링을 찾아보고 알게 된 부분에 대해 정리 해본다.
지난 글에 font 관련 최적화 진행했던 부분.
main.js
- 주로 production bundle size를 줄이기 위해서 많이 나오는 얘기가 code splitting 이지만 그 부분은 아직 덜 알게되어서 이 후에 다시 정리하는 것으로 하겠다.
(첨부한 사진에는 splitting 한 것처럼 보인 부분은 테스트 차원이어서 무시..) - 오늘은 주로 webpack.config.js에 대해 다룰 예정이다.
...이상 생략
devtool: 'eval-cheap-source-map',
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
template: './public/index.html',
favicon: './public/calendar.svg',
templateParameters: {
env: !dev ? '' : '[DEV]',
},
minify: !dev
? {
collapseWhitespace: true,
removeComments: true,
}
: false,
}),
new Dotenv({
path: dev ? './.env.development' : './.env.production',
}),
],기존 프로젝트에서 구성하고 있던 webpack.config.js의 일부이다.
devtools의 옵션은 https://ibocon.tistory.com/269 이 분의 글을 보고 이해하였다.
기본적으로 webpack 공식 홈페이지에 들어가게 되면, https://webpack.js.org/configuration/devtool/#devtool

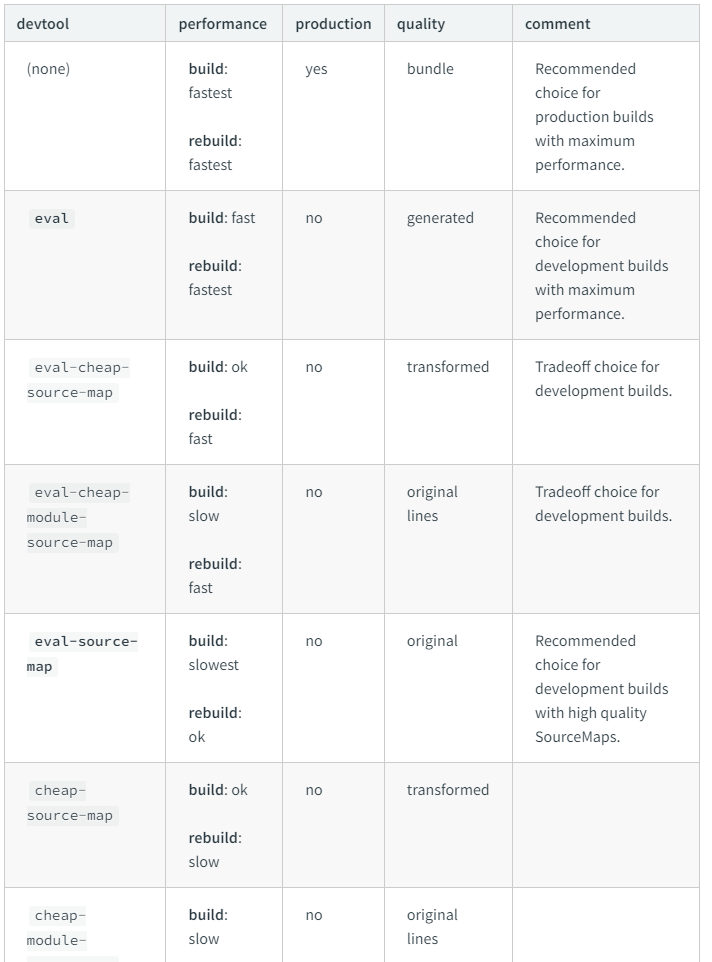
이와 같이 다양한 옵션들에 해당 설명들이 적혀져 있다.
기존의 devtools 옵션은 eval-cheap-source-map 사용하고 있었고, 왜 사용되고 있는지에 대해선.. (무지성으로 적어두지 않았나 싶다..)
각각의 성능을 비교한.. https://perfectacle.github.io/2016/11/14/Webpack-devtool-option-Performance/ 해당 글을 참조 하였다.
각 옵션에 해당하는 테스트
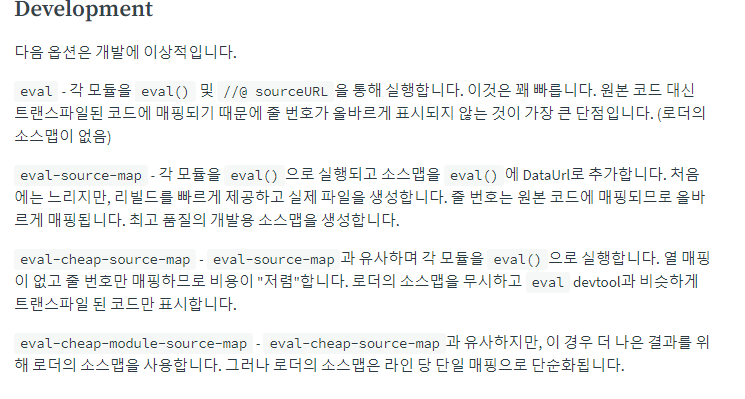
development
development 환경에서 유용하게 쓰이는 devtools 옵션은 eval-source-map 옵션이나 eval 옵션을 사용한다고 한다. sourcemap은 개발하는 코드와 번들링된 코드 사이의 관계를 표현하는 데이터라고 한다.

해당 모드로 확인해보면 /#sourceMappingURL 이라는 곳 뒤에 base64로 인코딩 된 문자열이 붙고, 저 base64를 디코딩 하면서 sourceMap과 관련 된 스펙이 나오게 되 디버깅 할 때 확인할 수 있다고 한다.
production
- webpack 공식 홈페이지에서 설명하는 none 을 먼저 확인하고 싶었다.
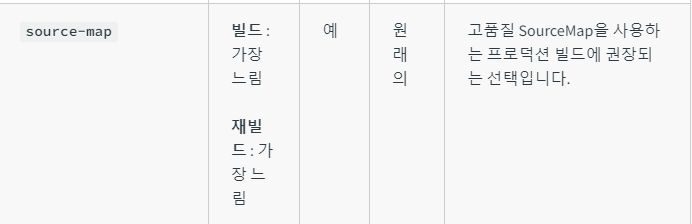
[최대 성능의 프로덕션 빌드에 권장되는 선택입니다.]

production일 경우 devtools 옵션을 false로 주어 (none) 속성으로 빌드한 결과이다.
지난 글의 결과인 4,041kb -> 1,480kb 로 줄어든 것을 확인할 수 있다.
- 다음으로는 source-map 옵션을 확인하였다.


source-map 옵션으로 아무래도 파일들에 map 파일들이 생겨서 용량은 none일 경우보다 조금 더 증가하였지만 지난글에 비하면 4,041kb -> 3,062kb로 최적화 되었다.
(development 환경)
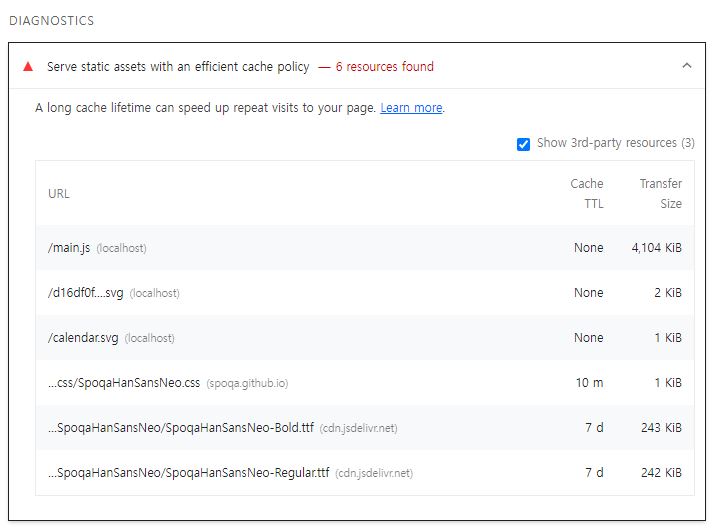
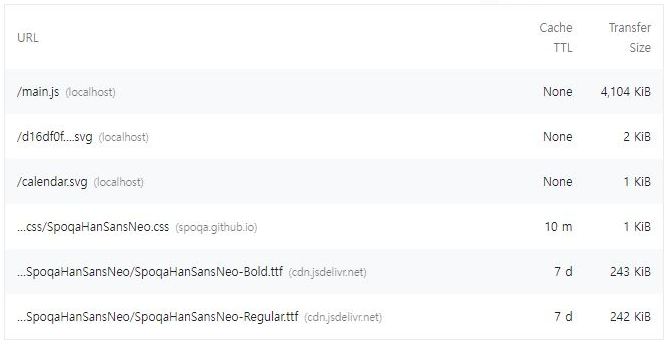
지난 글에 lighthouse를 확인했을 때, /main.js

위에 그림처럼 4,014Kib를 차지하였고, 퍼포먼스에서 LCP 가 오래 걸린다고 나왔었다.
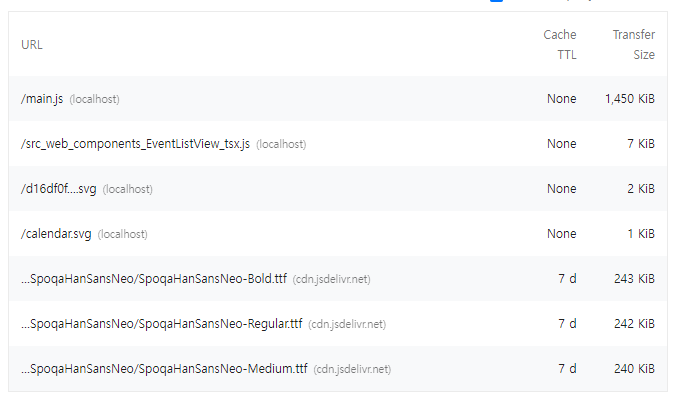
이번에 변경 된 빌드 파일로 lighthouse를 확인해보았을 때

위에 그림과 같이 /main.js는 1,450Kib로 줄게 되었고, 퍼포먼스 점수도 33점에서 47점까지 오르게 되었다.
LCP 점수는 일부 상승하였지만, 앞서 말한것과 같이 code splitting 과 같이 조금 더 딥하게 최적화하는 부분을 계속 공부 해보고 테스트 해보고 있다. 추가적으로 알게 된 부분은 글로 적어둘 예정이다.
아! 변경 된 현재 시점에서 webpack.config.js
...이상 생략
devtool: dev === 'true' && 'eval',
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
template: './public/index.html',
favicon: './public/calendar.svg',
templateParameters: {
env: !dev ? '' : '[DEV]',
},
minify: !dev
? {
collapseWhitespace: true,
removeComments: true,
}
: false,
}),
new Dotenv({
path: dev ? './.env.development' : './.env.production',
}),
!dev
? new UglifyJSPlugin({
uglifyOptions: {
compress: true,
warnings: false,
},
})
: false,
// new BundleAnalyzerPlugin({}), // for bundle size
].filter(n => n),으로 변경 되었다.
production 코드에는 map파일을 첨부하지 않는게 좋다고 하여, source-map 대신 none으로 선택 하였다.