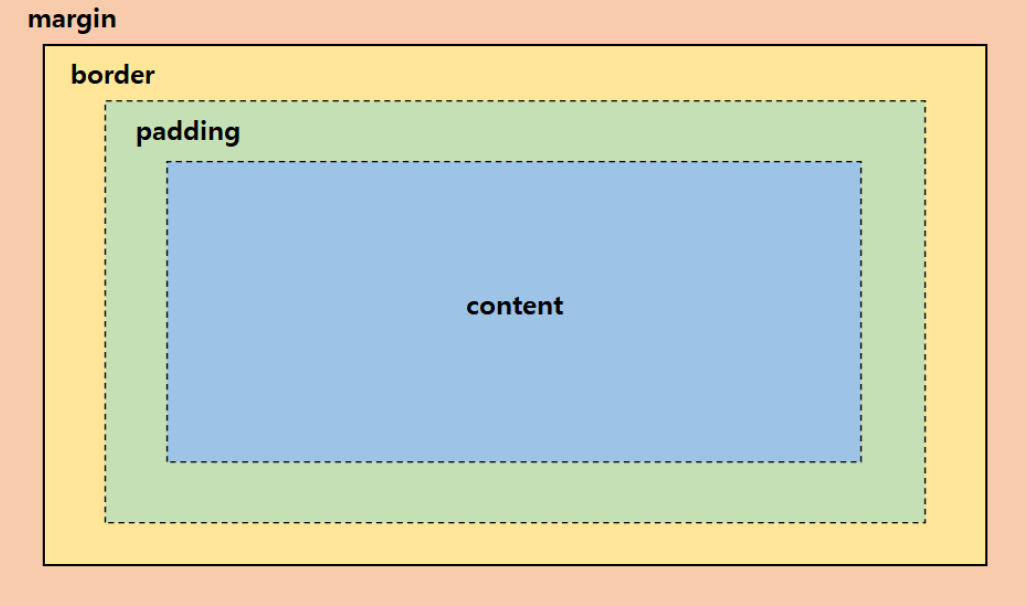
1.CSSBoxmodel

#0. contents 보통 태그가 차지하는 공간이 contents 이다. 쉽게 말해 width와 height가 차지하는공간
#1. padding padding 은 contents 와 border 사이에 여백을 주는것
#2. border border 는 테두리이다. padding 이 없어도 , border 는 존재가능
#3. margin margin 은 다른 태그들과의 거리 여백을 나타낸다.
- width / height 프로퍼티
2.1 max-width / max-height
max-width , max-height css 속성은 요소의 최대 너비 / 최대 높이를 설정합니다.
width 속성의 사용값이 자신의 값보다 커지는걸 방지!
hight 속성의 사용값이 자신의 값보다 커지는걸 방지!
- margin / padding 프로퍼티
프로퍼티 값 적용하는 방법은 margin 이나 padding 이나 똑같다 .
ex)
// 4개의 프로퍼티값 설정시
margin: 20px 30px 40px 50px ;
// 다음과 같은 표기
margin-top :20px;
margin-right :30px;
margin-bottom:40px;
margin-left:50px;
// 3개의 프로퍼티값 설정시
3개의 프로퍼티값 설정시
margin: 20px 30px 40px
// 다음과 같은 표기
margin-top :20px;
margin-right :30px; margin-left:30px;
margin-bottom:40px;
2개의 프로퍼티값 설정시
margin: 20px 30px
// 다음과 같은 표기
margin-top :20px margin-bottom:20px;
margin-right :30px; margin-left:30px;
간단하게 쉽게 표기하는방법이다 보니 참고해두면 코드가 불필요하게 길어질필요없이 쉽게 표기할수있다.
- css 스타일링
4.1 :: before :: after
::before , ::after 이 필요한경우
홈페이지 헤더나 푸터에 구분선을 삽입할때
- 홈페이지 헤더 : 로그인 | 회원가입 | 마이페이지 | 사이트
- 홈페이지 푸터 : 회사소개 | 이용약관 | 개인정보취급방침 | 1:1문의 | 모바일버전
조금더 자세한 설명은 MDN 참고 ::before 링크텍스트
:: before
4.2:: after
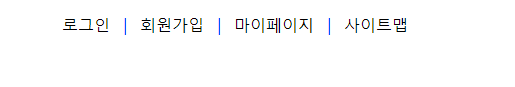
예시 코드
html
<ul>
<li>로그인</li>
<li>회원가입</li>
<li>마이페이지</li>
<li>사이트맵</li>
</ul>CSS
li {
list-style: none;
float:left;
padding: 0 15px
}
li::after{
content:"|";
float:right;
color: blue;
margin-right:-17px
}
li:last-child:after{
content:""
}result:

조금더 자세한 설명은 MDN 참고 클릭:: after
링크텍스트
::before , ::after 에 대한 추가적인 공부는 별도 추가업로드
** CSS 적인 내가 알아두기 쉽고 공부한 내용중 ::before , ::after 에 대한 공부할 내용이 좋은예시도 많고 , 이론적으로 깨우쳐야만 내것이 된다는 생각이 들었다. 다소 시간투자가 많이 들어가겠지만 이것을 알게된다면 나에게 도움이 된다는 생각이 매우 크고 긍정적이여서 하루이틀이 아닌 시간투자를 좀더 해서 내것으로 확실히 만들어 보이겠다 .
