- 이벤트 루프란 무엇인가요?
Callback Event Queue에서 하나씩 꺼내서 동작시키는 Loop를 말한다.
자바스크립트는 싱글 스레드 기반 언어이기 때문에, 한번에 하나씩 작업을 진행한다.
그러나 자바스크립트가 사용되는 환경을 생각해보면, 많은 작업이 동시에 처리되고 있는 것을 알 수 있다.
예를 들면, 웹브라우저는 애니메이션 효과를 보여주면서 마우스 입력을 받아서 처리하고, Nodejs기반의 웹서버에서는 동시에 여러개의 http요청을 처리할 수 있다.
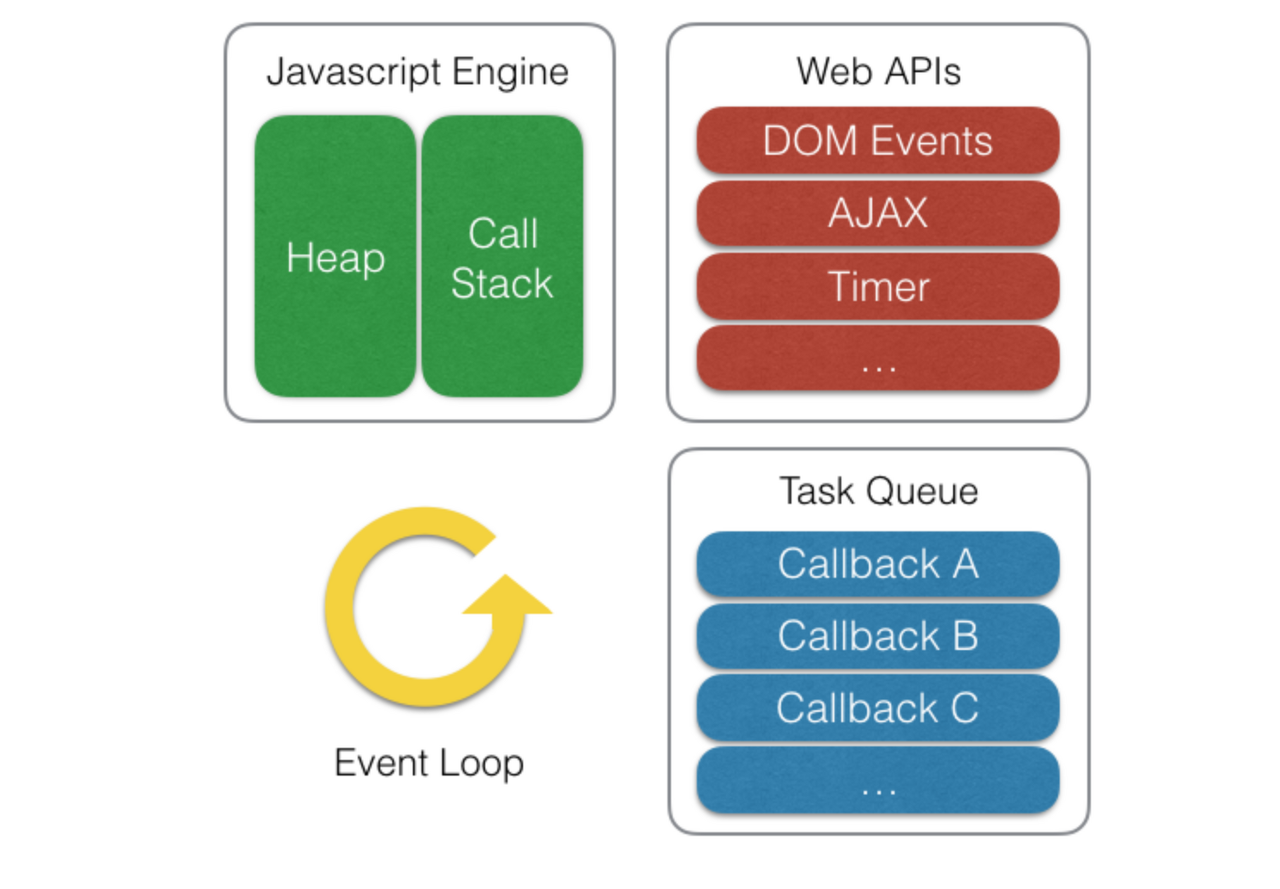
- 위 그림에서 각 요소의 역할이 어떻게 되나요?
자바스크립트는 이벤트 루프를 이용해서 비동기 방식으로 동시성을 지원한다.
(자바스크립트 엔진에서 제공되는 것은 아니고, 브라우저나 node.js에서 지원된다.
nodejs는 libuv 라이브러리를 사용하여, 이벤트 루프를 제공한다.)
이벤트 루프에서는 이벤트 발생 시 호출되는 콜백 함수들을 태스크 큐에 전달하고,
태스트 큐에 담겨있는 콜백 함수들을 콜스택에 넘겨준다.
- 이벤트 루프가 태스트 큐에서 콜스택으로 콜백 함수를 넘겨주는 작업은 콜스택에 쌓여있는 함수가 없을 때만 수행된다.
태스크 큐에서는 web api에서 비동기 작업들이 실행된 후 호출되는 콜백함수들이 기다리는 공간이다.
이벤트 루프가 정해준 순서대로 줄을 서있으며, FIFO방식을 따른다.
- 태스크 큐는 하나의 큐로 이루어져 있지 않는다. Microtask Queue, Animation Frames 등 여러개의 큐로 이루어져 있다.
Web API는 브라우저에서 자체 지원하는 api이다. Web API는 DOM이벤트, AJAX, setTimeout등의 비동기 작업등을 수행할 수 있도록 api를 지원한다.
- 런타임 환경에서 어떻게 비동기 코드가 실행되는 건가요?
자바스크립트 코드들이 실행될 때, Web API가 지원하는 비동기 작업을 수행하는 코드가 실행된다고 생각해보자.
비동기 작업을 수행하는 코드는 아래의 순서로 실행된다.
-
코드가 호출스택에 쌓인 후, 실행되면 자바스크립트 엔진은 비동기 작업을 Web API에게 위임한다.
-
Web API는 해당 비동기 작업을 수행하고, 콜백 함수를 이벤트 루프를 통해서 태스트 큐에 넘겨주게된다.
-
이벤트 루프는 콜스택에 쌓여있는 함수가 없을 때, 태스크 큐에서 대기하고 있던 콜백함수를 콜스택으로 넘겨준다.
-
콜스택에 쌓인 콜백함수가 실행되고, 콜스택에서 제거된다.
- 왜 자바스크립트는 싱글 스레드로 불리나요?
하나의 메인스레드와 하나의 콜스택을 가지고 있다는 관점에서 그렇게 불린다.
아직도 이해가 안된다면, 아래 글과 동영상을 읽어보는 것을 추천한다.
이벤트 루프 관련 모든 블로그 글들의 근본이 되는 아티클이다.
