href
태그의 href 속성은 링크된 페이지의 URL 을 명시합니다.
문법
속성값
#URL
1. 절대 주소 (absolute URL)
ex) href="https://www.smaf.site"
2.상대주소 (relative URL)
ex)href="/lecture/logo.png"
3.같은 페이지 내에서 명시된 id 를 가지고 있는 요소를 연결함.
ex) href = "#bottom"
4.스크립트
ex) href="javascript:alert('반갑습니다!')"A 링크를 통한 파일 다운로드
```
<S.Wrapper>
<S.TitleBox>
<S.Title>File</S.Title>
<S.FileHiddenIcon
src="/detailPage/hiddenBtn.png"
// onClick={props.OpenList}
></S.FileHiddenIcon>
</S.TitleBox>
{props.fetchProjectFiles?.fetchProjectFiles.map((el: any) => (
<S.Files key={el.projectFileId}>
<S.Filename>
<div>
<S.FileImg src="/images/file.png" />
{el.filename}
</div>
<a type="#" href={el.fileURL} download={el.name}>
<S.DownImg src="/images/download.png" />
</a>
</S.Filename>
</S.Files>
))}
{props.urls.length ? (
<S.SubmitBtnBox>
<S.SubmitBtn onClick={props.onClickSubmit}>등록하기 </S.SubmitBtn>
</S.SubmitBtnBox>
) : (
<S.AddFile onClick={props.onClickFileUpload}>
<input
type="file"
style={{ display: "none" }}
onChange={props.onChangeFile}
ref={props.fileRef}
/>
{/* <FileUploadModal fileRef={props.fileRef}/> */}
<S.ProjectFileAdd>+</S.ProjectFileAdd>
<S.FileName>파일추가</S.FileName>
</S.AddFile>
)}
</S.Wrapper>
```
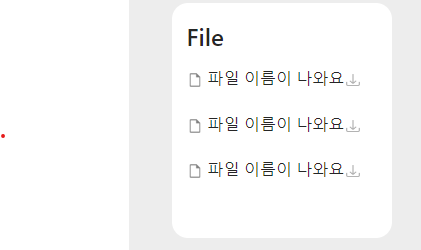
사진을 보시면 파일을 등록시 파일명.확장자 옆에 다운로드 표기를 눌렀을때 a 태그 안에 href 를 fileUrl 로 담아두었기에 다운로드시 구글 스토리지에 있던 주소로 연결되며 다운이 가능합니다.