(Javascript) Callback

Callback 이란 무엇인가?
비동기 처리 ~
Callback 콜백이란?
함수가 끝나고 난 뒤에 실행되는 함수 .
자바스크립트에서 함수는 객체이다 . 따라서 함수는 함수를 인자로 받고 다른 함수를 통해 반환될 수 있다. 인자로 대입되는 함수를 콜백함수라고 부른다.
왜?
자바스크립트는 이벤트 중심의 언어이다. 즉, 자바스크립트는 이벤트의 값이 반환될 때 까지 기다리지 않고 다음의 이벤트를 계속 실행한다.
따라서 비동기적인 함수를 실행할 경우, 대표적으로 API 요청 등에서 특별한 처리를 해주지 않으면 함수를 원하는대로 실행하기 어렵다.
function first(){
// simulate a code delay
setTimeout(function(){
console.log(1);
}, 500 );
} function second() {
console.log(2);
} first() ;
second();
//2
//1
콜백이란 이러한 상황처럼 다른 코드가 특정 코드가 마무리되기 전에 실행되지 않도록 즉 ,비동기 처리를 위한 방법이다.
function doHomework(subject,callback){
alert(`starting my ${subject} homework.`);
cllback();
}
doHomework('math',function() {
alert('Finished my homework');
});
// ' Starting my math homework'
// 'Finished my homework'
function doHomework(subject,callback) {
alert('starting my ${subject} homework');
callback();
}
function alertFinished () {
alert ('Finished my homework');
}
doHomework('math',alertFinished);
// 'Starting my math homework '
// 'Finished my homework'위의 두가지 방법 모두 같은 결과를 가진다 .
이런식으로 우리는 콜백을 이용해 특정 로직이 끝났을때 원하는 함수를 실행 시킬 수 있다.
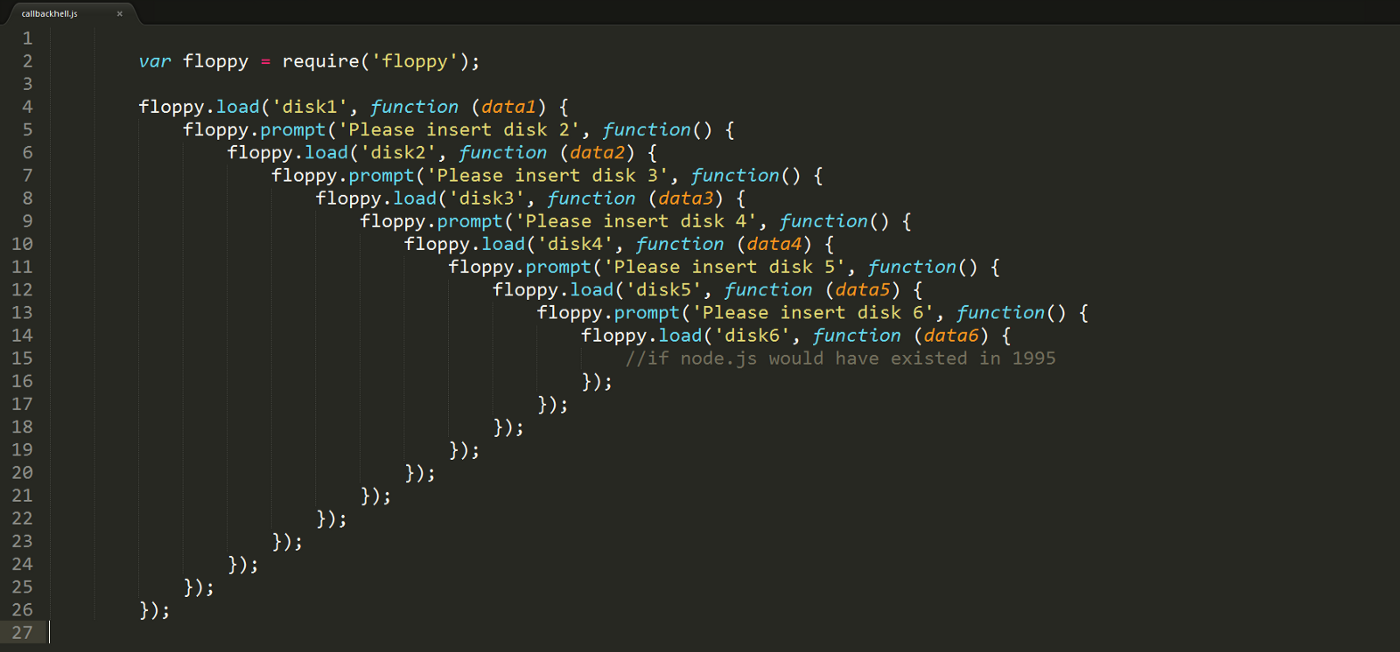
콜백지옥
비동기 처리에 콜백함수를 이용하게 되면 비동기 처리를 중첩시켜서 코드를 작성하기 때문에 에러 , 예외 처리가 어렵고 중첩으로 인한 복잡도가 증가하게 된다.

웹 서비스를 개발하는 경우 서버에서 데이터를 받아오고 화면에 표시하기 까지 수많은 비동기를 처리를 하게 되면서 위와같은 콜백지옥 현상이 나타나게 된다.
