간단한 개념 정리
-
Dockerfile이란?
Docker 이미지 설정 파일 -
Nginx란?
경량 웹 서버.
Event-Driven 구조로 Apache와 다르게 한개의 고정된 프로세스만 사용. -> 단일 서버에서도 동시에 많은 연결 처리 가능
Dockerfile 작성
# 도커 이미지는 기존 이미지를 기반으로 생성
# 여기서는 우분투 14.04를 기반으로 생성한다
FROM ubuntu:14.04
MAINTAINER Foo Bar <foo@bar.com>
# RUN을 이용해서 shell에서 명령어 실행
RUN apt-get update
RUN apt-get install -y nginx
RUN echo "\ndaemon off;" >> /etc/nginx/nginx.conf
RUN chown -R www-data:www-data /var/lib/nginx
# 호스트와 공유할 디렉토리 목록
VOLUME ["/data", "/etc/nginx/site-enabled", "/var/log/nginx"]
# CMD에서 설정한 실행 파일이 실행될 디렉토리
WORKDIR /etc/nginx
# 컨테이너가 시작되었을 때 실행할 실행 파일 or shell script
CMD ["nginx"]
# 호스트와 80, 443번 포트 번호를 연결
EXPOSE 80
EXPOSE 443VOLUME에 대한 추가 설명
docker run 명령에서 -v 옵션으로 설정 가능
ex. -v /root/data:/data
호스트의 /root/data 와 도커의 /data 연결
build 명령으로 이미지 생성
docker build --tag wow:0.1 .
현재 디렉토리에 있는 Dockerfile 이용해서 wow라는 이름의 이미지 생성

run 명령으로 이미지 실행
docker run --name please -d -p 80:80 -v /root/data:/data wow:0.1
--name옵션으로 run할 컨테이너의 이름 설정
-p 옵션으로 포트 맞춰줌
-v 옵션으로 공유할 폴더 설정
이 때 처음에 도커가 로컬 디렉토리에 접근하지 못해서 도커의 settings.json 파일에서 fileSharingDeirectories에 /root/data를 추가해줘서 해결했다.
docker ps로 확인해본 결과 이미지가 잘 실행됐다!
localhost:80으로 접속하니까 nginx의 홈페이지가 잘 뜨는 것을 볼 수 있다.

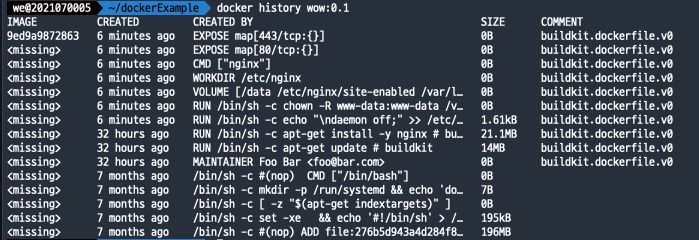
history 명령으로 이미지 히스토리 보기

이미지를 run하면서 실행됐던 것들을 볼 수 있다. (근데 왜 이미지가 missing이지?)
cp 명령으로 docker 안의 파일 꺼내기
docker cp please:/etc/nginx/nginx.conf ./
위의 명령으로 docker 안에 파일을 현재 디렉토리에 복사했다.
현재 컨테이너 commit, 이미지 생성하기
docker commit -a "Foo Bar <foo@bar.com>" -m "this is dummy commit" please:0.2
we@2021070005 ~/dockerExample docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
wow 0.2 b381594eb367 4 seconds ago 232MB
wow 0.1 9ed9a9872863 14 minutes ago 232MB변경사항이 반영된 이미지가 생성되었다.
